NEWS
Ical Setzen eines Events
-
Irgendwas läut bei meinem ical komisch.
Ich lese den google kalender aus.
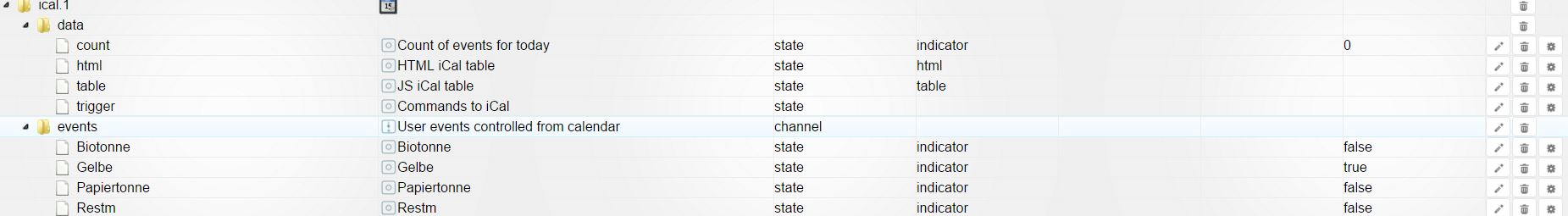
Was ich bei "events" eingestellt habe wird erkannt und die stati werden gesetzt.
Aber alles was unter "data" ist (counter, html, table, etc…) bleiben leer.

-
muss mal was los werden!
Jeder, der sowas progrmmieren kann, ist für mich ein kleiner HELD
reinkopiert - suchstring geändert - funktioniert - toll
DANKE
-
Hallo zusammen,
kann mir wer helfen?
Habe aus dem Forum folgende Skript:
`/* Kalenderevent in der Zukunft suchen sucht im iCal Adapter nach events, die noch kommen http://forum.iobroker.net/viewtopic.php?f=21&t=3761&sid=4319378b32a0ce096bbbbfc0ebd859ce#p34975 20.09.2016 erstellt von pix */ // User Anpassungen var idEventState = 'Altpapier'; // Suchbegriff var stichtag = 1; // 0 heute; 1 morgen; 2 übermorgen; 3 In 3 Tagen var idTabelle = 'ical.0.data.table'; // Instanz eintragen var logging = true; // debug Log ein/ausschalten // Ende User Anpassungen createState(idEventState, false, { type: 'boolean', def: false }); var tage = ['Heute','Morgen','Übermorgen','In 3 Tagen']; // dafür relative Datumsangabe in iCal-Adapter einschalten und ggf. übersetzen function datum(x) { var jetzt = new Date(); if (logging) log('Jetztzeit: ' + jetzt); //var zeit = new Date(jetzt.getTime() + x * 24 * 60 * 60 * 1000); // es werden genau x Tage, als x * 24 Stunden zugezählt --> nicht gut var zeit = new Date (jetzt.getFullYear(), jetzt.getMonth(), jetzt.getDate() + x); // in drei Tagen um Mitternacht if (logging) log('Zielzeit: ' + zeit); var jahr = zeit.getFullYear(); var monat = (zeit.getMonth()+1 < 10) ? '0' + (zeit.getMonth()+1) : zeit.getMonth()+1; var tag = (zeit.getDate() < 10) ? '0' + zeit.getDate() : zeit.getDate(); return (tag + '.' + monat + '.' + jahr); } function pruefeKalender() { var kalender = getState(idTabelle).val; var tag = datum(parseInt(stichtag,10)); if (logging) log(tag); try{ var ereignisse = JSON.stringify(kalender, null, 2); // Ausgabe als String if (logging) log(ereignisse); for(var i = 0; i <kalender.length; i++)/{/alle/events/durchgehen/if/(/(kalender[i].date.indexof(tag)/!="-1)" ||/(kalender[i].date.indexof(tage[stichtag])/)/string/datum/oder/relatives/(nicht/nicht)/gefunden,/also/gefunden/var/termin="kalender[i].event;" (termin.indexof(suchstring)/log('treffer:/'/+/tage[stichtag]/suchstring);/setstate(suchstring,/true);/break;/}/else/setstate(ideventstate,/false);/catch/(fehler_try)/log('fehler/beim/kalenderevents/einlesen/fehler_try,/'error');/bei/aktualisierung/on/({id:/idtabelle,/change:/'any'},/function(data)/pruefekalender();/});/1min/nach/mitternacht/schedule("1/*/*",/pruefekalender);/skriptstart/pruefekalender();<e=""></kalender.length;>` Hier bekomme ich immer folgende Fehlermeldung: script.js.Müllabfuhr.Altpapier: Fehler beim Kalenderevents einlesen ReferenceError: suchstring is not defined. sagt es jamndem was? Danke Gruß ben[/i][/i][/i] -
Hier
if (termin.indexOf(suchstring) != -1) { log('Treffer: ' + tage[stichtag] + ' ' + suchstring); setState(suchstring, true);wird suchstring genutzt, wird aber nirgends deklariert.
