NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@skb
Hallo
gibts schon einen Thread für die 0.7.0 ?
wollte nichts durcheinander bringen....mfg
-
@u66 Klar, ist immer der "latest" Thread.
-
Hab gerade upgedatet von 0.4.2 nach 0.6.2
Hat soweit gut funktioniert. Mir fällt nur auf, das es das Design auf dem Browser im PC etwas verschoben hat.
Auf dem Smartphone sieht es noch gut aus, auf dem Browser ist das ganze etwas nach unten verschoben. Einen Teil habe ich korrigiert, aber der Effekt sieht immer noch gleich aus. Ist das was bekanntes, oder wie kriegt man das wieder passend?
Scheint mir nur in Textfeldern mit Zeilenumbrüchen zu sein.
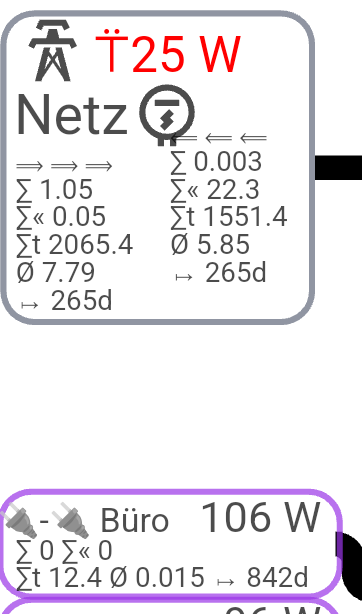
Smartphone
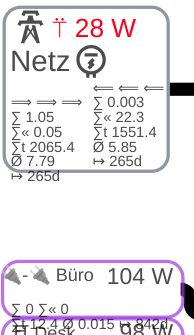
DesktopIst Browserunabhänging.
-
@erwini Ich vermute, du hast dort Apple Technik im Einsatz?
Was genau passt dort jetzt nicht? Aus vielen Grafiken kann ich nicht erkennen, was sein soll oder wie es gewünscht ist.
Allerdings habe ich in der 0.6.2 Anpassungen für Apple vorgenommen, weil Texte nicht richtig positioniert wurden. Das ist damit behoben.
-
@skb Keine Apple techik. Android. Der text rutscht nach unten aus der Box raus, wo er eigentlich reinpasst. scheint oben ein Abstand dazu zu kommen.
-
@erwini Ah, OK.
Also ja, der Text, wenn er "Multiline" ist - bekommt oberhalb eine Zeile dazu, weil der Umbruch sonst nicht richtig (auf Apple) funktioniert. -
@skb Warum macht das dann einen Unterschied, ob Destop oder Smartphone ? Ist da sogar der gleiche Browser'
(Der rechte Text habe ich nach oben geschoben und landet dann im Icon ..)
-
@erwini Manches wird auf den Systemen unterschiedlich interpretiert. Android ist nicht Windows und Windows ist nicht Apple.
Ich gucke mir das nochmal an - vielleicht kann man dort noch etwas "richten".
-
@skb Demzufolge hab das bloß ich bei mir bis jetzt gesehen, oder ist das woanders reproduzierbar?
-
@erwini sagte in Support Adapter Energiefluss-erweitert v0.6.2:
Warum macht das dann einen Unterschied, ob Destop oder Smartphone ? Ist da sogar der gleiche Browser'
erstens ist die mobile Variante nicht das selbe wie am Desktop.
Zweitens sind die Zeichensätze und -größen im mobile erwas eingeschränkt, so dass die "nächstpassende" Version genommen wird, was genau zu dem Effekt führt.
(drittens dürfte die effektive Auflösung auf dem Mobilgerät im Browser niedriger sein als beim PC)
-
@erwini Also, ich habe das gerade bei mir ausprobiert:
Die Texte werden passend angezeigt:Desktop:

Mobil:

Der Text wird nach 25 Zeichen umgebrochen.
