NEWS
Aktienkurse aus Seite auslesen
-
Hallo,
ich hab hier zwar schon mehrere Einträge mit dem HTML-Parser gefunden, aber irgendwie hab ich alle durchgelesen und war trotzdem nicht erfolgreich.
Ich möchte die(alle) Aktienkurse des Schweizer SPI parsen. Dazu hab ich es erst mal mit einem einzigen versucht, und wollte als Test dazu mal das Aktienkürzel "ABB" herauslesen.
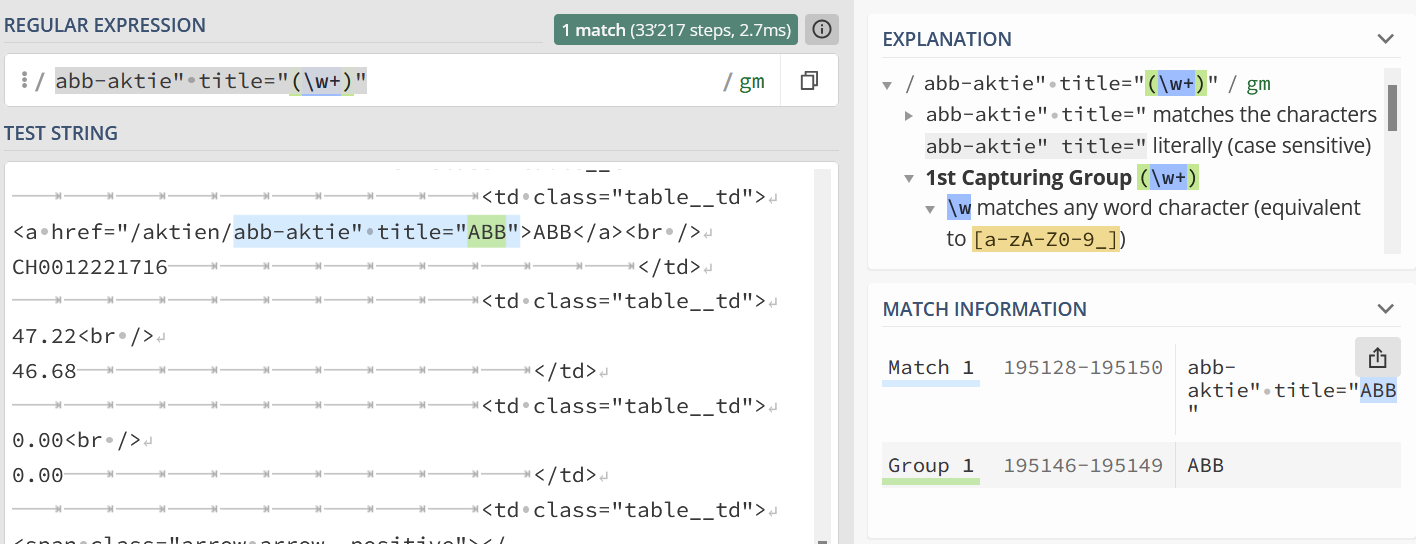
Das hab ich mittlerweile geschafft, aber nur im Regex-Tester "https://regex101.com/"
Die HTML-Seite:https://www.finanzen.ch/index/liste/spi?p=1mit dem Regex:
abb-aktie" title="(\w+)Ergab folgendes Ergebnis:

Soweit, so gut. Ich hab es aber nicht geschafft das im Adapter so einzurichten.


Es gibt zwar einen neuen Datenpunkt, aber nur "null" im Ergebnis.
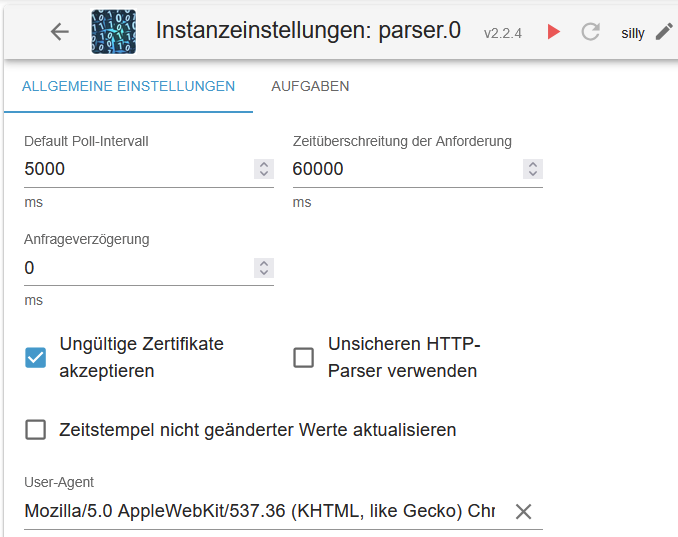
Muss ich noch etwas anderes im Adapter einstellen?
