NEWS
[Gelöst]Lichtstatus-Abfrage über Telegram nicht 100%
-
Hallo liebe ioBroker-Community,
nach einer langen Pause mit ioBroker habe ich wieder angefangen, meine alten Skripte und Blocklys zurückzuspielen. Das meiste funktioniert bereits wieder. Ich taste mich langsam voran, jedoch hänge ich derzeit an einem Blockly, das früher problemlos lief, aber jetzt nicht mehr zu 100 % funktioniert.
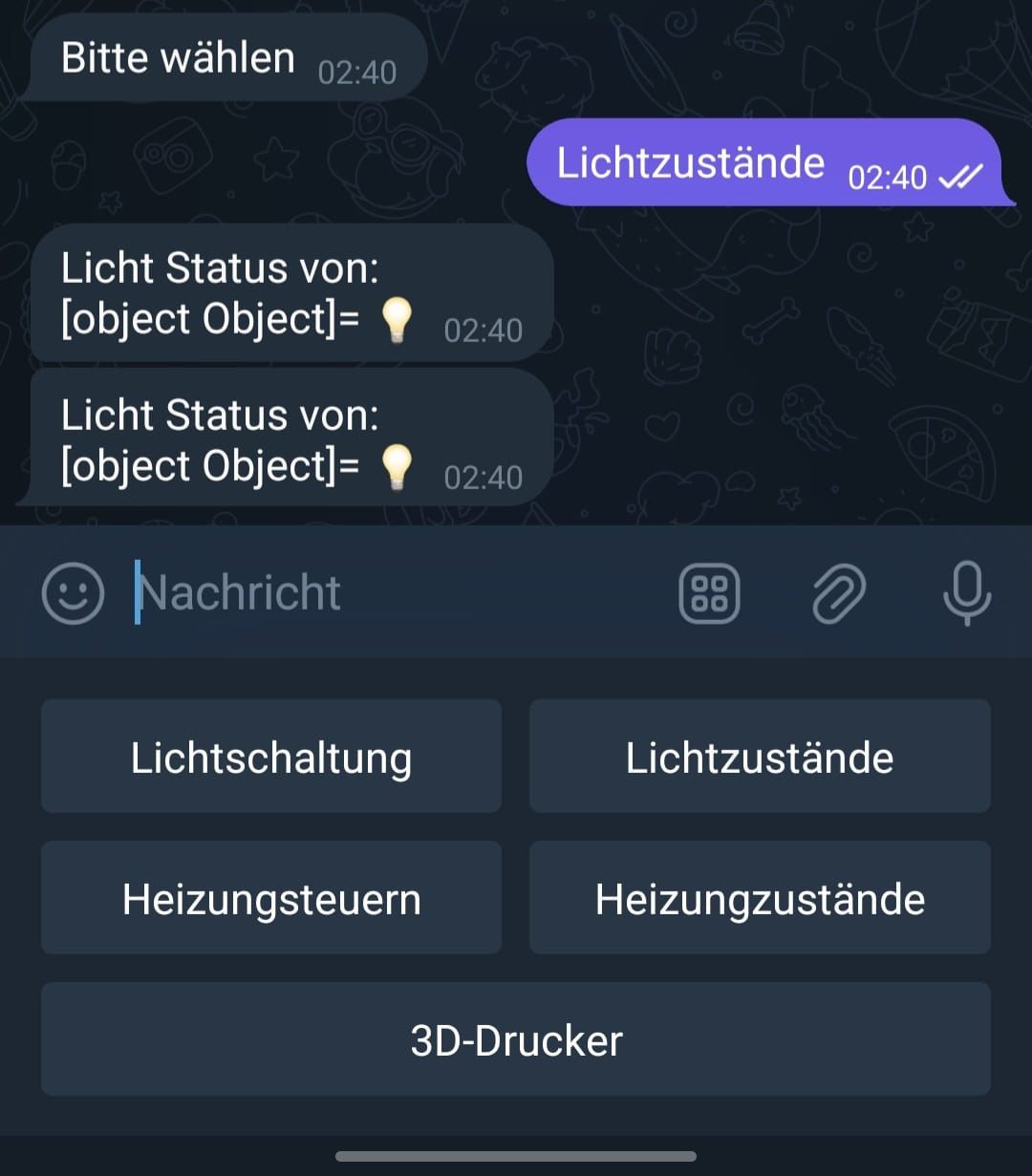
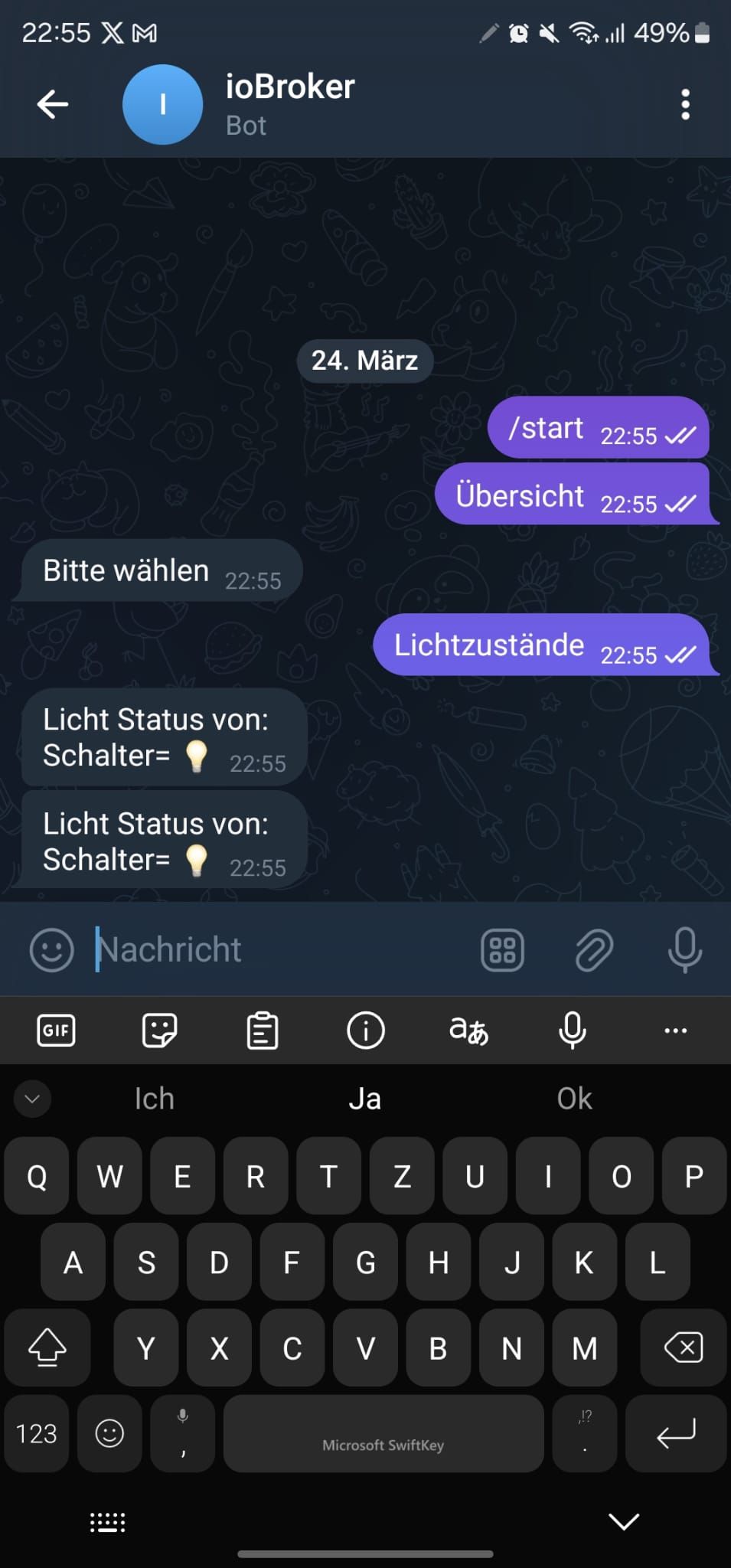
Wenn ich den Lichtstatus abrufe, klappt es zwar, aber anstelle der Namen der Shellys wird nur "[object Object]" ausgegeben.

