NEWS
[Neuer Adapter] Reolink Kamera
-
Hallo @oelison,
danke für deine Arbeit an dem Adapter. Ich nutze ihn (aktuell v1.2.1) mit 3 Reolink E1 Outdoor Pro und es funktioniert bestens.
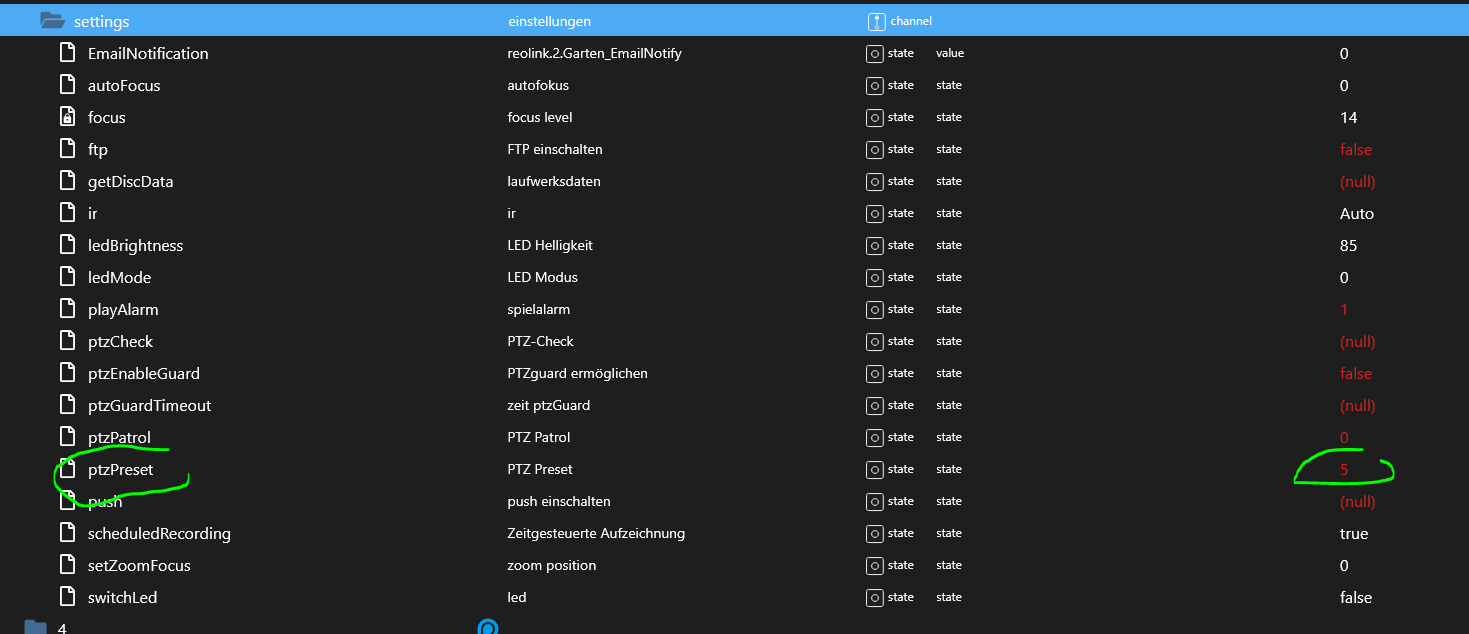
Bei .settings.ptzPreset habe ich bisher mit 2 Positionen gearbeitet - mit 0 und 1 bezeichnet, da numerischer DP. Jetzt wollte ich eine weitere Position hinzufügen, mit 2 bezeichnet. Dies geht in der Web-Oberfläche der Reolink problemlos, aber leider nicht über den Adapter. Er lässt den Eintrag der Zahl "2" im o. g. Datenpunkt zwar zu, gibt dies aber nicht an die Kamera weiter.