-
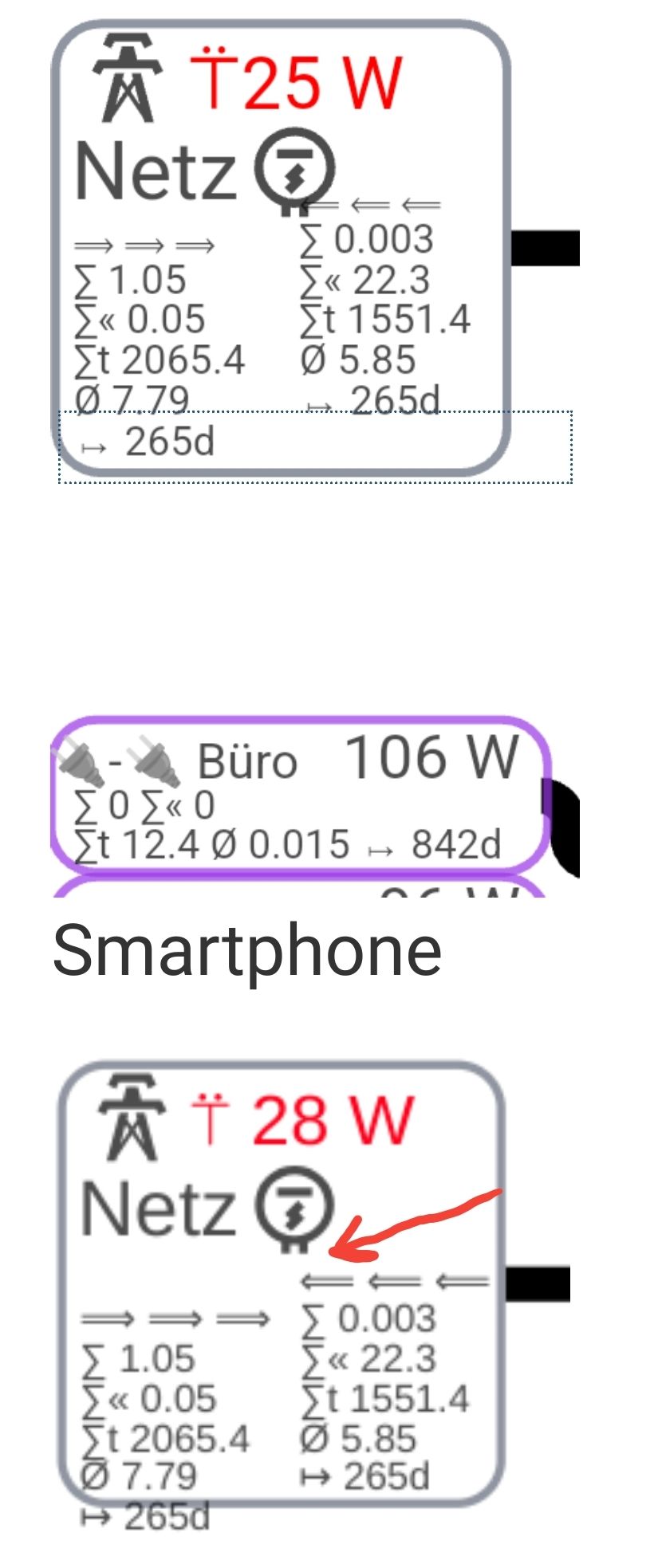
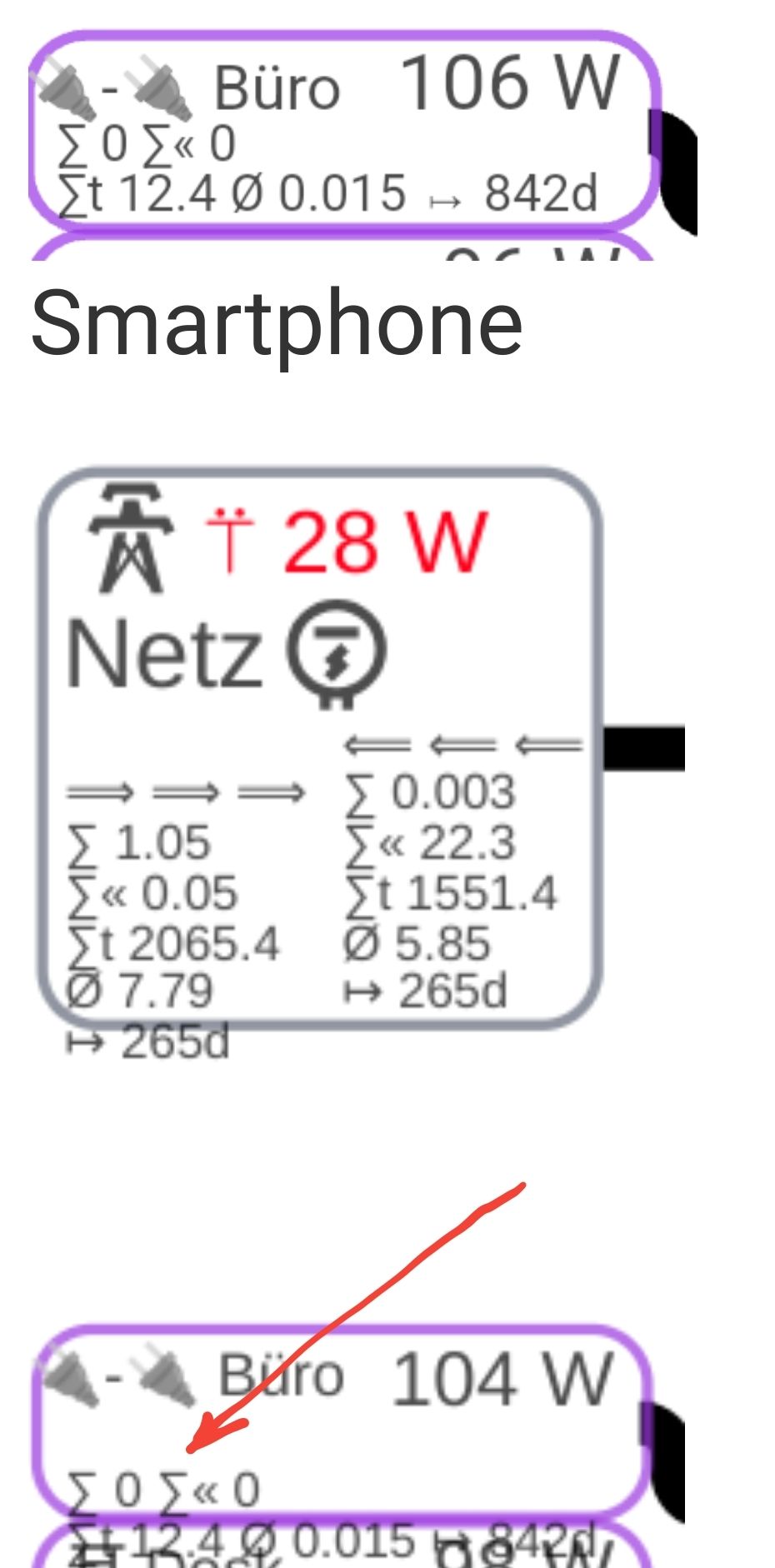
Hier

beginnt der Text mobil schon etwa 1 Zeile später.
Entweder ist der Rahmen (?) um das Icon zu breit, oder die Zeilenhöhe passt nicht, oder die z-Ebenen werden ignoriert/falsch interpretiert, oder.........EDIT:
Hier

genauso -
@homoran Bei der Version 0.4.2 war die Anzeige auf Desktop und Mobil noch identisch ... Muss da wohl noch mehr "facts" einsammeln ...
-
@skb Das ist der Text, der an den Datenpunkt geschickt wird:
⟹ ⟹ ⟹<br>∑ 1.06<br>∑« 0.05<br>∑t 2065.4<br>Ø 7.79<br>↦ 265dAlso "br" für den gewollten Zeilenumbruch, aber keins am Anfang
-
@erwini Und die sieht die Einstellung für die Anzeige des Text aus?
-
@skb ??, welche Einstellung meinst du konkret wo?
