NEWS
Adapter history.0 auswerten für 16 Datenpunkte und 12 Monate
-
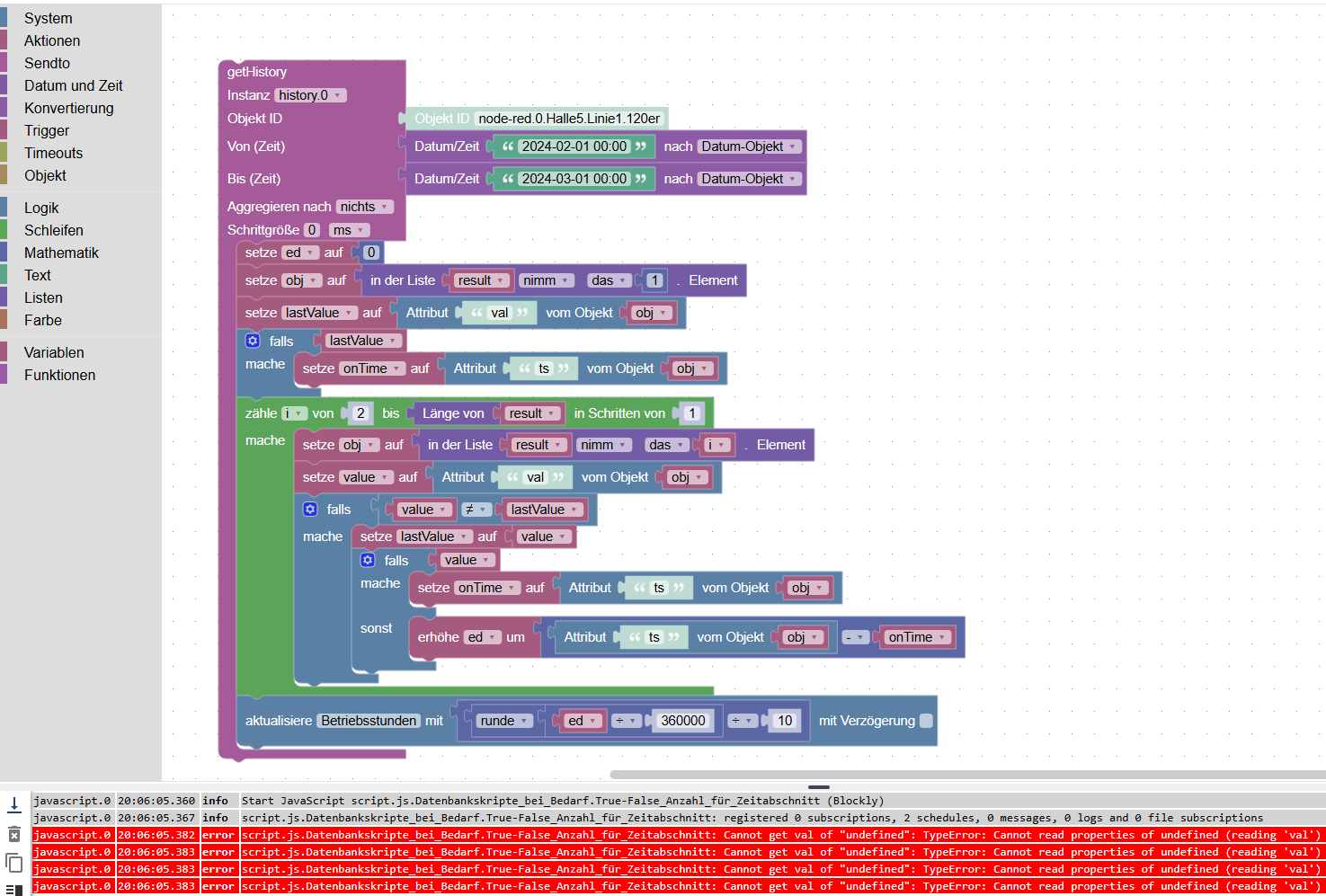
Ich hab Dein Script mal nachgebaut.
Allerdings bekomme ich beim ausführen den Fehler:
Im Scriptlog steht folgendes:
Cannot get val of "undefined": TypeError: Cannot read properties of undefined (reading 'val')val zeigt doch auf den Wert der Variable in history.0
Object ID ist angegeben.
Das Object ist vom typ StateEine Idee?
-
Nachgebaut oder importiert?
Bei mir läuft der Import (mit der kleinen Anpassung mit dem obj) Problemlos. -
Nachgebaut.
Wie könnte ich sein script importieren?
