NEWS
Agentdvr-Aufnahmen in der Visualisierung darstellen
-
Ich habe schon länger eine Möglichkeit gesucht die Aufnahmen von AgendDVR in meiner Visualisierung darstellen.
Das Livebild meiner Cams hab ich schon länger eingebunden.
Das Thema habe aber lange nicht angepackt, da es für AgendDVR keinen Adapter gibt der einem die benötigten Daten liefert.
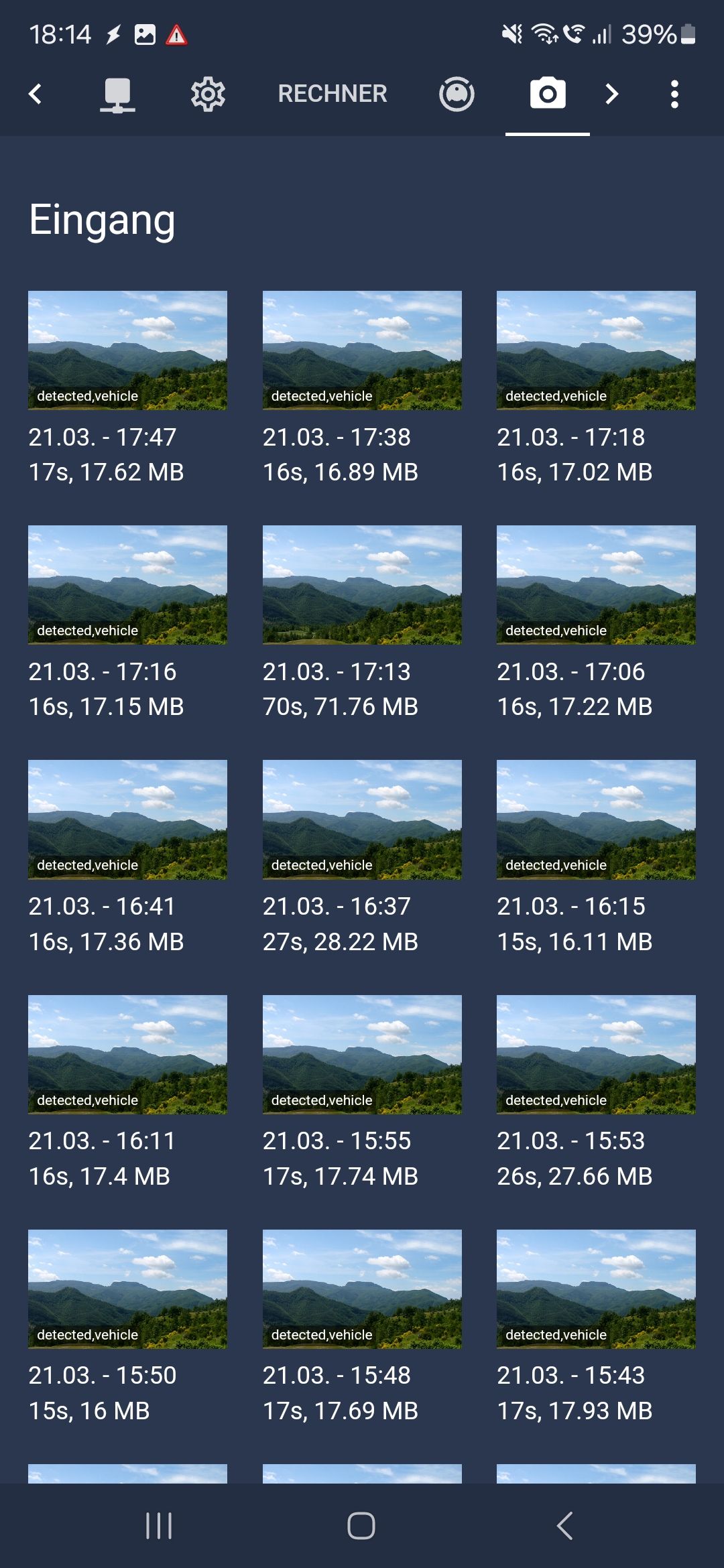
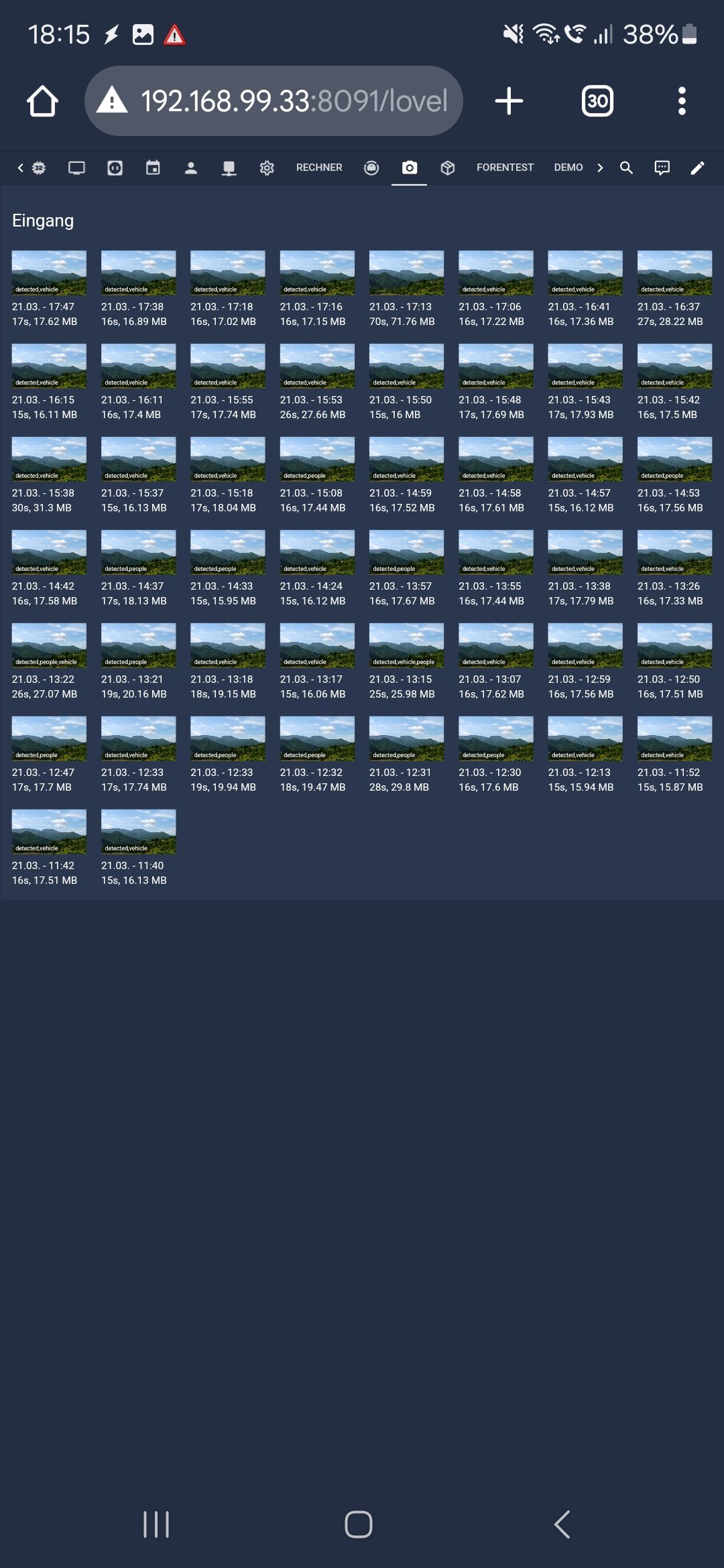
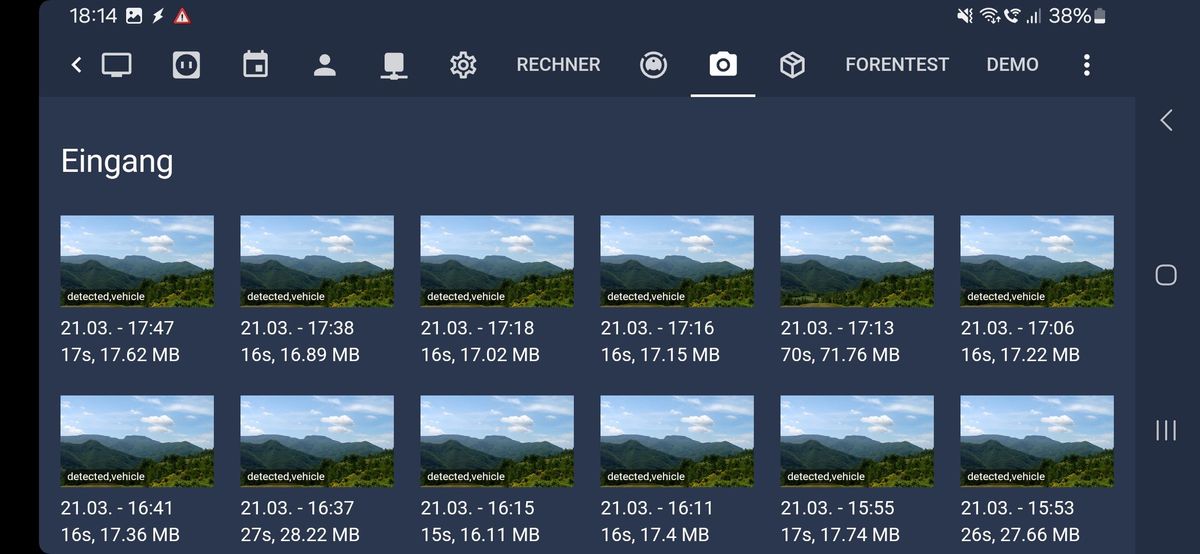
Jedoch habe ich jetzt gesehen, dass AgentDVR eine sehr gut dokumentierte Rest-API hat und habe in Blockly eine Tabelle erstellt.Die Tabelle ist respoive und passt sich dem Bildschirm an.



