NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
@skb
Ja, passt alles -
@mpl1338 Kein problem

Mit diesem Skript kannst Du nun prüfen, welche Elemente mehrsprachig sind und wo die Sprache 'de' fehlt.
const foundOnes = new Set(); function checkLang(id) { if (existsObject(id)) { // Check the state const tmpObj = getObject(id); if (tmpObj) { // Object exists const common = tmpObj?.common; if (common) { const name = common?.name; if (name && typeof name == 'object') { if (Object.hasOwn(name, 'en') && !Object.hasOwn(name, 'de')) { foundOnes.add(id); } } } } } } $('*.*').each(function (id, i) { // Get the last Index const lastIndex = id.lastIndexOf('.'); // Get the root Path of the state const rootPath = id.slice(0, lastIndex); // Check the state checkLang(id); // Check the root checkLang(rootPath); }); log(`English language is missing for: ${[...foundOnes]}`);Einfach als neues Javascript bei Skripte einfügen und laufen lassen. Du bekommst eine ähnliche Ausgabe wie:
script.js.common.Missing_Language: English language is missing for: 0_userdata.0.ChargeControl,0_userdata.0.EF-Alpha.border_fill,0_userdata.0.EF-Alpha -
Danke.
Es wurde kein Fehler entdeckt

javascript.0 17:17:20.606 info Stopping script script.js.Sonstiges.Sprache_prüfen javascript.0 17:17:20.786 info Start JavaScript script.js.Sonstiges.Sprache_prüfen (Javascript/js) javascript.0 17:17:21.213 info script.js.Sonstiges.Sprache_prüfen: English language is missing for: javascript.0 17:17:21.213 info script.js.Sonstiges.Sprache_prüfen: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 17:17:25.038 info Stopping script script.js.Sonstiges.Sprache_prüfen -
@mpl1338 Klingt ja soweit gut - vielleicht lag auch ein Catch in meinem Code falsch.
-
Hallo Zusammen,
ich habe noch eine neue Version auf Github geladen. Es ist die Version 0.7.2.Folgendes ist neu bzw. behoben:
- FIX: Der Objektbrowser öffnete sich nicht, wenn Objekte nicht die korrekten Spracheinstellungen hatten.
- FIX: Die Aktionsspalte in der Datenquellentabelle war falsch ausgerichtet.
- Hinzugefügt: Abhängigkeiten aktualisiert (Admin: Version >=7.4.10 ist jetzt erforderlich) (#344)
- Hinzugefügt: Der Browser-Frame kann jetzt einen ioBroker-Status darstellen. Dies kann Text, HTML, Zahlen oder sogar eine JSON-Tabelle sein, die in einem Overlay angezeigt wird (neues Fenster oder gleiches Fenster funktionieren hierfür nicht).
- Hinzugefügt: Einige Sprachkorrekturen
Viel Spaß mit der neuen Version