Oder ist der Regex nicht korrekt eingetragen (muss das noch gequotet werden?)Wie müsste ich das machen, wenn ich alle Aktienkurse parsen möchte? muss ich da für jeden (ca. 100Stk.) einen Separaten Eintrag (Datenpunkt) machen? Könnte ich das automatisieren? Es gibt da ja den global-Ausdruck g, aber das ist ja wohl mit einem Datenpunkt nicht vereinbar? Schlussendlich möchte ich die Daten in JS in ein JSON-Format bringen, um es weiter zu verarbeiten.
-
@iob69 sagte in Aktienkurse aus Seite auslesen:
Es gibt zwar einen neuen Datenpunkt, aber nur "null" im Ergebnis.
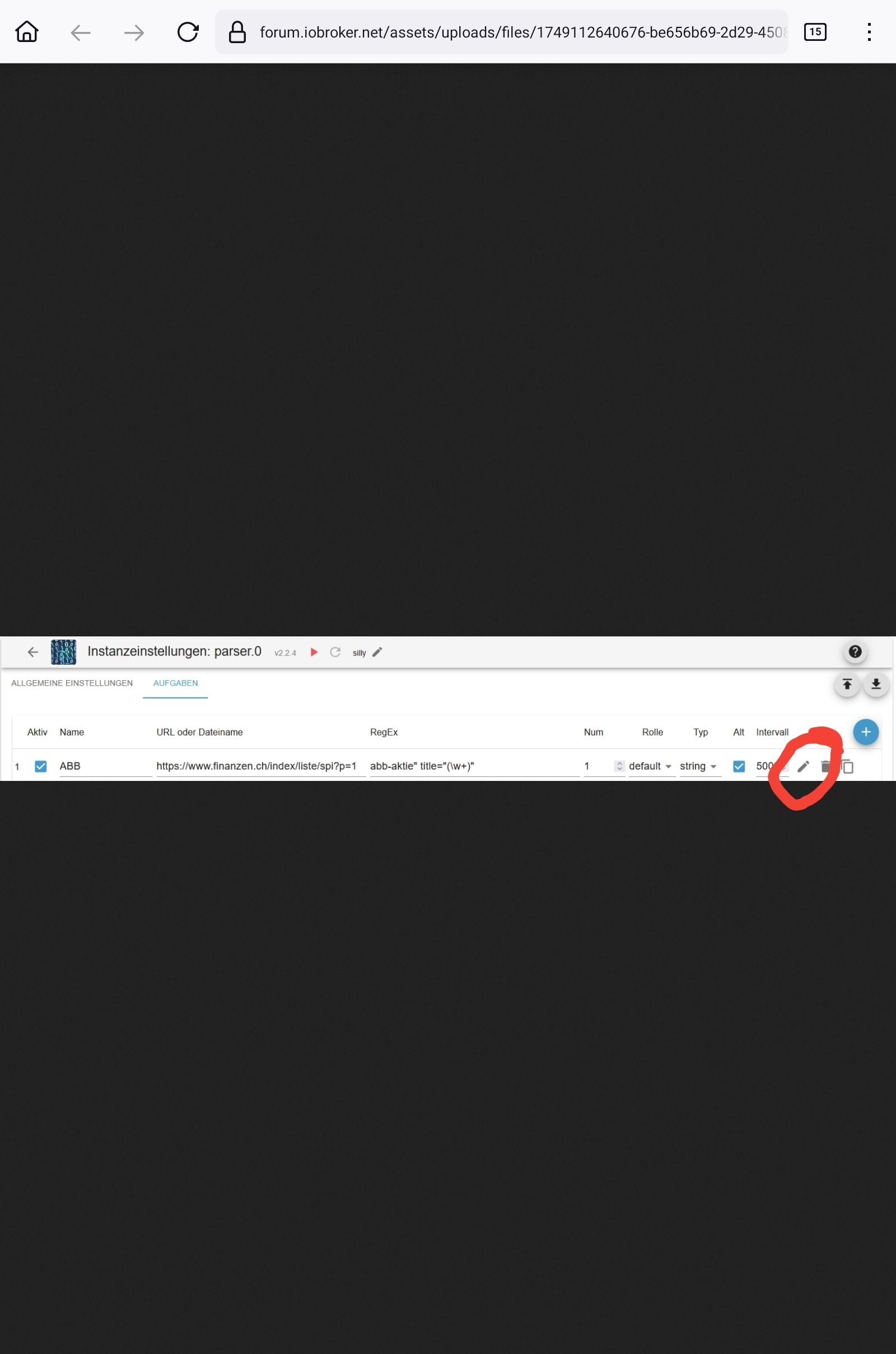
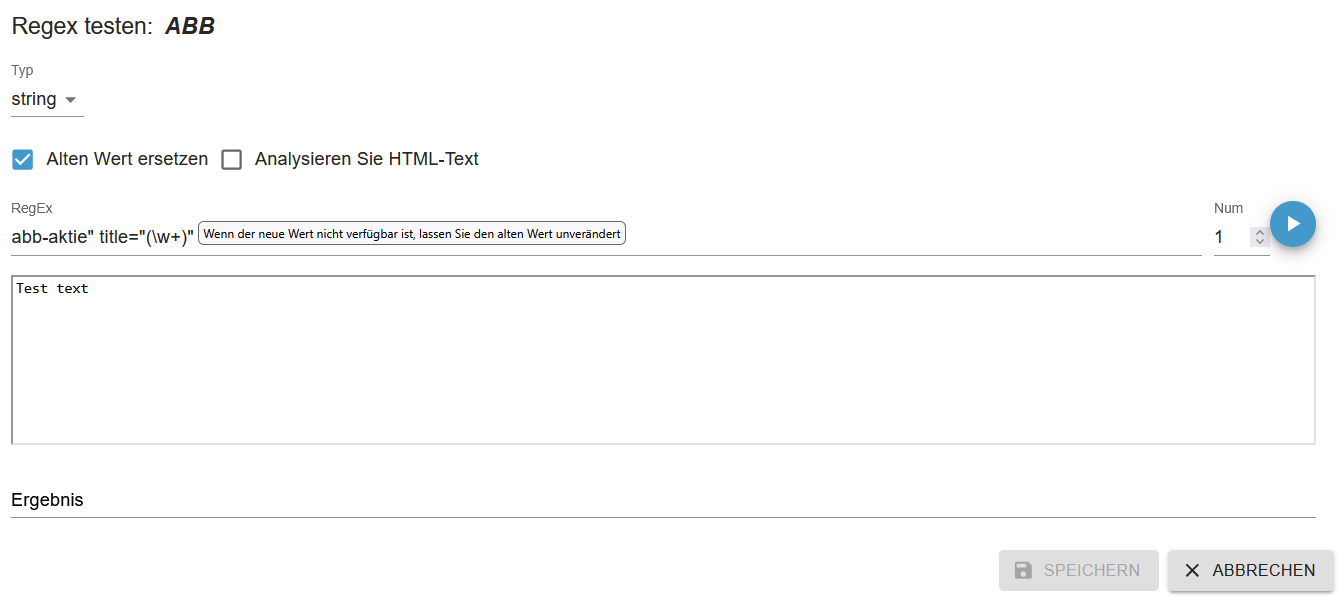
da fehlt noch der Screenshot des Editors (auf Bleistift klicken)
ist das
@iob69 sagte in Aktienkurse aus Seite auslesen:Die HTML-Seite:
oder der echte Quelltext?
@iob69 sagte in Aktienkurse aus Seite auslesen:
Wie müsste ich das machen, wenn ich alle Aktienkurse parsen möchte?
erst einmal abklären ob die Nutzungsbedingungen der Website das zulassen.
