NEWS
Textvariablen mit & - wie trennen?
-
@fastfoot ich hatte beim letzten Versuch anscheinend genau das versucht, was du da als js hast.
bekam aber dauernd ' und " gemischt heraus, so dass ich kein valides json hinbekommen hatte.
jetzt hatte uch es über Listen versucht.
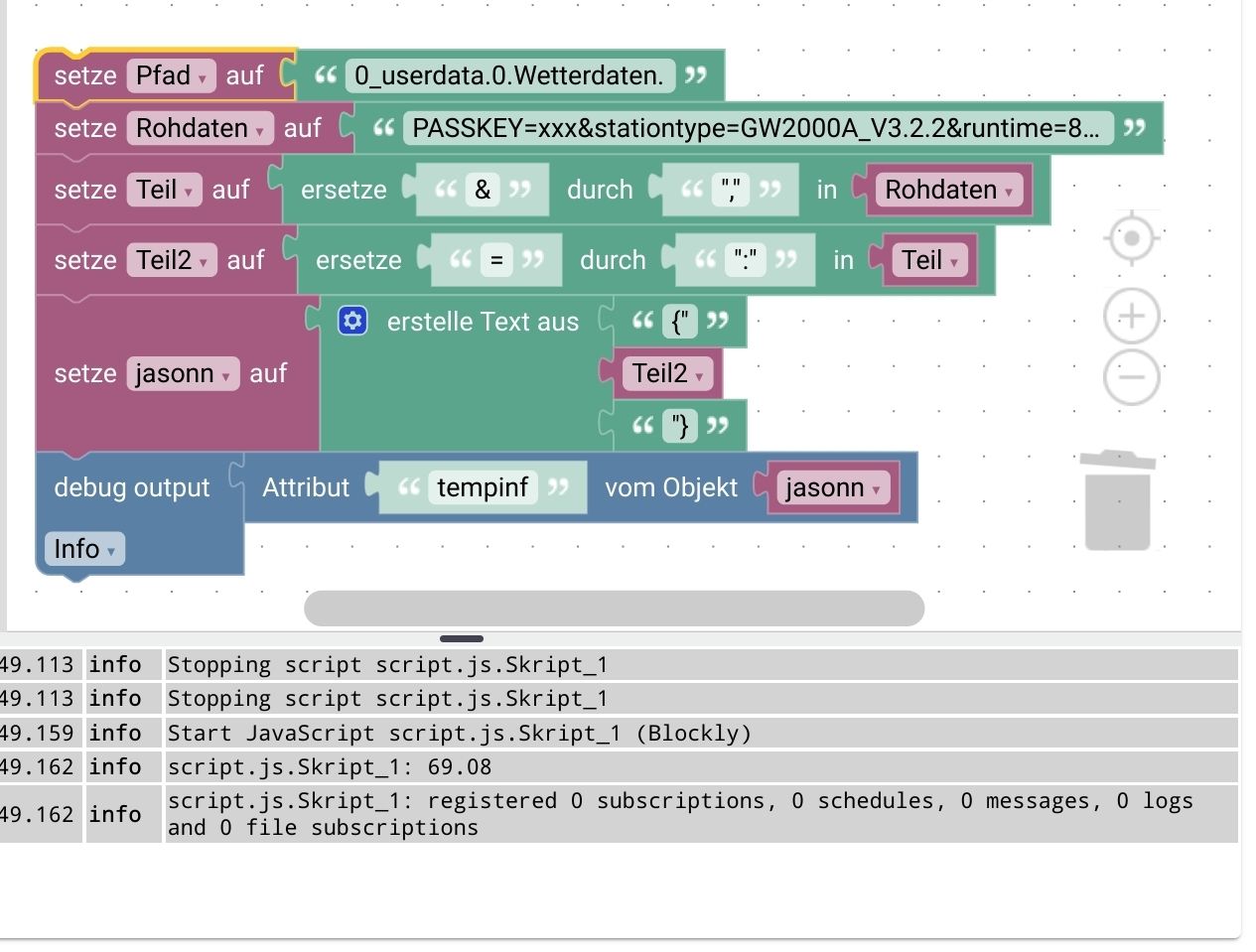
Hat mir aber keine Ruhe gelassen, mit Trick klappte s auch mit JSON Erstellung via Blockly.ich bin so frei

Ich musste in zwei Schritten ersetzen -
@fastfoot sagte in Textvariablen mit & - wie trennen?:
Blockly macht mich mittlerweile ganz kirre
 Alternative:
Alternative:const txtorg = "PASSKEY=xxx&stationtype=GW2000A_V3.2.2&runtime=86732&heap=82460&dateutc=2025-04-19%2018%3A57%3A39&tempinf=69.08&humidityin=43&baromrelin=29.740&baromabsin=29.740&tempf=46.40&humidity=76&vpd=0.076&winddir=304&windspeedmph=3.80&windgustmph=7.38&maxdailygust=13.65&solarradiation=0.16&uv=0&rrain_piezo=0.000&erain_piezo=0.000&hrain_piezo=0.000&drain_piezo=0.000&wrain_piezo=0.409&mrain_piezo=0.409&yrain_piezo=0.409&srain_piezo=0&ws90cap_volt=5.2&ws90_ver=133&wh90batt=3.26&freq=868M&model=GW2000A&interval=60";const txt = decodeURIComponent(txtorg);
const json = '{"' + txt.replaceAll('&', '","').replaceAll('=', '":"') + '"}';
const obj = JSON.parse(json);
log(obj.tempf);
log(obj.dateutc);
log(obj.humidity);Gute Idee

Da sollte ein try catch drum sein. Zur Sicherheit und das hier in Zeile 2:
// EDIT - wegen Forumsdarstellungfehlern es wird nur 1 \ dargestellt in manchen Fällen // const txt = decodeURIComponent(txtorg).replaceAll(/[^ // da müssen jetzt 2 \ eingefügt werden und dann nachfolgendes angehangen // ]"/g, '\\"'); const txt = decodeURIComponent(txtorg).replaceAll(/[^\]"/g, '\\"');Wenn da ein " im Text steht gibt es sonst nen Fehler.
