NEWS
E3DC Hauskraftwerk steuern
-
@arnod
Super, danke. Jetzt funktioniert es.
-
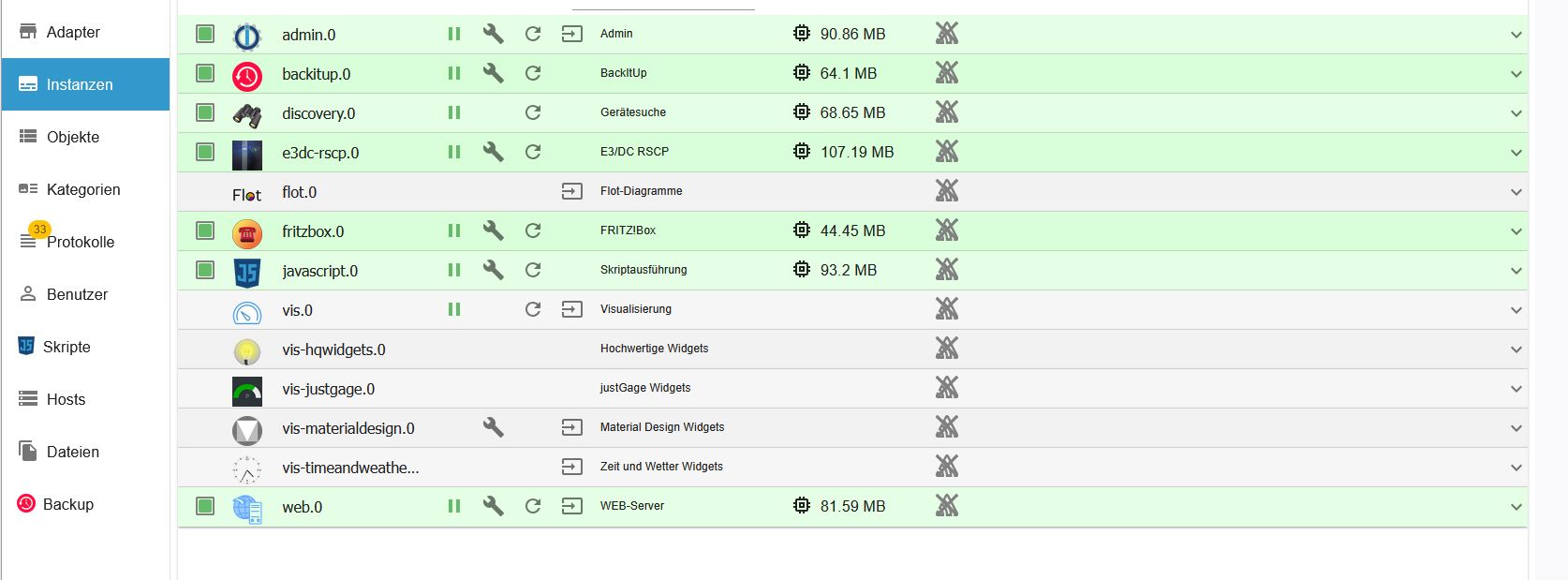
Ich bin neu hier und ein absoluter Laie bezüglich der Anwendung von js. Die Anleitung für Charge-Control in der pdf-Datei habe ich zwar gelesen, aber nichts verstanden. Als erstes stellt sich für mich schon die Frage, wie ich die js - Dateien starten kann. Wo erhalte ich die erforderlichen Adapter (javascript, e3dc-rscp u.a.) und wie/wo kann ich diese installieren? Wie erstelle ich dann die e3dc-rscp Adapter Instanz?
Sorry für die dummen Fragen, aber ich komme nicht weiter. Vielleicht ist das auch schon mal erklärt worden, aber die Menge der Diskussionsbeiträge ist leider etws unübersichtlich.
Vielen Dank im Voraus für die Hilfe!
-
@arnod 18.4.2025, 16:23:47.014 mit Version 1.5.19 bekomme für alle neuen Werte WP,WB,Heizstab die gleichen Fehlermeldungen
ID,String,Nummer passt nicht zusammen
gebe die Werte mit Bindung weiterob es Auswirkungen hat erkenne ich nicht -vorerst deaktiviert
worauf haben die zusätzlichen Verbrauchswerte Einfluss??
18.4.2025, 16:23:52.236 [error]: javascript.0 (429137) script.js.Charge_Control1-5-19: existsObject has been called with id of type "number" but expects a string
18.4.2025, 16:23:52.237 [warn ]: javascript.0 (429137) script.js.Charge_Control1-5-19: Ungültige State-ID: 594
18.4.2025, 16:23:53.637 [warn ]: javascript.0 (429137) script.js.Charge_Control1-5-19: ##{"from":"Charge-Control", "message":"-==== User Parameter 10_Path_LeistungLW_Pumpe wurde in 598 geändert ====-"}##
18.4.2025, 16:23:54.248 [error]: javascript.0 (429137) script.js.Charge_Control1-5-19: existsObject has been called with id of type "number" but expects a string
18.4.2025, 16:23:54.248 [warn ]: javascript.0 (429137) script.js.Charge_Control1-5-19: Ungültige State-ID: 598
18.4.2025, 16:24:23.194 [warn ]: javascript.0 (429137) script.js.Charge_Control1-5-19: ##{"from":"Charge-Control", "message":"-==== User Parameter 10_Path_LeistungLW_Pumpe wurde in 620 geändert ====-"}##
18.4.2025, 16:24:24.274 [error]: javascript.0 (429137) script.js.Charge_Control1-5-19: existsObject has been called with id of type "number" but expects a string
18.4.2025, 16:24:24.274 [warn ]: javascript.0 (429137) script.js.Charge_Control1-5-19: Ungültige State-ID: 620 -
@as
Die Objekt ID's sollen auch nur den Pfad als String enthalten zu den Leistungswerten und nicht die Leistungswerte.
Also das gleiche was vorher im Script eingetragen wurde z.B bei mir:
const sID_WallboxLadeLeistung_1_W =0_userdata.0.E3DC_Wallbox.Allgemein.WallboxLeistungAktuell;Dafür wurde jetzt auf Wunsch eine eigene Objekt-ID angelegt, um bei Updates nicht immer diese Zeilen im Script korrigieren zu müssen, da diese in der Regel gleich bleiben.
Also bitte nur den Pfad0_userdata.0.E3DC_Wallbox.Allgemein.WallboxLeistungAktuelleintragen.Die Werte werden verwendet, um den reinen Hausverbrauch zu berechnen ohne Wallbox, Heizstab oder Wärmepumpe.
Eigentlich sollte diese Version von CC noch nicht auf Github landen, da ich sie noch nicht ausreichend getestet hatte.