EDIT:
Hast du noch mehr editiert? -
@homoran sagte in Aktienkurse aus Seite auslesen:
da fehlt noch der Screenshot des Editors (auf Bleistift klicken)
ist das
@iob69 sagte in Aktienkurse aus Seite auslesen:Die HTML-Seite:
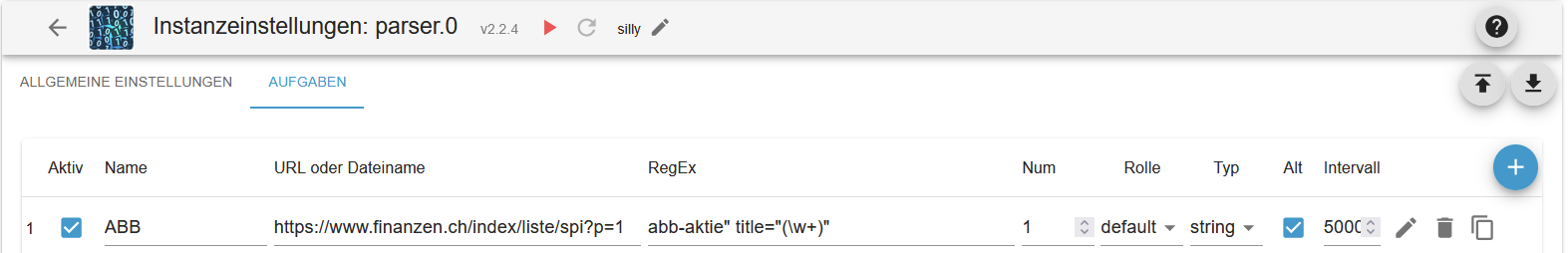
Meinst du das?
{ "common": { "enabled": true, "role": "state", "type": "string", "unit": "", "read": true, "write": false }, "native": { "link": "https://www.finanzen.ch/index/liste/spi?p=1", "item": "1", "regex": "abb-aktie\" title=\"(\\w+)\"", "interval": "50000", "substitute": "", "substituteOld": true, "offset": 0, "factor": 1 }, "type": "state", "_id": "parser.0.ABB", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1749111738983 }Das ist die URL der HTML-Seite
-
-
PS: ich hab da bei Num mit 0, 1, 2, 3 versucht. Aber es ist ja ein String...
-
@iob69 sagte in Aktienkurse aus Seite auslesen:
PS: ich hab da bei Num mit 0, 1, 2, 3 versucht. Aber es ist ja ein String...
da ist kein Quelltext!!
deswegen die Frage
@homoran sagte in Aktienkurse aus Seite auslesen:
ist das
@iob69 sagte in Aktienkurse aus Seite auslesen:Die HTML-Seite:
oder der echte Quelltext?
-
@iob69 sagte in Aktienkurse aus Seite auslesen:
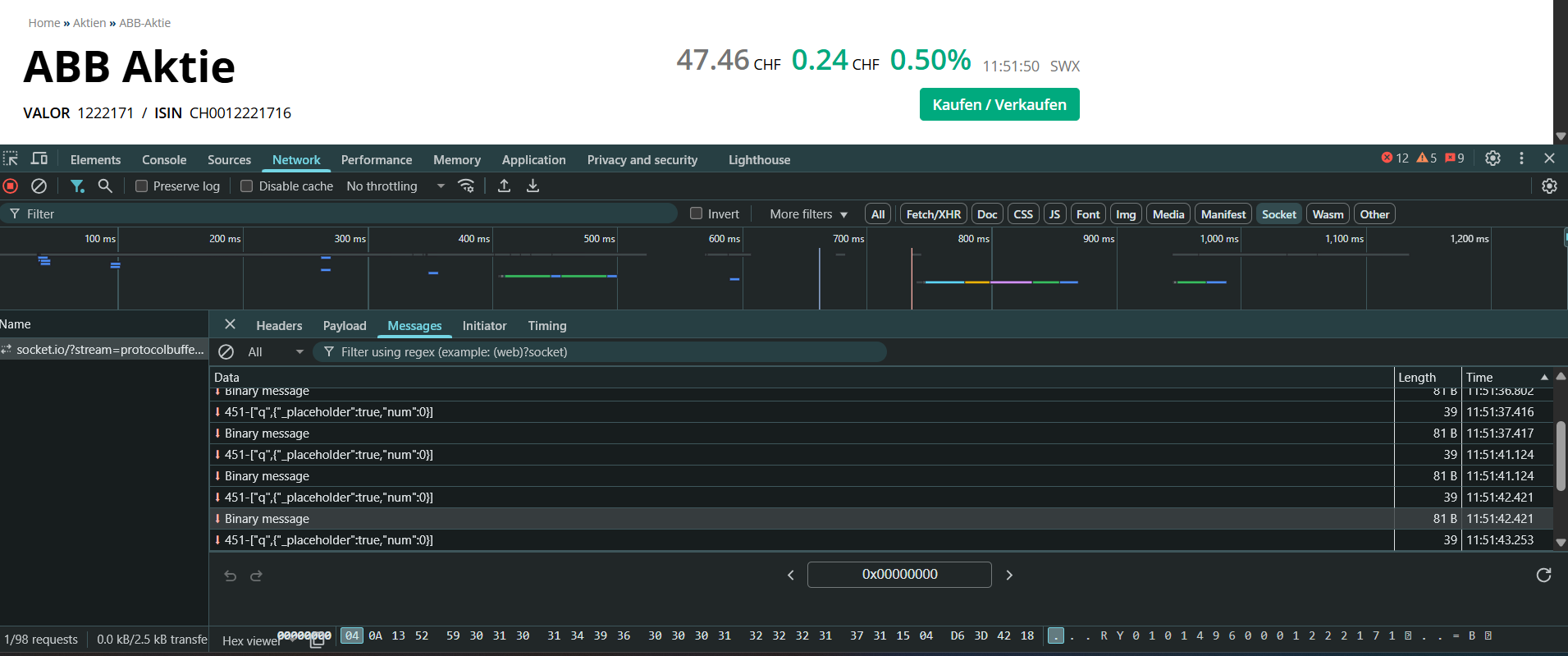
Diese Seite geht nicht mit dem Parser, da das Javascript die Daten per Websockets abruft.
