NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@maik Ein Schalten von Elementen passiert üblicherweise mit true/false (boolsche Werte). Dafür kannst du "ein", "aus" oder "Umschalten" nutzen.
Da Du aber Modbus Register mit anderen Werten verwendest, öffnet sich hierzu ein Fenster, welches die angegebenen Werte anzeigt. Hier kann ja auch mehr als 1 Wert vorhanden sein (z.B. für einen Dimmer mit 10%, 20% usw.). Ein direktes setzen solcher Werte ist nicht möglich - nur über die sich öffnen Maske.
Als "Workaround" kannst Du dir allerdings einen eigenen zusätzlichen Datenpunkt erstellen, den Du mit true/false über den EF setzt. Auf diesem kannst Du dann ein Skript-Abo setzen, welches den entsprechenden Wert in den Modbus-Datenpunkt schreibt.
Vereinfacht: EF setzt einen Datenpunkt mit true/false -> Javascript überwacht die Änderung und setzt bei true den Modbus Datenpunkt.
-
@skb Danke für Ihre schnelle Antwort. Habe mir in ioBroker in den Objekten in userdata im Unterverzeichnis 0 ein neues Verzeichnis mit dem Namen Test erstellt.
Dann in diesem neuen Unterverzeichnis einen neuen Zustand vom Typ Logikwert mit dem Namen Testschalter erstellt.
Habe diesen Testschalter als neue Datenquelle in den Energiefluss-Adapter hinzugefügt, in der Bearbeitungsansicht des Energiefluss Adapters unter Element hinzufügen die neue Datenquelle hinzugefügt. Im Erweitert-Modus des Elements unter Aktionsoptionen Umschalten aktiviert. Wenn ich in der Live-Ansicht des Energiefluß-erweitert nun den Schalter betätige dann springt der Wert unter iObroker-Objekte 0_Userdata beim angelegten Testschalter von true auf false und ungekehrt. Wie bekomme ich die Verbindung mit einen Script gibt es da ein Beispiel was ich ansehen und lernen könnte? -
@maik Das sind Grundlagen von ioBroker

Hier auf die Schnelle:
Ein Skript vom Type Javascript anlegen. Name: "Heizung_EF".Dies dann an deine Datenpunkte anpassen.
// Heizung Absenken on({ id: '0_userdata.0.Test.absenken', change: "any" }, function (obj) { // State für Modbus setzen if (obj.state.val === true) { setState('Dein.Modbus.Datenpunkt', 4711); } }); // Heizung Automatik on({ id: '0_userdata.0.Test.automatik', change: "any" }, function (obj) { // State für Modbus setzen if (obj.state.val === true) { setState('Dein.Modbus.Datenpunkt', 4711); } }); // Heizung heizen on({ id: '0_userdata.0.Test.heizen', change: "any" }, function (obj) { // State für Modbus setzen if (obj.state.val === true) { setState('Dein.Modbus.Datenpunkt', 4711); } });Hiermit hast Du dann 3 Datenpunkt-Abonnements, die die Werte dann entsprechend an dein Modbus weiterschicken, sobald der Wert
trueist. Bei false passiert nichts weiter. -
@warp735 Irgendwie ist mir der Post hinten übergefallen

Also, damit die Linien synchron laufen, bleiben die Überschreibungen, wie sie sind. Jedoch muss die Linie natürlich beim Starten auch schon "unsichtbar" sichtbar sein, damit sie direkt animiert wird - das hatte ich nicht beachtet.
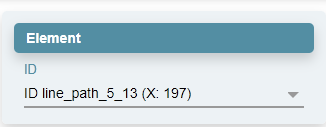
Schaue dir in der Konfiguration an, wie deine Linien lauten.