-
@tscharliealt
Das sind schon grundlegende Fragen zur Funktionsweise vom iobroker.
Ich kann dich zwar anleiten, weiß aber nicht, ob du dann damit zurechtkommst, da man zumindest die grundsätzlichen Funktionen wissen sollte.
Ich würde dir erstmal empfehlen einige YouTube-Videos zum Thema iobroker und wie installiere ich Adapter anzusehen und dann speziell zum Adapter Javascript.
Damit kannst du dann schon mal den Adapter e3dc-rscp installieren.
Zu den einzelnen Einstellungen kann ich dich dann wieder unterstützen. -
Neue Version Charge-Control auf GitHub hochgeladen.
Version: 1.5.19
Änderungen:-
(Issues #18) Anpassung an e3dc-rscp Adapter ab Version 1.4.2 : Der Pfad zu PARAM_EP_RESERVE_ENERGY wurde wieder geändert. Im Script wird jetzt die Version vom e3dc-rscp Adapter abgefragt und dann der Pfad entsprechend angepasst.
-
(Issues #19) Der Pfad zu den Datenpunkten für Verbraucher Heizstab, Wärmepumpe, Wallbox 1 und 2 können jetzt unter 0_userdata.0.Charge_Control.USER_ANPASSUNGEN (10_Path_LeistungHeizstab,10_Path_WallboxLadeLeistung_1,10_Path_WallboxLadeLeistung_2,10_Path_LeistungLW_Pumpe) als String eingetragen werden und müssen nicht mehr im Skript eingetragen werden.
-
-
@arnod
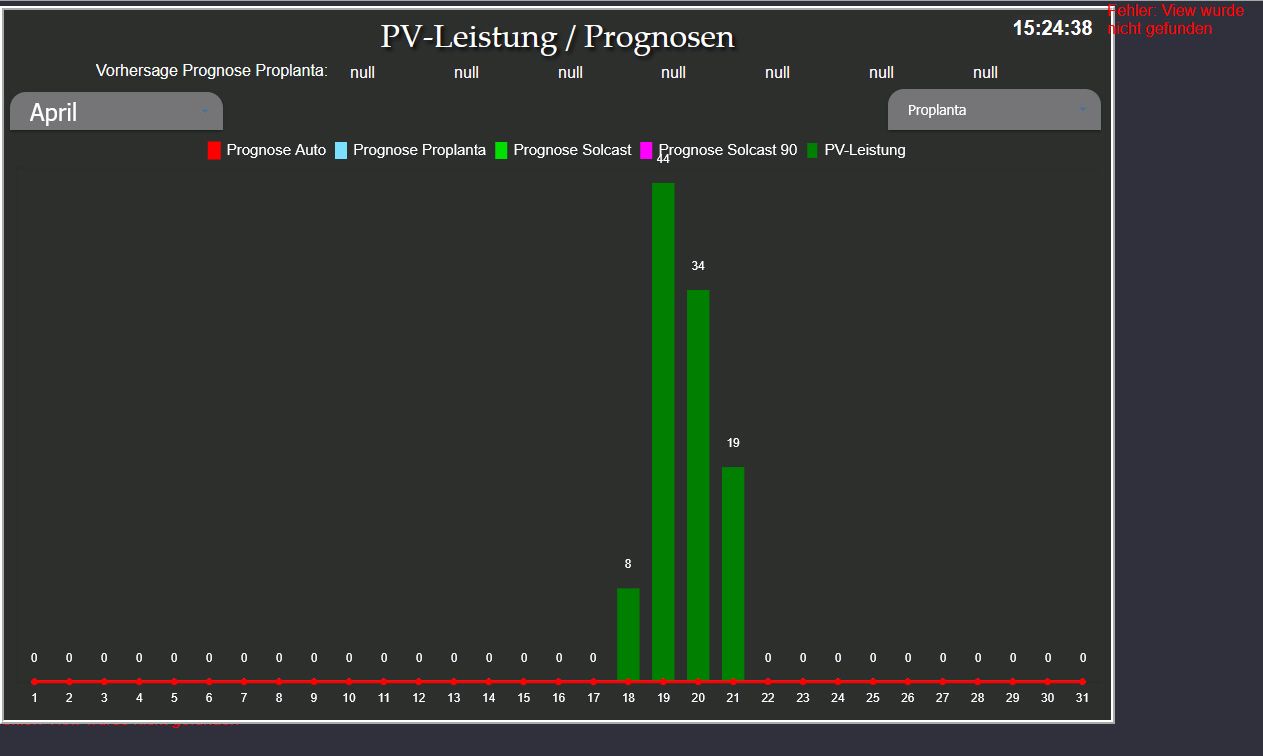
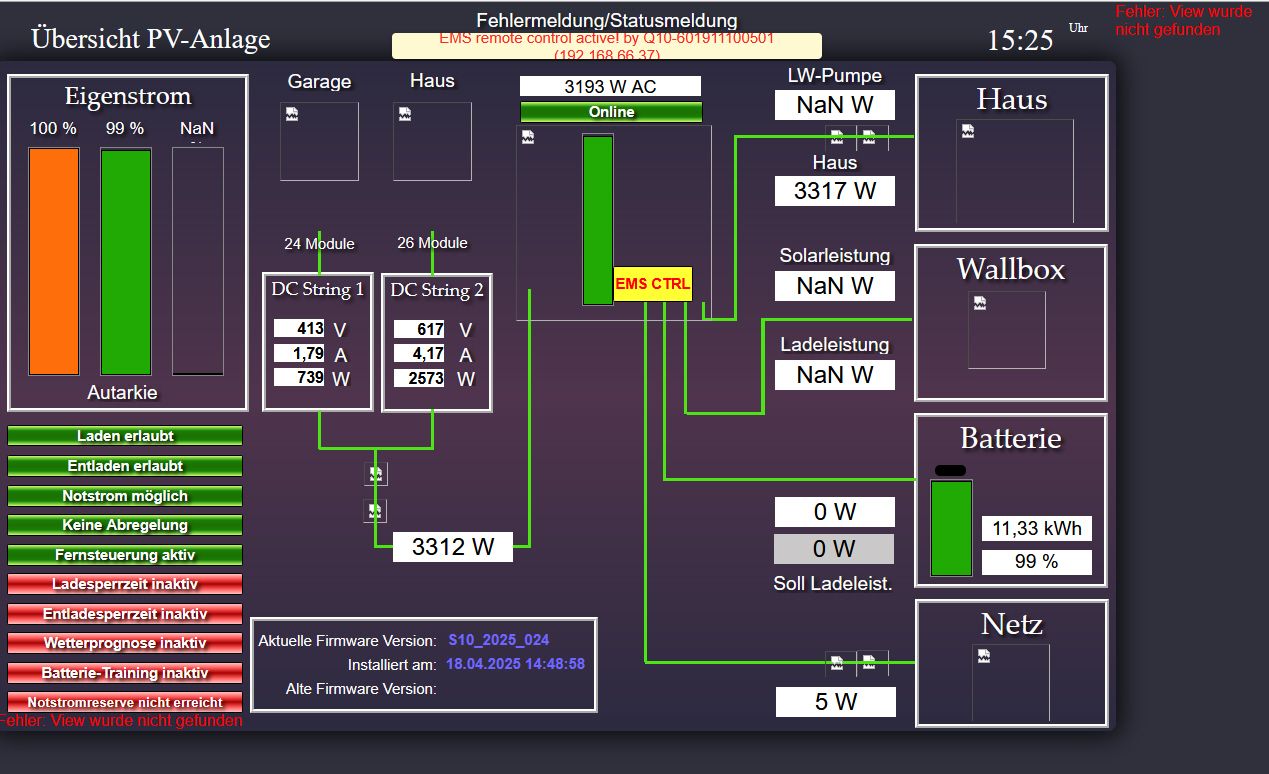
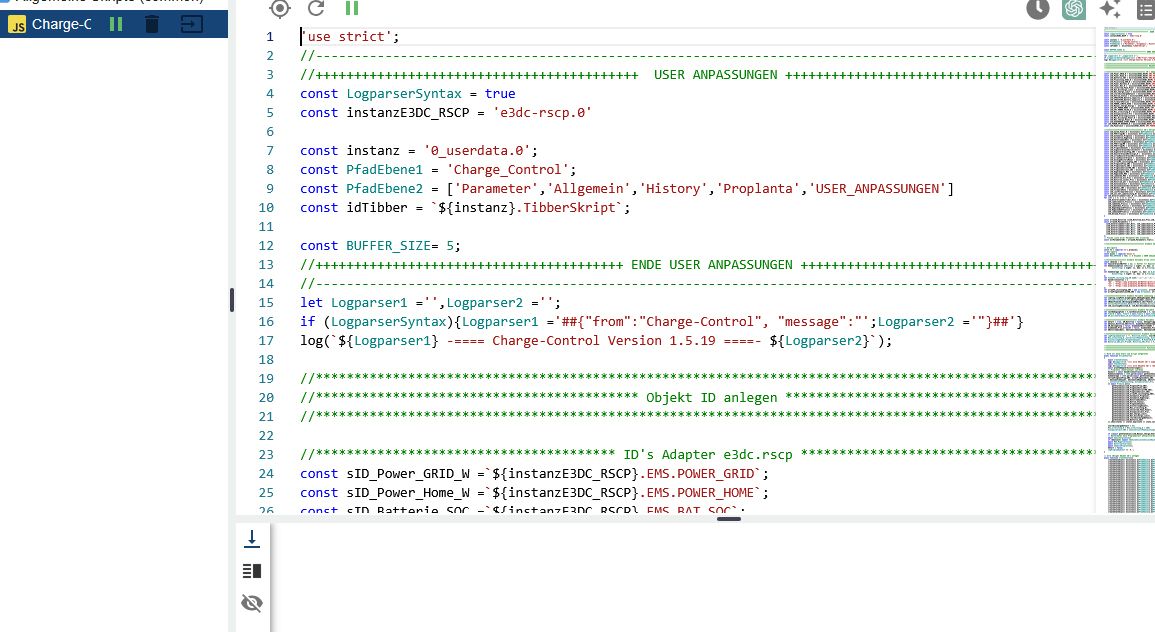
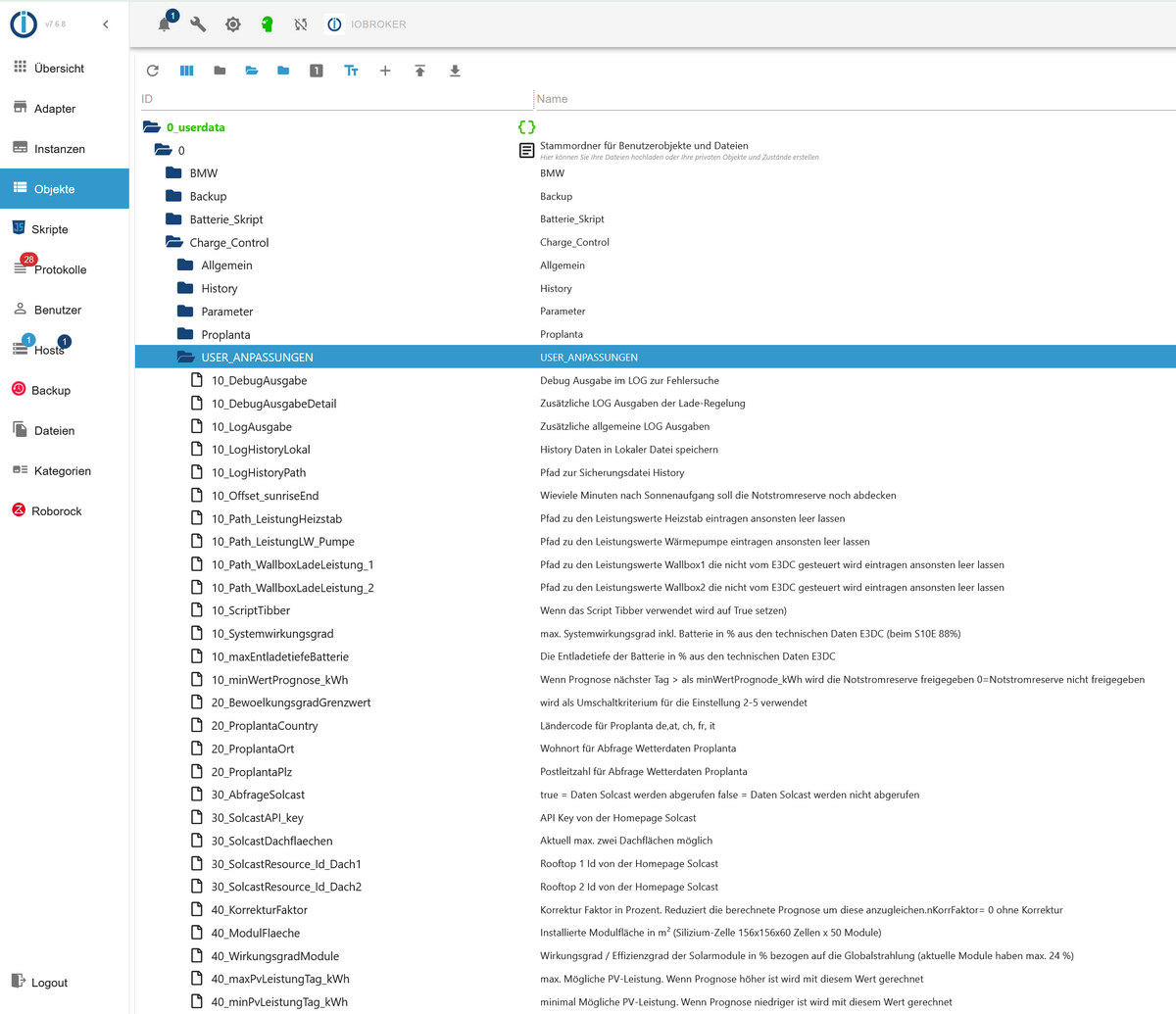
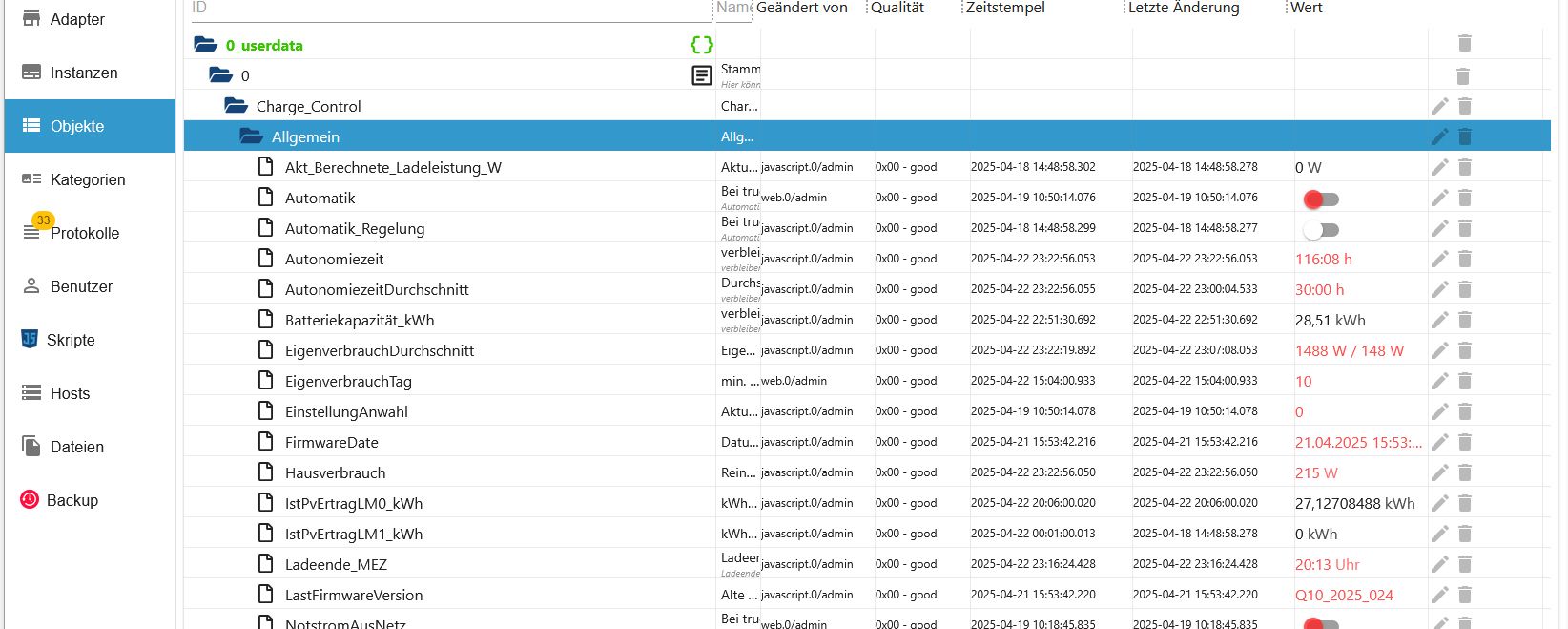
Die Grundinstallation unter Windows 11 konnte ich problemlos durchführen, ebenso die Installation der notwendigen Adapter mit den jeweils vorgegebenen Instanzen. Auch das Script Charge_Controll läuft fehlerfrei. Allerdings gibt es die in der Anleitung aufgelisteten "USER_ANPASSUNGEN" bei mir nicht (siehe Script_Charge_Control.jpg). Bei den anschließend eingefügten View Import Dateien habe ich allerdings Probleme. Daten werden nur teilweise angezeigt bzw. sind überhaupt nicht verfügbar. Ich habe hierzu einige Bilder zur Illustration beigefügt. Was muss ich hierzu einstellen? Wie kann ich die Menüleiste unten integrieren?Vielen Dank im Voraus für die Hilfe!
-
@tscharliealt
Die "USER_ANPASSUNGEN" findest du bei den Objekten:

Bitte diese Einstellungen zuerst machen und dann das Skrip Charge-Control starten.
Bei den View Import Dateien fehlen dir noch die Icons. Diese kannst du hier Icon für Views
herunterladen.
Dann musst du diese aber noch im Vis Editor in das Verzeichnis /VIS.0/Icon abspeichern, damit diese auch gefunden werden.
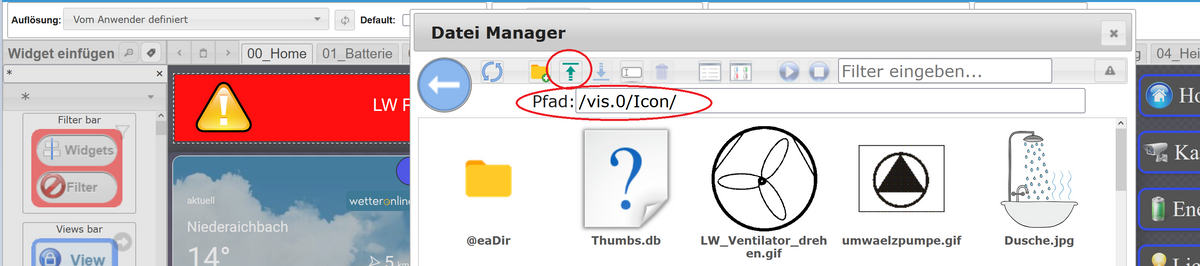
Dazu den Vis Editor starten und auf Setup\Dateimanager klicken:

Dann den Ordner "vis.0/Icon" suchen und auf das Symbol mit dem grünen Pfeil nach oben klicken:

In das Fenster, was sich dann öffnet, alle Bilder per Drag&Drop hineinziehen.
Für die Menüleisten musst du die View iobroker_VIS_View_Menueleiste_rechte_Seite.js, iobroker_VIS_View_Menueleiste_unten_E3DC.js, iobroker_VIS_View_Menueleiste_unten_Energie - Kopie.js importieren. Diese Menüs musst du dann aber auf deine Umgebung anpassen. In der Menüleiste rechts wird z.B. nur der Button Energie funktionieren, die Restlichen Views wirst du nicht haben und muss das natürlich anpassen.
Manche Views enthalten Flot-Diagramme die du dir erst erstellen musst. Dazu benötigst du den Adapter Flot-Diagramme

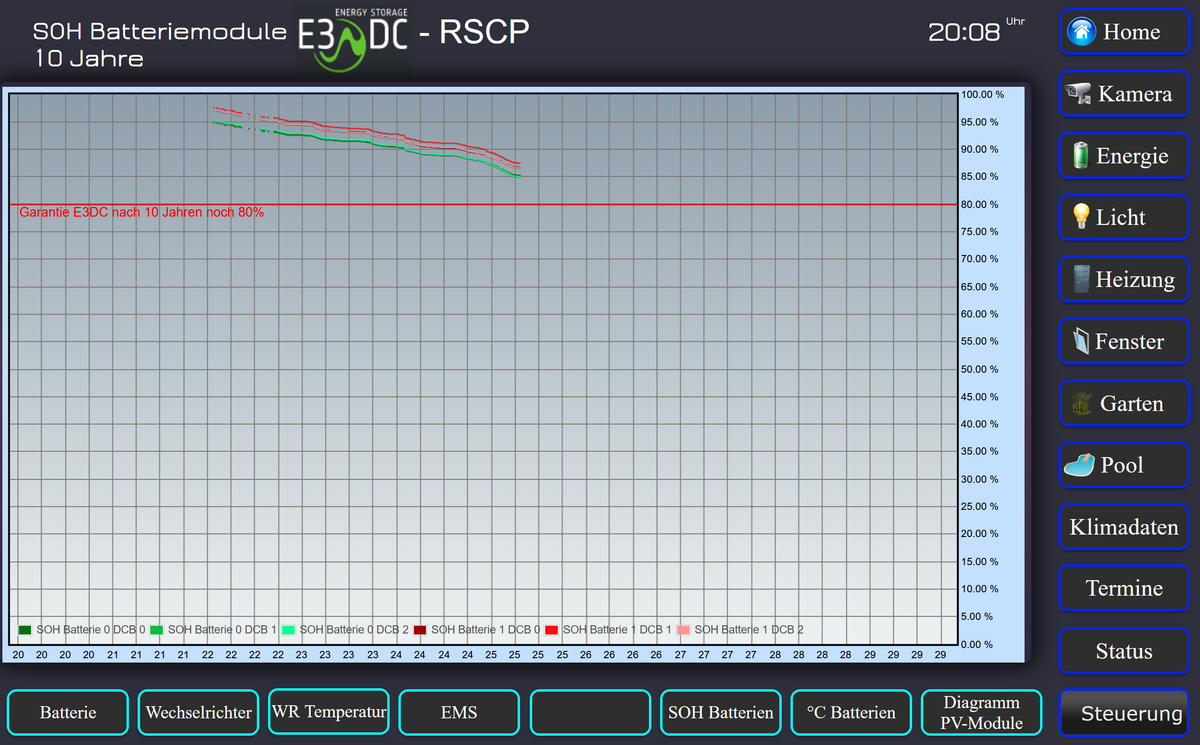
Dazu zählt die View SOH Batterie (iobroker_VIS_View_E3DC_SOH_Diagramm.js):

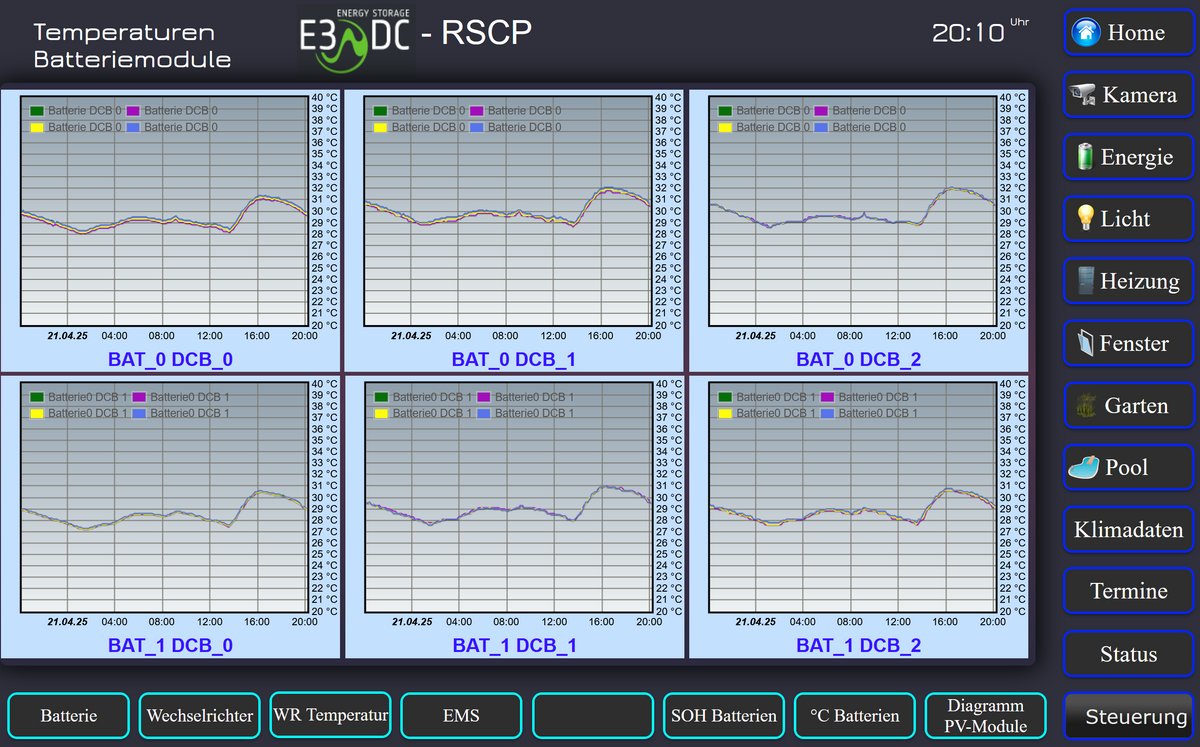
Die View °C Batterien (iobroker_VIS_View_E3DC_Zell_Temp_Diagramm.js):

Die View Diagramm PV-Module (iobroker_VIS_View_E3DC_String_Diagramm.js):

Die View WR Temperaturen (iobroker_VIS_View_E3DC_WR_Diagramm.js):