Sieht mir aus, als wäre da Pix' Skript etwas ummodeliert worden? Da sind einige Dinge, die zumindest mir als Laien seltsam vorkommen und so imho nicht von pix gemacht würden:
z.B. ist "idEventState" die Suchvariable, wird aber gleichzeitig auf true gesetzt. Das ergibt gar keinen Sinn. Auch das dort "id…" steht legt nahe, dass es gerade KEINE Variable sein soll sondern auf einen State verlinkt. Auch das der erzeugte State den gleichen Namen hat wie die Skriptvariable (idEventState) ist imho nicht Pix Style.
Pass es mal so an (ungetestet, Forum)
`/* Kalenderevent in der Zukunft suchen sucht im iCal Adapter nach events, die noch kommen http://forum.iobroker.net/viewtopic.php?f=21&t=3761&sid=4319378b32a0ce096bbbbfc0ebd859ce#p34975 20.09.2016 erstellt von pix */ // User Anpassungen var suchstring= 'Altpapier'; // Suchbegriff var idEventState = 'javascript.0.EventState'; var stichtag = 1; // 0 heute; 1 morgen; 2 übermorgen; 3 In 3 Tagen var idTabelle = 'ical.0.data.table'; // Instanz eintragen var logging = true; // debug Log ein/ausschalten // Ende User Anpassungen createState(EventState, false, { type: 'boolean', def: false }); var tage = ['Heute','Morgen','Übermorgen','In 3 Tagen']; // dafür relative Datumsangabe in iCal-Adapter einschalten und ggf. übersetzen function datum(x) { var jetzt = new Date(); if (logging) log('Jetztzeit: ' + jetzt); //var zeit = new Date(jetzt.getTime() + x * 24 * 60 * 60 * 1000); // es werden genau x Tage, als x * 24 Stunden zugezählt --> nicht gut var zeit = new Date (jetzt.getFullYear(), jetzt.getMonth(), jetzt.getDate() + x); // in drei Tagen um Mitternacht if (logging) log('Zielzeit: ' + zeit); var jahr = zeit.getFullYear(); var monat = (zeit.getMonth()+1 < 10) ? '0' + (zeit.getMonth()+1) : zeit.getMonth()+1; var tag = (zeit.getDate() < 10) ? '0' + zeit.getDate() : zeit.getDate(); return (tag + '.' + monat + '.' + jahr); } function pruefeKalender() { var kalender = getState(idTabelle).val; var tag = datum(parseInt(stichtag,10)); if (logging) log(tag); try{ var ereignisse = JSON.stringify(kalender, null, 2); // Ausgabe als String if (logging) log(ereignisse); for(var i = 0; i <kalender.length; i++)/{/alle/events/durchgehen/if/(/(kalender[i].date.indexof(tag)/!="-1)" ||/(kalender[i].date.indexof(tage[stichtag])/)/string/datum/oder/relatives/(nicht/nicht)/gefunden,/also/gefunden/var/termin="kalender[i].event;" (termin.indexof(suchstring)/log('treffer:/'/+/tage[stichtag]/suchstring);/setstate(ideventstate,/true);/break;/}/else/false);/catch/(fehler_try)/log('fehler/beim/kalenderevents/einlesen/fehler_try,/'error');/bei/aktualisierung/on/({id:/idtabelle,/change:/'any'},/function(data)/pruefekalender();/});/1min/nach/mitternacht/schedule("1/*/*",/pruefekalender);/skriptstart/<e=""></kalender.length;>`[/i][/i][/i] -
g 19:49:39.690 [info] javascript.0 Stop script script.js.Müllabfuhr.Altpapier 19:49:43.123 [info] javascript.0 Start javascript script.js.Müllabfuhr.Altpapier 19:49:43.124 [error] javascript.0 script.js.Müllabfuhr.Altpapier: ReferenceError: EventState is not defined 19:49:43.124 [error] javascript.0 at script.js.Müllabfuhr.Altpapier:18:13Jetzt die Fehlermeldung…

-
Dürfte beim erneuten Start des Skripts weg sein der error.
