NEWS
Funktion mit unterschiedlicher Anzahl an paramtern
-
Hallo, wie kann man im JavaScript Adaptrer Funktionen mit unterschiedlicher Anzahl an Parametern definieren?
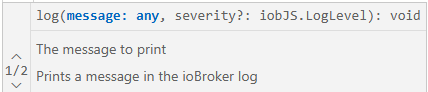
Also bsp., wenn man Log aufruft:
Hier hat man ja links unter die Ansicht, dass es zweit unterschiedliche Aufrufmöglichkeiten gibt.Kann ich es irgendwie hinbekommen, dass ich mit
function myTestfunction(a,b){ }einmal so aufrufen kann
myTestfunction(ersterParameter);und einmal so
myTestfunction(ersterParameter, zweiterParameter); -
@ben1983 https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Default_parameters
Wenn der fehlende Parameter einen festen Wert haben darf....
-
@martinp also ich habe schon einmal so etwas realisiert:
function (message,username,visuLog = false, SendInstanz = 0){ ... }das geht, aber wie kann ich jetzt bspw. message und SendInstanz übergeben und und visulog weg lassen?
Also man bekommt ja beim Aufruf keine Auswahl, was man übergeben will.
verstehst Du, was ich meine? -
('bla', undefined, 1)Alternative geht es natürlich das du am anfang der funktion die parameter sortierst z.B.:
async setActivePage(_page?: Page | boolean, _notSleep?: boolean): Promise<void> { if (_page === undefined) { return; } let page = this._activePage; let sleep = false; if (typeof _page === 'boolean') { sleep = !_page; } else { page = _page; sleep = _notSleep ?? false; }ich sehe da gerade das mal eine der beiden vars umbennen muß...

-
@ticaki sagte in Funktion mit unterschiedlicher Anzahl an paramtern:
('bla', undefined, 1)OK, aber ich müsste dann trotzdem immer noch einen Aufruf mit 3 Parametern machen, richtig?
Also so schön mit 2, oder 3 geht es nicht.Oder man muss ein Objekt übergeben. Aber da kann ich wieder keine Vorbelegung machen im sinne von:
Options ={a:1, b:false}denn dann, wird beim aufrufe genau diese struktur erwartet.
Wenn ich es frei lasse... ich habe mal versucht die Parameter zu beschreiben, aber irgendwie gehts nicht.
const TestXY = { /** * @param Message message to send * @param Username * @param Options visulog-Sendinstanz */ alles: function (Message,Username,Options){ if(!Options.SendInstanz) log(Message); log(Username); log(JSON.stringify(Options)); } }Edit: geht doch
-
@ben1983
hab editiert gehabt
-
@ben1983 sagte in Funktion mit unterschiedlicher Anzahl an paramtern:
Hier hat man ja links unter die Ansicht, dass es zweit unterschiedliche Aufrufmöglichkeiten gibt.
Das gibt dir die Definition so vor. Die aufgerufene Funktion ist jeweils genau die gleiche. Man kann in JavaScript keine Funktionen überladen und mit unterschiedlicher Anzahl Parametern mehrfach definieren (wie das z.B. in anderen Sprachen geht).
Du kannst einfach Parameter beim Aufruf weglassen. Ob und wie die Funktion damit klar kommt, musst Du in der Programmierung festlegen. Die fehlenden Parameter sind dann halt
undefined. -
@ben1983 sagte in Funktion mit unterschiedlicher Anzahl an paramtern:
Oder man muss ein Objekt übergeben. Aber da kann ich wieder keine Vorbelegung machen im sinne von:
Kann man ja durchaus trotzdem machen
FuncWithObjecf(obj1){
// Parameter vorbelegen
par1 = "BLA";
par2= 1;
...
parN="Letzter";
// vorbelegungen aus Objekt überschreiben (soweit vorhanden)FuncWithPar(par1, par2, ..... parN);
} -
gehen wir mal abstrakt davon aus, dass es diese funktion ist:
function Testfunction(a,b,c,d){}und der Aufruf:
Testfunction(1,3);woher weis ich denn nun, wohin zugewiesen wird?
also es könnte ja sein, dass die 1 zu c und die 3 zu d zugewiesen werden soll.
Wie sollte das passieren? -
Wie haus geschrieben hat - selber machen. Woher soll bitte Javascript wissen wo es hinsoll? Entweder wie in meinem Bespiel oben, anhand von typen/wertebereichen bestimmen was wo hinsoll oder halt:
function x(b,c){ z(undefined, b, c) } function z (a,b,c) {} -
@ticaki OK, dann mache ich es mit einem Objekt deklariert als "Options".
Danke -
@ben1983 sagte in Funktion mit unterschiedlicher Anzahl an paramtern:
woher weis ich denn nun, wohin zugewiesen wird?
Du kannst nur hinten etwas weglassen. Also in dem Beispiel wird
a = 1undb = 3.cunddist dannundefined.Daher solltest Du die Reihenfolge der Parameter so definieren, dass hinten die optionalen Parameter stehen. Wenn das sehr viele werden, ist es natürlich sinnvoller ein Objekt zu übergeben.
Am besten schaust Du dir mal an wie andere Projekte das machen oder entwickelst auf GitHub mit - da lernt man am meisten.
-
@haus-automatisierung OK, danke.
Nur folgendes:
Wenn ich Bspw. so eine Funktion deklariere:
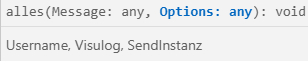
const SendTelegram = { /** * @param Message message to send * @param Options Username, Visulog, SendInstanz */ alles: function (Message,Options){ ....... //code } }Die liegt in einem Globalen Skript, ist also überall verfügbar.
Wenn ich sie innerhalb des Skripts aufrufe, dann wird mir das angezeigt:

in einem nicht globalen Skript, allerdings:

Ich weiß nun, was die options sind, aber warum wird das nicht angezeigt?
EDIT: !!!! Es geht doch.... nachdem die Fenster einmal geschlossen waren und wieder geöffnet wurde, wird es angezeigt.
OK, ich gebs aus... fenster erneut geschlossen und geöffnet und es wird schon wieder nicht angezeigt