-
@ticaki sagte in Textvariablen mit & - wie trennen?:
Da sollte...
vor Allem solltest Du deine Ratschläge testen, bevor du die veröffentlichst

-
@fastfoot
Verstehe ich nichtconst txtorg = 'PASSKEY=xxx&stationtype=GW2000A_V3.2.2&runtime=86732&heap=82460&dateutc=2025-04-19%2018%3A57%3A39&tempinf=69.08&humidityin=43&baromrelin=29.740&baromabsin=29.740&tempf=46.40&humidity=76&vpd=0.076&winddir=304&windspeedmph=3.80&windgustmph=7.38&maxdailygust=13.65&solarradiation=0.16&uv=0&rrain_piezo=0.000&erain_piezo=0.000&hrain_piezo=0.000&drain_piezo=0.000&wrain_piezo=0.409&mrain_piezo=0.409&yrain_piezo=0.409&srain_piezo=0&ws90cap_volt=5.2&ws90_ver=133&wh90batt=3.26&freq=868M&model=GW2000A&interval=60'; const txt = decodeURIComponent(txtorg).replaceAll(/[^\]"/g, '\\"'); try { const json = '{"' + txt.replaceAll('&', '","').replaceAll('=', '":"') + '"}'; const obj = JSON.parse(json); log(obj.tempf); log(obj.dateutc); log(obj.humidity); } catch (e) { log(e) }so sieht das in meinen Skript aus - oben hab ich kein
"ein"und ein\"eingefügt. -
@ticaki das kompiliert doch so gar nicht! Der Grund ist in Zeile 2
-
@fastfoot
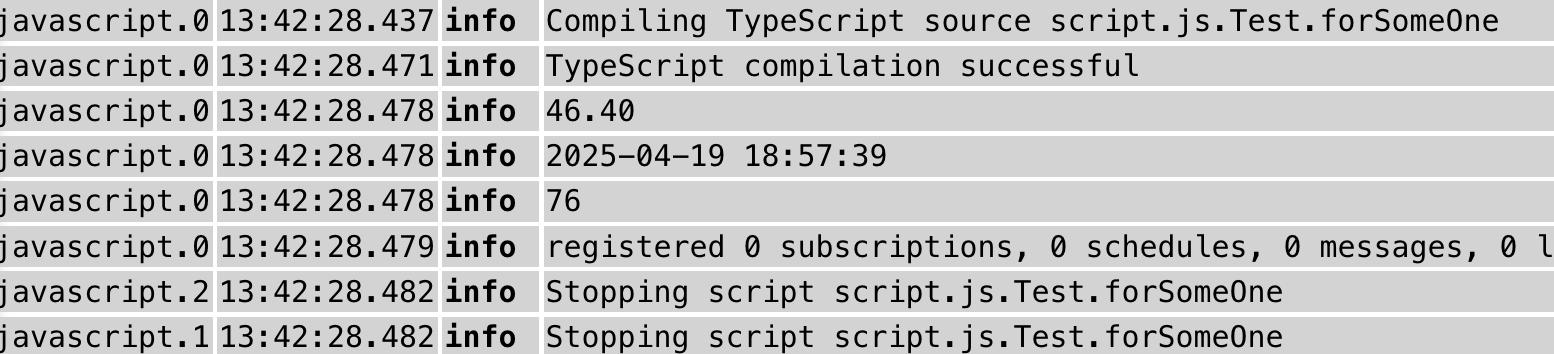
Da stehe ich jetzt auf dem Schlauch - der Code geht bei mir in typescript und javascript.
