NEWS
MQTT Client - publish eines channels funktioniert nicht
-
Hallo,
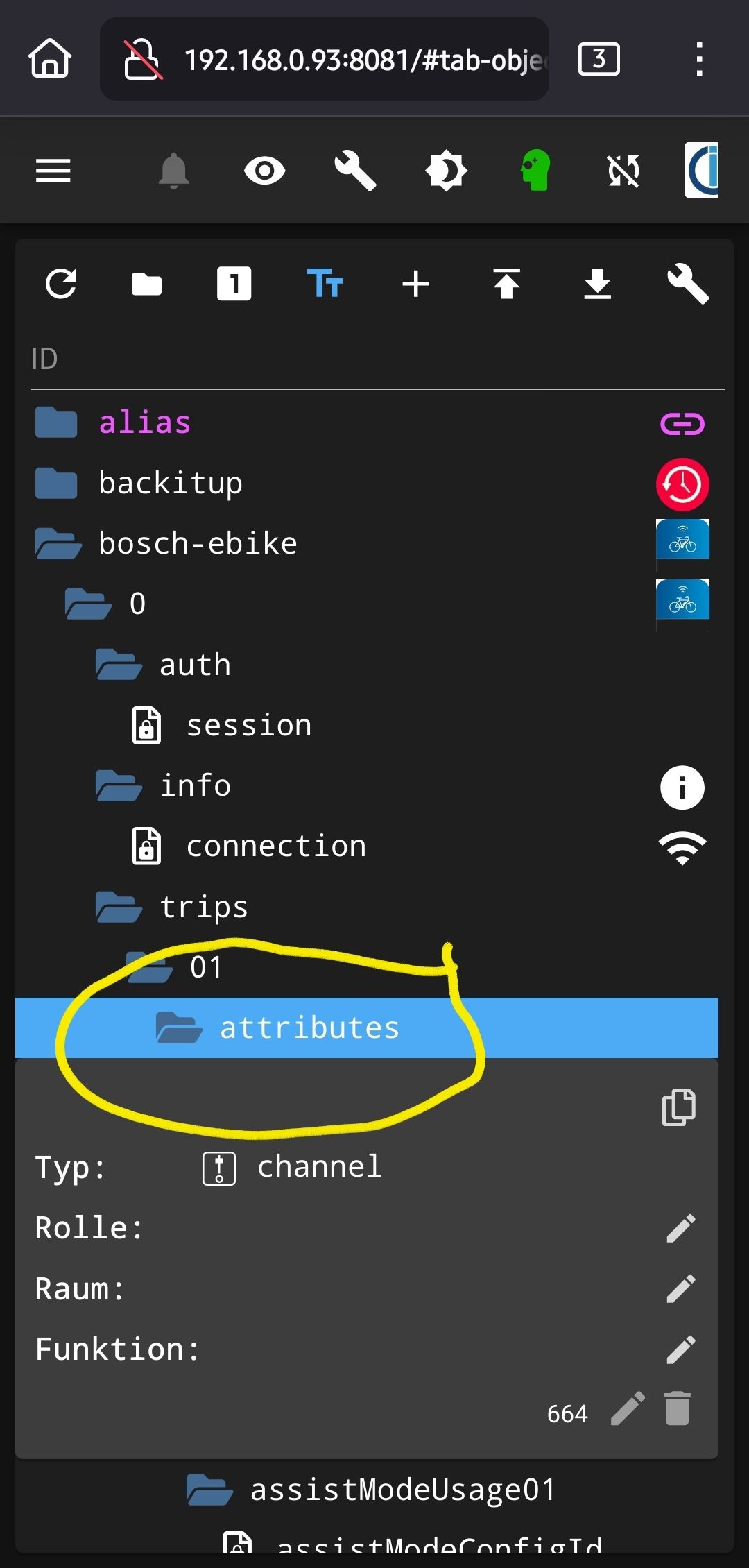
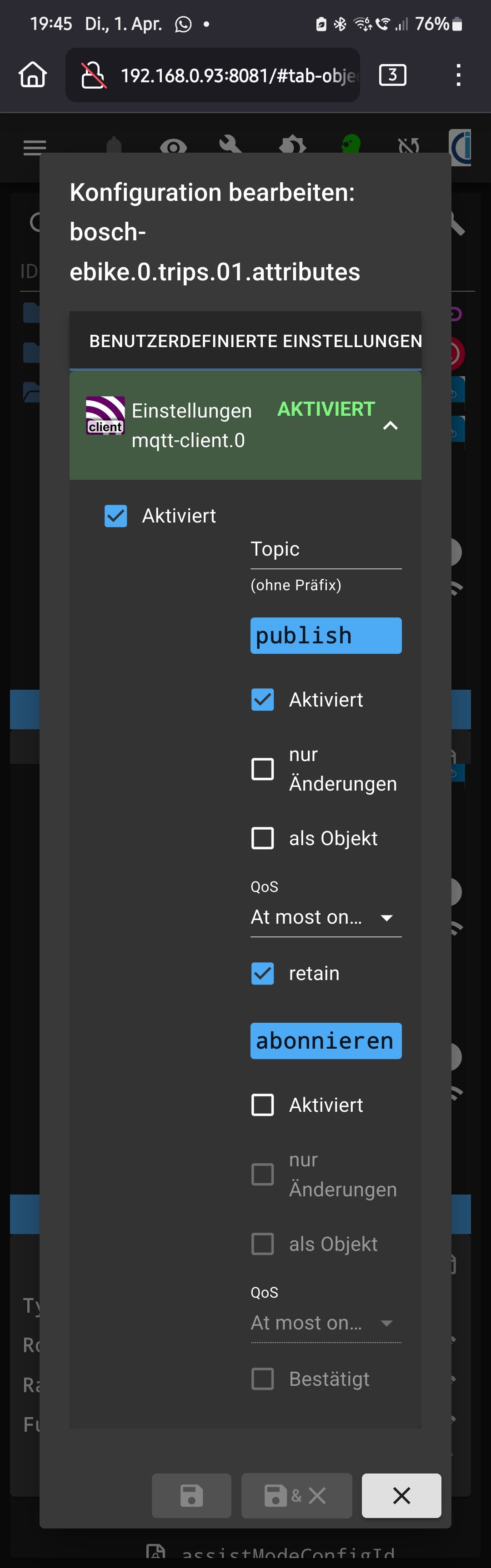
Ich habe ioBroker vor kurzem erst installiert und kenne mich dementsprechend noch recht wenig mit dem Aufbau und den Begriffen aus.Ich habe bei dem "Channel" (siehe Screenshots), den ich gerne per MQTT auf meinen Broker publishen würde, um die Daten in Home Assistant weiter zu verarbeiten und auszuwerten, auch schon MQTT publish aktiviert.
Ich habe auch bereits den MQTT-Client konfiguriert, dieser zeigt auch keine Fehlermeldung.


Habe ich als Anfänger vielleicht etwas übersehen oder es einfach falsch verstanden?Viele Grüße
Aaron -
@ae55 sagte: "Channel" (siehe Screenshots), den ich gerne per MQTT auf meinen Broker publishen würde
Man kann nur Datenpunkte publishen. Ein Kanal hat keinen Wert.
-
@paul53 Wie kann ich dann die gesamte Struktur unterhalb eines channels (alle channels darunter und die Datenpunkte, idealerweise als JSON oder ähnliches in NodeRed verwertbares Format) in einem MQTT-Topic publishen?
-
