NEWS
jarvis v3.2.x - just another remarkable vis
-
@der-eine Ja genau. Das wird sich evtl mal ändern, aber dauert noch sehr sehr lange.
Hat einen technischen Hintergrund, mit dem man dann scripts direkt im Speicher ändert. (v4, v5??) -
@mcu hab mich nur gewundert weil es nicht von Anfang an so war. Hab nicht bemerkt das es erst seitdem ich Skripts nutze ist.
-
@der-eine Dafür gibt es diesen Hinweis

-
@mcu
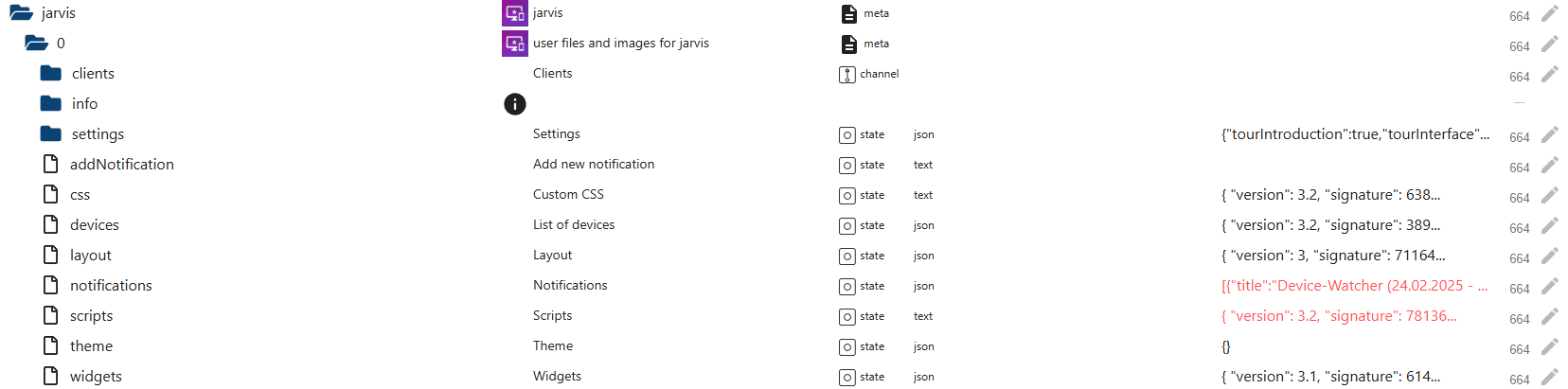
Alles gemacht, leider ohne Erfolg. Datenpunkte vor dem Prozedere
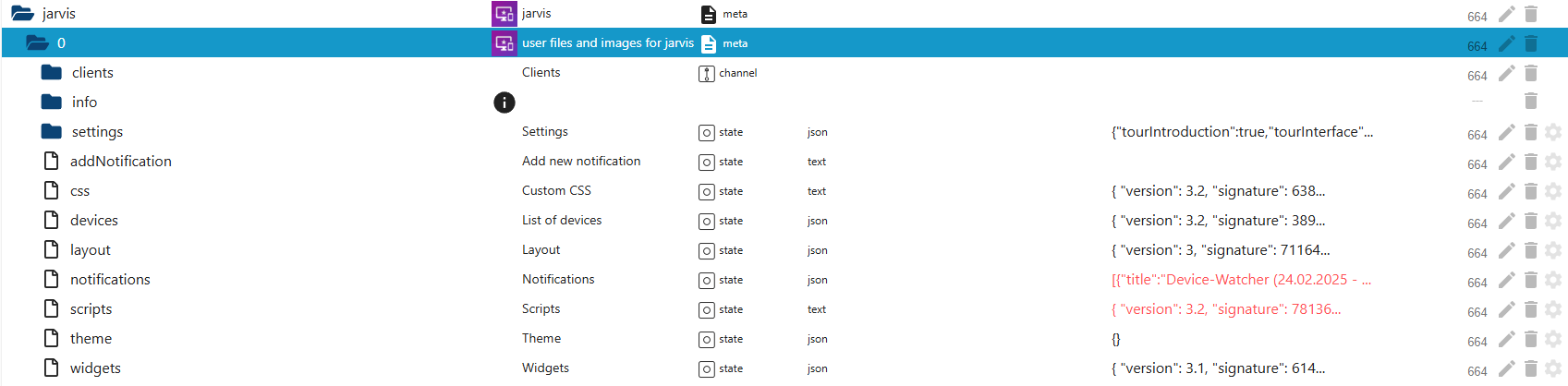
und dann noch danach

mit jarvis neu starten meinst du den Adapter neu starten, richtig? Dank dir für all die Tipps!