JS Adapter v8.9.1 / nodejs 20.x.x
-
Warum alles selbst zerlegen?
URLSearchParamsist genau dafür gedacht.const url = require('node:url'); const urlParams = 'PASSKEY=xxx&stationtype=GW2000A_V3.2.2&runtime=86732&heap=82460&dateutc=2025-04-19%2018%3A57%3A39&tempinf=69.08&humidityin=43&baromrelin=29.740&baromabsin=29.740&tempf=46.40&humidity=76&vpd=0.076&winddir=304&windspeedmph=3.80&windgustmph=7.38&maxdailygust=13.65&solarradiation=0.16&uv=0&rrain_piezo=0.000&erain_piezo=0.000&hrain_piezo=0.000&drain_piezo=0.000&wrain_piezo=0.409&mrain_piezo=0.409&yrain_piezo=0.409&srain_piezo=0&ws90cap_volt=5.2&ws90_ver=133&wh90batt=3.26&freq=868M&model=GW2000A&interval=60'; const params = new url.URLSearchParams(urlParams); const obj = {}; for (const key of params.keys()) { obj[key] = params.get(key); } console.log(JSON.stringify(obj));@hendrik87 sagte in Textvariablen mit & - wie trennen?:
Mit welchem Befehl kann ich hier einzelne Werte auslesen (z.B. "tempf")?
Das ist dann sogar noch einfacher:
const url = require('node:url'); const urlParams = 'PASSKEY=xxx&stationtype=GW2000A_V3.2.2&runtime=86732&heap=82460&dateutc=2025-04-19%2018%3A57%3A39&tempinf=69.08&humidityin=43&baromrelin=29.740&baromabsin=29.740&tempf=46.40&humidity=76&vpd=0.076&winddir=304&windspeedmph=3.80&windgustmph=7.38&maxdailygust=13.65&solarradiation=0.16&uv=0&rrain_piezo=0.000&erain_piezo=0.000&hrain_piezo=0.000&drain_piezo=0.000&wrain_piezo=0.409&mrain_piezo=0.409&yrain_piezo=0.409&srain_piezo=0&ws90cap_volt=5.2&ws90_ver=133&wh90batt=3.26&freq=868M&model=GW2000A&interval=60'; const params = new url.URLSearchParams(urlParams); const tempf = params.get('tempf'); console.log(tempf); -
Mein Beispiel oben um einen Kommentar ergänzt, der die richtige Schreibweise erklärt, ohne die nachfolgende Diskussion aus dem Kontext zu reissen.
-
@hendrik87 sagte in Textvariablen mit & - wie trennen?:
PASSKEY=xxx&stationtype=GW2000A_V3.2.2&runtime=86732&heap=82460&dateutc=2025-04-19%2018%3A57%3A39&tempinf=69.08&humidityin=43&baromrelin=29.740&baromabsin=29.740&tempf=46.40&humidity=76&vpd=0.076&winddir=304&windspeedmph=3.80&windgustmph=7.38&maxdailygust=13.65&solarradiation=0.16&uv=0&rrain_piezo=0.000&erain_piezo=0.000&hrain_piezo=0.000&drain_piezo=0.000&wrain_piezo=0.409&mrain_piezo=0.409&yrain_piezo=0.409&srain_piezo=0&ws90cap_volt=5.2&ws90_ver=133&wh90batt=3.26&freq=868M&model=GW2000A&interval=60
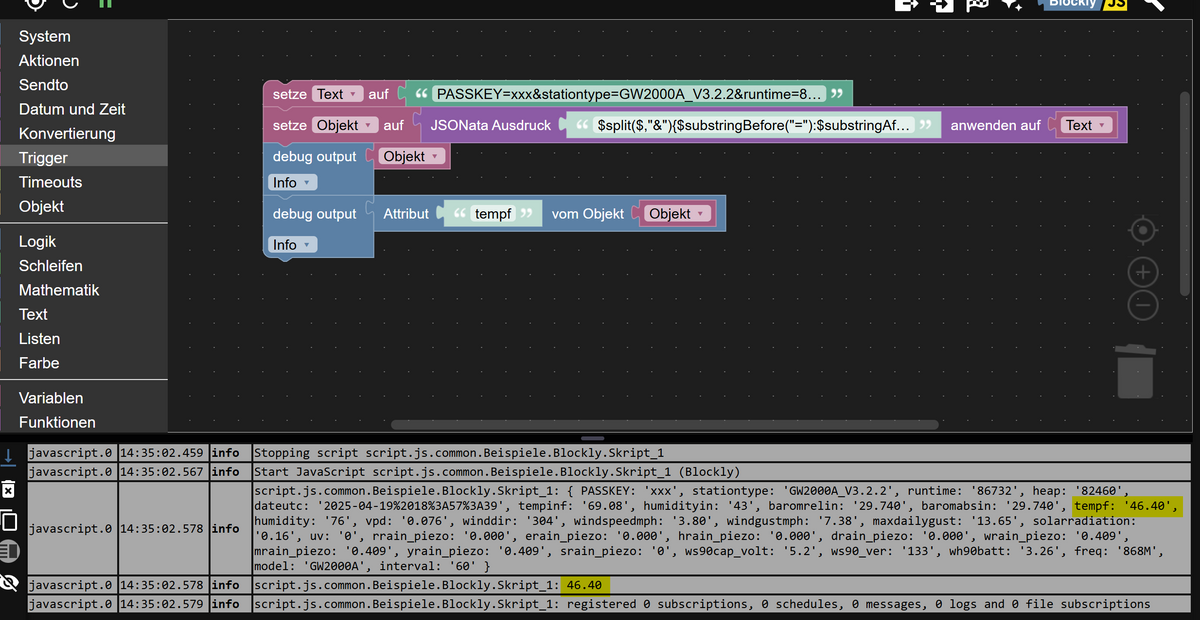
Ich würde so was natürlich mit JSONATA in ein Objekt überführen, dann kann einzelne Werte ganz bequem selektieren:

Hier der JSONATA Ausdruck
