NEWS
PIN Abfrage VIS 2
-
Hallo Zusammen,
ich stelle gerade meine Visualisierung komplett (Umzug VIS auf VIS-2) um da die alte um es nett auszudrücken einfach "altbacken" geworden ist.
In der alten Version hatte ich mir mit zig Widgets eine PIN Abfrage gebastelt, damit wenn Besuch da ist nicht jeder auf den Display rumspielt.
Das wollte ich jetzt schöner machen.
Dazu dachte ich mir ich löse das mit dem HTML DIALOG Widget.Als HTML im Dialog verwende ich:
<div style="text-align: center;"> <h2 style="font-size: 24px; margin-bottom: 20px;">SMARTHOME VISUALISIERUNG GESPERRT</h2> <input type="password" id="pinInput" placeholder="PIN eingeben" style="font-size: 18px; margin-bottom: 20px; width: 200px;"> <br> <button onclick="checkPIN()" style="font-size: 18px; width: 200px;">PIN prüfen</button> <p id="errorMsg" style="color: red; display: none; font-size: 16px; margin-top: 20px;">Falsche PIN!</p> </div> <script> function checkPIN() { let enteredPIN = document.getElementById("pinInput").value; vis.getState("0_userdata.0.Zentrale_Parameter.VIS.Security.PIN_VIS", function (err, state) { if (state && state.val === enteredPIN) { vis.setValue("0_userdata.0.VIS_Datenpunkte.Security.Anzeige_PIN_Abfrage", false); } else { document.getElementById("errorMsg").style.display = "block"; } }); } </script>Dieser zeigt aber keine Reaktion, weder bei richtigen PIN noch bei falschen PIN.
Im Browserlog steht:
TypeError: vis.getState is not a function. (In 'vis.getState("0_userdata.0.Zentrale_Parameter.VIS.Security.PIN_VIS", function (err, state) { if (state && state.val === enteredPIN) { vis.setValue("alias.0.Buero.Licht.Buerolicht.STATE", false); } else { document.getElementById("errorMsg").style.display = "block"; } })', 'vis.getState' is undefined)Der Datenpunkt: "0_userdata.0.VIS_Datenpunkte.Security.Anzeige_PIN_Abfrage" macht nichts anderes als den Z Index des Widgets das über die komplette VIS gelegt ist auf -10 zu setzten. Das läuft dann über ein anderes Skript. Das funktioniert auch ohne Probleme.
-
@draexler sagte in PIN Abfrage VIS 2:
vis.getState
leider gibt es den befehl so nicht in vis
es gibt aber verschiedene andere möglichkeiten an den wert zu kommenbinding
du holst dir den wert per binding in dein javascript
in dem du ungefähr wie folgt das notierst<script> function checkPIN() { let PIN_VIS = "{0_userdata.0.Zentrale_Parameter.VIS.Security.PIN_VIS}" } </script>Binding funktioniert nur in der runtime, aber dann hast du an der stelle wo das binding steht den pin stehen also sowas wie
<script> function checkPIN() { let PIN_VIS = "1234" } </script>funktioniert aber nur mit einfachen werten, nicht mit JSON
vis.conn.emit
über diesen weg können alle jscontroller befehle an den iobroker übermittelt werden.
der befehl ist nicht offiziell dokumentiert und in vis-2 funktioniert es nicht mehr so.ein beispiel für getstate findest du hier:
https://github.com/Scrounger/ioBroker.vis-materialdesign/blob/8b7529d493f223dfc4f1d1f632553fcb35bbcc92/widgets/materialdesign/js/widgets/materialdesign.00.helper.js#L1174 -
@oliverio OK, schonmal danke. Den Pin kann ich tatsächlich ja ohne Bindung machen... Soll ja kein 100% Schutz sein.
Aber das mit den senden verstehe ich nicht ganz. Geht das jetzt noch mit der VIS-2 oder nicht? -
Ich habe nochmal nachgeschaut.
Nein
Das vis.conn Objekt in vis2
Enthält keine emit Funktion mehr -
@oliverio Puh, also keine Möglichkeit aus einen Modalen Dialog heraus einen Datenpunkt zu ändern (wenn ich das richtig verstanden habe)
-
@draexler
Jetzt hast du die Frage geändert.
Die Ursprungsfrage ging doch um getstate.
Darum handelte sich auch meine Antwort.Einen Wert in einem Datenpunkt setzen funktioniert in vis1 und vis2 mit
vis.setValue(datenpunkt,wert) -
Ups sorry das wollte ich nicht.
Aber im Grundsatz bleiben beide Probleme bestehen. Ich denke es ist einfach das ganze aufzudröseln.
Also zuerst mal die Funktion "einen Datenpunkt zu beschreiben"
Das Skript ist jetzt mal soweit zusammengekürzt das nur noch der Button der den Datenpunkt (zum testen mal ein Licht Datenpunkt damit ich das Ergebnis gleich sehe) setzen soll übrig ist.
Wie schon gesagt das ganze wird über das Standart Widget "Modalen Dialog" aufgerufen.