-
Hallo,
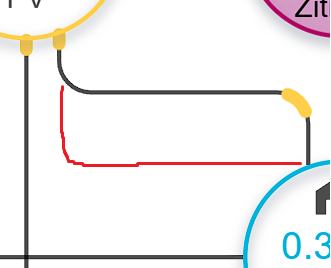
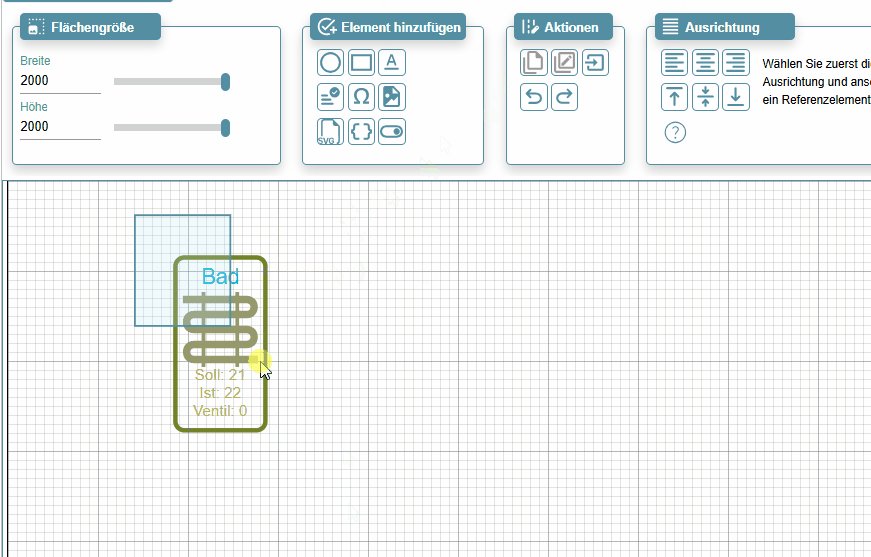
war es nicht mal möglich, eine Linie zu verschieben um sie etwas platz zu schaffen? Quasi im Screenshot die Linie zur roten Position zu schieben:
Ich habe im Kopf, dass es mal ging. Finde aber nichts und beim verschieben meckert das System dass ein Verschieben von Linien nicht geht. Entweder alles ein schlechter Traum oder ich erblinde langsam und finde die Funktion nicht mehr.
-
@micklafisch Linien verschieben war nie möglich!
Was geht ist:
- neu verbinden, alle Einstellungen bleiben erhalten
- erste Kurve verändern (früher oder später starten lassen)
- Kurvenradius enger oder breiter stellen
-
@skb
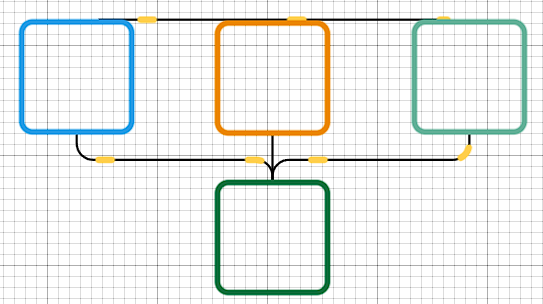
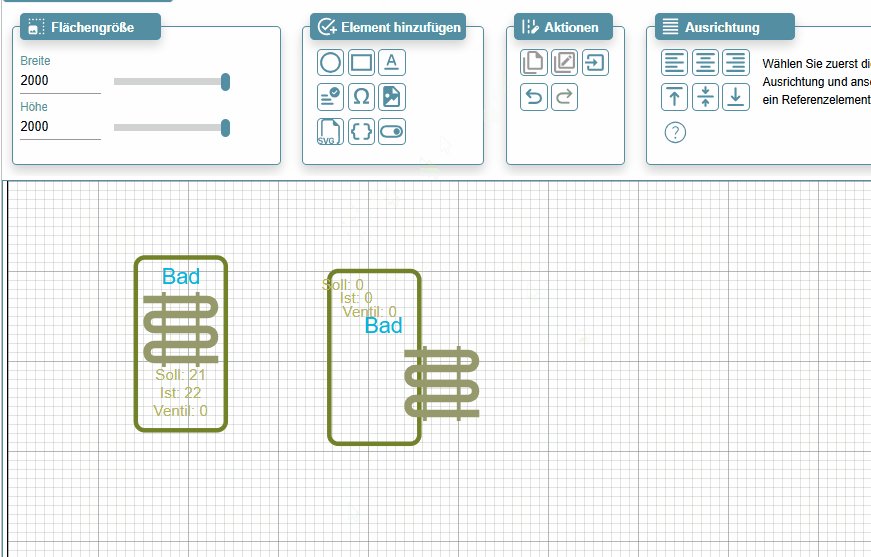
Danke für die schnelle Antwort, dann hab ich keine Ahnung warum ich das verschieben im Kopf habe.Wie könnte ich dem System eine Kurve mitgeben wenn 3 Elemente auf der gleichen Höhe liegen, aber das mittlere nicht gestreift werden soll? Ich versuche eine möglichst flache Ansicht zu bauen, von daher ist das Verschieben der äußeren Rahmen nach oben schwierig.
Als Beispiel:

-
@micklafisch Das wird bei der oberen Linie nicht gehen, da die Verbindungspunkte auf gleicher Höhe liegen und somit das Element gestreift wird und die Linie eine Gerade ohne Kurve ist.
-
@micklafisch
Du könntest als Workaround ein "Hilfskreis" oberhalb der orangen Box einfügen und diesen so in der Grösse anpassen, dass er nicht zu erkennen ist. Mit diesem kannst du dann knapp über die orange Box gehen und mit grün und blau verbinden. -
@skb
ja genau, ich bräuchte quasi hierzu eine erzwungene Kurve über die Einstellung für den Radius und der Entfernung der ersten Kurve. -
@mickemup
da bin ich gerade dran mit einem unsichtbaren Rahmen als "Umleitung".Nur leider ergeben sich hier 2 Probleme: Eine Boxbreite kleiner 1 geht nicht (somit visueller Abriss) und es passt die Animation nicht immer, da es technisch 2 Linien gibt. Aber ich experimentiere noch
-
@micklafisch sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
dann hab ich keine Ahnung warum ich das verschieben im Kopf habe.
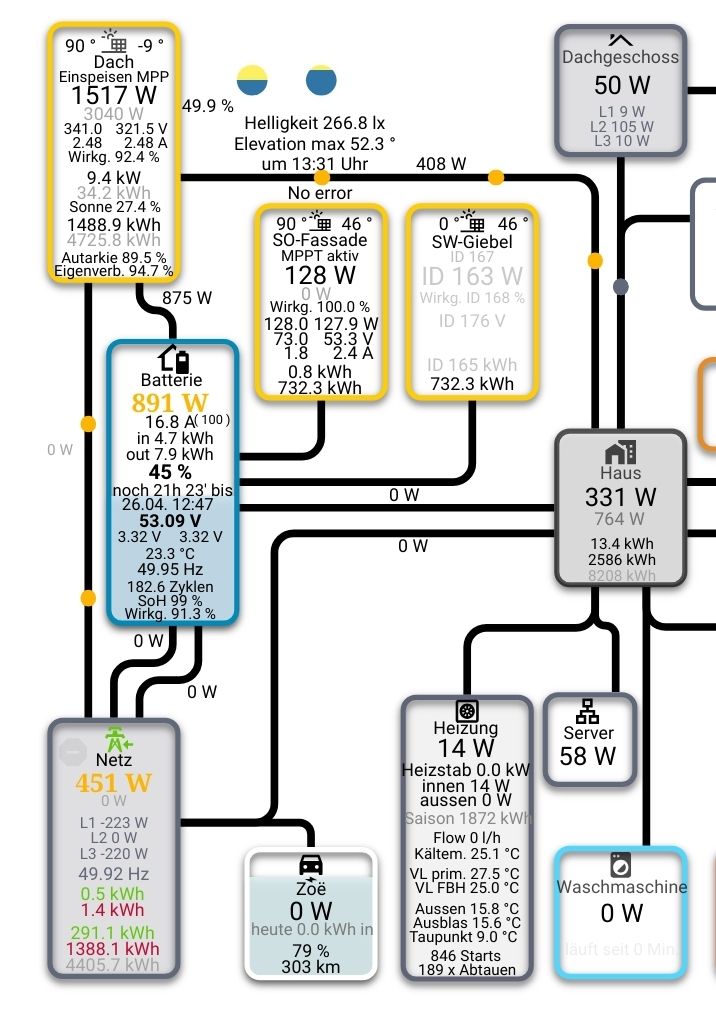
ich hatte mit Solar, Batterie, und Netz exakt das gleiche "Problem".
Bin dann doch von dem geplanten Raster abgewichen und habe die Batterie seitlich versetzt, was noch später, als die Kästen wegen der Fülle an Informationen auch nicht mehr quadratisch wurden, gar icht mehr so schlimm war.