EDIT:
Eine Textdatei des Scripts hatte ich nicht -
@legendary83 sagte in Adapter history.0 auswerten für 16 Datenpunkte und 12 Monate:
Wie könnte ich sein script importieren?
-
Besten Dank, hatte ich übersehen.
Das teste ich gleich. -
@legendary83 sagte: Cannot get val of "undefined": TypeError: Cannot read properties of undefined (reading 'val')
Logge mal
result.
Der DP wird unter seiner ID historisiert? -
Ich hab dein Script nun importiert, das Objekt angepasst und das Ergebnis des Scripts wird in ein Value das ich unter userdata angelegt hab ausgegeben.
Das scheint jetzt zu funktionieren, offenbar gab es im Nachbau einen Fehler....Er gibt mir jetzt den Wert 3,9 zurück.
Das entspricht definitiv noch nicht der tatsächlichen Betriebszeit.
Hattest Du im script berücksichtigt, das der Wert alle 10 Sekunden vorliegt?
Ich hatte meine Aussage diesbezüglich später korrigiert.Das ich das nicht missverstehe, wenn ich beim dem Datenpunkt die history aktiviere wird er unter der ID des Datenpunktes historisiert, nehme ich an?
EDIT:
Ich konnte den Fehler im Nachbau finden.
Ich hatte bei Datum/Zeit eingetragen:
von 2024-03-01 00:00
bis 2024-04-01 00:00Ich schaue grad nach ob ich das Datumsformat falsch interpretiert habe.
EDIT 2:
Debug Output result
script.js.Datenbankskripte_bei_Bedarf.Testskript: [ { val: true, ts: 1727799986775 }, { val: true, ts: 1727799996786 }, { val: true, ts: 1727800006788 }, { val: true, ts: 1727800016800 }, { val: true, ts: 1727800026814 }, { val: true, ts: 1727800036828 }, { val: true, ts: 1727800046831 }, { val: true, ts: 1727800056841 }, { val: true, ts: 1727800066855 }, { val: true, ts: 1727800076857 }, { val: true, ts: 1727800086864 }, { val: true, ts: 1727800096864 }, { val: true, ts: 1727800106864 }, { val: true, ts: 1727800116880 }, { val: true, ts: 1727800126891 }, { val: true, ts: 1727800136894 }, { val: true, ts: 1727800146909 }, { val: true, ts: 1727800156917 }, { val: true, ts: 1727800166921 }, { val: true, ts: 1727800176924 }, { val: true, ts: 1727800186938 }, { val: true, ts: 1727800196951 }, { val: true, ts: 1727800206954 }, { val: true, ts: 1727800216957 }, { val: true, ts: 1727800226961 }, { val: true, ts: 1727800236971 }, { val: true, ts: 1727800246968 }, { val: true, ts: 1727800256984 }, { val: true, ts: 1727800266989 }, { val: true, ts: 1727800277002 }, { val: true, ts: 1727800287006 }, { val: true, ts: 1727800297011 }, { val: true, ts: 1727800307022 }, { val: true, ts: 1727800317026 }, { val: true, ts: 1727800327033 }, { val: true, ts: 1727800337036 }, { val: true, ts: 1727800347046 }, { val: true, ts: 1727800357063 }, { val: true, ts: 1727800367070 }, { val: true, ts: 1727800377087 }, { val: true, ts: 1727800387092 }, { val: true, ts: 1727800397095 }, { val: true, ts: 1727800407097 }, { val: true, ts: 1727800417116 }, { val: true, ts: 1727800427132 }, { val: true, ts: 1727800437136 }, { val: true, ts: 1727800447141 }, { val: true, ts: 1727800457153 }, { val: true, ts: 1727800467162 }, { val: true, ts: 1727800477173 }, { val: true, ts: 1727800487182 }, { val: true, ts: 1727800497180 }, { val: true, ts: 1727800507192 }, { val: true, ts: 1727800517204 }, { val: true, ts: 1727800527203 }, { val: true, ts: 1727800537212 }, { val: true, ts: 