Selbst mit einem script würde man sich hier die Zähne ausbeißen, da über websocket hinaus die Daten auch noch verschlüsselt übertragen werden.
Ich habe es mal mit einem anderen Wert probiert, da sich hier der Kurs öfters ändert wie beim SPI, wobei mich das wundert. Das ist doch sowas wie der DAX?

Als Alternative, eine andere Seite suchen, bzw. mit dem puppeteer adapter die daten auslesen. der startet einen browser im hintergrund und kann die daten dann direkt dort auslesen. Der parser-Adapter kann ja nur einzelne Dateien auslesen und diese durchscannen. Hier werden die DAten aber gestreamt. Da funktioniert das so nicht.
-
Ich hole mir die Kurse per Javascript von hier: https://financialmodelingprep.com
Mit dem kostenlosen API-Key hole ich die Werte eines bestimmten Index und suche mir das passende raus.
-
@oliverio sagte in Aktienkurse aus Seite auslesen:
Diese Seite geht nicht mit dem Parser, da das Javascript die Daten per Websockets abruft.
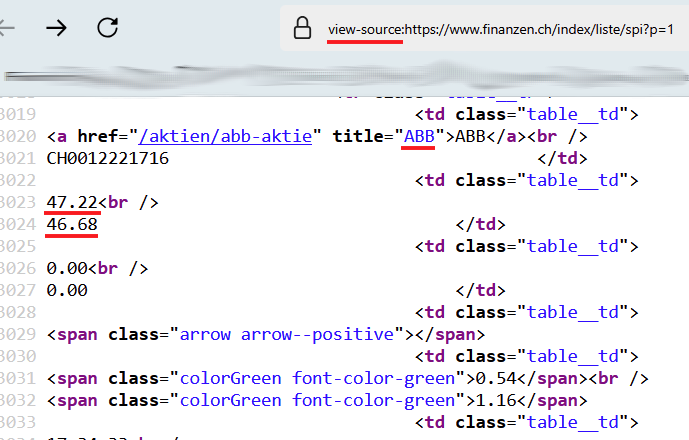
Hmm. Dachte die (meine gewünschten) Daten seien im "Quelltext". Es hat dort zwar auch links aber wenn ich den Quelltext aufrufe bekomme ich ca.6000 Zeilen. Hier ein Screenschot, in der url sieht man auch "view-source:https://..."