Auf Wunsch kann man sich über den Icons die Tags zu den Aufnahmen anzeigen lassen.

Un sich eine Aufnahme anzuschauen, muss man einfach auf eines der Icons drücken.
Hier gibt es 2 Varianten:
- Download des Videos
- Öffnen des Videos in einem neuen Tab mit Webplayer (allerdings klappen hier nicht die Videos aller Kameras)

Wie funktioniert das Script?
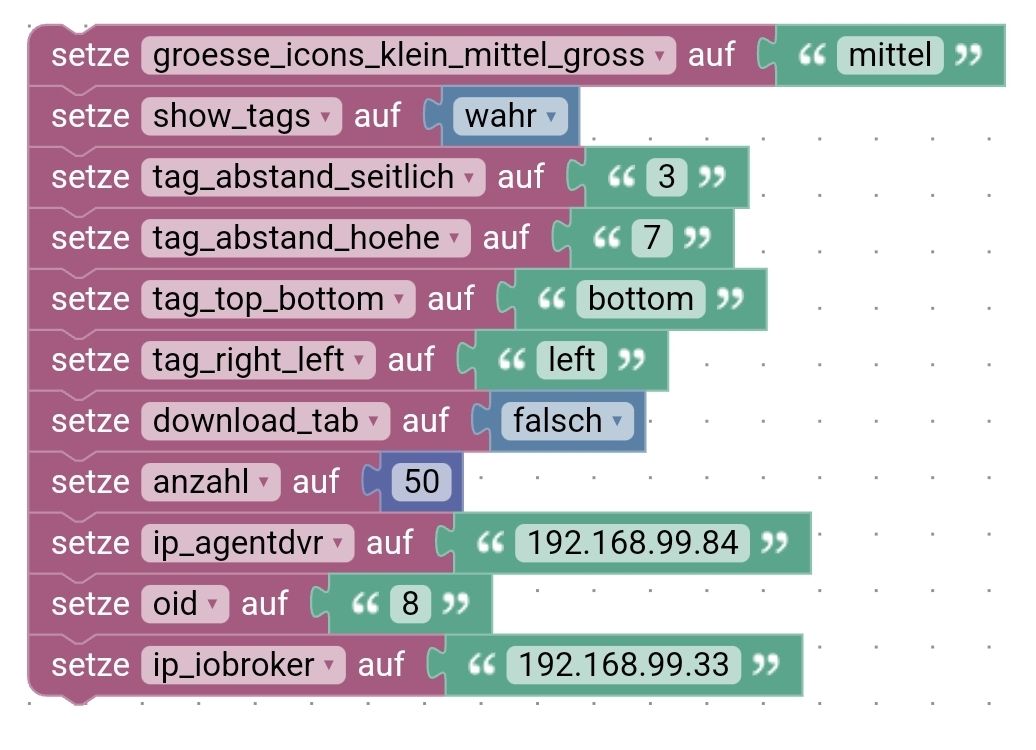
Folgende Variablen müssen im Blockly ausgefüllt werden:

-
groesse_icons_klein_mittel_gross
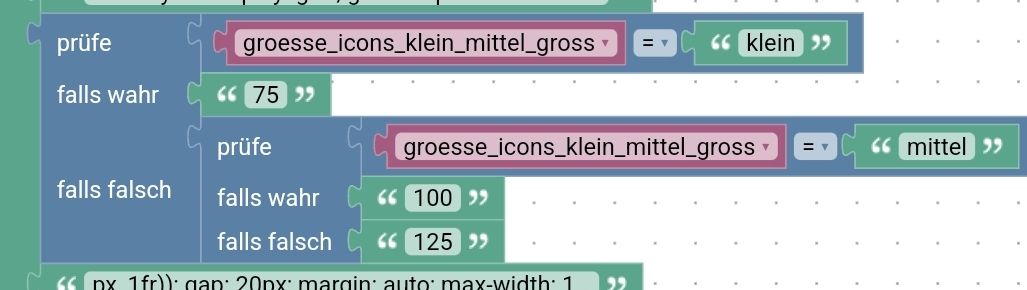
- Wie groß die Icons dargesgezwerden sollen, wenn einem keine Größe zusagt kann man es recht weit unten hier anpassen

-
show_tags
- Ob man die Tags der Aufnahmen über die Bilder gelegt bekommen möchte
-
tag_abstand_seitlich
- Abstand der Tags seitlich
-
tag_abstand_hoehe
- Abstand der Tags in der Höhe
-
tag_top_bottom
- Tag oben oder unten ausgerichtet
-
tag_right_left
- Tag links oder rechts ausgerichtet
-
download_tab
- Ob das Video runtergeladen werden soll oder im
Webplayer geöffnet
- Ob das Video runtergeladen werden soll oder im
-
anzahl
- Anzahl der anzuzeigenden Aufnahmen
-
ip_agentdvr
- IP von AgendDVR
-
oid
- Oid der Kamera aus AgendDVR
-
ip_iobroker
- IP Iobroker
