NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
Nur eine bescheidene Frage. Ist es wirklich nicht möglich einen "Button" in die Senkrechte zu drehen oder finde ich das nur gerade nicht?

-
@thisoft Korrekt, ein Schalter kann nicht gedreht werden, da sonst die Schrift nicht optimal lesbar ist.
Ist allerdings nicht die Version 0.6.2, wo nach fragst, sondern 0.7.x - nur um der Verwirrung zu trotzen.
-
@skb Danke. Muss ich mir nen "Würgaround" einfallen lassen ;-). Schrift brauch ich keine darauf...
Von wegen Version? Gibt's da inzwischen nen eigenen Thread für die 0.7.x der mir entgangen ist?
-
@thisoft Du kannst das Element theoretisch mit CSS Rotation und der ID drehen, wenn du keine Schrift nutzt.
Ja, im Test-Bereich gibt es den Thread dazu.
-
@thisoft sagte in Support Adapter Energiefluss-erweitert v0.6.2:
Gibt's da inzwischen nen eigenen Thread für die 0.7.x
https://forum.iobroker.net/topic/75485/test-adapter-energiefluss-erweitert-v0-7-x-github-latest/1205
-
@skb sagte in Support Adapter Energiefluss-erweitert v0.6.2:
Du kannst das Element theoretisch mit CSS Rotation und der ID drehen, wenn du keine Schrift nutzt.
Klingt interessant... Sorry dass ich da nerve ;-), aber CSS, HTML & Co. ist nicht wirklich meine Heimat... hättest du auf die Schnelle ein Beispiel was ich da ins CSS schreiben muss?
-
@thisoft Kann ich dir später raussuchen. Du kannst auch schauen, wie man CSS Rotation nutzt.
Du benötigst die ID des Elements und sprichst es mit
#ID { Syntax für Rotation }Im Stile Tab an.
-
@skb Danke. Jetzt stehe ich nur noch auf dem Schlauch mit welcher Syntax ich die ID angeben muss:

-
@thisoft sagte in Support Adapter Energiefluss-erweitert v0.6.2:
welcher Syntax ich die ID angeben muss:
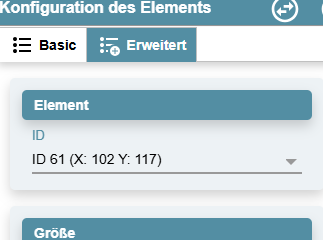
was steht denn in der Titelzeile wenn du das Item anklickst?
ID 123 -> #ID123
-
@thisoft Du musst noch die Klasse darüber mit } schließen.
-
@homoran wenn du mit Titelzeile das da meinst:

@skb sagte in Support Adapter Energiefluss-erweitert v0.6.2:
@thisoft Du musst noch die Klasse darüber mit } schließen.
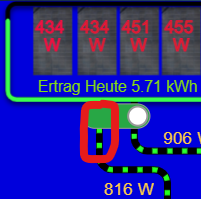
Ah ja - das beseitigt zumindest die Fehlermeldung :-). Allerdings gibt das keine Reaktion weder mit "#ID61" noch mit "61". Was mach ich jetzt noch falsch? Muss ich etwa hier noch etwas eintragen?
weder mit "#ID61" noch mit "61". Was mach ich jetzt noch falsch? Muss ich etwa hier noch etwas eintragen?

-
@thisoft Suche ich dir später raus, wenn ich wieder einen Rechner zur Verfügung habe

-
@thisoft Sodale. Du benötigst die
transformation, die du schon richtig hattest - hinzu kommt noch eintransform-origin, was dem Element sagt, das es sich um die eigene Achse drehen soll.Komplett:
#61 { transform: rotate(90deg); transform-origin: center center 0px; } Somit dreht sich der Schalter 90 Grad im Uhrzeigersinn. -
Hallo Zusammen
Ich hab den Adapter geladen und jetzt zwei Tage meine Vis erstellt.
Habe die Version 0.7.4
Alles hat bisher super funktioniert. Was ich allerdings nicht hinbekomme, dass die Linen animiert werden.Verstehe ich das Richtig. Ich gebe der Linebei "Quelle für die Animation" den selben Datenpunkt wie der Solaranlage von der der Strom kommt.
Ich kann manchen was ich will, aber es läuft keine Animation .
Welchen Grund kann es dafür geben
-
@jeba sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Habe die Version 0.7.4
dann bist du jetzt hier richtig
-
@jeba sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Welchen Grund kann es dafür geben
vieeeele!
zeig doch mal was du da wie konfiguriert hast
-
@jeba sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Hallo Zusammen
Ich hab den Adapter geladen und jetzt zwei Tage meine Vis erstellt.
Habe die Version 0.7.4
Alles hat bisher super funktioniert. Was ich allerdings nicht hinbekomme, dass die Linen animiert werden.Verstehe ich das Richtig. Ich gebe der Linebei "Quelle für die Animation" den selben Datenpunkt wie der Solaranlage von der der Strom kommt.
Ich kann manchen was ich will, aber es läuft keine Animation .
Welchen Grund kann es dafür geben
Wahrscheinlich der Linie keinen Datenpunkt zugewiesen
-
@wendy2702
Hab den Fehler gefunden. Datenpunkte habe ich angegeben und im Reiter " "Animation" hab ich mich das auch so gestaltet wie ich wollte.Aber in den Eigenschaften der Linen muss man bei "Farbe" noch zusätzlich "Animationfarbe" und "Linenfarbe" wählen.
Dachte es reicht wenn man sich die Animation gestaltet und rechts in der Vorschau sieht, danach den Datenpunkt für die Animation setzt.
Danke für die schnellen Tips
-
@jeba Muss man nicht. Wenn keine Farbe angegeben ist, wird die Standardfarbe genutzt.
-
@hardwarefehler Sodale, Du kannst einfach mal die Version von Github drüber-bügeln, einen Upload machen und dann deine Bedingungen anschauen.
Auch kannst Du nun eine solche Überschreibung nutzen:
{ ">0": { "borderfillcolor": "black", "value": "val => val * -1" } }Hiermit wird die
valuedann negativ gerechnet (falls Du dies brauchst)