Grund:
var idEventState = 'javascript.0.EventState'; var stichtag = 1; // 0 heute; 1 morgen; 2 übermorgen; 3 In 3 Tagen var idTabelle = 'ical.0.data.table'; // Instanz eintragen var logging = true; // debug Log ein/ausschalten // Ende User Anpassungen createState(EventState, false, { type: 'boolean', def: false });Der State wird angelegt, nachdem oben auf ihn verwiesen wurde. Also sagt das Skript "finde ich nicht". Nun ist er aber angelegt und das Skript kann ihn daher finden.
-
Dürfte beim erneuten Start des Skripts weg sein der error.
Grund:
var idEventState = 'javascript.0.EventState'; var stichtag = 1; // 0 heute; 1 morgen; 2 übermorgen; 3 In 3 Tagen var idTabelle = 'ical.0.data.table'; // Instanz eintragen var logging = true; // debug Log ein/ausschalten // Ende User Anpassungen createState(EventState, false, { type: 'boolean', def: false });Der State wird angelegt, nachdem oben auf ihn verwiesen wurde. Also sagt das Skript "finde ich nicht". Nun ist er aber angelegt und das Skript kann ihn daher finden. `
Leider bekomme ich den Fehler aber nicht weg. Habe es auch komplett neu angelegt….
-
Ist in den Objekten denn der state "EventState" vorhanden?
-
Hi Tem,
leider nein.
-
Melde mich gleich von daheim.. so 22h spätestens.
Das bekommen wir schnell hin.
Irgendwann beherrsche ich es so, dass ich auch im Forum Sachen ordentlich mache..
Edit:
Argh.
Setz mal bei createState das EventState in Hochkomma
-
Hallo,
erst einmal ein großen Dankeschön für das Müllscript an Pix!.
Ich habe es nun schon eine ganze Weile erfolgreich im Einsatz.
Seit Anfang 2018 hat unser Entsorgungsunternehmen allerdings die Termine geändert. Nun werden 1x im Monat 2 Tonnen am gleichen Tag geholt.
Leider erkennt das Script nicht beide iCal Eventeinträge, sondern scheinbar immer nur den zweiten.
Die Eventeinträge von iCal Seite her, werden sauber geschrieben…
Wie gesagt, bei einem Eventeintrag lauft es seit langer Zeit ohne Probleme.
Da ich nicht ganz so fit in JavaScript bin, hoffe ich, dass mir hier eventuell jemand weiter helfen kann.
Danke und VG Cotonila
-
Poste mal dein Skript (in Code und Spoiler Tags bitte); dann müssen wir nicht raten, welches es ist mit ggf. welchen Anpassungen. Es gibt hier inzwischen sehr viele Müll-Skripte.
-
OK, also ich hab für jede Tonne ein eigenes Script laufen. Hier Beispielhaft mal das Script für die "Biotonne morgen". Bis auf die Schlagworte zur Suche und die zu setzenden IDs sind die Script gleich.
Ich muss noch dazu sagen, dass ich dieses Müllscript seit der Abholung von zwei Tonnen pro Tag nur noch für die morgige Abfrage nutze. Für die Abfrage Heute lese ich jetzt einfach die Events vom iCal Adapter aus, da ich so das Problem mit der Nichterkennung umgehe.