Oder sehe ich das falsch, dass der Browser das schon zusammengebaut hat? Aber dann wäre es ja nicht der Quelltext?
-
@codierknecht sagte in Aktienkurse aus Seite auslesen:
Mit dem kostenlosen API-Key hole ich die Werte eines bestimmten Index und suche mir das passende raus.
Ich hab mich da mal registriert. Wie holst du denn die Werte?
Habs mal mit:
https://financialmodelingprep.com/stable/search-symbol?query=ABBN und https://financialmodelingprep.com/stable/search-symbol?query=ABBN.SWversucht.
-
@iob69 sagte in Aktienkurse aus Seite auslesen:
dass der Browser das schon zusammengebaut hat? Aber dann wäre es ja nicht der Quelltext?
richtig!
-
@iob69 sagte in Aktienkurse aus Seite auslesen:
dass der Browser das schon zusammengebaut hat?
Eben. Der Browser baut das zusammen. Per JavaScript wird der eigentliche Content nachgeladen.
Der Parser-Adapter hat aber keine JS-Engine. Der erwartet am angegebenen Endpunkt bereits das fertige Ergebnis ... also statisches HTML. -
@codierknecht sagte in Aktienkurse aus Seite auslesen:
Mit dem kostenlosen API-Key hole ich die Werte eines bestimmten Index und suche mir das passende raus.
Ich hab mich da mal registriert. Wie holst du denn die Werte?
Habs mal mit:
https://financialmodelingprep.com/stable/search-symbol?query=ABBNund
https://financialmodelingprep.com/stable/search-symbol?query=ABBN.SWversucht.
Braucht es dazu auch einen Adapter? Für die HTTP-Anfrage?
-
@iob69 sagte in Aktienkurse aus Seite auslesen:
Wie holst du denn die Werte?
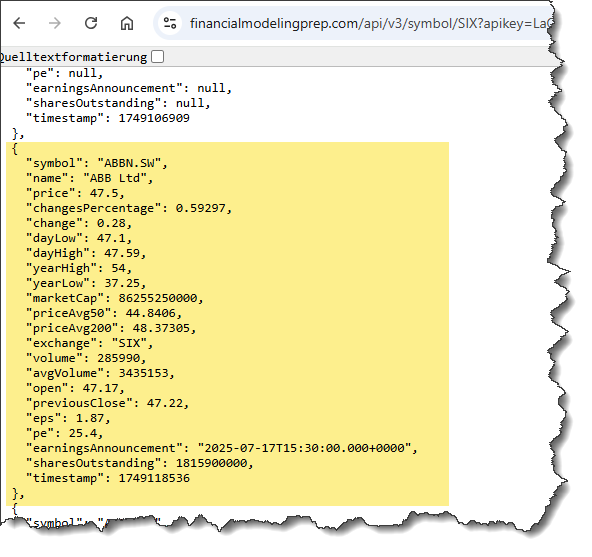
Ich lese den XETRA.
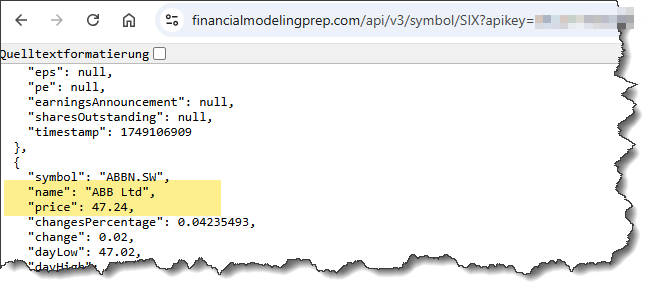
https://financialmodelingprep.com/api/v3/symbol/XETRA?apikey=0123456789ABCDEFBei Dir sollte da "SIX" rein. Damit bekommt man ein JSON-Array, durch das man iterieren kann.

const url = 'https://financialmodelingprep.com/api/v3/symbol/SIX?apikey=<DEIN_API_KEY>' function readQuotes() { httpGet(url, {timeout:10000}, function(err, response) { if (err) { console.error(err); } else if (response.statusCode == 200) { const quotes = JSON.parse(response.data); for (const quote of quotes) { if (quote.symbol == 'ABBN.SW') { console.log('Aktienkurs: ' + quote.price + ' CHF'); } } } }); }; readQuotes();