In dem Falle hier line_path_5_13 - das ist die Linie.
Passend dazu gibt es die Animation: anim_path_5_13.Also, nur 'line' mit 'anim' austauschen.
Für diese Animation legst du dann eine Stil-Klasse an (die #-Raute davor ist wichtig, da dies nur für die Animation(en) gilt):
#anim_path_5_13, #anim_path_5_14 { display: inline!important; opacity: 0; }Eine weitere Animation, die zu der Gruppe gehört, kann mit #Name und Komma zugefügt werden, wie im Beispiel ersichtlich.
Somit werden die Linien beim Start direkt animiert gestartet aber durch opacity unsichtbar geschaltet. Somit starten sie alle gleich und werden entsprechend nur ein- und ausgeblendet. Die Animation läuft intern weiter.
-
@skb said in Support Adapter Energiefluss-erweitert v0.6.2:
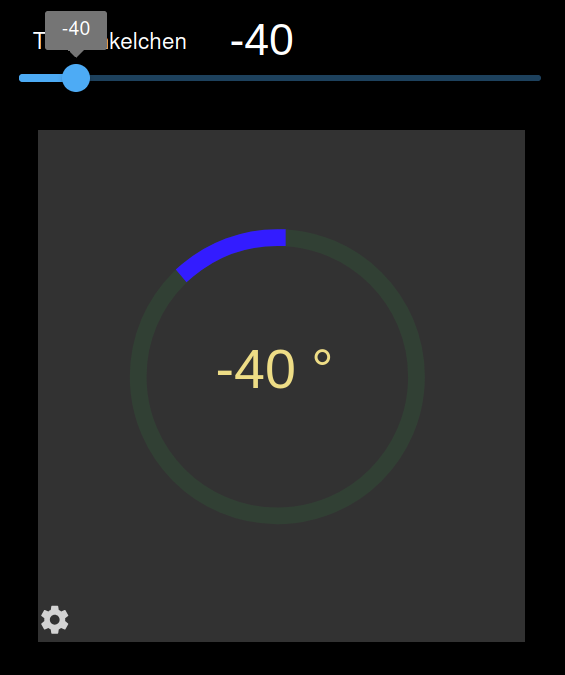
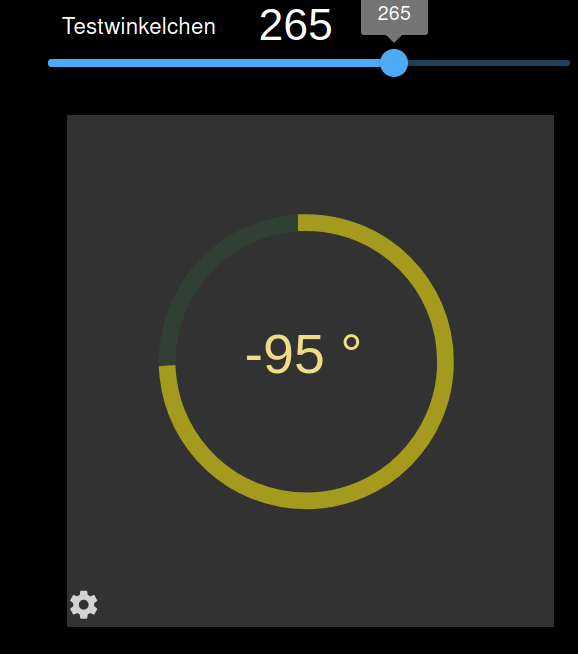
Bei der Version ab 0.7.x (aktuell im latest) ist das Problem mit der negativen Füllung des Rahmens behoben.
Ja, das ist super. Ein original negativer Datenpunkt erzeugt jetzt die Gegenrichtung mit der Alternativfarbe. Wenn ich aber den negativen Wert im Override erzeuge, ändert sich nichts.
Wenn das so beabsichtigt ist, müsste ich die Datenpunkte vorher umrechnen, ansonsten auf den Bugfix warten.
Im textuellen Datasource-Element funktioniert die Umrechnung.{ ">=180": { "value": "val => val - 360;" } }v.0.7.4.:


-
@hardwarefehler Es wird immer der Rohwert herangezogen.
Die Überschreibungen ändern nur die Werte bzw. Darstellung!
-
@skb sagte in Support Adapter Energiefluss-erweitert v0.6.2:
Also, nur 'line' mit 'anim' austauschen.
"WO" soll ich das austauschen...? Steh gerade aufm Schlauch bzw finde nix mit anim
-
Moin Leute,
ich muss hier auch mal ne Frage stellen.
Es gibt bei mir Probleme mit der Animation.Wenn der Wert zwischen zwei Punkten positiv ist, wird animiert, soweit alles gut. Fällt der Wert aber auf 0 Watt ab, dann soll die Animation stoppen. Ich habe schon alles versucht, mit Schwellenwerten, etc.
Die Animation stoppt einfach nicht

Gibts da irgend einen geheimen Trick oder bin ich blind und sehe eine Einstellung nicht?
Vg
-
@hackypaddy sagte in Support Adapter Energiefluss-erweitert v0.6.2:
Ich habe schon alles versucht, mit Schwellenwerten, etc.
zeigen!