Ist dies ein Thema des Adapters, oder könnte es an anderer Stelle ein Problem geben? -
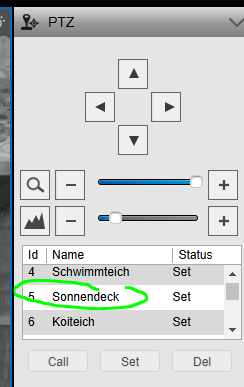
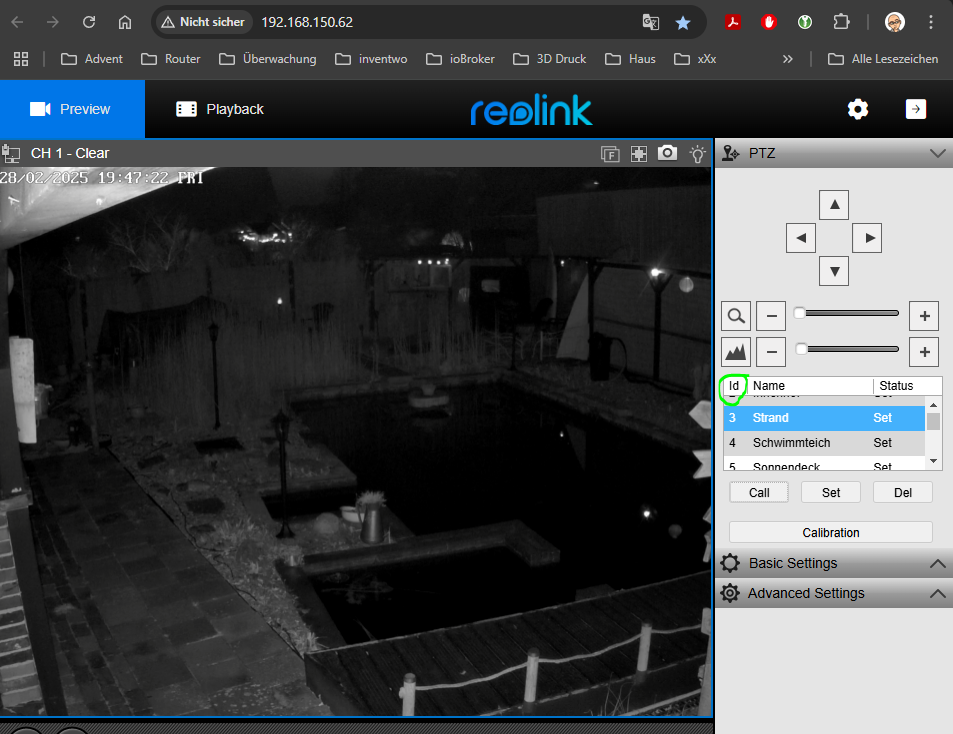
@vowill .. Der Adapter nimmt die ID des Presets und nicht den Namen.
Das erste Preset ist die Nummer 1 im Datenpunkt.
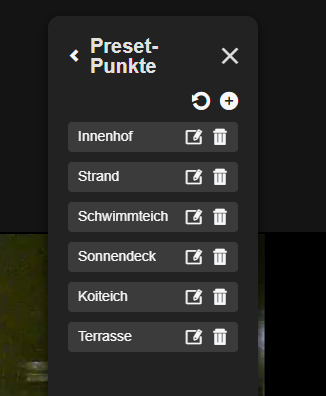
Ich habe bei meinen Reolinks die Presets so benannt, wie ich sie brauchen:
Innenhof, Strand, Schwimmteich, Sonnendeck, Koiteich, Terrasse

Im Datenpunkt werden sie mit:
1, 2, 3, 4, 5, 6, 7
angesteuert

-
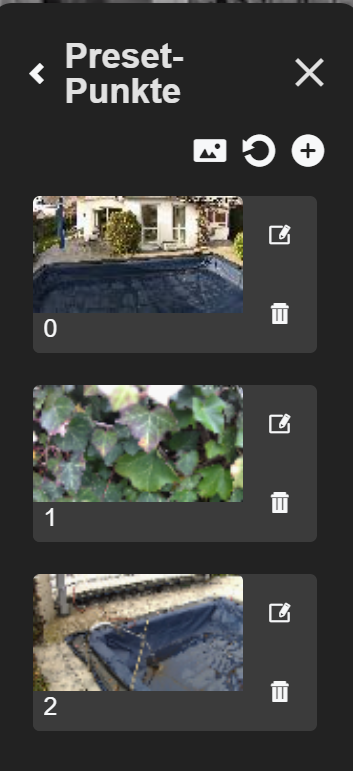
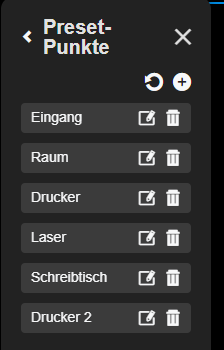
@skvarel Danke! Vermutlich ist das bei deinen Reolink-Kameras dann anders implementiert als bei der Reolink E1 Outdoor Pro. Dort gibt es keine separate ID, sondern nur ein Namensfeld:

Wie gesagt, bei 3 angelegten Presets funktioniert die Auswahl mit den Nummern 0 und 1 für die ersten beiden (die ich ebenfalls mit den Namen "0" und "1" in der Web-Oberfläche bezeichnet habe), aber eben nicht bei dem dritten Preset.