-
sorry doppelpost aufgrund overload
-
@muhlatte Ja Adapter / Instanz neu starten.
Wie sieht der Inhalt vom DPscriptsaus? -> code-tags
Kannst du mal dieNotificationsauslagern, bzw. löschen falls sie nicht mehr gebraucht werden.Die beiden DPs wurden nicht von Jarvis bestätigt -> sind rot nicht weiß
-
Doppelt Post Overload
-
@muhlatte Und immer Cache löschen auf allen benutzten / aktiven Geräten!
-
@MCU
DP scripts sieht folgendermaßen aus{ "version": 3.2, "signature": 7813676603462119, "scripts": {} }Ich habe immer den Cache des einen Gerätes gelöscht auf dem ich gerade war, hatte aber nacheinander auch schon die anderen gelöscht gehabt im Rahmen meines Umstiegs auf rc12 (weil die Verbindung eh gestreikt hat).
die 5 archivierten notifications hab ich gelöscht, klammer ist jetzt leer (trotzdem rot).
UPDATE:
Ich werd' verrückt, es hat tatsächlich daran gelegen, dass ich nicht alle Instanzen zu hatte. Dann bei Cache löschen der letzten aktiven Instanz hats geklappt! Vielen lieben Dank!

--> vielleicht hat mein aktiver pihole da auch mit reingespuckt, den hab ich nämlich auch noch aus gemacht!Jetzt muss ich es nur noch hinbekommen, dass das Widget auch wirklich ausblendet, aber das ist dann der nächste Step.
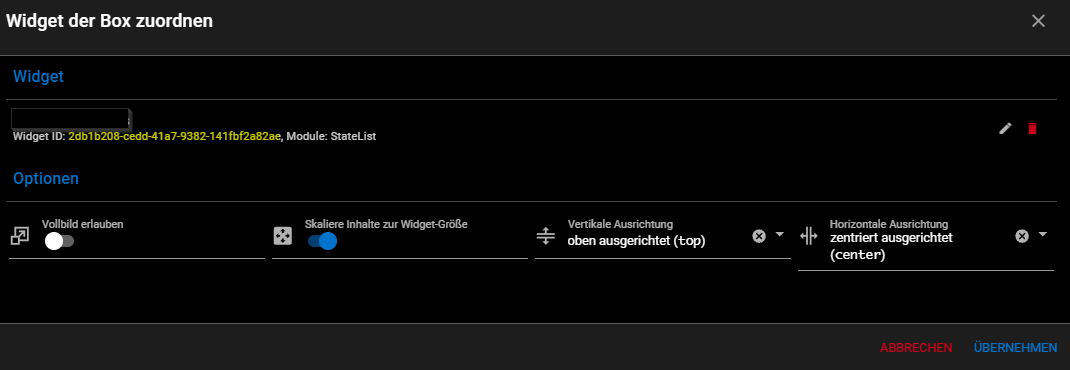
Vielleicht eine Frage dazu, Mit meinem Scriptwindow.Socket.subscribeState('0_userdata.0.Alarmanlage.Alarmanlagen_Steuerung_Einblendung', ({ err, state }) => { if (err){ console.log('Error DP holen'); }else{ if (state.val) { displayOffObj['2db1b208-cedd-41a7-9382-141fbf2a82ae']=false; }else{ displayOffObj['2db1b208-cedd-41a7-9382-141fbf2a82ae']=true; } widgetsActualize(); } });schaltet er dann instantan die Anzeige des Widgets aus sobald ich den obigen Datenpunkt ändere, richtig?
