NEWS
writeFile / readFile (gelöst)
-
@oliverio Ich bin schon der Zigbee Adapter

Aber im Zigbee-Adapter ist nicht explizit ein meta-Objekt für die Bilder im Admin Interface definiert. Zumindest nicht an einer Stelle wo ich es gefunden habe. Ich denke dieses Objekt ist generell bei jedem Adapter vorhanden. Allerdings ist unklar ob auf dieses Objekt mit den entsprechenden Funktionen zugegriffen werden kann.A.
-
also ich interpretiere hier nur noch. ich hab das jetzt nicht selber ausprobiert. auch gibt es wahrscheinlich da nicht soviele beispiele.
ich würde davon ausgehen, das du im zigbee adapter kein meta objekt für einen anderen adapter defnierst oder solltest.
wenn man im admin adapter nachschaut findet man diese stelle
https://github.com/ioBroker/ioBroker.admin/blob/b8f54c7774a59b3f1b33c48c67ea0f27413465fa/packages/admin/io-package.json#L473hier ist ein meta objekt definiert mit dem hilfetext
Benutzerdateien und Bilder für den Hintergrundtheoretisch müsstest du darüber dann auch vom zigbee-adapter reinschauen können um irgendwie zu prüfen ob alles da ist
besser wäre aber:
hab jetzt nicht noch weiter reingeschaut, ob es noch andere gibt, die dynamisch erzeugt werden.so ganz hab ich deinen usecase noch nicht verstanden.
aber soweit für den zigbeeadapter werden eine gewisse anzahl von dateien benötigts (wahrscheinlich in einem bestimmten format) ansonsten läuft der nicht oder nur teilweise.da würde mir eigentich am besten sowas einfallen:
Bei jsonConfig gibt es diese Komponente
https://github.com/ioBroker/ioBroker.admin/blob/b8f54c7774a59b3f1b33c48c67ea0f27413465fa/packages/jsonConfig/src/JsonConfigComponent/ConfigImageUpload.tsx
Wenn es das nicht nur für Bilder sondern für allgemeine Dateien gäbe, dann könnte der Anwender im AdminDialog deines Adapers lle Dateien bereitstellen, bei Upload kannst du auch gleich prüfen ob die Dateien in sich gültig sind und nur bei Erfolg dann die Config speichern und den Adapter starten. -
@oliverio ich zeig einfach mal worum es geht:
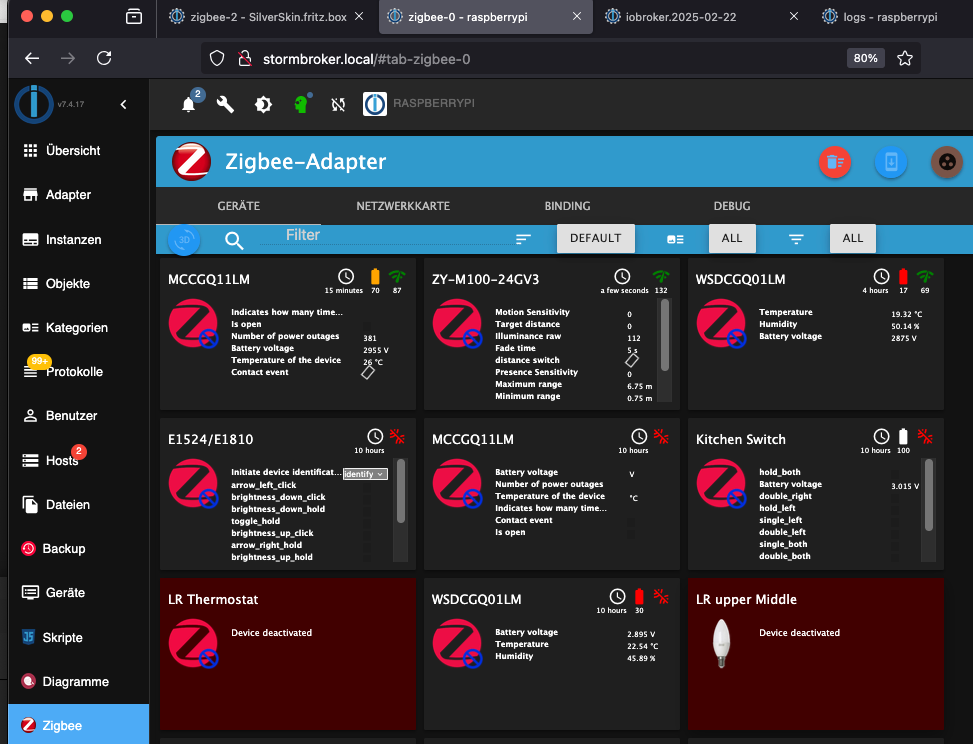
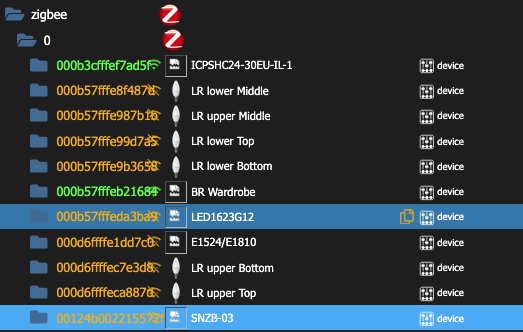
im Zigbee Adapter gibt es eine Seite wo die ganzen Geräte dargestellt werden, und eine Steuerung erlauben. Die gleichen Bilder werden auch im Objektbaum benutzt um die Devices leichter auffindbar zu machen