Was ich auch feststelle: Wenn die Kamera über die Web-Oberfläche gesteuert wird (einen anderer Preset anfahren, LED togglen, ...), werden diese Änderungen im DP im ioBroker nicht nachgetragen. In die andere Richtung, also vom ioBroker zur Kamera, werden Änderungen ohne Verzögerung umgesetzt. -
@vowill .. ich habe mehrere E1 Outdoor hier laufen, allerdings ohne Pro
Ja, der Adapter ist da eine Einbahnstraße! Wenn du die Presets im der App oder Webansicht steuerst, wird das Preset im Adapter nicht übernommen.
-
@vowill Benne mal einfach deine Presets in echte Namen und steuere sie dann per Adapter mit 1,2,3 an. Das sollte klappen. Das mach ich bei insgesamt vier Reolinks so.
3x E1 Outdoor und 1x E1 Zoom
Ich nutze allerdings auch nicht die App, sondern die Browser am PC.
In der PC Software siehe ich die IDs auch nicht, sind aber ja da. Sonst würde der Adapter ja nicht auf die Nummern reagieren.


-
@vowill .. du nutzt auch die Browseransicht mit der direkten IP?
Bei all meinen Kameras sieht es so aus. Schon komisch, dass es bei der Pro anders aussieht.

-
@skvarel Nochmal danke.
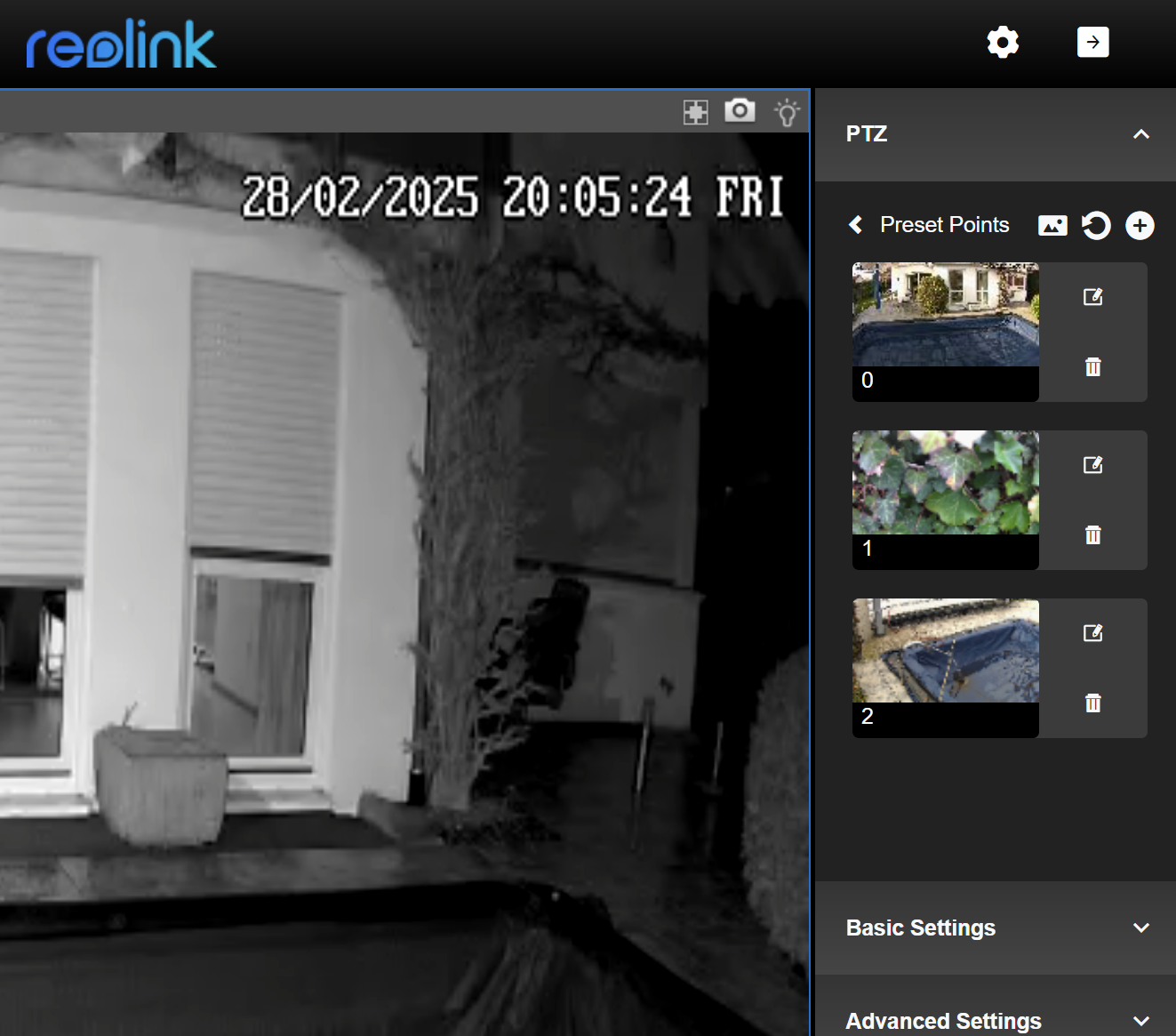
Die Änderung des Namens von "2" auf einen anderen Text bringt wie zu erwarten keine Lösung.
