NEWS
TibberLink Adapter
-
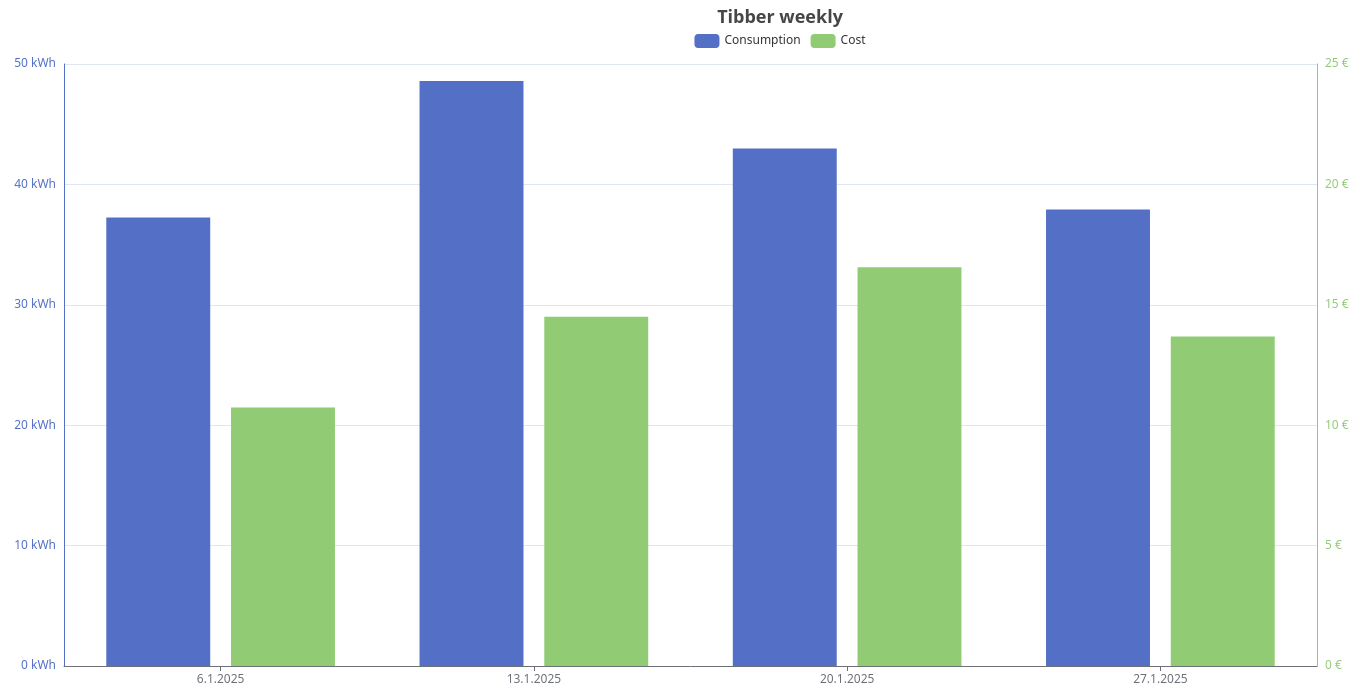
@reblausgt Ich habe hier ein Template erstellt, das Verbrauch und Kosten mit flexcharts darstellt. Dabei wird der Zeitraum (hourly, daily, ...) als Parameter per http übergeben (Variante 2 des Skripts). Kann vielleicht als Anregung für eigene Charts dienen.

-
@jrbwh Gefällt mir - du bekommst PM...

-
@reblausgt Gib mir bitte Bescheid, wenn Dein Adapter im Beta-Repo verfügbar ist.