<div style="text-align: center;"> <button onclick="setLightState()" style="font-size: 18px; width: 200px;">PIN prüfen</button> </div> <script> // Die Funktion wird hier definiert function setLightState() { // Den Wert des Datenpunkts auf false setzen vis.setValue("alias.0.Buero.Licht.Buerolicht.STATE", false); } </script>Im Browser Log steht jetzt nachdem ich den Button gedrückt habe:
ReferenceError: Can't find variable: setLightState! -
@draexler sagte in PIN Abfrage VIS 2:
<div style="text-align:das müsste ich ausprobieren, allerdings ist vis-2 html widget aktuell nicht in der form das es spass macht.
bspw bleibt der html text nicht korrekt erhalten und kann nicht ordentlich editiert werden.theoretisch sollte es funktionieren, allerdings kann es sein, das react das html wegkapselt oder zum zeitpunkt des klicks die funktion nicht erreichbar ist.
ich habe zwar schon vis-2 widgets gemacht, aber habe selbst keine eigene vis-2 view am laufen.
alles nur zum testen.was du probieren könntest, wäre die funktion setLightState im globalen window Objekt zuzuweisen und dann im onclick auch darauf zu verweisen.
Also diese Zeile nach der function definition hinzufügen
window.meineview.setLightState = setLightState;und dann den button wie folgt
<button onclick="window.meineview.setLightState()" style="font-size: 18px; width: 200px;">PIN prüfen</button> -
@oliverio Geht auch nicht
 Habe jetzt gesehen das es ja das "View in widget" gibt. Vielleicht geht es ja damit? Damit wäre ich ja aus dem Modaldialog raus.
Habe jetzt gesehen das es ja das "View in widget" gibt. Vielleicht geht es ja damit? Damit wäre ich ja aus dem Modaldialog raus. -
... wobei wenn ich darüber nachdenke ist das auch nicht die Lösung. Das gute an den Modalen Dialog ist ja das er nur auf den Tablet angezeigt wird auf den geklickt wird. Mit den View in Widget kann ich das ja auch wieder nur zentral steuern und dann würde die Passwortmaske auf jeden Tablet angezeigt werden. Hoffe ich habe da keinen Denkfehler.
-
ich verstehe nicht so ganz wo aktuell noch das problem ist.
Du benötigst einen PIN und eine Eingabe. Wenn die übereinstimmt, dann setzt du einen Datenpunkt, der dann anderweitig abgefragt wird und irgendwelche views dann anzeigt.
dein PIN ist entweder in einem Datenpunkt gespeichert oder direkt in Code hinterlegt
wenn der PIN in einem Datenpunkt gespeichert ist, dann am besten mit dem Binding Vorschlag von oben, den PIN in den code holen.
Wenn du es etwas sicherer machen willst, kannst du den PIN verschlüsselt speichern und im skript wieder entschlüsseln. eine einfache Verschlüsselungsmethode wäredu hast den pin und einen geheimen text. zeichen für zeichen wird der pin mit einem zeichen aus dem geheimen text dann mit xor umgewandelt. da das eine symetrische verschlüsselung ist, kann man das verschlüsselte mit dem gleichen vorgang wieder entschlüsseln. sicher ist das zwar nicht wirklich, aber um das eigentliche passwort etwas zu verbergen reicht es aus.
const word = "password" const key = "secretse" const encrypted = word.split('').map((character, index) => String.fromCharCode(word.charCodeAt(index) ^ key.charCodeAt(index))).join()Fang erst mal an, den PIN direkt im code zu hinterlegen und die Oberfläche mit der Eingabe oder PIN-touch feld aufzubauen. wenn das dann funktioniert
Nachtrag:
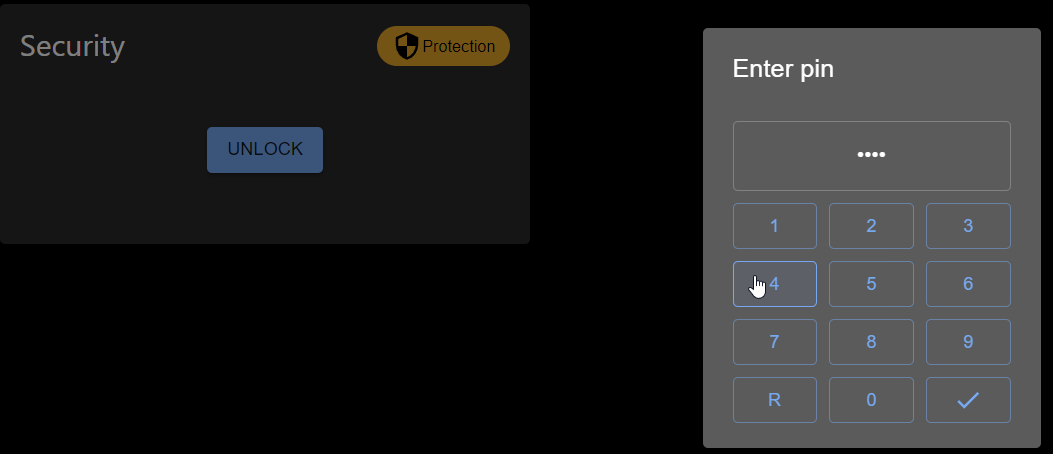
sehe gerade, das es im folgenden Adapter bereits so etwas vorgefertigt für vis2 gibt
https://github.com/ioBroker/ioBroker.vis-2-widgets-material

-
@oliverio Das habe ich ja schon alles probiert (also das der PIN fest hinterlegt) aber keine Chance wollte einfach nicht. Aber jetzt wo ich sehe das es das Fertig gibt ist ja der Wahnsinn. Machmal sieht man den Wald vor lauter Bäumen nicht. DANKE DIR.