Beim Zugriff über einen Browser kommt für die Presets das gleiche Bild, wie schon oben eingefügt, hier auf der rechten Seite zu sehen:
@oelison, erstaunlich, dass der Adapter für eine große Reihe von unterschiedlichen Reolinks doch so weitgehend funktioniert. Dass dann einzelne Themen nicht laufen (wie vielleicht auch meines), , scheint verständlich.
-
Ich hab immer mal wieder solche Meldungen drin:
reolink.1 2025-03-02 15:03:44.720 error get recording: AxiosError: timeout of 4000ms exceeded reolink.1 2025-03-02 15:03:44.605 error drive infoAxiosError: timeout of 4000ms exceeded reolink.1 2025-03-02 15:03:44.604 error get ai state general: AxiosError: timeout of 4000ms exceeded reolink.1 2025-03-02 15:03:44.604 error get md state: AxiosError: timeout of 4000ms exceededTritt bei 3 verschiedenen Kameramodellen auf.
Aber nur hin und wieder mal -
@merlin123 sagte in [Neuer Adapter] Reolink Kamera:
Tritt bei 3 verschiedenen Kameramodellen auf.
per WLAN angebunden oder per LAN-Kabel?
Die Kameras antworten dann nicht auf eine http/https-Anfrage.Alle zur gleichen Zeit? Ist ein automatischer Neustart eingestellt der zufällig zur Zeit passt?