@hackypaddy sagte in Support Adapter Energiefluss-erweitert v0.6.2:
Fällt der Wert aber auf 0 Watt ab, dann soll die Animation stoppen
Das ist eine Basisfunktion von EE.
Sollte immer klappen -
Das hatte ich auch gedacht, aber bei mir klappt es nicht.
Selbst mit mehreren Browsern versucht, immer das gleiche Ergebnis.Keine Chance die Animation zum stoppen zu bringen, außer man lädt die Seite neu.
-
@warp735 Mit
animwirst du auch nichts finden
Den Codeschnipsel passend zu deiner
lineim Reiter Stile einfügen. -
@hackypaddy bitte Einstellungen zeigen.
sicherheitshalber noch die Version von EE -
@homoran Version ist die aktuelle 0.6.2.
Welche Einstellungen willst du genau haben, bevor ich hier alle hochlade...
-
@hackypaddy sagte in Support Adapter Energiefluss-erweitert v0.6.2:
Version ist die aktuelle 0.6.2.
das sollte auch so wie die alte 0.6.2 sein, da hatte ich die Probleme nicht.
@hackypaddy sagte in Support Adapter Energiefluss-erweitert v0.6.2:
Welche Einstellungen willst du genau haben
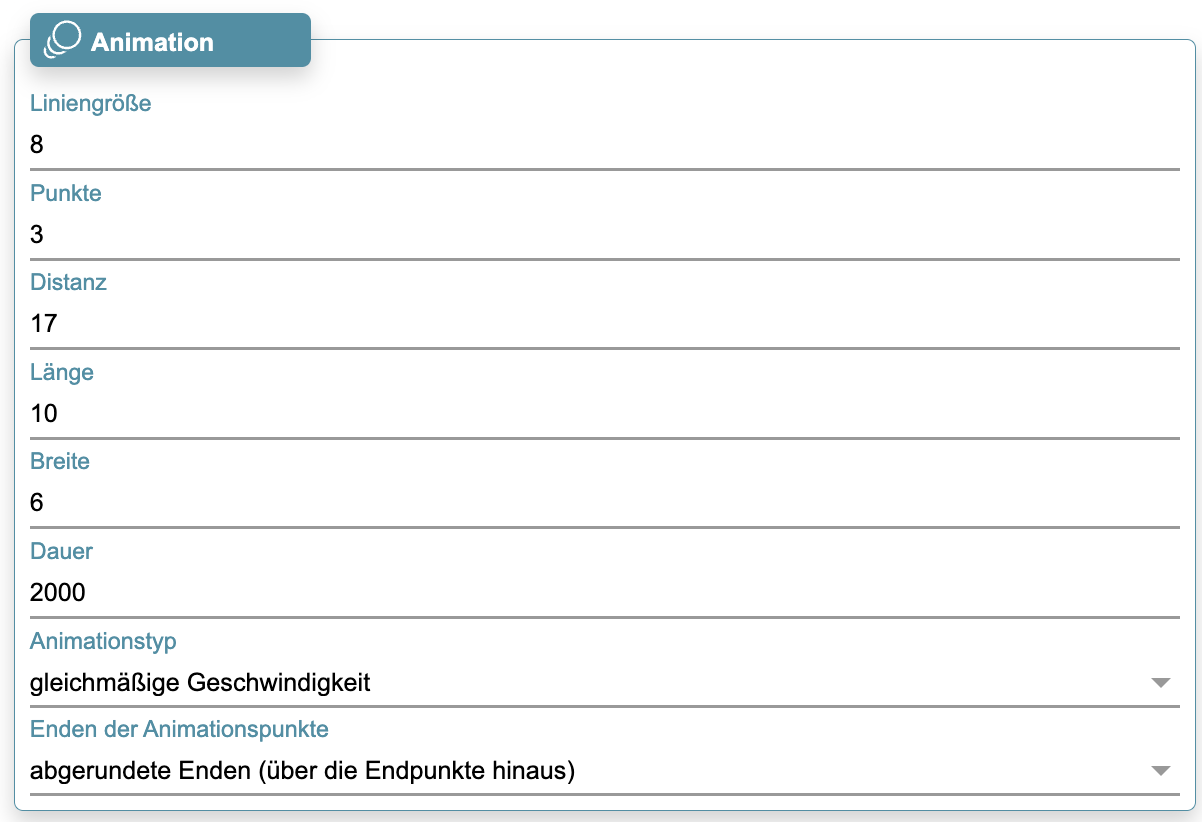
von der Animation natürlich.
Aber wenn du schon fragst: Was hast du da als Quelle?
-
@homoran Er zeigt mir zwar an, es gibt eine neue Version, aber im ioBroker ist alles aktuell.
Interessanterweise stoppt die Animation für ein paar Millisekunden, wenn der Wert 0 erreicht und fängt dann wieder an. der Datenpunkt ist aber definitiv auf 0, denn den füttere ich zu testzwecken händisch.
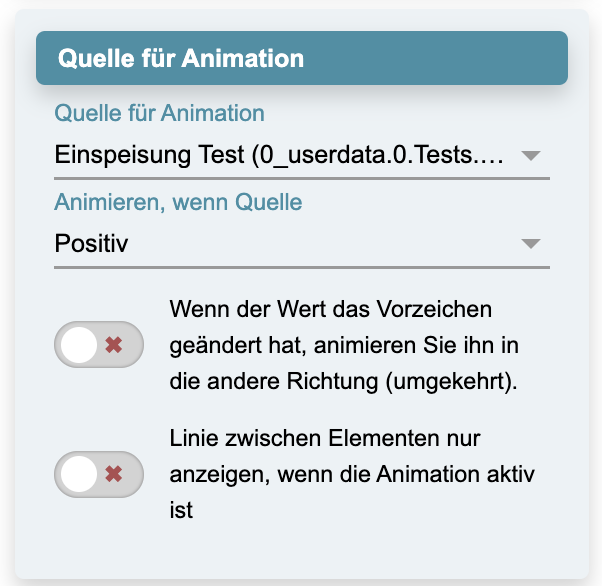
Hier die Einstellungen der Animation:

Und hier die Einstellung von der Verbindung:

-
@hackypaddy sagte in Support Adapter Energiefluss-erweitert v0.6.2:
den füttere ich zu testzwecken händisch.
bestätigt?
bitte noch den Reiter erweitert
-
@homoran na klar, mit ack
 aber ich habe es auch ohne probiert, genau das gleiche verhalten.
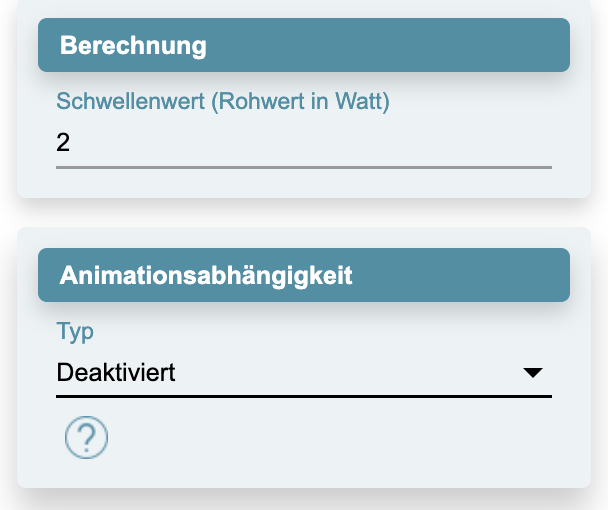
aber ich habe es auch ohne probiert, genau das gleiche verhalten.hier die erweiterten Einstellungen:

iFrame ist leer und die CSS Klassen auch.
-
@hackypaddy dann bin ich überfragt.
Wie gesagt hatte ich bei mir keine Probleme.Ist das nur diese eine Animation, oder funktioniert das bei keiner?
-
@homoran Gute Frage, ich probiere das mal eben. Auf den anderen Leitungen ist eigentlich immer Bezug, sodass die Animation generell nie aufhört. aber ich teste mal, mom...
-
@homoran Das ist nur bei der Linie, obwohl die Einstellungen alle gleich sind...
Komische Sache