! /* Kalenderevent in der Zukunft suchen
! sucht im iCal Adapter nach events, die noch kommen
! http://forum.iobroker.net/viewtopic.php … 9ce#p34975
! Vorbereitung: relative Datumsangabe in iCal-Adapter einschalten
! 20.09.2016 erstellt von pix
! */
! // User Anpassungen
! var suchstring = 'Bioabfall'; // Suchbegriff
! var stichtag = 1; // 0 heute; 1 morgen; 2 übermorgen; 3 In 3 Tagen
! var idTabelle = 'ical.0.data.table'; // Instanz eintragen
! var logging = true; // debug Log ein/ausschalten
! // Ende User Anpassungen
! var tage = ['Heute','Morgen','Übermorgen','In 3 Tagen']; // dafür relative Datumsangabe in iCal-Adapter einschalten, ggf. in andere Sprachen übersetzen
! function pruefeKalender() {
! var kalender = getState(idTabelle).val;
! try{
! var ereignisse = JSON.stringify(kalender, null, 2); // Ausgabe als String
! if (logging) log(ereignisse);
! for(var i = 0; i <kalender.length; i++)/{/alle/events/durchgehen<br="">if (kalender__.date.indexOf(tage[stichtag]) != -1) { // Strings Datum oder relatives Datum (nicht nicht) gefunden
! var termin = kalender__.event;
! if (termin.indexOf(suchstring) != -1) {
! log('Treffer: ' + tage[stichtag] + ' ' + suchstring);
! setState("hm-rega.0.7797"/Abfall Biotonne morgen/, true);
! // weitere Aktionen, setState oder so
! }
! else setState("hm-rega.0.7797"/Abfall Biotonne morgen/, false);
! }
! else setState("hm-rega.0.7797"/Abfall Biotonne morgen/, false);
! }
! } catch (fehler_try) {
! log('Fehler beim Kalenderevents einlesen ' + fehler_try, 'error');
! }
! }
! // bei Aktualisierung
! on ({id: idTabelle, change: 'any'}, function(data) {
! pruefeKalender();
! });
! // 1Min nach Mitternacht
! schedule("3 5 * * ", pruefeKalender);
! //bei Skriptstart
! pruefeKalender();____</kalender.length;> __```
`/ Kalenderevent in der Zukunft suchensucht im iCal Adapter nach events, die noch kommen
http://forum.iobroker.net/viewtopic.php?f=21&t=3761&sid=4319378b32a0ce096bbbbfc0ebd859ce#p34975Vorbereitung: relative Datumsangabe in iCal-Adapter einschalten
20.09.2016 erstellt von pix
*/
// User Anpassungen
var suchstring = 'Bioabfall'; // Suchbegriff
var stichtag = 1; // 0 heute; 1 morgen; 2 übermorgen; 3 In 3 Tagen
var idTabelle = 'ical.0.data.table'; // Instanz eintragen
var logging = true; // debug Log ein/ausschalten
// Ende User Anpassungenvar tage = ['Heute','Morgen','Übermorgen','In 3 Tagen']; // dafür relative Datumsangabe in iCal-Adapter einschalten, ggf. in andere Sprachen übersetzen
function pruefeKalender() {
var kalender = getState(idTabelle).val;try{ var ereignisse = JSON.stringify(kalender, null, 2); // Ausgabe als String if (logging) log(ereignisse); for(var i = 0; i <kalender.length; 5/i++)/{/alle/events/durchgehen/if/(kalender[i].date.indexof(tage[stichtag])/!="-1)" strings/datum/oder/relatives/(nicht/nicht)/gefunden/var/termin="kalender[i].event;" (termin.indexof(suchstring)/log('treffer:/'/+/tage[stichtag]/suchstring);/setstate("hm-rega.0.7797"/*abfall/biotonne/morgen*/,/true);/weitere/aktionen,/setstate/so/}/else/false);/catch/(fehler_try)/log('fehler/beim/kalenderevents/einlesen/fehler_try,/'error');/bei/aktualisierung/on/({id:/idtabelle,/change:/'any'},/function(data)/pruefekalender();/});/1min/nach/mitternacht/schedule("3/*/*",/pruefekalender);/skriptstart/pruefekalender();<e=""></kalender.length;>`[/i][/i] -
Heißen denn die Abfälle auch weiterhin z.B. Bioabfall? Oder hat der Versorger eventuell die Bezeichnungen geändert, z.B. Biomüll?