@ae55 Indem du ein Skript schreibst, welches die DP des Channels in ein JSON verwandelt, und dieses in einen Datenpunkt unter 0_userdata.0 schreibst, den du dann publisht.
A.
-
@asgothian wie könnte so ein Skript aussehen?
Wo schreibe ich dieses? -
@ae55 sagte: wie könnte so ein Skript aussehen?
Etwa so:
// IDs anpassen! const idsTrip = $('bosch-ebike.0.trips.01.attributes.*').toArray(); const idJSON = '0_userdata.0.trips.JSON'; const idTrigger = 'abc'; on(idTrigger, function() { const obj = {}; for(const id of idsTrip) { const arr = id.split('.'); const attr = arr[arr.length - 1]; obj[attr] = getState(id).val; } setState(idJSON, JSON.stringify(obj)); }); -
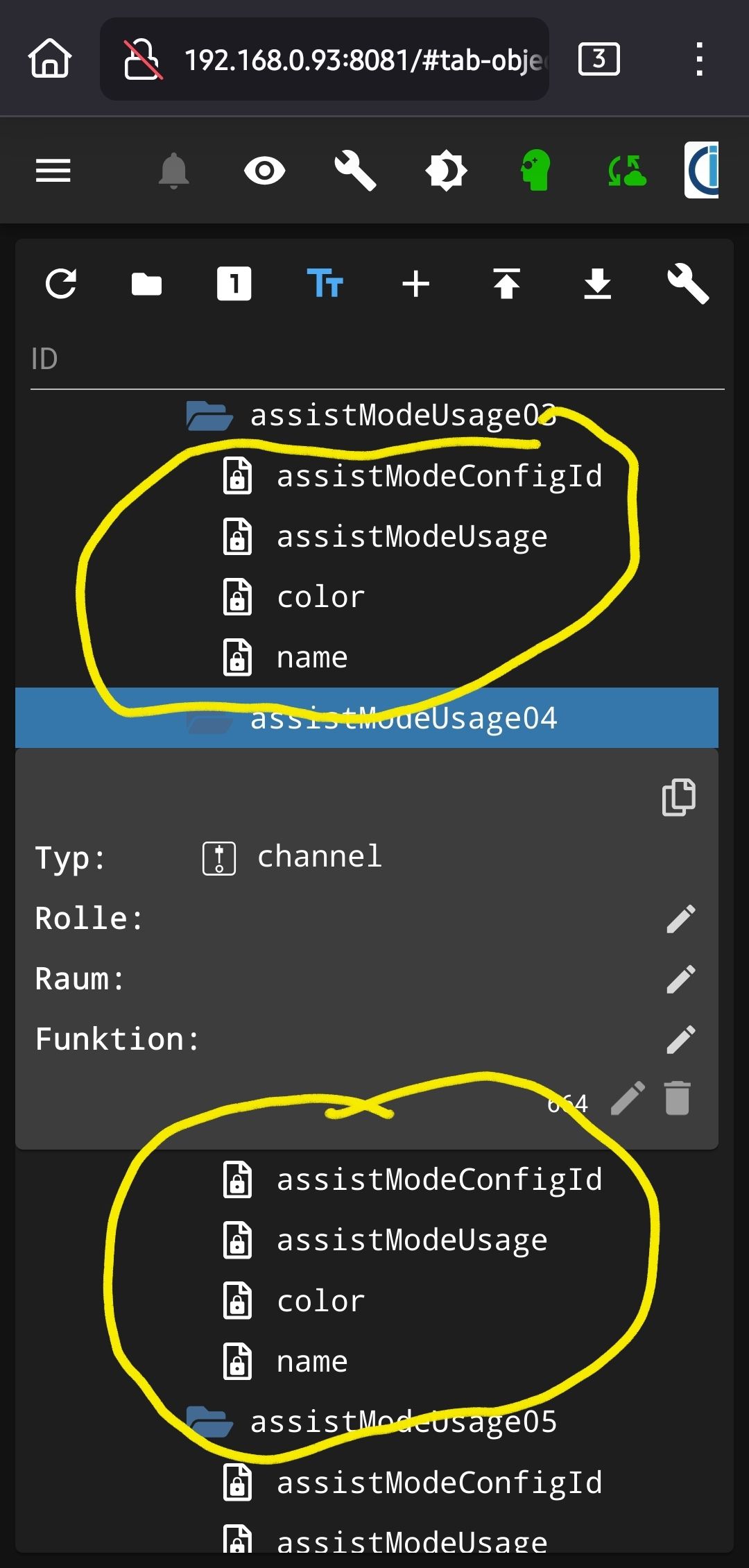
@paul53 ich habe das Skript jetzt hinzugefügt, habe jedoch das Problem dass einige Datenpunkte nicht richtig gepublished werden (siehe Screenshot)

In dem JSON ist nur einmal "assistModeUsage" enthalten, ich hätte allerdings z.B gerne {"attributes":{"assistModeUsage01": {"assistmodeUsage":XXXX}},{"assistModeUsage02": {"assistmodeUsage":XXXX}}}.Ist dies lösbar und wenn ja, wie?
Viele Grüße
Aaron -
@ae55 sagte: siehe Screenshot
Du hattest verschwiegen, dass unter "attributes" weitere Kanäle vorhanden sind und erst darunter die Datenpunkte. Versuche es mal so:
