NEWS
Worldmap mit GeoJSON-Track
-
Hi zusammen,
ich versuche nun seit einer Weile einen Track auf die Worldmap zu bekommen.
Konkret frage ich eine Route über die HERE-Maps Api ab, und bekomme eine polyline zurück. Diese Polyline kann ich decodieren (mittels einbinden von mapbox/Polyline) und bekomme zB ein geoJSON Linestring zurück.Soweit sieht das geoJSON-Objekt ok aus laut https://geojsonlint.com/ .
Allerdings bekomme ich das nicht auf meiner Worldmap angezeigt. Ich habe mal meinen Flow angehängt als Minimalbeispiel. Der obere Flow erstellt nur einen Layer auf der Map, aber es wird nichts angezeigt. Der untere Flow zeichnet einen Kreis auf der Map, das funktioniert auch.
Habt ihr eine Ahnung woran das liegen könnte?Vielen Dank schonmal.
[ { "id": "c643e022.1816c", "type": "worldmap", "z": "5d791586.3e74ec", "name": "Map", "lat": "48.11952", "lon": "11.44415", "zoom": "13", "layer": "OSMC", "cluster": "", "maxage": "", "usermenu": "show", "layers": "show", "panit": "false", "panlock": "false", "zoomlock": "false", "hiderightclick": "false", "coords": "deg", "showgrid": "false", "showruler": "true", "allowFileDrop": "false", "path": "worldmap", "overlist": "DR,CO", "maplist": "OSMC", "mapname": "", "mapurl": "", "mapopt": "", "mapwms": false, "x": 990, "y": 780, "wires": [] }, { "id": "55209da23883b221", "type": "function", "z": "5d791586.3e74ec", "name": "decode polyline", "func": "// returns an array of lat, lon pairs\nvar meineRoute = msg.payload;\nvar meinGeoJSON = mapboxPolyline.toGeoJSON(meineRoute);\nvar myGeoJSONRoute = meinGeoJSON.coordinates;\n\n\n\nmsg.payload = {\n \"name\": \"Myline\",\n \"layer\": \"MyNewLayer22\",\n \"color\": \"#464646\",\n \"iconcolor\": \"#464646\",\n \"weight\": \"6\",\n \"geojson\": { \n \"type\":\"LineString\",\n \"coordinates\":myGeoJSONRoute},\n clickable: true,\n properties: {\n \"strokeColor\": \"#464646\"\n }\n}\n\n\n\nreturn msg;", "outputs": 1, "timeout": 0, "noerr": 0, "initialize": "", "finalize": "", "libs": [ { "var": "mapboxPolyline", "module": "@mapbox/polyline" } ], "x": 580, "y": 780, "wires": [ [ "c643e022.1816c" ] ] }, { "id": "3eb1c9d09c83e4e4", "type": "inject", "z": "5d791586.3e74ec", "name": "", "props": [ { "p": "payload" } ], "repeat": "", "crontab": "", "once": false, "onceDelay": 0.1, "topic": "", "payload": "BG89077C8u04VvBQ7LkDzK8B_JU3IArJTzKnB3DAjDUrE8BjDwCvCwCrEsE3DkDrEwCrEoBnBAvHU3IUzP8BrJoBrJ8BvHwCvHwCrEwC7GsErJoGzKkIzFwCjDoBjDU_EA8G8Q8B4SnB0ZTwMA4DnB8aAgUUwWU0PoB8L8B4NwCkNoGge8G4cwRsvC4DgPsJ8kBwMozBgPghCkDoQ4D8QoG8a4DoQ8B4IoBwHU0FAoGT0FnBoGnBoGnBgF7B0FvCoGjDoG3D8G3DoG7QsdzFgK3D8GjDoGvCoG7B0F7BwHnBoGTsEnB4InB8GTgFTkIAsEU8GUsEoB0FoBgF8B0FwCoGgF8LgF8L0FsO0FsO4DsJsE0KwC0FwC0FwC0FwCgFkDoGkDsJkD4IwC8GgFwM4D4IgKwW8BsEgFwM0FoL4DkIgKsTgKwR0U8fwMgUgFwHkDsEge0oBkIgK8B8BsE4D8LkI8GkDnBwHzF4c_EgUnGoVjI8avCsJ3DoQ_E0e7BgUVsL", "payloadType": "str", "x": 390, "y": 780, "wires": [ [ "55209da23883b221" ] ] }, { "id": "89fb7dfff2e80465", "type": "function", "z": "5d791586.3e74ec", "name": "draw circle", "func": "// returns an array of lat, lon pairs\nvar meineRoute = msg.payload;\nmsg.track = mapboxPolyline.toGeoJSON(meineRoute);\nvar myGeoJSONRoute = msg.track.coordinates;\n\n\n\n\nmsg.payload = {\n \"name\": \"circle\",\n \"lat\": 48.11952, \n \"lon\": 11.44415,\n \"radius\": 1000,\n \"layer\": \"MyNewLay\",\n \"iconColor\": '#464646',\n \"stroke\": false,\n \"fillOpacity\": 0.8,\n \"clickable\": true\n};\n\nreturn msg;", "outputs": 1, "timeout": 0, "noerr": 0, "initialize": "", "finalize": "", "libs": [ { "var": "mapboxPolyline", "module": "@mapbox/polyline" } ], "x": 570, "y": 840, "wires": [ [ "c643e022.1816c" ] ] }, { "id": "a7604b0243ef60a5", "type": "inject", "z": "5d791586.3e74ec", "name": "", "props": [ { "p": "payload" } ], "repeat": "", "crontab": "", "once": false, "onceDelay": 0.1, "topic": "", "payload": "BG89077C8u04VvBQ7LkDzK8B_JU3IArJTzKnB3DAjDUrE8BjDwCvCwCrEsE3DkDrEwCrEoBnBAvHU3IUzP8BrJoBrJ8BvHwCvHwCrEwC7GsErJoGzKkIzFwCjDoBjDU_EA8G8Q8B4SnB0ZTwMA4DnB8aAgUUwWU0PoB8L8B4NwCkNoGge8G4cwRsvC4DgPsJ8kBwMozBgPghCkDoQ4D8QoG8a4DoQ8B4IoBwHU0FAoGT0FnBoGnBoGnBgF7B0FvCoGjDoG3D8G3DoG7QsdzFgK3D8GjDoGvCoG7B0F7BwHnBoGTsEnB4InB8GTgFTkIAsEU8GUsEoB0FoBgF8B0FwCoGgF8LgF8L0FsO0FsO4DsJsE0KwC0FwC0FwC0FwCgFkDoGkDsJkD4IwC8GgFwM4D4IgKwW8BsEgFwM0FoL4DkIgKsTgKwR0U8fwMgUgFwHkDsEge0oBkIgK8B8BsE4D8LkI8GkDnBwHzF4c_EgUnGoVjI8avCsJ3DoQ_E0e7BgUVsL", "payloadType": "str", "x": 390, "y": 840, "wires": [ [ "89fb7dfff2e80465" ] ] } ] -
@ioste Also ich bekomms auch nicht hin. Lediglich wenn die Koordinaten als Line zeichnest.
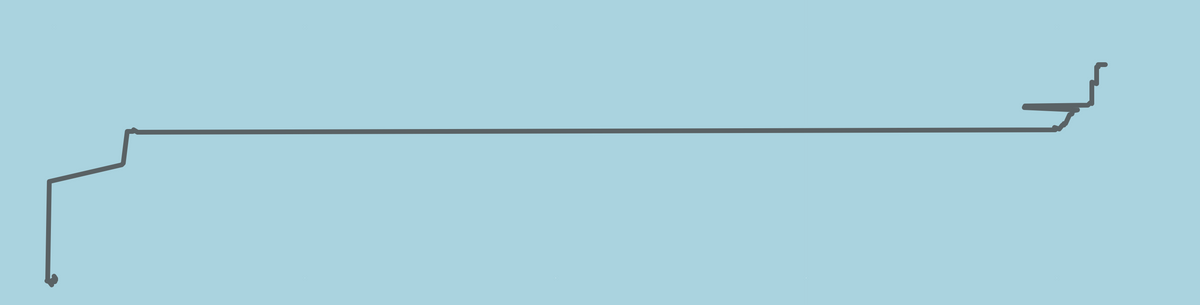
// returns an array of lat, lon pairs var meineRoute = msg.payload; var meinGeoJSON = mapboxPolyline.toGeoJSON(meineRoute); var myGeoJSONRoute = meinGeoJSON.coordinates; msg.payload = { "name": "Myline", "layer": "MyNewLayer22", "color": "#464646", "iconcolor": "#464646", "weight": "6", "line":myGeoJSONRoute, clickable: true,fit:true, properties: { "strokeColor": "#464646" } } return msg;
-
@mickym danke! So reicht mir das auch und funktioniert!
Da fällt dann auch gleich auf dass die HereApi ne flexiblepolyline ausgibt, das ist leicht anders als die Polyline von Google.Jetzt nur noch rausfinden wie die Map auch in der vis angezeigt wird. Funktioniert im normalen Browser, aber auf dem alten iPad2 mini mit iobroker app zeigt er nichts an.

-
@ioste sagte in Worldmap mit GeoJSON-Track:
@mickym danke! So reicht mir das auch und funktioniert! ….
Jetzt nur noch rausfinden wie die Map auch in der vis angezeigt wird. Funktioniert im normalen Browser, aber auf dem alten iPad2 mini mit iobroker app zeigt er nichts an.
ja da kann ich leider nicht helfen. ich hatte die world-map mal in einem iframe in vis eingebunden, aber ich fürchte, dass dir hier Safari ein Strich durch die Rechnung macht.