1727800547214 }, { val: true, ts: 1727800557228 }, { val: true, ts: 1727800567232 }, { val: true, ts: 1727800577235 }, { val: true, ts: 1727800587241 }, { val: true, ts: 1727800597244 }, { val: true, ts: 1727800607251 }, { val: true, ts: 1727800617259 }, { val: true, ts: 1727800627267 }, { val: true, ts: 1727800637270 }, { val: true, ts: 1727800647271 }, { val: true, ts: 1727800657275 }, { val: true, ts: 1727800667285 }, { val: true, ts: 1727800677290 }, { val: true, ts: 1727800687299 }, { val: true, ts: 1727800697303 }, { val: true, ts: 1727800707317 }, { val: true, ts: 1727800717321 }, { val: true, ts: 1727800727323 }, { val: true, ts: 1727800737335 }, { val: true, ts: 1727800747337 }, { val: true, ts: 1727800757337 }, { val: true, ts: 1727800767347 }, { val: true, ts: 1727800777357 }, { val: true, ts: 1727800787365 }, { val: true, ts: 1727800797365 }, { val: true, ts: 1727800807375 }, { val: true, ts: 1727800817386 }, { val: true, ts: 1727800827390 }, { val: true, ts: 1727800837391 }, { val: true, ts: 1727800847403 }, { val: true, ts: 1727800857406 }, { val: true, ts: 1727800867414 }, { val: true, ts: 1727800877417 }, { val: true, ts: 1727800887415 }, { val: true, ts: 1727800897427 }, { val: true, ts: 1727800907436 }, { val: true, ts: 1727800917436 }, { val: true, ts: 1727800927450 }, { val: true, ts: 1727800937452 }, { val: true, ts: 1727800947454 }, { val: true, ts: 1727800957460 }, { val: true, ts: 1727800967466 }, { val: true, ts: 1727800977473 }, ... 1900 more items ]EDIT3:
Der Wert Betriebsstunden
ändert sich nicht bei Änderung des Zeitraumsbei "von bis" von gethistory.
Er ändert sich, jedoch nur geringfügig 3,9 01.10.2024-01.11.2024; 3,7 01.03.2024-01.04.2024
Das script läuft jedoch ohne Fehler durch. -
@legendary83 sagte: wenn ich beim dem Datenpunkt die history aktiviere wird er unter der ID des Datenpunktes historisiert, nehme ich an?
Ja, wenn kein Alias angegeben wurde.
@legendary83 sagte in Adapter history.0 auswerten für 16 Datenpunkte und 12 Monate:
Hattest Du im script berücksichtigt, das der Wert alle 10 Sekunden vorliegt?
Die Betriebsdauer wird immer dann um die aktuelle Einschaltdauer erhöht, wenn der Wert von true auf false wechselt.
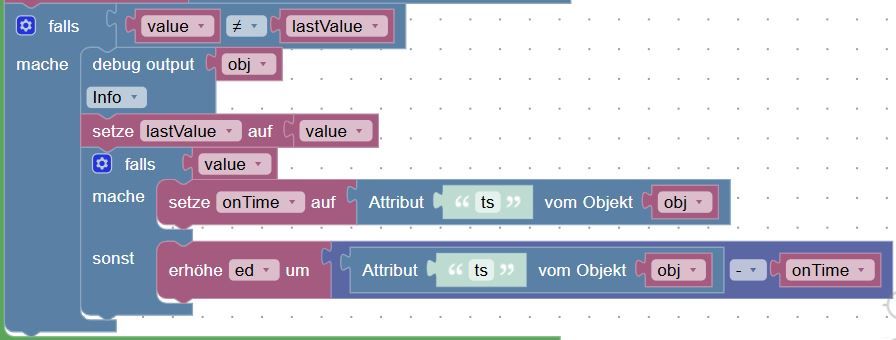
onTimeenthält den letzten Einschaltzeitpunkt. Logge malobjbei jeder Wertänderung:
-
Ich denke ich verstehe.
Bei Wechsel von true auf false wird die Zeit in der das object true war auf "ed" addiert.
Bei wechsel von false auf true wird sich der timestamp gemerkt und bei erreichen von false wird wieder die verstrichene Zeit auf "ed" addiert.
Das passiert solange bis zeitraum-ende erreicht.korrekt?
-
@legendary83 sagte: korrekt?
Korrekt.
-
javascript.0 21:39:50.668 info script.js.Datenbankskripte_bei_Bedarf.Testskript: { val: false, ts: 1709759240192 } javascript.0 21:39:50.668 info script.js.Datenbankskripte_bei_Bedarf.Testskript: { val: true, ts: 1709761571586 }EDIT: Ich hab mir mal den Wert "ed" angeschaut
13248431
Wenn ich das händisch nachrechne, sind das 3,7 Stunden.
Das gibt mir das Script auch als Betriebsstunden zurück, soweit korrekt.
Aber die 3,7 Stunden können nicht korrekt sein, die Maschine läuft 6 Tage die Woche und hat so 70% Betriebszeit und 30% Rüstzeit (Im Normalfall ).