Das Problem ist das diese Bilder nicht Bestandteil des Adapter-Codes sind, sondern beim 1. Start / Integrieren eines neuen Gerätes aus dem Netz herunter geladen werden. Nachdem sie herunter geladen wurden befinden sie sich da wo alle 'image' assets für das Admin interface liegen (/opt/iobroker/node_modules/iobroker.zigbee/admin/img)
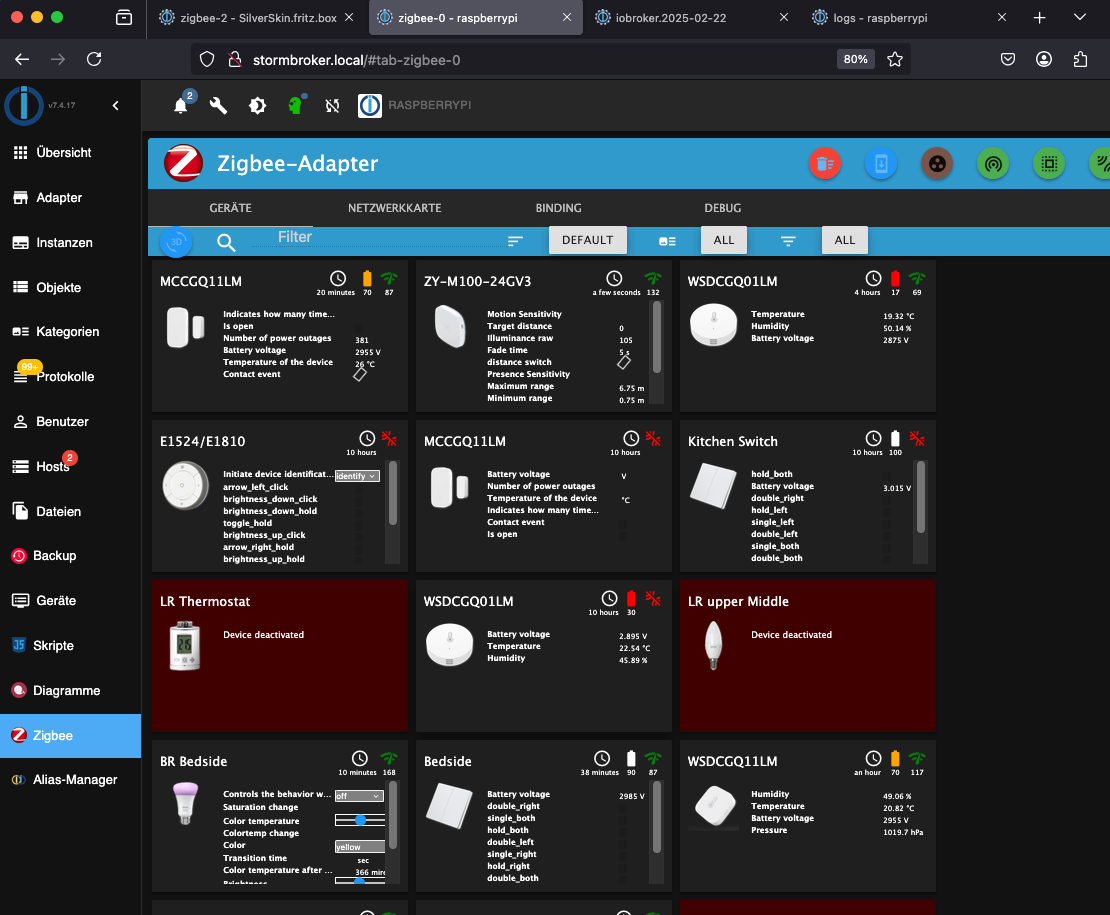
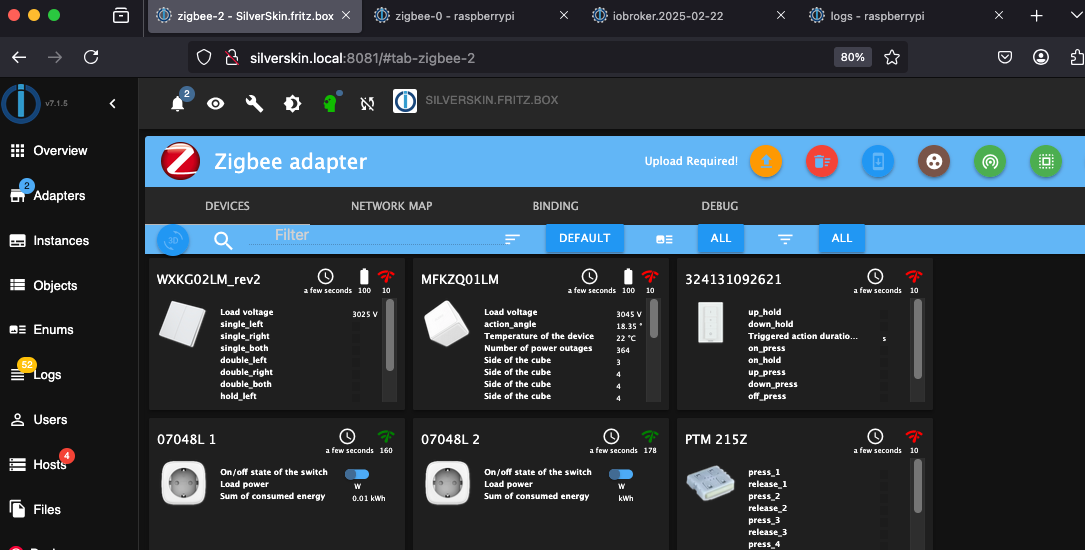
Der Screenshot vom Zigbee-Tab ist ohne Upload. Wenn ich jetzt ein Upload (und reload der Seite) mache sieht das ganze so aus:

Das Problem ist das je nach Situation / Aktion des Benutzers dieses Upload nach einem Update des Adapters nach dem ersten Start nochmal erfolgen muss. Automatisch ausführen kann ich das nicht - selbst ein 'exec iob upload zigbee' vom Zigbee-Adapter aus aufgerufen klappt nicht - der Adapter wird vom JS Controller beendet.
Ich suche also eine Möglichkeit festzustellen ob der Upload erfolgt ist. Wenn nicht will ich das dem Nutzer darstellen:
 .
.Anbei ein Beispiel von dem Entwicklungssystem welches nicht auf Redis setzt. Da kann ich schauen ob alle Bilder erfolgreich übertragen wurden.
Ich hoffe jetzt wird klarer worum es mir geht.
Ich hatte das mit @arteck diskutiert - insbesondere weil ich eigentlich die Bilder direkt im Adapter an die 'richtige' stelle legen wollte - das hatte @arteck schon mal probiert und auch mit Ingo diskutiert - das geht aktuell nicht.
A.
Nachtrag: ich kann leider nicht einfach verifizieren ob alle von den Kacheln benötigten Bilder ladbar sind, da es durchaus sein kann das ein Bild nicht existiert. Ich muss schon den Abgleich zu den theoretisch verfügbaren Bildern machen. Nur dann kann ein Upload das fehlende Bild bereitstellen. -
Das hier liest sich aber anders - Zitat von @apollon77
Ich denke das einfachste ist wen der Adapter nach dem Download die files einfach in den Admin Store des Adapters schreibt per Adapter.writeFile. Dann brauchst du so einen Upload Hack nicht.
-
@ticaki sagte in writeFile / readFile:
Das hier liest sich aber anders - Zitat von @apollon77
Ich denke das einfachste ist wen der Adapter nach dem Download die files einfach in den Admin Store des Adapters schreibt per Adapter.writeFile. Dann brauchst du so einen Upload Hack nicht.
Nach genau so einer Option habe ich lange gesucht - bisher habe ich dazu keine Möglichkeit gefunden. (Siehe auch 1. Post). Nebenbei: wo ist das Zitat her ?
Es kann sein das ich die Aussage von Arthur fälschlicherweise Ingo zugeordnet habe. Über 2 Ecken, alter Kopf, löchriges Gedächtnis. Wenn dem so sein sollte, dann tut mir das leid.
A.
-
Hat er um ca. 9:40 im telegram dev-chat geschrieben.
-
@ticaki Ah.. danke. Telegramm und ich spielen nicht miteinander

-
@asgothian
dann discord? Edit - nachricht ist auch im discord, beim ersten mal lesen nicht erkannt

-
@ticaki Danke - gefunden. Und auch schon was geschrieben
-
Dann Bau dir doch deinen eigenen Upload ein.
Der Upload von io Broker verwendet die gleichen Befehle, die du auch verwenden kannstDann musst du nicht darauf vertrauen, ob der Benutzer etwas richtig oder vielleicht auch falsch machst. Dann ist das besser automatisiert und mehr Komfort für deinen Nutzer
Hast du denn diese Befehle schon verwendet?
Kommen Fehlermeldungen? -
@oliverio sagte in writeFile / readFile:
Hast du denn diese Befehle schon verwendet?
Kommen Fehlermeldungen?Siehe 1. Post.
-
Die Lösung:
this.writeFile(`${this.name}.admin`, 'test.txt', 'test data', (err) => this.log.warn(err ? 'error writing file '+ JSON.stringify(err) : 'success'));wirft keinen Fehler und erzeugt die Datei.
Vielen Dank für die Hilfe. Damit komm ich erst einmal weiter
A.