Die HTML Tabelle wird unten im Script in einen DP geschrieben (nach belieben anpassen) , diesen könnt ihr dann in die Visualisierung eurer Wahl (ich hab es in Lovelace gemacht, da wird die custom:html-template-card benötigt) einbinden.
Falls ihr die Option gewählt habt, dass das Video in einem neuen Tab im Webpalyer starten soll, sind noch 1-2 Schritte nötig.
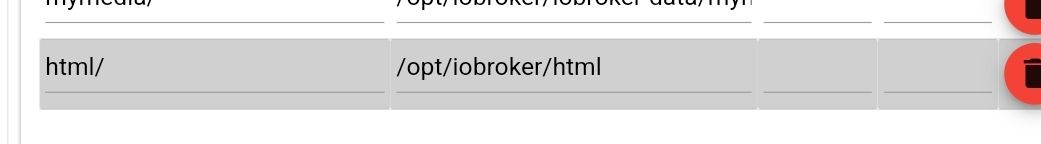
Ihr müsst eine Datei mit dem Namen player.htm über http in eurem Netzwerk freigeben. Ich nutze dazu den Proxy Adapter, jeder andere Weg geht aber auch.
Ich habe die Datei unter opt/iobroker/html abgelegt und im Proxy Adapter folgende Freigabe angelegt:

Die htm Datei benötigt folgenden Inhalt:
Falls ihr die Freigabe anders benennt oder die Datei anders freigebt, sucht die URL im Blockly und ändert diese nach euren Vorgaben ab.
Trigger:
Ich lasse die Tabelle aktuell von AgendDVR über SimpleApi triggern.
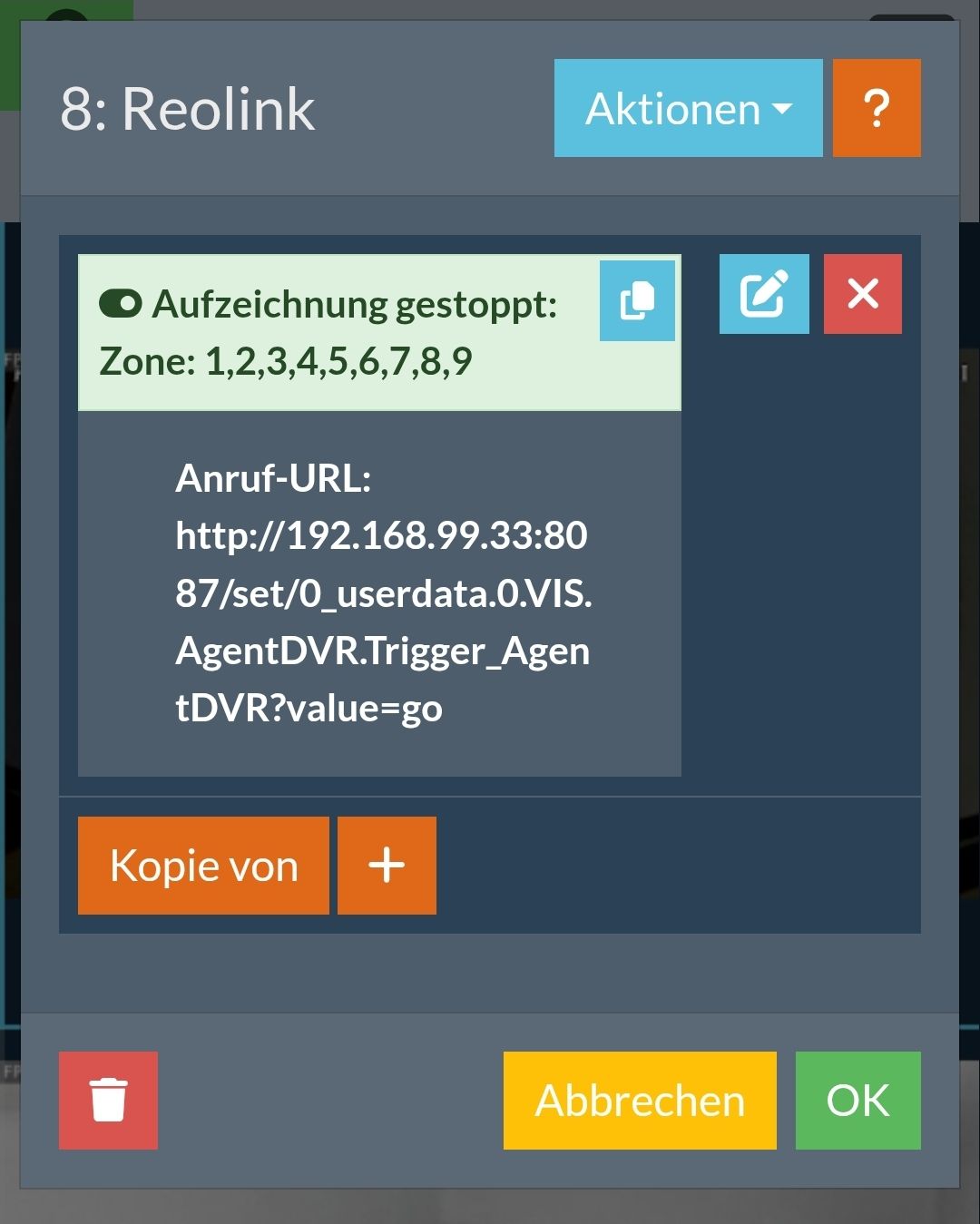
Dazu habe ich in AgentDVR eine Aktion erstellt, die nach einer Aufnahme eine SimpleApi URL aufruft.
Bei Aktualisierung des DP (legt euch irgend einen an, am besten im selben Ordner wie der DP für die Tabelle) trigger das Script dann (Trigger im Script anpassen).
Alternativ könnt ihr natürlich auch einen anderen Trigger nehmen.
Zu einer bestimmten Uhrzeit, Intervall etcAnbei nun das Blockly:
Eigene_Scripte.VIS.Tabelle_AgentDVR.xmlIch bin gespannt, ob bei euch alles klappt.
EDIT
Falls noch jemand eine bessere Idee kennt, als das Video im neuen Tab über <video> einzubinden immer her damit. Vom Format her scheint man recht eingeschränkt zu sein. Das motion jpeg meiner billig Kamera klappt Zb nicht (Ich zeichne RAW ohne konvertiung auf, man kann jedoch in AgendDVR auch zu mp4 konvertieren was dann klappt). -
@david-g gerade durch Zufall auf diesen Thread gestoßen.
Muss ich mal probieren aber zuerst noch ne andere Frage. Wie machst du die die Object Erkennung in AgentDVR ?
-
Auf dem Bildern im Post noch mit der ReolinkAI der Kamera.
Mittlerweile über
https://www.codeproject.com/Articles/5322557/CodeProject-AI-Server-AI-the-easy-way
Hab ich als Docker aufgesetzt.
Kann man dann einfach in AgendDVR konfigurieren. -
@david-g ok.
Auf was für einer HW hast du das Laufen und wie ist die Auslastung?
-
Hab proxmox auf einem i3 12100 am laufen.
Ohne die Erkennung liegt die VM im Schnitt bei 2,75% Auslastung mit 4 zugewiesenen Kernen.
Mit Erkennung ca 35%.Allerdinhs kann man das mit einer Coral noch stark optimieren. Vom Verbrauch und Reaktionszeit.
EDIT
Das Gesamtsystem geht von ca 10% auf ca 27%. -
@david-g Danke für die Info.