Und zwar habe ich folgende:

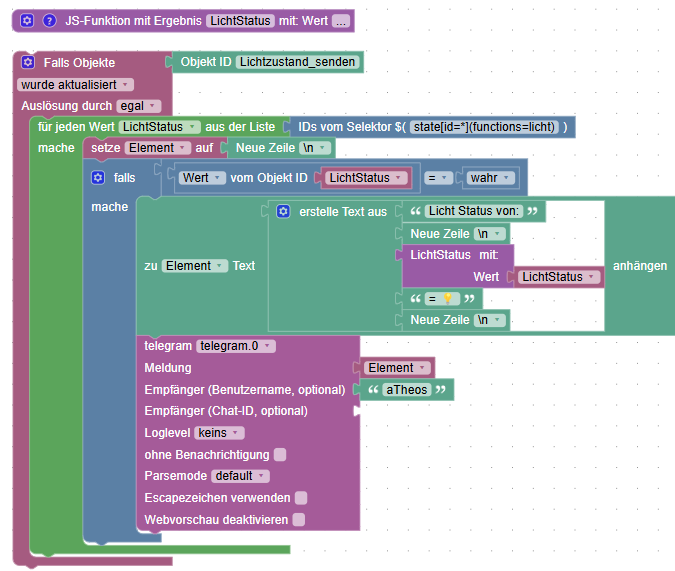
JS vom Blockly:
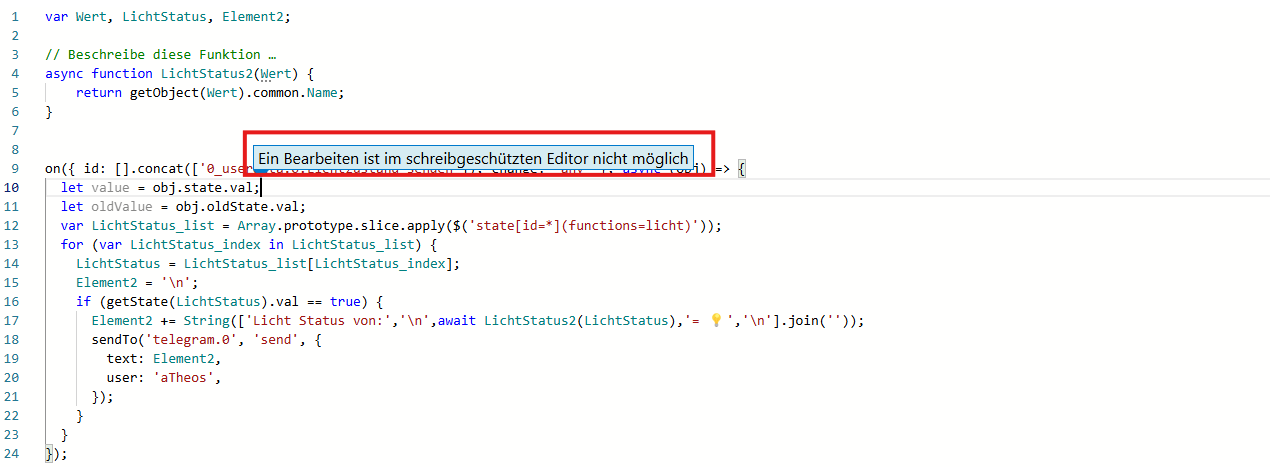
var Wert, LichtStatus, Element2; // Beschreibe diese Funktion … async function LichtStatus2(Wert) { return getObject(Wert).common.name; } on({ id: [].concat(['0_userdata.0.Lichtzustand_senden']), change: 'any' }, async (obj) => { let value = obj.state.val; let oldValue = obj.oldState.val; var LichtStatus_list = Array.prototype.slice.apply($('state[id=*](functions=licht)')); for (var LichtStatus_index in LichtStatus_list) { LichtStatus = LichtStatus_list[LichtStatus_index]; Element2 = '\n'; if (getState(LichtStatus).val == true) { Element2 += String(['Licht Status von:','\n',await LichtStatus2(LichtStatus),'= 💡','\n'].join('')); sendTo('telegram.0', 'send', { text: Element2, user: 'aTheos', }); } } });Wie müsste ich es ändern, damit es wieder funktioniert und zuerst die Namen ausgegeben werden und dann das Icon daneben erscheint, wenn das Licht an ist?