Gruß, Jürgen
-
Hallo zusammen,
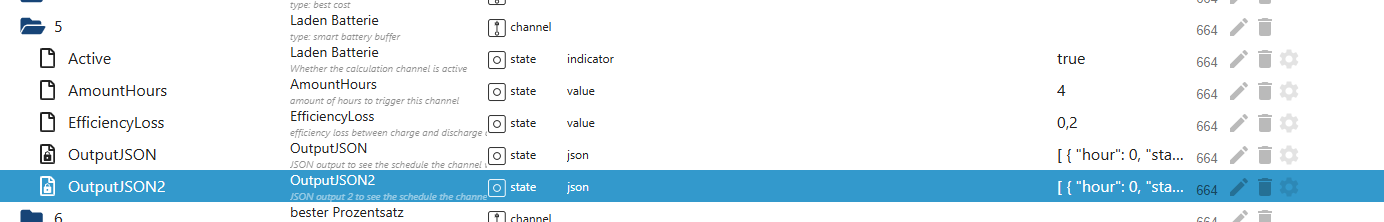
ich habe bei mir den Kanal "Intelligenter Batteriepuffer" aktiv. Dabei werden zwei JSON ausgegeben:
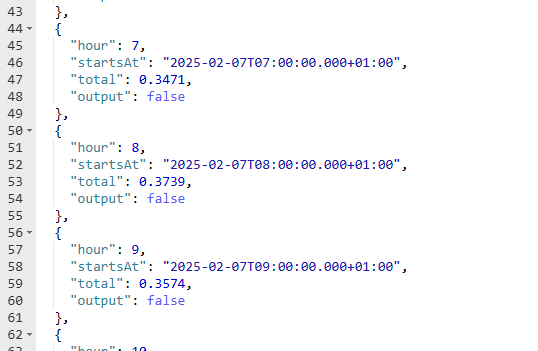
Bei OutputJSON stehen die Werte drin bei denen die Batterie geladen wird. Bei OutputJSON2 hätte ich jetzt erwartet, das dort die Werte für's Entladen drin stehen. Ist aber wohl nicht so. Kann das einer so bestätigen?
Aktuell steht bei mir der Wert für's Enladen auf true. In dem JSON2 aber nicht ("hour 8")

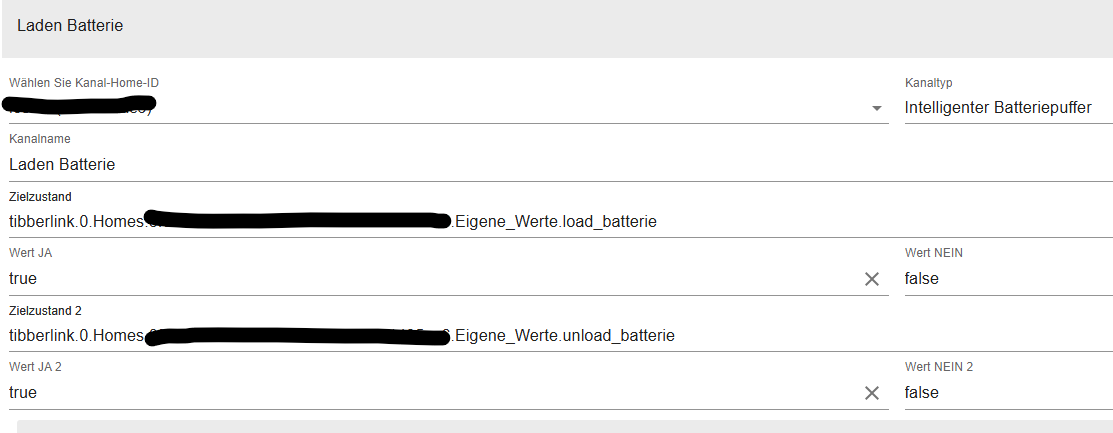
Kanalkonfiguration

Oder hab ich da irgendwo einen Fehler drin?
-
Hallo zusammen,
ich bin von tibber zu octopus gewechselt. aber bis ich ein Smartmeter bekomme möchte ich gerne noch die Stromverbräuche von Tibber beziehen. Das klappt auch. Aber ich erhalte immer folgende Fehlermeldeung:Error (Unknown Status) occurred during: -force pull of prices today- : Got invalid data structure from Tibber [you might not have a valid (or fully confirmed) contract]Kann ich die irgendwie abstellen?
-
@jrbwh said in TibberLink Adapter:
@reblausgt Gib mir bitte Bescheid, wenn Dein Adapter im Beta-Repo verfügbar ist.
Hi Jürgen, 4.3.0 inkl. FlexLink Unterstützung ist im Beta-Repo .... sollte in Kürze sichtbar sein.