-
@micklafisch sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
passt die Animation nicht immer, da es technisch 2 Linien gibt. Aber ich experimentiere noch
Wenn die Geschwindigkeit der Animation z.B leistungsbedingt ist, dann wirst du es nicht hinkriegen, dass es immer "passt".
Falls nicht sollte es mit einwenig probieren gehen
-
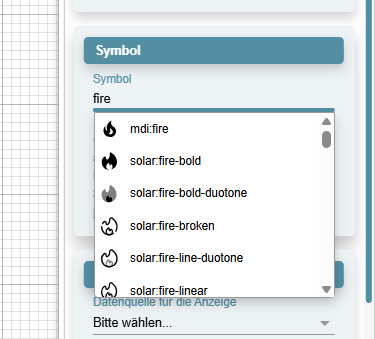
Ich habe festgestellt das die abfrage der Icons aus der Iconify Datenbank nur "einmal" je Session funktioniert.
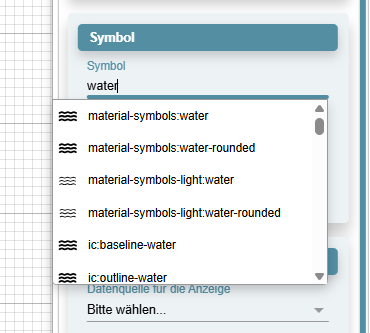
Sobald ich ein neues Icon anlege und in die Symbol Textleiste einen Namen eingebe, erscheint entweder gleich das richtige Icon oder mehrere Vorschläge. Wenn ich jetzt ein zweites Symbol anlege und diesem Symbol auch ein Symbol zuordnen möchte, erscheinen weder Vorschläge noch das Symbol. Erst nach einem "F5" kann ich ein weiteres Symbol auswählen.
Erste anfrage:

Zweite anfrage:

Zweite anfrage nach F5

-
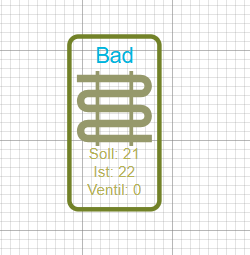
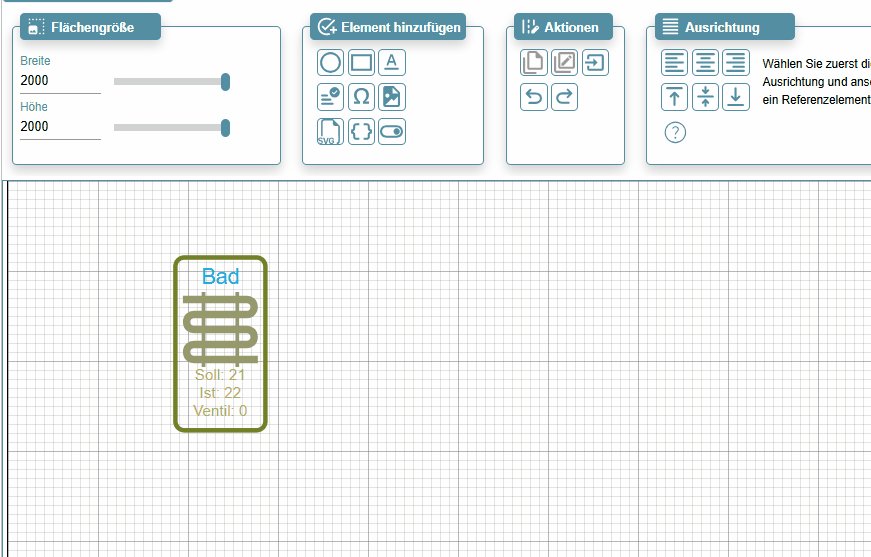
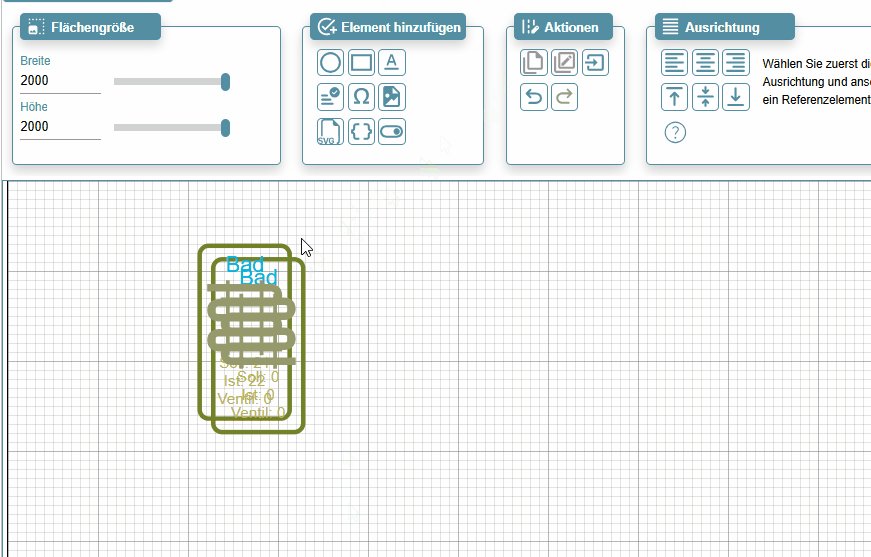
weiteres Problem:
Habe aus einem Rechteck, einem Text, einem Symbol und drei Datenquellen eine Gruppe erstellt.