). -
@legendary83
Nur zwei Wertänderungen im Monat?
Nach dem 6.3.2024 22:46 Uhr wurde nicht mehr ausgeschaltet?@legendary83 sagte in Adapter history.0 auswerten für 16 Datenpunkte und 12 Monate:
1900 more items
Es müssten bei 31 Tagen 267840 Einträge sein.
-
Es müssten bei 31 Tagen 267840 Einträge sein
Das ist korrekt.
Zeitraum den ich gewählt hatte:
von 2024-03-01 00:00
bis 2024-04-01 00:00Ich habe jetzt 4 Maschinen als Quelle durchgewechselt, er sagt immer 1900more
Ich denke ich muss meine Daten auf Vollständigkeit überprüfen.....
ich werde mal einen Flot für den Zeitraum aufziehen und mir diesen anschauen. -
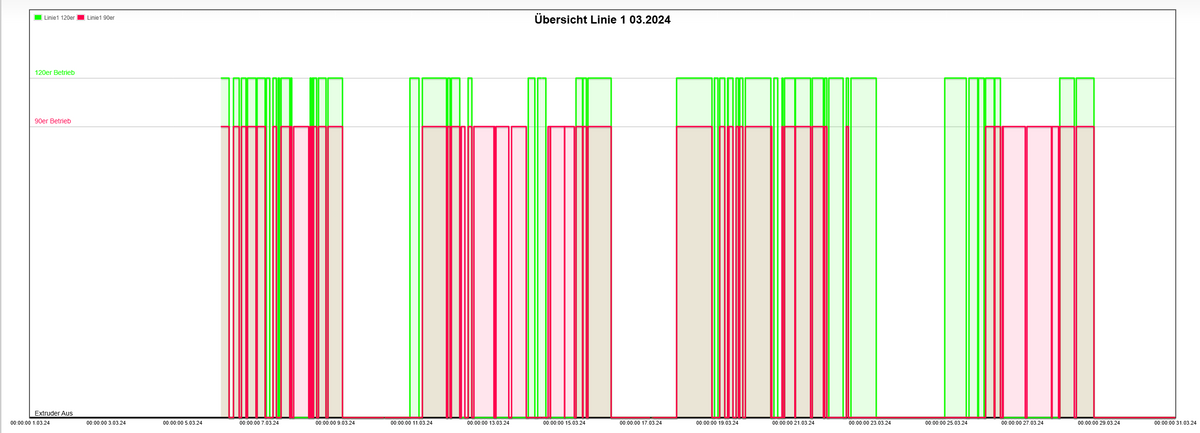
Hier mal ein Flot aus dem Zeitraum.
Das Object ist die Grüne Anlage.Da der Erfassungszeitraum auf 1 Jahr gestellt ist, ist der Zeitraum am Anfang wohl schon nicht mehr verfügbar.
Die Daten liegen also vor.
Und wie aus dem Diagramm hervorgeht, ist die Anlage schätzungsweise in dem Monat bei einer Betriebsdauer von sagen wir mal 40-45% gewesen.Man sieht da auch sehr schön die Stillstände vom Wochenende


EDIT:
@paul53Ich muss für heute leider mal einen Break einlegen.
DANKE schon mal für Deine Hilfe!
Wenn es um Skripte geht, da hab ich noch VIEL Nachholbedarf....Wenn Du möchtest, können wir morgen wieder hier anknüpfen

Komm gut in die Waagrechte!Ich hab mal Dein Script von ganz zu anfangs getestet.
Auf den Monat angewandt der oben im Flot zu sehen ist (01.03.2024-31.03.2024)Der Zähler gibt 1767 aus
Wenn ich das Script korrekt lese, wird jedes true gezählt das er in diesem Zeitraum vorfindet.
Wenn 1True = 10 Sekunden dann wären das 4,983 Betriebsstunden.Bei angenommenen 40% Betriebszeit auf den Zeitraum müssten es ca. 107000 Trues sein.
EDIT:
@paul53Ich denke ich habe es lösen können, ich werde das morgen noch mal verifizieren.
ich habe an der Anweisunggethistorydie Aggregation aufMaximumgestellt.
Dann habe ich für heute 11,7 Betriebsstunden erhalten.
Dann habe ich mir den Flot von heute angesehen und es händisch rausnotiert(so genau es halt bei einem 24h flot geht), da kam ich auf 11 Stunden und 42 Minuten11,7 Betriebsstunden sind 11 Stunden und 42 Minuten

Jetzt müsste man nur noch wissen, was gethistory mit Aggregation auf Maximum den genau bedeutet.