-
@mcbirne said in TibberLink Adapter:
ich bin von tibber zu octopus gewechselt. aber bis ich ein Smartmeter bekomme möchte ich gerne noch die Stromverbräuche von Tibber beziehen.
Die Stromverbräuche? Du meinst den Pulse Lokal auslesen.... Oder?
... Zur Not Demo Token und alles abschalten... Außer Pulse Lokal .... hab ich nicht getestet - sag mal Bescheid ob das geht. -
@reblausgt Du kannst das meines Wissens nach ganz normal weiter auslesen. Nur historische Daten bekommst Du nicht mehr. Nur den laufenden Tag.
Werd ich ab 27.2. aber auch sehen, da auch auch gewechselt. bin.
-
@reblausgt Danke für die Info. Ich habe einen entsprechenden Hinweis ins Readme von flexcharts aufgenommen. Bin gespannt, wie diese Kombi ankommt.
-
Hallo,
ich liebe die neuen ECharts.
Allerdings hat meine Frau damit ein Problem. Die kommt nur mit BARs klar und mag die Linie nicht.
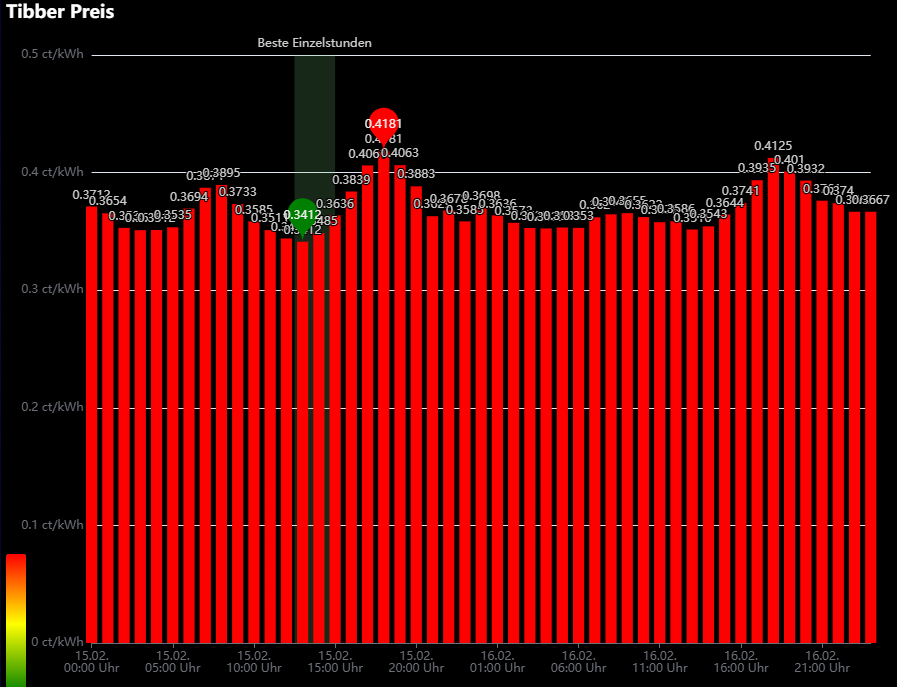
Also kurz umgesetzt und dann noch oben die jeweiligen Preise anzeigen lassen.
Das klappt auch seht gut, bis es 14 Uhr wird und die Anzeige dann 48h anzeigt.Wäre es möglich die schon abgelaufenden Stunden zu deaktivieren ?
So dass nur noch die kommenden angezeigt werden?
Alternativ wäre es möglich die Tabelle aufzuteilen und aktueller Tag und morgen ?Gruß Marcus

-
Habe nun erstmal die Label auf 2 Stellen gekürzt. Ist aber nur eine Notlösung
-
@bmp Hallo Marcus, ich vermute, mit "neue ECharts" meinst Du Flexcharts. Freut mich sehr, wenn Dir das gefällt.
@ReblausGT Denke, Marcus' Problem liegt in der Aufbereitung der Daten durch TibberLink. Schaust Du Dir das bitte mal an?