-
@muhlatte In scripts ist nur ein Eintrag -> @import "http:...."
Programm einstellungen sind im script! -
@MCU
Jo der obige Code steckt bei mir in WidgetAusblendenScript.js auf dem jarvis user Ordner. Im scripts DP ist der Eintrag nun drin also gehe ich davon aus es hat geklappt. nur das Ausblenden über den0_userdata.0.Alarmanlage.Alarmanlagen_Steuerung_Einblendungklappt noch nicht. Ich gehe davon aus dass der false oder true sein muss, korrekt?
-
@muhlatte Nicht unbedingt, man muss es halt definieren, wie man es braucht
Wie ist denn der Type vom DP
So wie es oben beim subscribe definiert ist muss es boolean sein und bei true wird das Widget angezeigt. -
@MCU
Jo genau so hab ich es gemacht nur passiert leider nichts wenn ich von false auf true schalte, es wird immer angezeigt. Ich gehe davon aus, dass die ID auch richtig ist, oder?
-
@muhlatte Ja geht nicht, schaue ich mir an. Liegt irgendwo im Programm. Melde mich.
-
@muhlatte Doch funktioniert, hatte falsche script-Bezeichnung.
Stell mal bitte das komplette Script rein.
Und einmal den scripts-Eintrag -
@MCU
WidgetAusblendenScript.jsImportbefehl in scripts:
@import"https://192.168.178.96:8400/user/WidgetAusblendenScript.js"; -
@muhlatte Das kann nicht funktionieren.
// ************************************************** // widgetDisplay.js v1.0.0 // // Beispiel Widget ausblenden mit ioBroker DP-Objekt // ************************************************** // Copyright ©MCU /* Objekt zum Speichern von WidgetID und Zustand */ let displayOffObj ={}; let pagePosArr = []; let arrDeskWidgets = []; // Widgets Array mit widgetIDs und Posdaten vom grid /* ioBroker DP Änderungen */ window.Socket.subscribeState('0_userdata.0.Alarmanlage.Alarmanlagen_Steuerung_Einblendung', ({ err, state }) => { if (err){ console.log('Error DP holen'); }else{ if (state.val) { displayOffObj['2db1b208-cedd-41a7-9382-141fbf2a82ae']=false; }else{ displayOffObj['2db1b208-cedd-41a7-9382-141fbf2a82ae']=true; } widgetsActualize(); } }); /* hier kann man mehrere ioBroker DPs abfragen */ // window.Socket.subscribeState('0_userdata.0.DP.condition2', .... // window.Socket.subscribeState('0_userdata.0.DP.condition3', .... // !!! AB HIER NICHTS VERÄNDERN !!! docReady(function() { widgetsActualize(); document.addEventListener("click", function (event) { widgetsActualize(); }); }); function widgetsActualize(){ containerDesktop(); for (let widget in displayOffObj){ if (displayOffObj[widget]){ widgetDisplayOff(widget,true); // Allgemeines }else{ widgetDisplayOff(widget,false); } } } function containerDesktop(){ let doc = document.getElementsByClassName('container desktop'); if (doc.length >0){ let widgetsPos = doc[0].getElementsByClassName('box'); //console.log('POS: ' +widgetsPos); let arr = []; for (let i=0;i<widgetsPos.length;i++){ let posObj = {}; posObj.rowStart=widgetsPos[i].style.gridRowStart; posObj.colStart=widgetsPos[i].style.gridColumnStart; posObj.rowEnd=widgetsPos[i].style.gridRowEnd; posObj.colEnd=widgetsPos[i].style.gridColumnEnd; let