Für diese benötigst du immer ein Flot Diagramm wo du die Pfadangabe in der View zu deinem Diagramm anpassen musst.
Wenn du den Flot Adapter installiert hast, kann ich dir bei der Erstellung der Diagramme helfen.
-
@arnod
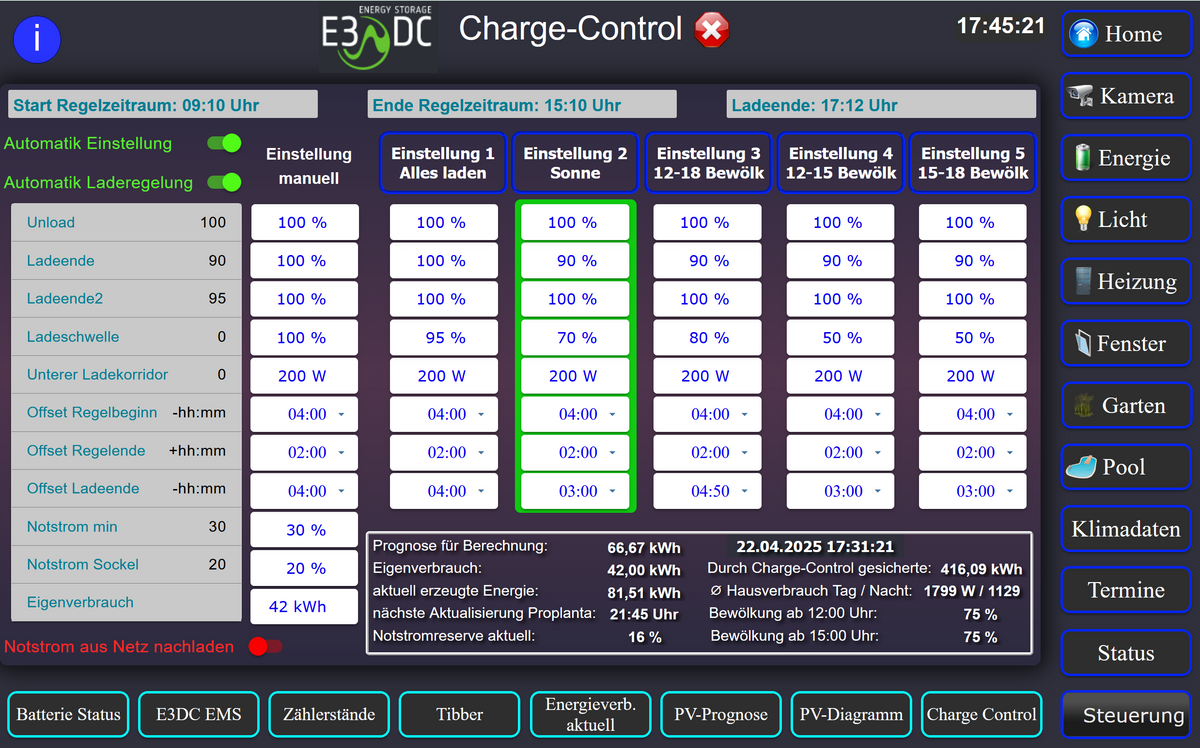
Vielen herzlichen Dank für die Unterstützung! Ein paar Punkte sind noch unklar:- Bei Chrage-Control kann ich unter Objekten den Regelbeginn etc. ändern, nach Neustart werden aber immer die geänderten Werte wieder mit den bisherigen überschrieben.
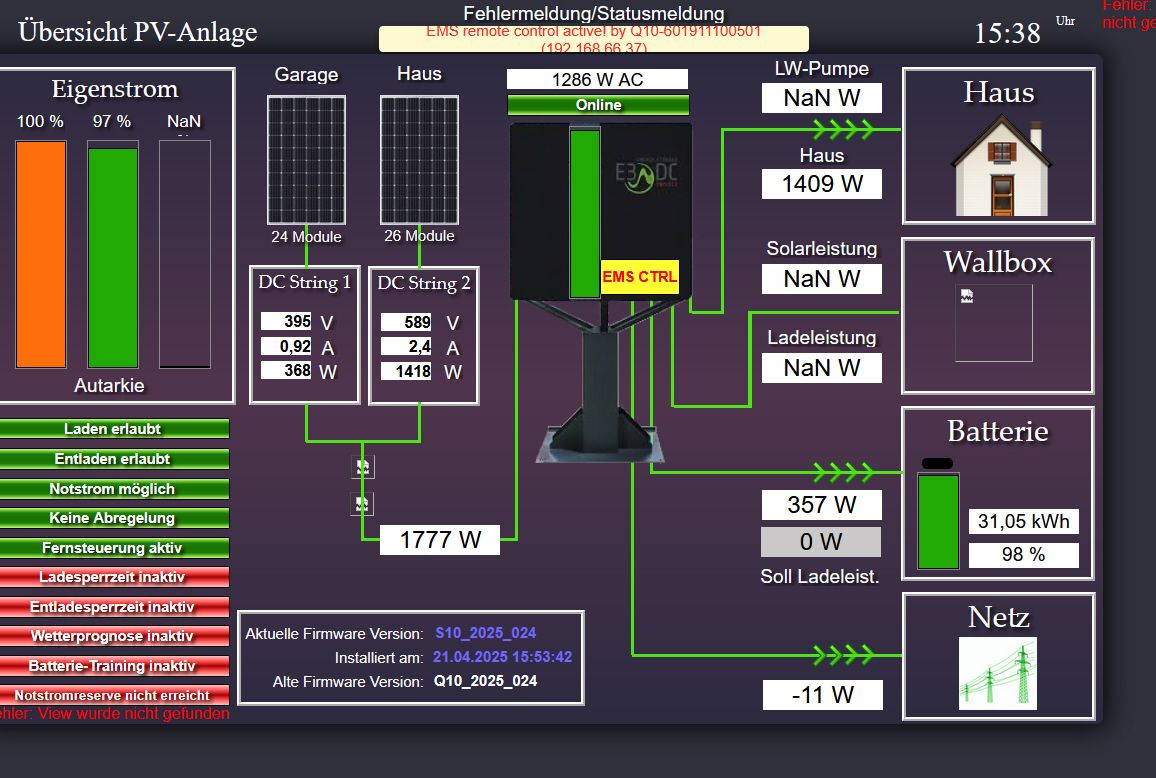
- Bei der Übersicht PV-Anlage sind Module Haus und Garage mit falscher Anzahl erfasst. Wie kann ich das ändern?
- Beim Wechselrichter gibt es keine Daten zur Spannung. Ist das normal?
- Den Flot-Editor habe ich aktiviert. Wie kann ich jetzt die Diagramme hierzu (SOH, String und Menüleiste unten) integrieren?
- Mein E3DC-System besteht aus einer Farm mit S10 Black Edition und Quattroporte-Speichermodule. Kann ich die einzelnen Komponenten getrennt mit Chrage-Control steuern?
Nochmals herzlichen Dank!


-
Bei Chrage-Control kann ich unter Objekten den Regelbeginn etc. ändern, nach Neustart werden aber immer die geänderten Werte wieder mit den bisherigen überschrieben.
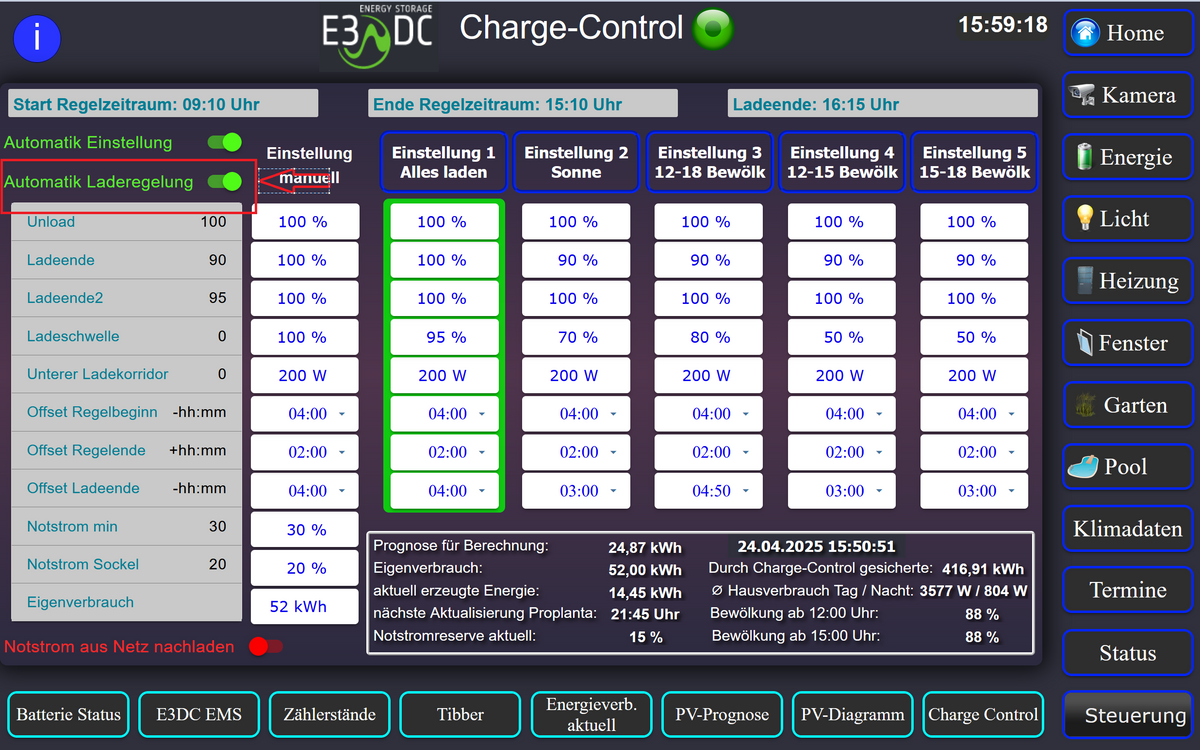
Wo änderst du das? Am besten die View Charge-Control verwenden, um das einzustellen:

Bei der Übersicht PV-Anlage sind Module Haus und Garage mit falscher Anzahl erfasst. Wie kann ich das ändern?
Ja, das musst du natürlich an deine Anlage im VIS Editor in der View 28_E3DC_Uebersicht anpassen.
Ich weiß auch nicht, ob bei dir String 1 Garage oder Haus ist, das muss alles angepasst werden.Beim Wechselrichter gibt es keine Daten zur Spannung. Ist das normal?
Ja, diese Werte wurden früher vom Adpter e3dc-rscp übertragen und ich weiß nicht genau, ab welcher Version das nicht mehr der Fall ist. Da ich aber diese Werte nie benötigt habe, war mir das erstmal egal.
 Ich werde mal eine neue View ohne diese Werte hochladen.
Ich werde mal eine neue View ohne diese Werte hochladen.Den Flot-Editor habe ich aktiviert. Wie kann ich jetzt die Diagramme hierzu (SOH, String und Menüleiste unten) integrieren?
Bin gerade dabei eine Anleitung auf Github zu erstellen, werde dann hier den Link einstellen.
Mein E3DC-System besteht aus einer Farm mit S10 Black Edition und Quattroporte-Speichermodule. Kann ich die einzelnen Komponenten getrennt mit Chrage-Control steuern?
Denke nicht das es funktioniert, da ein E3DC als Master eingestellt ist und wahrscheinlich die Kommunikation übernimmt. Sicher weiß ich das aber nicht, da ich nur ein E3DC habe

Das Script ist jedenfalls dafür nicht ausgelegt.
Du kannst ja mal prüfen, was über den e3dc-rscp Adapter über die Schnittstelle kommt. -
@tscharliealt
Ich habe mit der Anleitung mal angefangen. Du kannst es ja mal testen und schauen, ob das für dich soweit verständlich ist: Wiki Charge-Control -
@arnod
Leider erscheint bei mir kein Zahnrad zum Einstellen der Daten?


-
@tscharliealt
Ja mein Fehler, du musst auch noch den History Adapter vorher installieren.
-
@arnod
Jetzt passt alles. Die PV- und String-Diagramme konnte ich nach meinen Vorstellungen zusammenstellen. Zwei Punkte konnte ich noch nicht lösen:- Wie kann ich die Menüleiste unten (nicht die rechte) in meine einzelnen View einzubauen? Bei dir ist das immer so schön zum Aufrufen der anderen View gestaltet. Die Menüleiste habe ich übrigens schon an meine Bedürfnisse angepasst.
- Für die Auswertung der SOH über den 10-Jahreszeitraum fehlen mir noch Daten. Ich habe zwar schon ein Diagramm mit den SOH-Daten der einzelnen Module erstellt. Das sagt aber noch nichts über die Entwicklung. Gibt es dazu noch Daten?
Herzlichen Dank!
-
Wie kann ich die Menüleiste unten (nicht die rechte) in meine einzelnen View einzubauen? Bei dir ist das immer so schön zum Aufrufen der anderen View gestaltet.
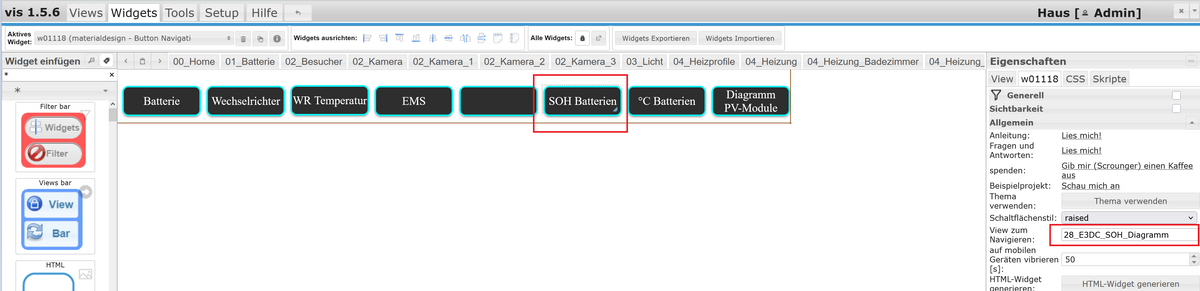
Das ist einfach eine eigene View mit dem Widget materialdesign - Button Navigate für die einzelnen Buttons.
In den Eigenschaften unter View zum Navigieren dann einfach die View auswählen, zu der du verlinken willst.
Dann in der View wo du die Leiste einfügen willst das Widget basic - view in widget verwenden und bei den Eigenschaften Viewname die View mit den Buttons auswählen:

Hat den Vorteil, wenn sich die Buttons einmal ändern, musst du das nur in der View machen, wo du die Buttons erstellt hast und überall wo du diese View eingefügt hast, ist dann die Änderung automatisch mit erledigt.
Für die Auswertung der SOH über den 10-Jahreszeitraum fehlen mir noch Daten. Ich habe zwar schon ein Diagramm mit den SOH-Daten der einzelnen Module erstellt. Das sagt aber noch nichts über die Entwicklung. Gibt es dazu noch Daten?
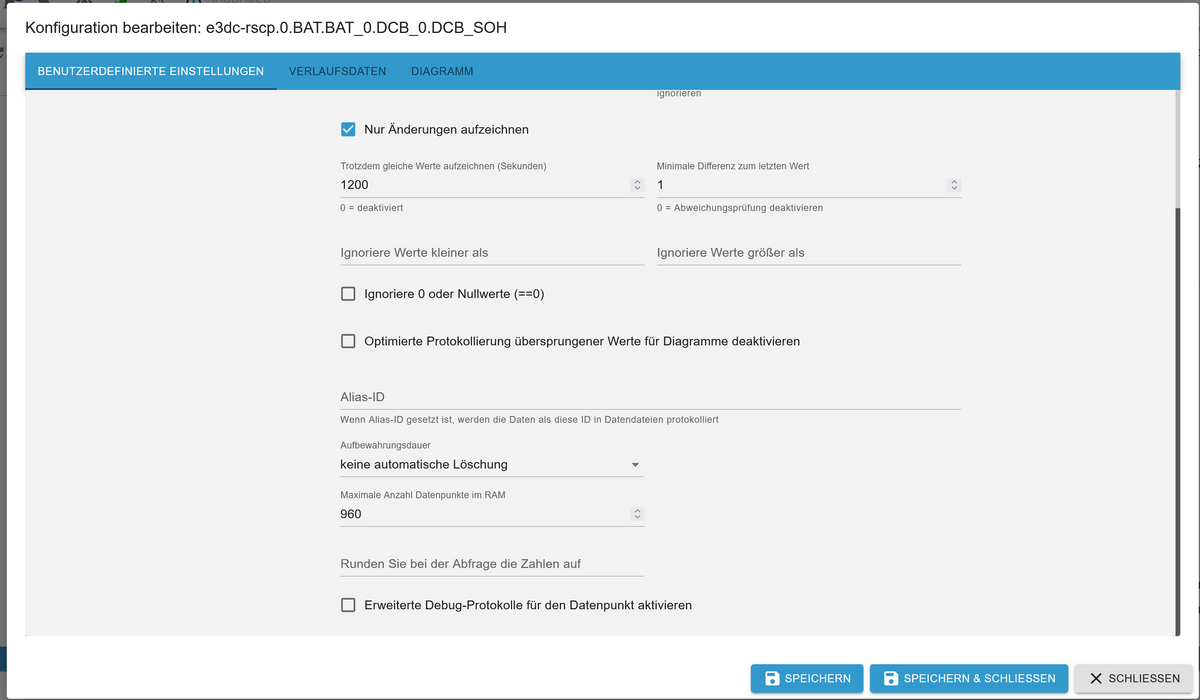
Nein, da musst du jetzt warten bist du ausreichend Daten gesammelt hast und dir was angezeigt wird. Bitte aber daran denken das du bei den Objekt-IDs der SOH Werten als Aufbewahrungsdauer "keine automatische Löschung" einstellst.