EDIT aus er Zukunft
Aggregation auf Maximum gibt einen zu hohen Wert aus.
Aggregation auf Minimum gibt einen zu niedrigen Wert aus.Für den kleinen Zeitraum den ich betrachtet habe (24h) ist die Abweichung aber fast nicht vorhanden.
Beispiel:
Ich hatte die Monatswerte ermittelt.
Alle Werte summiert und sagen wir mal 4500h erhalten.
Lasse ich das Skript den ganzen Zeitraum betrachten, kommen über 6000h raus. -
Ich habe das Blockly für mich modifiziert.
Ich nutze es, um zu schauen wie lange Fenster offen waren oder sind.Um zu schauen wie lange sie offen SIND füge ich am Ende der Liste einen Eintrag hinzu, dass ich es schließe. So wird die Zeit auch korrekt berechnet, falls es noch nicht geschlossen wurde.
Leider finde ich keinen Ansatz es korrekt zu berechnen, falls das Fenster zum Zeitpunkt von Beginn der histoty Abfrage geöffnet war.
Mit fällt nur ein, einen noch größeren Zeitraum abzufragen um zu schauen ob vor dem ersten "false" im result ein "true" stand. -
Auf Wertänderung, bzw. mit steigender und fallender Flanke zu arbeiten führt definitiv dazu das man Zeiträume ignoriert.
Ich bin den ganzen Vormittag dran gesessen jetzt.
Die Erkenntnis ist:
Je länger der betrachtete Zeitraum ist, umso größer ist die Abweichung vom tatsächlichen Wert.
Das ist genau das Gegenteil von dem was ich erwarten würde.
Das kann ich mir nur erklären, dasgethistoryim Hintergrund tatsächlich tageweise auswertet.Ich habe einen Tag, da weicht Soll ist um 5 Stunden ab.
Der Tag hat mit 5 Minuten True begonnen - dazwischen mehrere Zustandswechsel - endet dann mit 4 Stunden 55 Minuten True.
Das sind relativ exakt die 5 Stunden die fehlen.Ich müsste sozusagen den Zustand am Start und am Ende für je einen Indexeintrag False setzen, sodass er den Wechsel von False auf True erkennt um Zeit korrekt zu bestimmen.
-
@legendary83 sagte: Das kann ich mir nur erklären, das gethistory im Hintergrund tatsächlich tageweise auswertet.
Ich vermute eher, dass die Anzahl der eingelesenen Werte (Objekte) auf ca. 2000 begrenzt ist.
Welchen Grund gibt es, alle 10 s zu historisieren und das ein ganzes Jahr? Zu viel Massenspeicher vorhanden? -
Ich wusste es schlicht damals nicht besser.
@legendary83 said in Adapter history.0 auswerten für 16 Datenpunkte und 12 Monate:
Die Erfassung in so kurzen Abständen war notwendig, da wir mehrere Hallenabschnitte weiter für die Maschinen Betriebsleuchten installiert haben.
Der Wechsel des Maschinenzustands sollte Verzögerungsfrei angezeigt werden. -
@legendary83
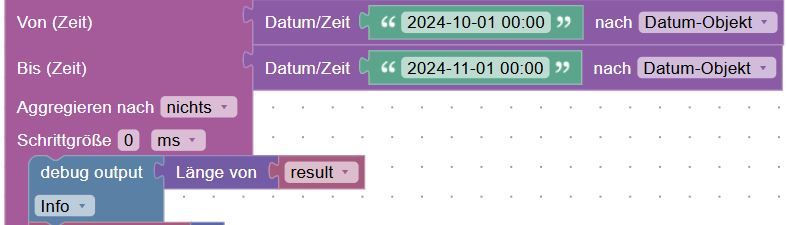
Logge mal die Anzahl der Werte inresult.
-
@legendary83 sagte: Aggregation auf Maximum gibt einen zu hohen Wert aus.
Aggregation auf Minimum gibt einen zu niedrigen Wert aus.In Beispielen verwendet, aber nicht dokumentiert ist Aggregation auf "onchange". Blockly bietet es nicht - deshalb teste es mal als Javascript:
getHistory('history.0', { id: 'node-red.0.Halle5.Linie1.120er', start: new Date('2024-10-01 00:00').getTime(), end: new Date('2024-11-01 00:00').getTime(), aggregate: 'onchange' }, (err, result) => { if (err) console.error(err); if (result) { for (let i = 0; i < result.length; i++) { log(result[i].val + ' ' + new Date(result[i].ts).toISOString()); } } } );