widgetCL = widgetsPos[i].getElementsByClassName('jarvis-widget')[0].classList; for (let y=0;y<widgetCL.length;y++){ if (widgetCL[y].indexOf('jarvis-widget-') >=0 && widgetCL[y].length > 49){ posObj.widgetID = widgetCL[y].substr(14, widgetCL[y].length-14); // widgetID vom Widget wird übergeben */ break; } } arr.push(posObj); } arrDeskWidgets = arr; //pagePos(arr); }else{ arrDeskWidgets = []; } } function pagePos(arrDesk){ for (let i=0; i< arrDesk.length;i++){ let rowEnd =0; let rowStart =parseInt(arrDesk[i].rowStart)-1; if (arrDesk[i].rowEnd.indexOf('span')>=0){ rowEnd = parseInt(arrDesk[i].rowEnd.replace('span','')); } let colEnd =0; let colStart =parseInt(arrDesk[i].colStart)-1; if (arrDesk[i].colEnd.indexOf('span')>=0){ colEnd = parseInt(arrDesk[i].colEnd.replace('span','')); } for (let row = rowStart; row< rowStart+rowEnd;row++){ if (pagePosArr[row] == undefined){ pagePosArr.push(['','','','','','','','','','','','']); } for (let x = colStart; x< colStart+colEnd;x++){ if (pagePosArr[row][x] == ''){ pagePosArr[row][x]= arrDesk[i].widgetID; } } } } } function widgetDisplayOff(widgetID,displayOff){ let doc = document.getElementsByClassName('container desktop'); if (doc.length >0){ let widgetsPos = doc[0].getElementsByClassName('box'); let usedOrder = 0; for (let i=0; i<arrDeskWidgets.length;i++){ if (arrDeskWidgets[i].widgetID == widgetID){ usedOrder = i; let widgetContainer = widgetsPos[usedOrder].getElementsByClassName('jarvis-widget-container'); if (displayOff){ widgetContainer[0].style.display='none'; }else{ widgetContainer[0].style.display='inherit'; } break; } } } } function docReady(fn) { // see if DOM is already available if (document.readyState === "complete" || document.readyState === "interactive") { // call on next available tick setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } }Bei weiteren Fragen dazu bitte auf den anderen Thread wechseln.
https://forum.iobroker.net/topic/52228/howto-zusatz-programme-fuer-jarvis-v3 -
@mcu
Ok mache ich dann. Leider hat die Änderung nicht funktioniert, in der Console wirdFailed to load resource: net::ERR_SSL_PROTOCOL_ERROR
angezeigt.
-
@muhlatte Du hast den Inhalt der Datei einfach nur geändert und gespeichert?
War der Fehler vorher auch?
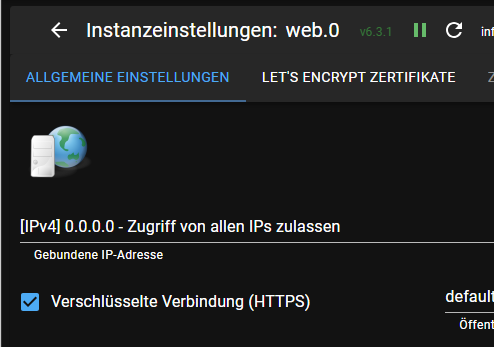
Hast du denn https?

Nicht einschalten, wenn du es nicht hattest -> http://... verwenden
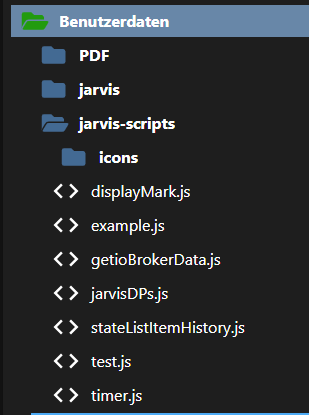
Was steht im jarvis-scripts Verzeichnis?

-
@mcu sagte in jarvis v3.2.x - just another remarkable vis:
@hohenbostler
Im Standard -> Nein.
Mit Zusatzprogrammen -> zurzeit Nein.
Grundsätzlich -> jaBitte den Hintergrund erklären.
Mh naja ich würde halt immer wieder gerne das jarvis automatisch die Tabs wechselt in einem gewissen intervall. Weiss nicht was ich da als Hintergrund angeben soll.
Mein Tablet hängt an der Wand und soll halt alle ( naja nicht alle nur ausgewählte ) Tabs immer wieder durchlaufen.