-
Guten Morgen... ist es mit dem vom Adapter erzeugten DP´s möglich bei einer Reolink die auch gelistet ist, per Script zb den DP´s für die Bewegungserkennung zu aktivieren bzw zu deaktivieren.
Ich hab eine 820 im Auge.
Dankeschön -
@bananajoe 2 mal Wifi, einmal PoE. Automatischer Neustart ist nicht eingestellt, wüsste zumindest nicht wo. (Also Instanzen definitiv nicht)
Ich seh das immer mal wieder im Log, hab aber bisher nicht auf den Zeitpunkt geachtet. Ist auch nicht sehr häufig.
-
hab ich auch seit der vorletzten Version .. glaub ich.da fing das auf einmal an.. ist auch nicht regelmaessig.
Meine Kameras sind alle POE und da startet auch weder Kamera noch Adapter. -
@seb2010 mich würde immer noch interessieren wie ich das AutoTracking schalten kann. Mit dem von dir erstellte Code kann ich leider nichts anfangen, bzw. bräuchte einen Tritt in die richtige Richtung

Wo wird dieser eingesetzt?
Github Issue: https://github.com/aendue/ioBroker.reolink/issues/29
-
@darkdevil Hier ist mein Code um das zu schalten per state=true/false:
async function setAutoTrack(state){ const axios = require("axios") const https = require('https') var options = {url: "https://xxx.xxx.xxx.xxx/api.cgi?cmd=GetAiCfg&user=admin&password=xxxxxxx", jar: true, json: [{ "cmd": "GetAiCfg", "action": 0, "param" : {"channel": 0}}], method: 'POST', headers: { 'Content-Type': 'application/x-www-form-urlencoded' } } log('Getting AICfg ') await axios({ method: "post", url: options['url'], data: JSON.stringify(options['json']), headers: options['headers'], httpsAgent: new https.Agent({ rejectUnauthorized: false }) }).then(async function (response) { var body = response.data var aiCfg = body[0]['value'] log(JSON.stringify(aiCfg)) aiCfg['bSmartTrack'] = (state == true ? 1 : 0) var options = {url: "https://xxx.xx.xxx.xxx/api.cgi?cmd=SetAiCfg&user=admin&password=xxxxxxxxxx", jar: true, json: [{ "cmd": "SetAiCfg", "action": 0, "param" : aiCfg}], method: 'POST', headers: { 'Content-Type': 'application/x-www-form-urlencoded' } } log('Setting AICfg ') await axios({ method: "post", url: options['url'], data: JSON.stringify(options['json']), headers: options['headers'], httpsAgent: new https.Agent({ rejectUnauthorized: false }) }).then(function (response) { var body = response.data var aiCfg = body[0]['value'] log(JSON.stringify(aiCfg)) }).catch(function(error){log('error:'+error.code+' '+error.config.url)}); }).catch(function(error){log('error:'+error.code+' '+error.config.url)}); } -
@seb2010 Super vielen Dank, allerdings wo kommt der Code rein? Ist das ein Java Script?
Ich arbeite vorwiegend mit Blockly -
@david-g, @mading, @Gonzokalle .
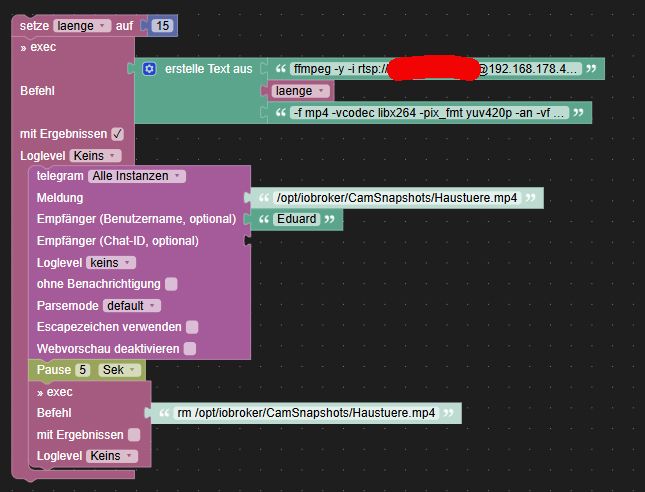
Darf ich fragen, wie habt Ihr es hinbekommen, dass das Video gesendet wird?Ich hebe Skript nachgebaut.