-
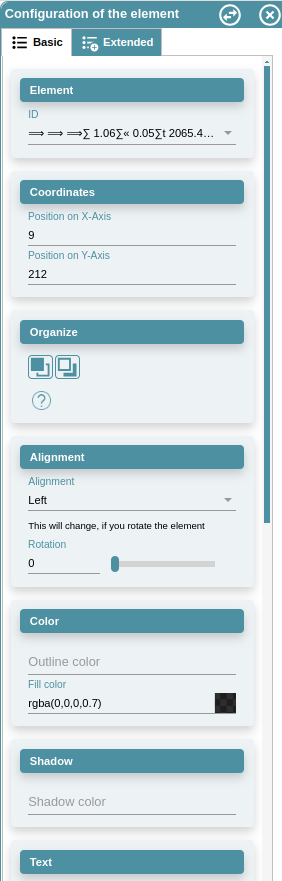
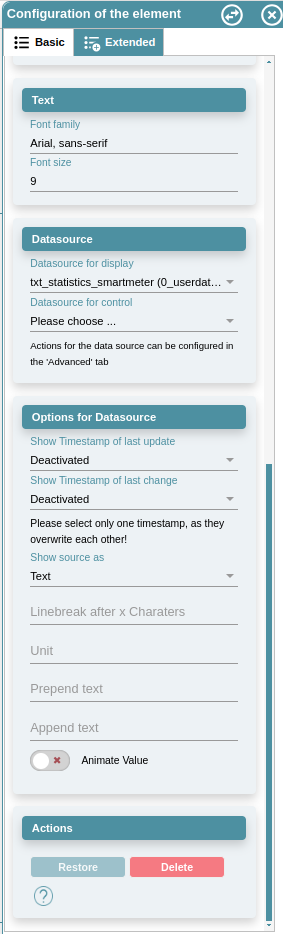
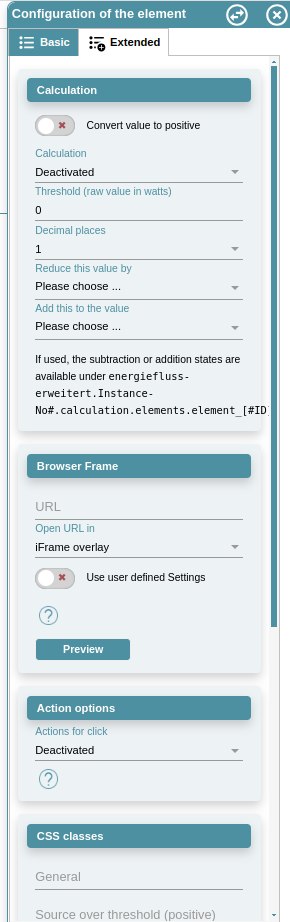
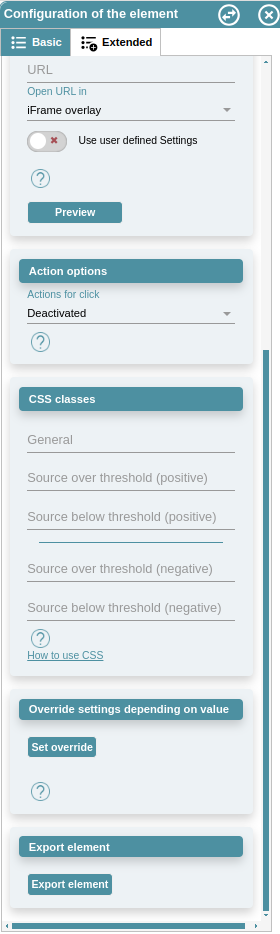
@erwini Das Element, welches den Text darstellt.
Wie sind dazu die Einstellungen? -
@skb Meintest du das hier oder was anderes ? Oder andere Darstellung / JSON?)




-
@erwini Stelle ich mal nach und schaue, was dort rauskommt.
Vielleicht hat das BR eine Fehlinterpretation. -
@skb Jetzt sieht es auf meinem Tablet genauso aus wie auf dem Desktop. Handy nochmal kontrolliert. Da sieht es nun auch so aus, wie es soll. Ist zwar alles verschoben, bis auf die eine Anzeige, die ich richtig hingeschoben habe, aber die ist un überall da, wo sie hin soll. Also alles noch einmal an den richtigen Platz schieben, dann sollte es passen.
Also erst mal nicht weiter nach Fehler suchen. Das ist ja nicht schlimm.