Wenn ich jetzt diese Gruppe kopiere oder dupliziere, kann ich diese nicht verschieben. Die kopierte/duplizierte Gruppe hängt an ihrem Ursprung.

-
@mpl1338 Beide Fehler korrigiert. Bitte einfach via Github drüber installieren und einen Upload des Adapters machen. Dann die Konfigurationsseite mit Strg + F5 neu laden.
Die Icons können nun erneut ausgewählt werden und bei den kopierten Elementen werden die Gruppen entfernt.
-
Hallo,
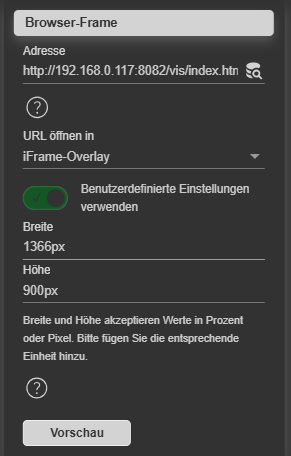
ich habe ein Bild eingefügt und in diesem eine Adresse als Link eingebunden, siehe hier.

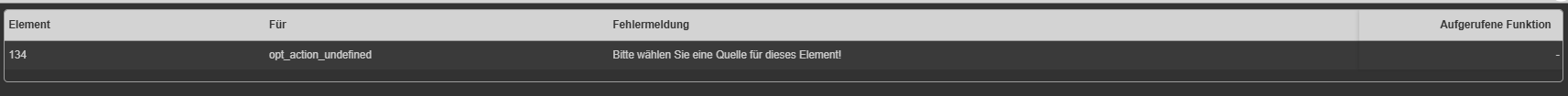
Wenn ich jetzt keine Datenquelle angebunden habe, dann bekomme ich beim klick immer einen Fehler, warum ist das so? Es soll ja nur ein Bild sein.

Installiert habe ich Version v0.7.2
-
@rissn Eine Adresse auf einem Bild erfordert keine Datenquelle. Sicher, dass es das richtige Element mit der ID 134 ist, was Du eingestellt hast?
Stehen die "Klick"-Optionen auf irgendwas?
Falls nein - kurz mal die Klick-Optionen auf 'An' stellen und dann wieder auf deaktiviert. Dann sollte der Fehler nicht mehr erscheinen.
-
@skb ja, ich habe zum testen extra ein neues Bildelement genommen. Was mir auch aufgefallen ist, ich nutze einige Rechtecke, wenn ich die in den Hintergrund bringe, bis Stufe 1, dann speichert es diese Einstellung nicht, beim nächsten Aufruf ist wieder ein anderer Wert drin.
Ich teste mal die Klickfunktion