ffmpeg hab ich installiert.
edi77@DebianIO:~$ ffmpeg -version ffmpeg version 5.1.6-0+deb12u1 Copyright (c) 2000-2024 the FFmpeg developers built with gcc 12 (Debian 12.2.0-14) configuration: --prefix=/usr --extra-version=0+deb12u1 --toolchain=hardened --libdir=/usr/lib/x86_64-linux-gnu --incdir=/usr/include/x86_64-linux-gnu --arch=amd64 --enable-gpl --disable-stripping --enable-gnutls --enable-ladspa --enable-libaom --enable-libass --enable-libbluray --enable-libbs2b --enable-libcaca --enable-libcdio --enable-libcodec2 --enable-libdav1d --enable-libflite --enable-libfontconfig --enable-libfreetype --enable-libfribidi --enable-libglslang --enable-libgme --enable-libgsm --enable-libjack --enable-libmp3lame --enable-libmysofa --enable-libopenjpeg --enable-libopenmpt --enable-libopus --enable-libpulse --enable-librabbitmq --enable-librist --enable-librubberband --enable-libshine --enable-libsnappy --enable-libsoxr --enable-libspeex --enable-libsrt --enable-libssh --enable-libsvtav1 --enable-libtheora --enable-libtwolame --enable-libvidstab --enable-libvorbis --enable-libvpx --enable-libwebp --enable-libx265 --enable-libxml2 --enable-libxvid --enable-libzimg --enable-libzmq --enable-libzvbi --enable-lv2 --enable-omx --enable-openal --enable-opencl --enable-opengl --enable-sdl2 --disable-sndio --enable-libjxl --enable-pocketsphinx --enable-librsvg --enable-libmfx --enable-libdc1394 --enable-libdrm --enable-libiec61883 --enable-chromaprint --enable-frei0r --enable-libx264 --enable-libplacebo --enable-librav1e --enable-shared libavutil 57. 28.100 / 57. 28.100 libavcodec 59. 37.100 / 59. 37.100 libavformat 59. 27.100 / 59. 27.100 libavdevice 59. 7.100 / 59. 7.100 libavfilter 8. 44.100 / 8. 44.100 libswscale 6. 7.100 / 6. 7.100 libswresample 4. 7.100 / 4. 7.100 libpostproc 56. 6.100 / 56. 6.100CamSnapshots Ordner erstellt.

Aber ich bekomme nur Text per Telegram gesendet.
Wenn ich das befehl im Terminal eingebe dann wird aufgezeichnet.
ffmpeg -y -i rtsp://admin:xxxxx@192.168.178.41:554/h264Preview_01_sub -t 30 -f mp4 -vcodec libx264 -pix_fmt yuv420p -vf scale=1024:768 -r 15 /opt/iobroker/CamSnapshots/Haustuere.mp4Oder habe ich denn Befehl falsch aufgeteilt?
-
@Edis77
Ich habe es mit einer Zeile gemacht.
Teste mal.ffmpeg -y -i rtsp://admin:xxxxxxxxxx@192.168.10.140:554/h264Preview_01_sub -t 10 -f mp4 -vcodec libx264 -pix_fmt yuv420p -vf scale=1280:720 -r 15 /opt/iobroker/Kamerabilder/Brief.mp4 -
@gonzokalle
Danke, alles in einer Zeile funktioniert. -
@edis77
Vermutlich eine Leerstelle am Ende vom ersten Textteil oder am Anfang vom letzten Teil vergessen.
-
@darkdevil Ich denke dass soll in den Adapter rein. Wird aber noch was dauern bis ich dazu komme. Die Garten-saison läuft. Da hocke ich nicht so oft im Keller.