Danke schonmal und einen schönen Abend.
-
@atheos sagte: anstelle der Namen der Shellys wird nur "[object Object]" ausgegeben.
Kann es sein, dass die Namen jetzt mehrsprachig sind? Dann muss die JS-Funktion angepasst werden.
let Name = getObject(Wert).common.name; if(typeof Name == 'object') return Name.de; return Name; -
@paul53 said in Lichtstatus-Abfrage über Telegram nicht 100%:
Kann es sein, dass die Namen jetzt mehrsprachig sind? Dann muss die JS-Funktion angepasst werden.
Ich kann die JS-Funktion nicht anpassen. Bekomme immer die Meldung "Ein bearbeiten ist im Schreibgeschützten Editor nicht möglich"

Wüsste jetzt nicht wo ich das genau ändern muss bzw etwas hinzufügen

-
@atheos sagte: Ich kann die JS-Funktion nicht anpassen.

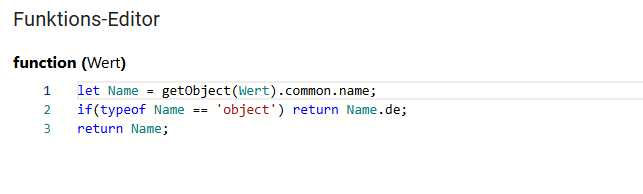
Durch Klick auf die 3 Punkte rechts gelangt man in den Funktions-Editor.
Anmerkung: Man sollte für Funktionen und Variablen unterschiedliche Bezeichner verwenden.
-
@paul53 said in Lichtstatus-Abfrage über Telegram nicht 100%:
Durch Klick auf die 3 Punkte rechts gelangt man in den Funktions-Editor.
Ah das meinst du da habe ich es jetzt hinzugefügt:

Wenn ich das jetzt ausführe habe ich folgende Ausgabe:
Lichtstatus von : Schalter anstatt Lichtstatus von [Objekt objekt]. Der Name wird immer noch nicht angezeigt.

-
@atheos sagte: Schalter anstatt Lichtstatus von [Objekt objekt]. Der Name wird immer noch nicht angezeigt.
"Schalter" ist der deutsche Datenpunkt-Name. Welchen Namen möchtest du anzeigen?
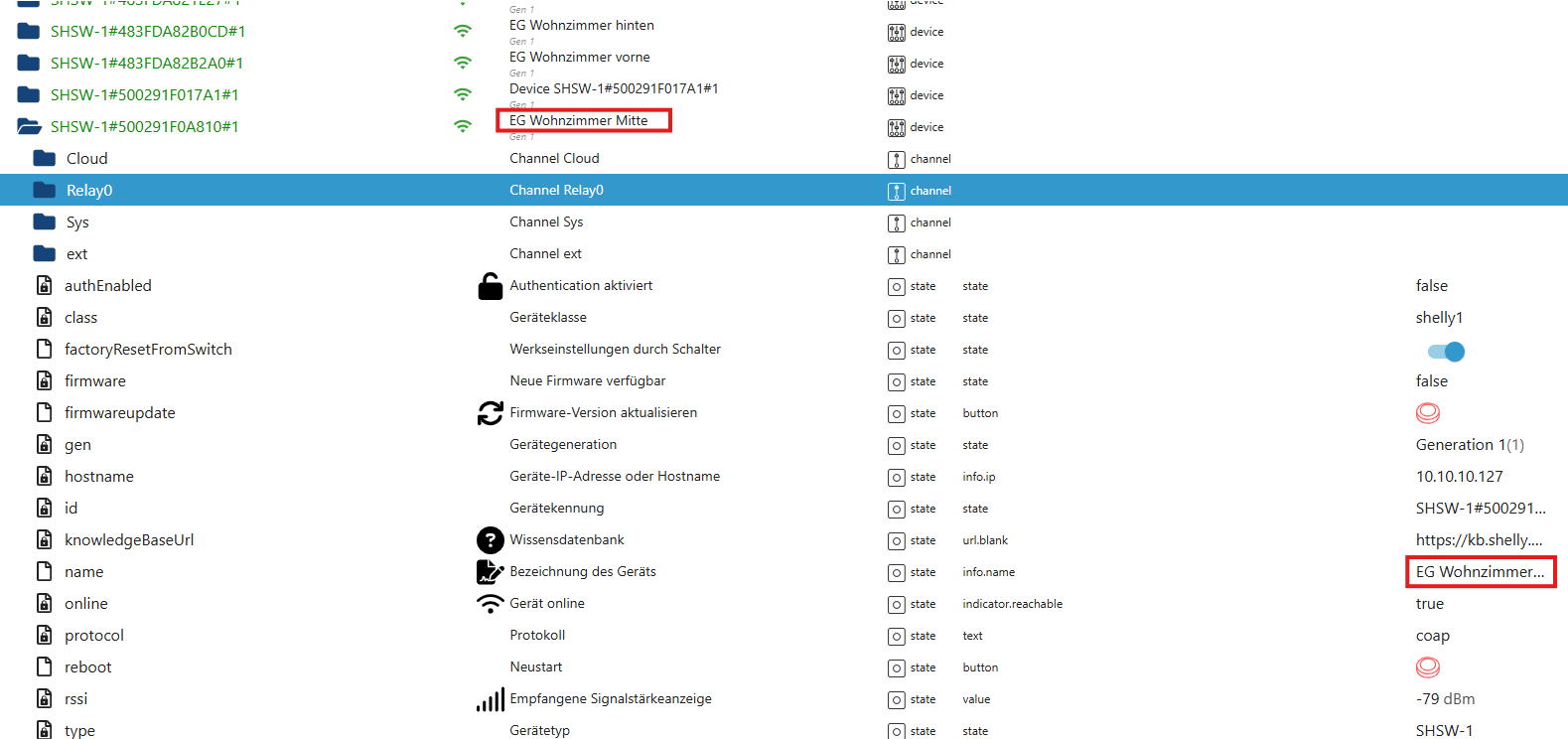
Bitte ID-Struktur mit Namen zeigen! -
@paul53 said in Lichtstatus-Abfrage über Telegram nicht 100%:
"Schalter" ist der deutsche Datenpunkt-Name. Welchen Namen möchtest du anzeigen?
Bitte ID-Struktur mit Namen zeigen!Möchte den Namen ausgeben welchen ich festgelegt hab z.B. EG Wohnzimmer Mitte usw..

-
@atheos sagte: Möchte den Namen ausgeben welchen ich festgelegt hab z.B. EG Wohnzimmer Mitte usw..
Der Datenpunkt "name" hat nichts mit dem Datenpunkt zu tun, der das Licht schaltet. Klappe mal den Ordner "Relay0" auf.