Welche Müllsorten überlagern sich denn jetzt?
Im Skript sehe ich nichts, woran ich es festmachen könnte.
Das Skript zerlegt den ical in seine Bestandteile und durchsucht dann eben das Datum nach "morgen" und das event (sprich die Bezeichnung des Termins) nach dem Suchbegriff.
Daher tippe ich, dass der Suchbegriff nicht mehr passt?
-
Die Suchbegriffe passen noch, da es ja den ganzen Monat funktioniert - solange eben nur ein Termin am Tag ansteht.
Und genau an der Stelle hänge ich eben auch - sobald in der iCal table 2 Events stehen, wird nur das zweite erkannt.
Ich lasse für jede Tonne ein eigenes Script jeweils für heute und für morgen laufen… Deshalb sieht man in diesem Script halt auch nur die Abfrage "Biotonne".
Sollte ich lieber alle Tonnen in einem Script verarbeiten?
-
hi,
ich benutze das script hier und für jede tonnenart ein eigenes script - hier das beispiel für biomüll - habe auch zwei tonnen an einem tag und es funktioniert bei mir - probiers doch mal - falls es nicht läuft, vermute ich, muss es an den ical daten liegen sollte, wie tempestas es schon erwähnte
`/* Kalenderevent in der Zukunft suchen sucht im iCal Adapter nach events, die noch kommen http://forum.iobroker.net/viewtopic.php?f=21&t=3761&sid=4319378b32a0ce096bbbbfc0ebd859ce#p34975 20.09.2016 erstellt von pix */ // User Anpassungen var suchstring = 'BIOMÜLL'; // Su //var suchstring = 'KrankSchreibung'; // Suchbegriff //var suchstring = 'Biathlon'; // Suchbegriff var stichtag = 1; // 0 heute; 1 morgen; 2 übermorgen; 3 In 3 Tagen var idTabelle = 'ical.0.data.table'; // Instanz eintragen var logging = false; // debug Log ein/ausschalten // Ende User Anpassungen createState(suchstring, false, { type: 'boolean', def: false }); var tage = ['Heute','Morgen','Übermorgen','In 3 Tagen']; // dafür relative Datumsangabe in iCal-Adapter einschalten und ggf. übersetzen function datum(x) { var jetzt = new Date(); if (logging) log('Jetztzeit: ' + jetzt); //var zeit = new Date(jetzt.getTime() + x * 24 * 60 * 60 * 1000); // es werden genau x Tage, als x * 24 Stunden zugezählt --> nicht gut var zeit = new Date (jetzt.getFullYear(), jetzt.getMonth(), jetzt.getDate() + x); // in drei Tagen um Mitternacht if (logging) log('Zielzeit: ' + zeit); var jahr = zeit.getFullYear(); var monat = (zeit.getMonth()+1 < 10) ? '0' + (zeit.getMonth()+1) : zeit.getMonth()+1; var tag = (zeit.getDate() < 10) ? '0' + zeit.getDate() : zeit.getDate(); return (tag + '.' + monat + '.' + jahr); } function pruefeKalender() { // exec('/usr/local/bin/alarmrest', function(err, stdout, stderr) { //if (err) { // log(stderr,'error'); // return; //} //Mach was mit stdout; //}); var kalender = getState(idTabelle).val; var tag = datum(parseInt(stichtag,10)); if (logging) log(tag); try{ var ereignisse = JSON.stringify(kalender, null, 2); // Ausgabe als String if (logging) log(ereignisse); for(var i = 0; i <kalender.length; 4/i++)/{/alle/events/durchgehen/if/(/(kalender[i].date.indexof(tag)/!="-1)" ||/(kalender[i].date.indexof(tage[stichtag])/)/string/datum/oder/relatives/(nicht/nicht)/gefunden,/also/gefunden/var/termin="kalender[i].event;" (termin.indexof(suchstring)/log('treffer:/'/+/tage[stichtag]/suchstring);/setstate(suchstring,/true);/break;/}/else/false);/catch/(fehler_try)/log('fehler/beim/kalenderevents/einlesen/fehler_try,/'error');/bei/aktualisierung/on/({id:/idtabelle,/change:/'any'},/function(data)/pruefekalender();/});/1min/nach/mitternacht/schedule("*3/*/*",/pruefekalender);/*exec('/usr/local/bin/alarmrest',/function(err,/stdout,/stderr)/(err)/log(stderr,'error');/return;/mach/was/mit/stdout;/});*/skriptstart/pruefekalender();<e=""></kalender.length;>` vielleicht hilft dir das weiter[/i][/i][/i] -
OK, werde ich probieren…
Mich irritiert halt, dass alle 4 Tonnen funktionieren, solange sie einzeln abgeholt werden. Erst wenn in der Tabelle 2 Events drin stehen, funktioniert mein Script nicht.