@bmp Eine schnelle Lösung könnte sein, in der Chart-Definition ein dataZoom zu ergänzen. Zum Ausprobieren sollte eine zusätzliche Zeile reichen:
dataZoom: {},Die Details zum dataZoom findest Du hier.
-
@jrbwh Danke dir.
Den DataZoom teste ich sofort
Mit DataZoom schaffe ich es nicht, bei mir haben die Parameter keine änderungem im Flow erwirkt. -
@bmp said in TibberLink Adapter:
Habe nun erstmal die Label auf 2 Stellen gekürzt. Ist aber nur eine Notlösung
Wie wären Optionen für die Erstellung der Daten ins FlexCharts-JSON: "Future-Cutoff" und "Past-Cutoff". Sprich du stellst z.B. ein das immer max 6h in die Vergangenheit ausgegeben werden und 10h in die Zukunft.... so hätte man immer konstant 16h dargestellt.
Oder auch 0h in die Vergangenheit und "50h" Zukunft.... dann würden um 13:00 alle Stunden des nächsten Tages hinzukommen und alle abgelaufenen sind grundsätzlich weg...PS: Wenn fertig - wäre die Darstellung als BAR ein weiteres Template im Adapter wert

-
@reblausgt
Hallo Reblaus,das hört sich doch schon mal vielversprechend an.
Bislang hatte ich mir das per Skript rausgesucht und als Tabelle anzeigen lassen.Dort hatte ich immer zwei Tabellen. Die heutige und eine für morgen.
Letzendlich Interessieren mich aber nur die aktuelle Stunde und kommenden.
Ein Cutoff von 0h vergangene Stunden wäre also für mich der Optimale weg
-
@reblausgt said in TibberLink Adapter:
PS: Wenn fertig - wäre die Darstellung als BAR ein weiteres Template im Adapter wert


{ backgroundColor: "rgb(0, 0, 0)", title: { text: "Tibber Preis", textStyle: { color: "#ffffff" } }, tooltip: { trigger: "axis", axisPointer: { type: "cross" } }, grid: { // Randabstände left: "10%", right: "4%", top: "8%", bottom: "8%" }, xAxis: { type: "category", axisLabel: {formatter: "{value} Uhr"}, boundaryGap: false, dataZoom: {id: 'dataZoomX', type: 'slider', xAxisIndex: [0], filterMode: 'filter', // Set as 'filter' so that the modification // of window of xAxis will effect the // window of yAxis. start: 20, end: 40}, data: %%xAxisData%%, }, yAxis: { type: "value", axisLabel: {formatter: "{value} ct/kWh"}, axisPointer: { snap: true } }, visualMap: { min: 0.2, max: 0.3, inRange: { color: ["green", "yellow", "red"] // Verlauf von grün über gelb nach rot }, show: true }, series: [ { name: "Total", type: "bar", step: "end", symbol: "none", label: { show: true, // Zeigt die Labels an position: 'top', // Positioniert die Labels über den Balken formatter: function(params) { // Kürze das Label auf 2 Stellen return params.value.toString().substring(0, 4); } }, data: %%yAxisData%%, markPoint: { data: [ { type: 'max', name: 'Max', itemStyle: { color: 'red' } }, { type: 'min', name: 'Min', itemStyle: { color: 'green' } } ] }, markArea: { itemStyle: { color: "rgba(120, 200, 120, 0.2)" }, data: [ %%CalcChannelsData%% ] } } ] }; -
@bmp said in TibberLink Adapter:
Mit DataZoom schaffe ich es nicht, bei mir haben die Parameter keine änderungem im Flow erwirkt.