-
@paul53 said in Lichtstatus-Abfrage über Telegram nicht 100%:
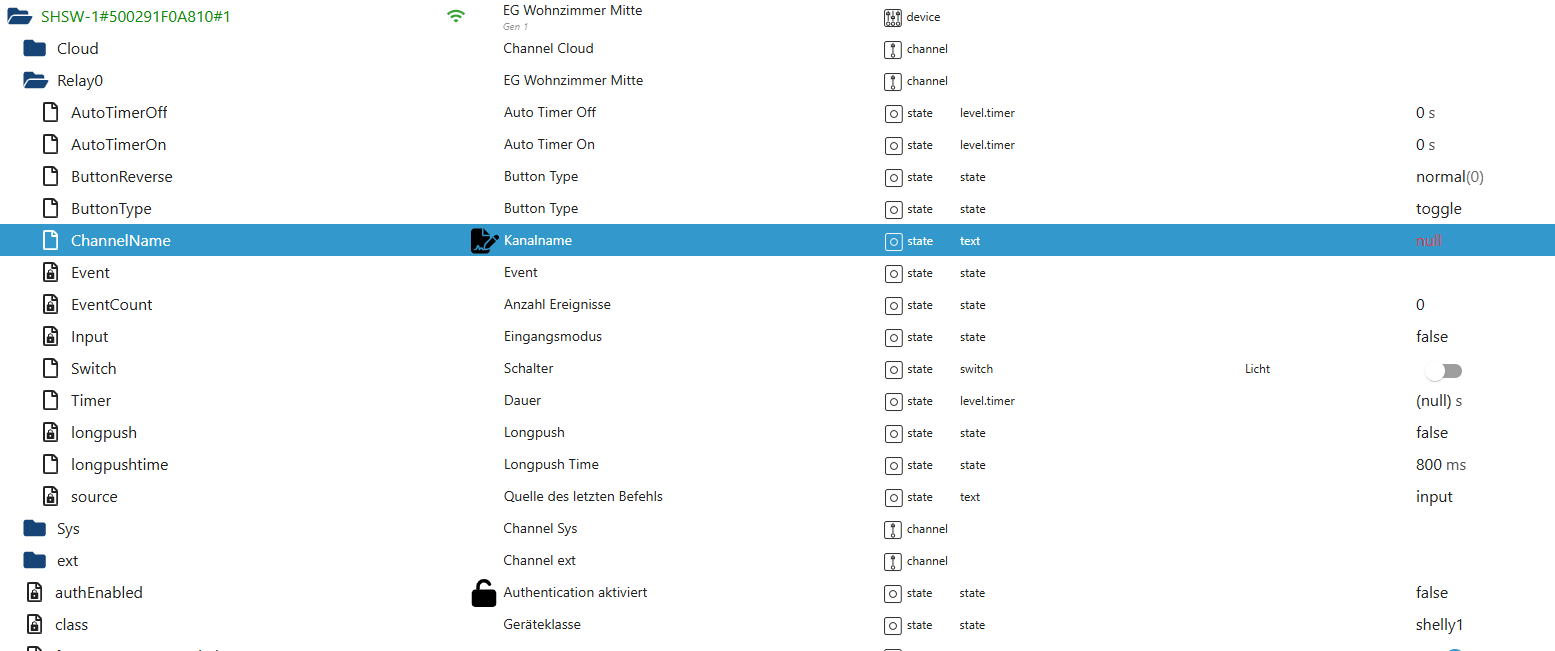
Der Datenpunkt "name" hat nichts mit dem Datenpunkt zu tun, der das Licht schaltet. Klappe mal den Ordner "Relay0" auf.
Ah ok verstanden hier der Ordner für Relay

-
@atheos
Wie vermutet: Der DP-Name ist "Schalter". Du möchtest den Grantparentname (Gerätename) haben. Dann muss die JS-Funktion so aussehen:let id = Wert.substring(0, Wert.lastIndexOf('.')); // Kanal-ID id = id.substring(0, id.lastIndexOf('.')); // Geräte-ID if(existsObject(id)) return getObject(id).common.name; -
@paul53 said in Lichtstatus-Abfrage über Telegram nicht 100%:
@atheos
Wie vermutet: Der DP-Name ist "Schalter". Du möchtest den Grantparentname (Gerätename) haben. Dann muss die JS-Funktion so aussehen:
Copy to Clipboardlet id = Wert.substring(0, Wert.lastIndexOf('.'));
id = id.substring(0, id.lastIndexOf('.'));
if(existsObject(id)) return getObject(id).common.name;Ich weiß nicht was ich einfach schreiben soll. Vieeeeeeeeeeelen Dank. Würde auch so gerne die Sprache lernen. Werde mal versuchen zu verstehen was du da geschrieben hast bzw was mein Script macht.