NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
@jeba sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Habe die Version 0.7.4
dann bist du jetzt hier richtig
-
@jeba sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Welchen Grund kann es dafür geben
vieeeele!
zeig doch mal was du da wie konfiguriert hast
-
@jeba sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Hallo Zusammen
Ich hab den Adapter geladen und jetzt zwei Tage meine Vis erstellt.
Habe die Version 0.7.4
Alles hat bisher super funktioniert. Was ich allerdings nicht hinbekomme, dass die Linen animiert werden.Verstehe ich das Richtig. Ich gebe der Linebei "Quelle für die Animation" den selben Datenpunkt wie der Solaranlage von der der Strom kommt.
Ich kann manchen was ich will, aber es läuft keine Animation .
Welchen Grund kann es dafür geben
Wahrscheinlich der Linie keinen Datenpunkt zugewiesen
-
@wendy2702
Hab den Fehler gefunden. Datenpunkte habe ich angegeben und im Reiter " "Animation" hab ich mich das auch so gestaltet wie ich wollte.Aber in den Eigenschaften der Linen muss man bei "Farbe" noch zusätzlich "Animationfarbe" und "Linenfarbe" wählen.
Dachte es reicht wenn man sich die Animation gestaltet und rechts in der Vorschau sieht, danach den Datenpunkt für die Animation setzt.
Danke für die schnellen Tips
-
@jeba Muss man nicht. Wenn keine Farbe angegeben ist, wird die Standardfarbe genutzt.
-
@hardwarefehler Sodale, Du kannst einfach mal die Version von Github drüber-bügeln, einen Upload machen und dann deine Bedingungen anschauen.
Auch kannst Du nun eine solche Überschreibung nutzen:
{ ">0": { "borderfillcolor": "black", "value": "val => val * -1" } }Hiermit wird die
valuedann negativ gerechnet (falls Du dies brauchst)
-
@skb Sorry, war 2 Tage unterwegs... Also da dreht sich leider immer noch nichts
 Habe das auch mit mehreren anderen ID's (Rechtecke, Bilder...) probiert...
Habe das auch mit mehreren anderen ID's (Rechtecke, Bilder...) probiert...
Danke trotzdem für Deine Hilfe - wenn's nicht geht dann ist das eben so - geht die Welt nicht unter
-
@thisoft Was genau geht denn nicht?
Welche Datenpunkte?
Welchen Wert haben diese?
Wo sind sie zugewiesen?
Wie stehen sie in den Datenquellen?Aktuell ist das mehr ein Ratespiel
-
@skb Äh nein, sorry - es geht doch nur um die (optische) Drehung des Buttons s. hier 3-6 Posts weiter oben. Hat nichts mit Datenpunkten etc. zu tun... Wie gesagt - mach keinen Stress - wenn nicht dann nicht...
-
@thisoft das CSS dafür hatte ich dir eingestellt. Damit geht es!
-
@skb sagte in Support Adapter Energiefluss-erweitert v0.6.2:
@thisoft das CSS dafür hatte ich dir eingestellt. Damit geht es!
Bei mir eben leider nicht
 Keine Reaktion... Muss ich dem Button da speziell noch eine CSS-Klasse zuweisen??? ...
Keine Reaktion... Muss ich dem Button da speziell noch eine CSS-Klasse zuweisen??? ...
-
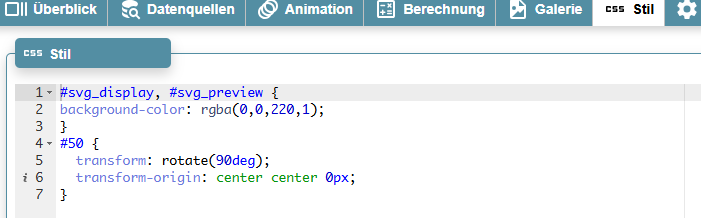
@thisoft wie sieht dein CSS aus?
-
-
@skb Danke für die Mühe, ich kann aber noch keine komplette Entwarnung geben.
Adapters: Installed from Github. File upload done. Browser window reloaded.
Diese Fehler bestehen noch:-
Overwrite komplett leer: beim negativen raw-Wert funktioniert der Richtungswechsel, aber nicht mehr die andere Farbe "color for the other direction".
-
Overwrite gefüllt wie hier, <-90 cyan wird nicht gerendert. Auch wenn ich die Bedingungen im Editor vertausche.
Brauchst du noch Screenshots?
Auch kannst Du nun eine solche Überschreibung nutzen:
Das Rechnen scheint zu funktionieren. Bei diesem Konstrukt
">180": { "borderfillcolor": "yellow", "value": "val => val - 360" },bleibt die Farbe gelb, aber Richtung und Füllung entsprechen dem umgerechneten (und dadurch negativen) Wert.
-
-
@hardwarefehler Ist ja auch so gedacht, das man sich den Wert passend rechnen und dann die Farbe nutzen kann.
Ich habe deine Werteliste aus dem Post genommen, einen Test Datenpunkt angelegt und dieser zeigt die Füllung tadellos an. Auch wird bei -91 Cyan gewählt und nicht Magenta.
Weiterhin: mit den Überschreibungen hebelst du die normale Funktionalität aus - heißt, die Überschreibung gilt für positive und negative Werte, sobald diese angegeben sind.
Ich denke, die Funktion ist gegeben - nur wendest Du es vielleicht falsch an?!
-
@thisoft ID 50 ist auch der Schalter? Nutzt du Apple-Technik?
Was heißt, keine Reaktion? Wo? -
@skb sagte in Support Adapter Energiefluss-erweitert v0.6.2:
@thisoft ID 50 ist auch der Schalter? Nutzt du Apple-Technik?
Was heißt, keine Reaktion? Wo?Die 50 ist jetzt nicht der Schalter sondern ein Rechteck. Habe da verschiedene Elemente getestet. Zeigt bei keinem davon eine Reaktion, d.h. die Elemente werden ungedreht angezeigt wie eh und je. Getestet unter Windows in Edge und Firefox. Äpfel verwende ich nicht

-
@SKB
kann ich bestätigen!
Hab's auch mit einem Rechteck getestet.
Keine Drehung -
@homoran Danke für den Hinweis. Ich glaube, die Erkennung der ID ist dort etwas anders. Auch denke ich, das dies nicht unbedingt zielführend ist, weil man mit dem direkten ID Zugriff auch die das Element im Workspace "senkrecht" stellt und es dann nicht mehr passend verschoben werden kann. Ich schaue mal, wie man das besser gestalten kann

@Thisoft Bitte noch ein wenig Geduld - ich finde da schon eine praktikable Lösung.
-
@skb Vielen Dank und wie gesagt - kein Stress! So super wichtig ist das jetzt nicht.