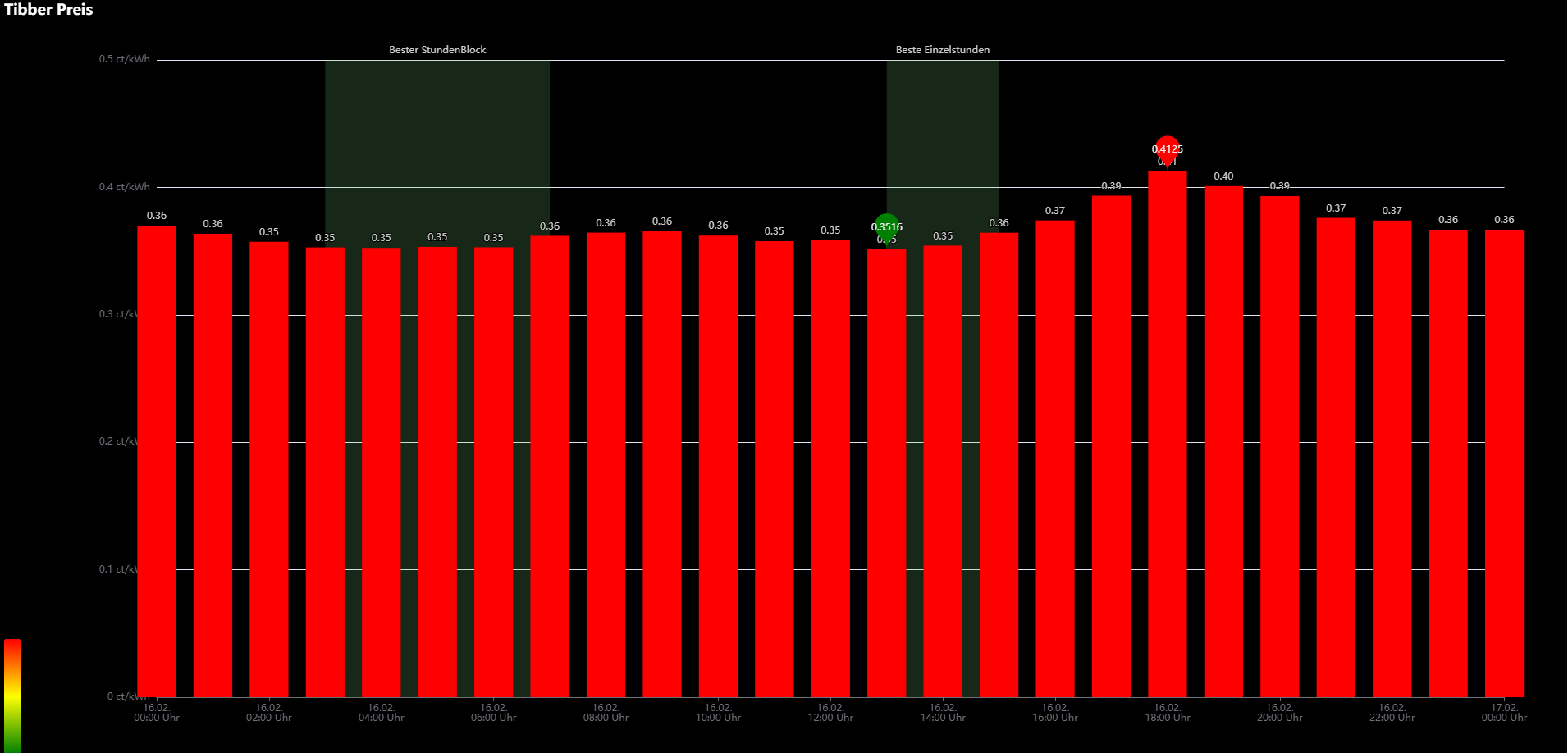
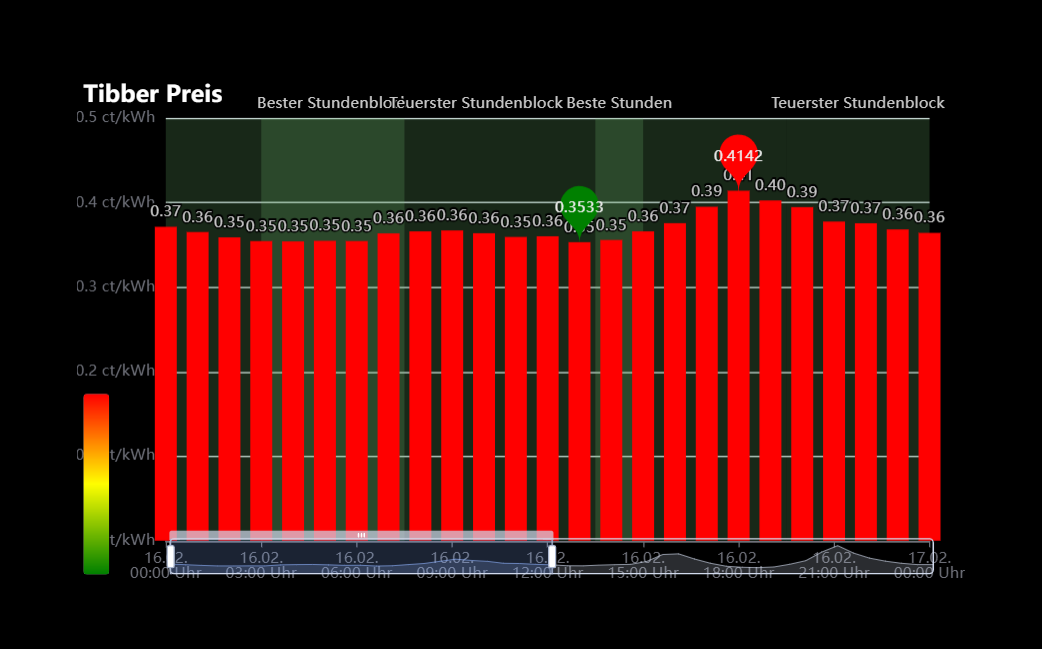
Ich habs grad mal eingfügt, funktioniert doch.

Hier der Code mit 'data-zoom'
option = { backgroundColor: "rgb(0, 0, 0)", title: { text: "Tibber Preis", textStyle: { color: "#ffffff" } }, "dataZoom": [ { "show": true, "start": 0, "end": 100, "bottom": "3%", "height": "7%" } ], tooltip: { trigger: "axis", axisPointer: { type: "cross" } }, grid: { // Randabstände left: "10%", right: "4%", top: "8%", bottom: "8%" }, xAxis: { type: "category", axisLabel: {formatter: "{value} Uhr"}, boundaryGap: false, dataZoom: {id: 'dataZoomX', type: 'slider', xAxisIndex: [0], filterMode: 'filter', // Set as 'filter' so that the modification // of window of xAxis will effect the // window of yAxis. start: 20, end: 40}, data: %%xAxisData%%, }, yAxis: { type: "value", axisLabel: {formatter: "{value} ct/kWh"}, axisPointer: { snap: true } }, visualMap: { min: 0.2, max: 0.3, inRange: { color: ["green", "yellow", "red"] // Verlauf von grün über gelb nach rot }, show: true }, series: [ { name: "Total", type: "bar", step: "end", symbol: "none", label: { show: true, // Zeigt die Labels an position: 'top', // Positioniert die Labels über den