on(idTrigger, function() { const obj = {}; for(const id of idsTrip) { const arr = id.split('.'); const ch = arr[arr.length - 2]; const dp = arr[arr.length - 1]; const objDp = {}; objDp[dp] = getState(id).val; obj[ch] = objDp; } setState(idJSON, JSON.stringify(obj)); });Wenn nur die DP "assistmodeUsage" gewünscht sind, grenze es im Selektor ein:
const idsTrip = $('bosch-ebike.0.trips.01.attributes.*.assistmodeUsage').toArray(); -
@paul53 Danke für deine Hilfe!
Es funktioniert jetzt zwar grundsätzlich, jedoch wird von jedem Kanal unter "attributes" nur der erste Datenpunkt gepublished, jedoch gibt es unter manchen dieser Kanäle mehre Datenpunkte... -
@ae55 sagte: wird von jedem Kanal unter "attributes" nur der erste Datenpunkt gepublished
Neuer Versuch:
on(idTrigger, function() { const obj = {}; let objDp; let lastCh; for(const id of idsTrip) { const arr = id.split('.'); const ch = arr[arr.length - 2]; const dp = arr[arr.length - 1]; if(ch != lastCh) objDp = {}; objDp[dp] = getState(id).val; obj[ch] = objDp; lastCh = ch; } setState(idJSON, JSON.stringify(obj)); });