$split($,"&"){$substringBefore("="):$substringAfter("=")}EDIT: Geht sogar noch einfacher - nochmals korrigiert.
https://try.jsonata.org/sn8GeyHWc
oder auf den Code von @fastfoot angewandt:
const txtorg = "PASSKEY=xxx&stationtype=GW2000A_V3.2.2&runtime=86732&heap=82460&dateutc=2025-04-19%2018%3A57%3A39&tempinf=69.08&humidityin=43&baromrelin=29.740&baromabsin=29.740&tempf=46.40&humidity=76&vpd=0.076&winddir=304&windspeedmph=3.80&windgustmph=7.38&maxdailygust=13.65&solarradiation=0.16&uv=0&rrain_piezo=0.000&erain_piezo=0.000&hrain_piezo=0.000&drain_piezo=0.000&wrain_piezo=0.409&mrain_piezo=0.409&yrain_piezo=0.409&srain_piezo=0&ws90cap_volt=5.2&ws90_ver=133&wh90batt=3.26&freq=868M&model=GW2000A&interval=60"; const obj = (await jsonataExpression(txtorg, '$split($,"&"){$substringBefore("="):$substringAfter("=")}')); log(obj.tempf); log(obj.dateutc); log(obj.humidity);
-
Geht es in diesem Thread darum, wie man es möglichst kompliziert löst? Dann entschuldigt meinen simplen Ansatz

-
@haus-automatisierung sagte in Textvariablen mit & - wie trennen?:
Geht es in diesem Thread darum, wie man es möglichst kompliziert löst? Dann entschuldigt meinen simplen Ansatz

Nein - aber man muss halt wieder eine Bibliothek installieren, während JSONATA halt schon an Board ist.
-
Alles was mit
node:anfängt ist in nodejs integriert. -
@ticaki sagte in Textvariablen mit & - wie trennen?:
Alles was mit
node:anfängt ist in nodejs integriert.Ok - wusste ich nicht
- aber mein Code ist auch nicht länger. Aber egal - könnt ja meine Lösung wieder löschen.
-
@mickym
Ich habs dir nur mitgeteilt ohne wertung
-
Gibts da irgendwo ne Beschreibung wie man dies anwendet und was damit möglich ist ?
-
-
@ticaki node v23??
-
Ich habe den Exkurs wegen der Darstellungsprobleme in code-tags bei eckigen Klammern ausgegliedert nach
https://forum.iobroker.net/topic/80809/code-in-code-tags-unvollständig-bei-eckigen-klammern/1ich hoffe ich habe nicht zuviel Kontext zerstört
-
-
@mickym sagte in Textvariablen mit & - wie trennen?:
@ticaki sagte in Textvariablen mit & - wie trennen?:
Alles was mit
node:anfängt ist in nodejs integriert.Ok - wusste ich nicht
- aber mein Code ist auch nicht länger. Aber egal - könnt ja meine Lösung wieder löschen.
Bloß nix löschen. Auch wenn viele Wege nach Rom führen, ist doch jeder davon schön und der eine bevorzugt den, der andere einen ganz Anderen. Das ist doch das Schöne an iobroker, dass es nicht stumpf nur den einen Weg gibt.
Interessant ist, wie jetzt hier drei komplett unterschiedliche Lösungen stehen, die alle zum Ziel führen. Finde ich genial, so direkt beieinander den Vergleich.
Gruss, Jürgen