Balken formatter: function(params) { // Kürze das Label auf 2 Stellen return params.value.toString().substring(0, 4); } }, data: %%yAxisData%%, markPoint: { data: [ { type: 'max', name: 'Max', itemStyle: { color: 'red' } }, { type: 'min', name: 'Min', itemStyle: { color: 'green' } } ] }, markArea: { itemStyle: { color: "rgba(120, 200, 120, 0.2)" }, data: [ %%CalcChannelsData%% ] } } ] }; -
@icebear said in TibberLink Adapter:
Ich habs grad mal eingfügt, funktioniert doch.
Hmmm, danke dir, mit dem Code klappt es. Da sitzt der fehler mal wieder vor der Tastatur

Jetzt schue ich mal, ob ich da einen Filter rein bekomme für die aktuelle Stunde . -
@bmp said in TibberLink Adapter:
@reblausgt
das hört sich doch schon mal vielversprechend an.
Ein Cutoff von 0h vergangene Stunden wäre also für mich der Optimale weg
Ist in 4.4.0 implementiert
-
@merlin123 ich bin seit gestern von tibber zu octopus gewechselt. Ich habe im Tibber Adapter mein API-Token und Tibber-Home Daten so gelassen. Es werden weiterhin die Live-Daten vom Zähler gezeigt. Kann man das so lassen? Du hattest den Wechsel vor 2 Wochen. Wie hast du es gemacht? Ansonsten wollte ich mich sowieso mit der lokalen Auslesung auseinandersetzen.