Ich gebe Bescheid...
-
ja - das finde ich auch irritierend. kann es sein das du bei/in deinen objecten(javascript.0.biomüll) einen fehler hast (etwas überschreibst oder so) oder in der vis-anzeige? ich meine, dass die scripte laufen, sich aber gegenseitig überschreiben
-
Guter Ansatz, muss ich nochmal prüfen. Da ich aber Variablen in Homematic schreibe, welche alle eine andere ID haben denk ich eher nicht. Die Script habe ich sogar mittlerweile schon von der Laufzeit 1 Minute auseinander gezogen damit es nicht zu Laufzeitproblemen kommt…
Aber auch das werde ich nochmal nachprüfen

-
Es benötigt keine 4 Scripte für 4 Tonnen

Hier mein Skript das ich von hier gezogen habe und für meine 4 Abholtage umgebaut.
//schedule("25 0 * * *", function () { // TESTSKRIPT FÜR NOXX // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. debug = true; // Anlegen JS State für VIS createState('javascript.0.muell.restmuell', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.gelbersack', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.papiertonne', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.papierholsammlung', 0); //. gelb, blau usw entsprechend erstellen // Suchvariablen var restmuell= "Rest"; // weitere Varialben für die anderen Müllsorten eintragen var gelbersack= "Gelber"; // weitere Varialben für die anderen Müllsorten eintragen var papiertonne= "Papier"; // weitere Varialben für die anderen Müllsorten eintragen var papierholsammlung= "Papier Hol"; // weitere Varialben für die anderen Müllsorten eintragen // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.2.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(//gi,'>'); if(debug) log(inhaltStringReplace); setState('javascript.0.muell.restmuell', getPos(restmuell)); setState('javascript.0.muell.gelbersack', getPos(gelbersack)); setState('javascript.0.muell.papiertonne', getPos(papiertonne)); setState('javascript.0.muell.papierholsammlung', getPos(papierholsammlung)); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/position/bestimmen/getpos(pos_welche_tonne)/var/pos="inhaltStringReplace.indexOf(pos_welche_tonne," 1);/if(debug)/log("pos/ist:/"+pos);/inhaltstringtext="inhaltStringReplace.substring((pos-13),pos-1);" log("datum/"+inhaltstringtext);/nthindex(inhaltstringtext,/".",/t_m="inhaltStringText.slice(0," i_search);/pos1="i_search+1;" log("pos1:/"/+pos1/);/2);/m_m="inhaltStringText.slice(pos1," pos2="i_search+1;" log("pos2:/+pos2/j_m="inhaltStringText.slice(pos2," inhaltstringtext.len/log(t_m/+"/,/+m_m/+j_m);/datum/heute/ermitteln/today="new" date();/log(today);/tag/t="today.getDate();" m="today.getMonth()+1;" jahr/j="today.getFullYear();" "+t+m+j);/berechnung/tagesdifferenzen/diff="0;" dim="DaysInMonth(m," j);/des/aktuellen/monats/log("tage/aktueller/monat:/"+dim);/if(j_m="">j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); return diff; } //});</l){></br\></br\s\></style.*></script.*>