-
@arnod
Nochmals vielen Dank, jetzt sind alle verfügbaren Parameter optimal integriert. Das hätte ich alleine nicht geschafft. Wie kann ich mich dir gegenüber für die Unterstützung erkenntlich zeigen?Zwei abschließende Fragen:
-
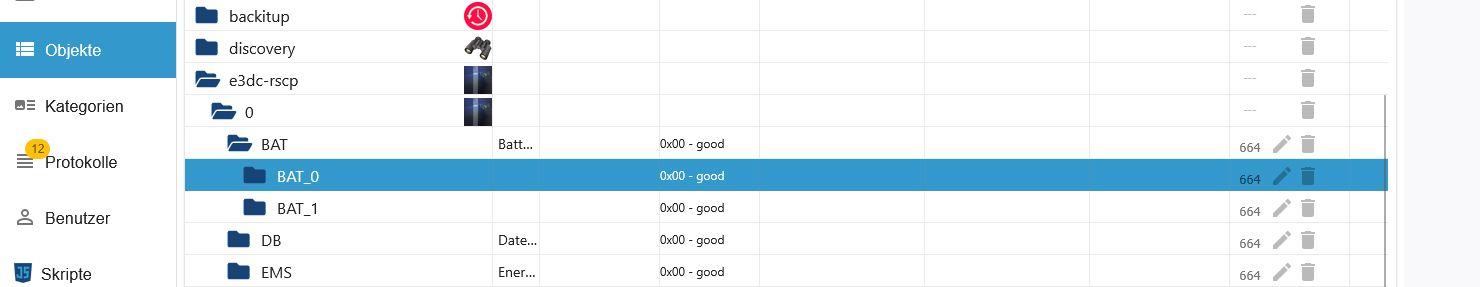
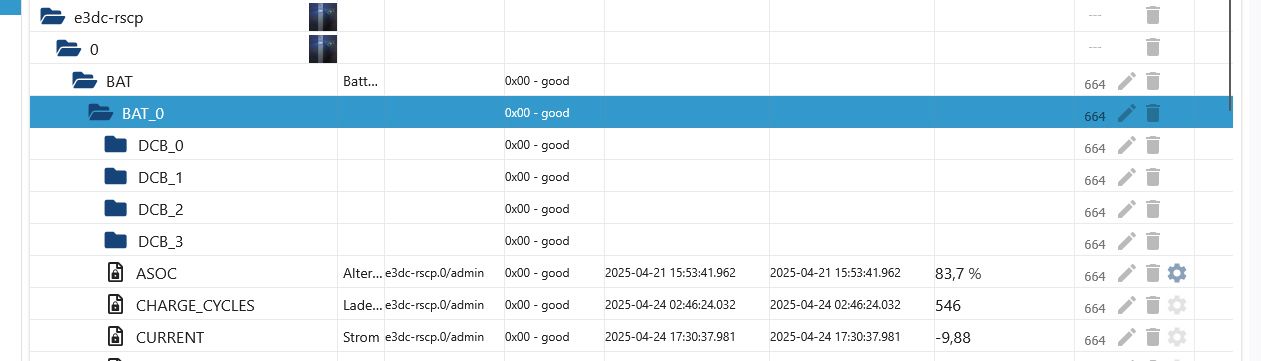
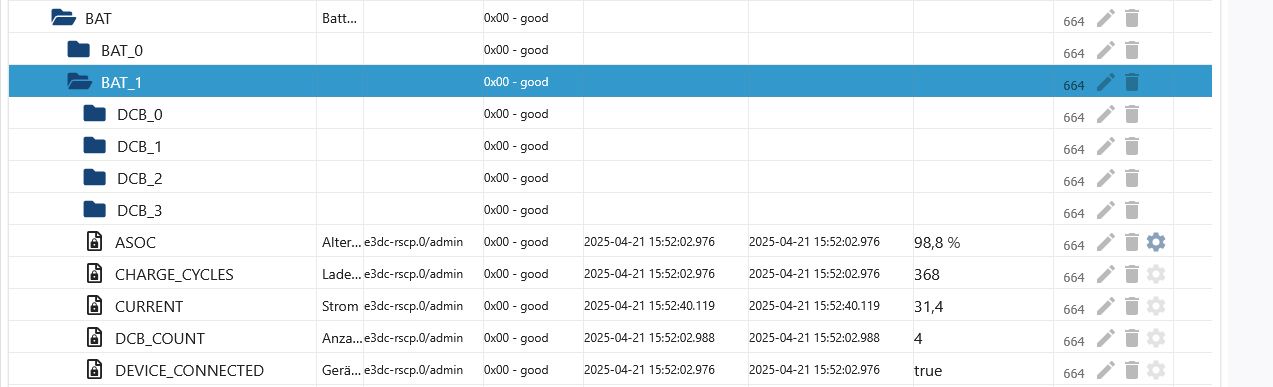
Ich habe insgesamt 11 Batteriemodule. Bei den Objekten werden aber nur die Bat_0 und Bat_1 mit je 4 Modulen (jeweils DCB_0 - DCB_3) angezeigt. Die restlichen drei fallen untern Tisch? Anmerkung: Ich habe das Programm "rscpgui.exe" installiert, mit dem alle Daten (Batterien, Leistungsmesser, Wechselrichter etc.) vollständig und für die beiden Farmteilnehmer getrennt ausgelesen werden können.
-
Gibt es die Möglichkeit, beim View Charge-Control einen einfachen "Schalter" zu integriren, mit dem die Regelung aus- bzw. eingeschaltet werden kann?
-
-
@tscharliealt sagte in E3DC Hauskraftwerk steuern:
Ich habe insgesamt 11 Batteriemodule. Bei den Objekten werden aber nur die Bat_0 und Bat_1 mit je 4 Modulen (jeweils DCB_0 - DCB_3) angezeigt. Die restlichen drei fallen untern Tisch? Anmerkung: Ich habe das Programm "rscpgui.exe" installiert, mit dem alle Daten (Batterien, Leistungsmesser, Wechselrichter etc.) vollständig und für die beiden Farmteilnehmer getrennt ausgelesen werden können.
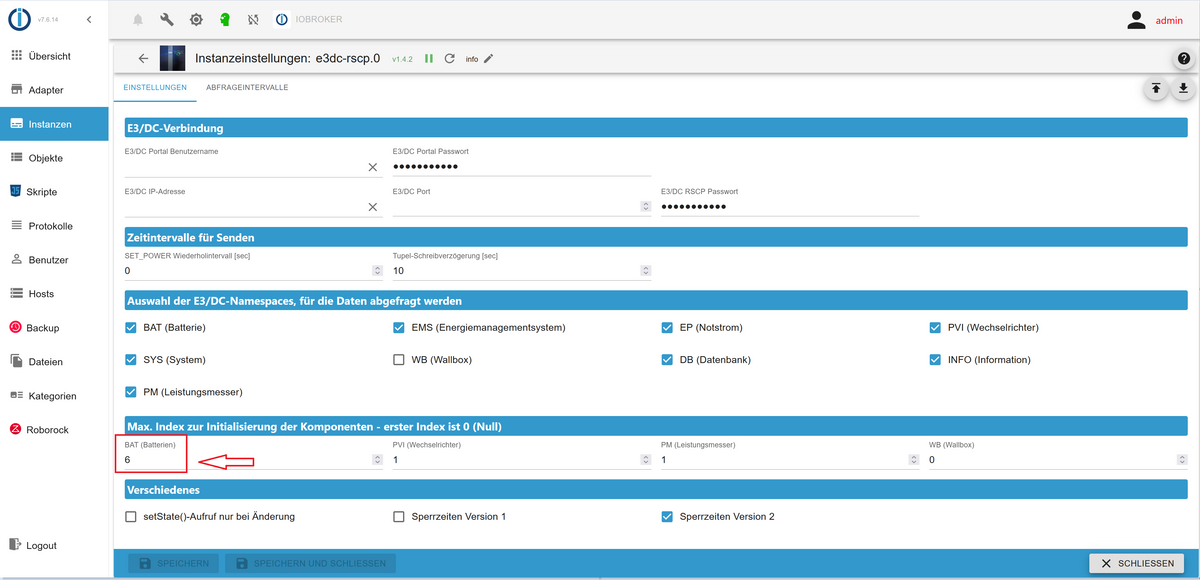
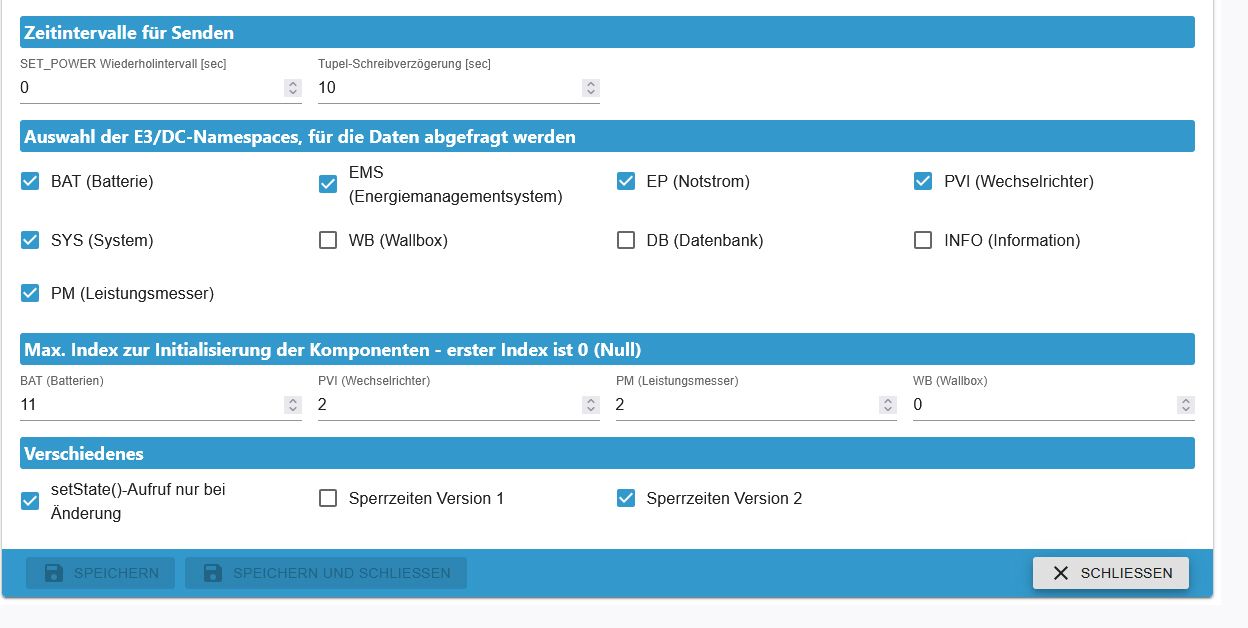
Die Anzahl der Batterien wird nicht mehr automatisch erkannt und muss manuell in den Einstellungen der e3dc-rscp Instanz eingestellt werden:

Gibt es die Möglichkeit, beim View Charge-Control einen einfachen "Schalter" zu integriren, mit dem die Regelung aus- bzw. eingeschaltet werden kann?
Was gefällt dir an dem vorhandenen Schalter nicht
 :
:
-
@arnod
Ich habe in der e3dc-Instanz nach Stop des Scripts 11 Module eingegeben. Trotzdem bleibt es nach Neustart des Scripts bei der unveränderten Erfassung von nur 8 Modulen.



Sorry, den Schalter habe ich anders interpretiert. Ich habe ihn jetzt umbenannt auf Regelung aus (bei rot) bzw. Regelung ein (bei grün). Das ist ja dann richtig, dass die Regelung nur startet, wenn dieser Schalter "grün" ist.

-
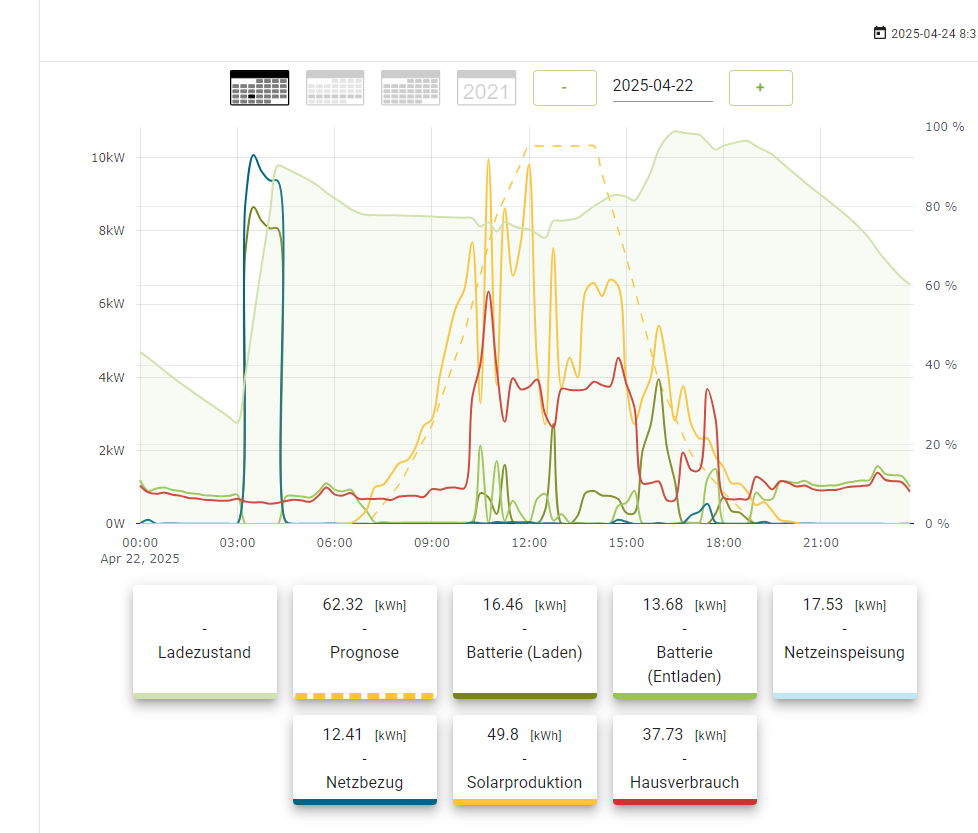
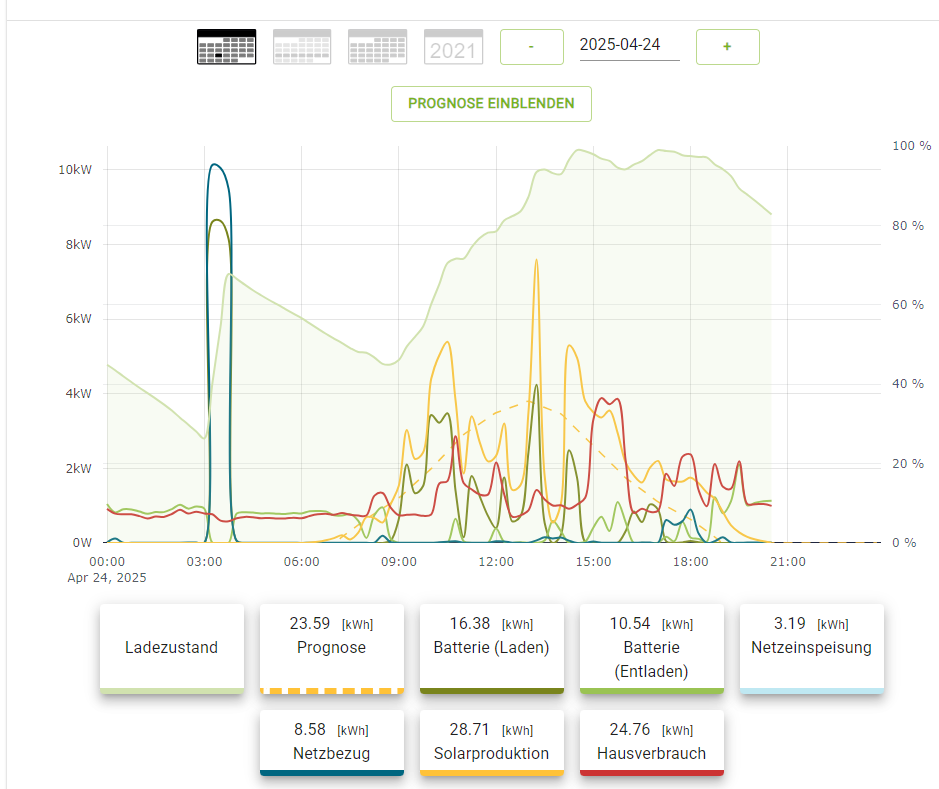
@ArnoD
Ich hätte eine Frage zur Tibber-Ladung in der Nacht.
Kann ich diese nächtlichen Ladungen durch eine Einstellung irgendwie beeinflussen?
Z.B. in ChargeControl die Angabe des Eigenverbrauchs?
Ich frage, da es jetzt schon ein paar Mal vorgekommen ist, dass in der Nacht nachgeladen wurde und dann am Tag eingespeist wurde, da der Akku zu schnell voll war.


-
@tscharliealt sagte in E3DC Hauskraftwerk steuern:
Ich habe in der e3dc-Instanz nach Stop des Scripts 11 Module eingegeben. Trotzdem bleibt es nach Neustart des Scripts bei der unveränderten Erfassung von nur 8 Modulen.
Dann am besten beim e3dc-rscp Adapter auf Github mal ein Issues aufmachen und das dort kurz beschreiben.
e3dc-rscp