NEWS
getState ohne/mit await
-
@fernetmenta sagte: Wenn alle Zustände aboniert sind, holt der Adapter die Werte immer aus dem Puffer. Es ist egal welchen Befehl man verwendet.
Nein. Auszug "sandbox.js" (Zeile 2479 ff.):
getState: function (id, callback) { if (typeof id !== 'string') { sandbox.log(`getState has been called with id of type "${typeof id}" but expects a string`, 'error'); return undefined; } if (typeof callback === 'function') { if (!id.includes('.')) { adapter.getState(id, (err, state) => callback(err, context.convertBackStringifiedValues(id, state)), ); } else { adapter.getForeignState(id, (err, state) => callback(err, context.convertBackStringifiedValues(id, state)), ); } } else { if (adapter.config.subscribe) { sandbox.log( 'The "getState" method cannot be used synchronously, because the adapter setting "Do not subscribe to all states on start" is enabled.', 'error', );getStateAsync(id):
getStateAsync: async function (id) { let state; if (id.includes('.')) { state = await adapter.getForeignStateAsync(id); } else { state = await adapter.getStateAsync(id); } return context.convertBackStringifiedValues(id, state); }, -
@paul53 danke, da hab ich wohl den Code zu schnell und falsch gelesen

-
@paul53
Erst mal ein großes Danke, weil du auf jede Frage eingehst und richtig stellst.Wenn meine letzte Aufstellung passt, würde ich gern noch die weiteren Varianten betrachten.
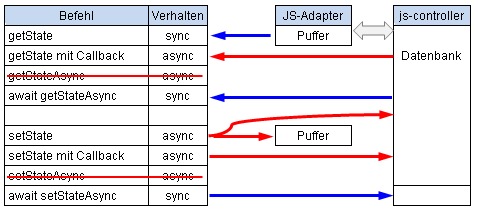
Ich hoffe, dass ich alles richtig verstanden und eingetragen habe.EDIT: get/setStateAsync durchgestrichen

Noch eine Frage zu get/setState mit Callback:
die Funktion arbeitet zwar asynchron, die Callbackfunktion wird aber erst aufgerufen, wenn der DP gelesen wurde? -
@hub01 sagte: Noch eine Frage zu get/setState mit Callback:
die Funktion arbeitet zwar asynchron, die Callbackfunktion wird aber erst aufgerufen, wenn der DP gelesen wurde?Ja, das Ergebnis (Zustand) wird an die Callback-Funktion übergeben.
@hub01 sagte in getState ohne/mit await:
die weiteren Varianten betrachten.
Wozu setStateAsync gut ist, erschließt sich mir nicht.
Die ...Async Funktionen kann man nicht ohne await aufrufen. Ergebnis bei getStateAsync ohne await:Promise { <pending> }Die Callback-Funktion bei setState() dient nur einer möglichen Fehlerauswertung. Sie unterscheidet sich ansonsten nicht von setState() ohne Callback und wird so gut wie nie verwendet.
EDIT: Folgende Funktionen sind sinnvoll:
- const state = getState(id) nur mit Puffer
- getState(id, cb) Aufruf mit cb(err, state)
- const state = await getStateAsync(id)
- setState(id, state)
-
@paul53
„await setStateAsync“ wäre auch noch brauchbar, oder? -
@hub01 sagte: „await setStateAsync“ wäre auch noch brauchbar, oder?
Wofür?
-
Wenn man States in einer so hohen Frequenz ändert, das die Möglichkeit besteht einen "Rückstau" zu erzeugen. Mit await setStateAsync() würde man den neuen Schreibvorgang immer erst dann auslösen, wenn der alte abgeschlossen ist.
-
@paul53 sagte in getState ohne/mit await:
@hub01 sagte: „await setStateAsync“ wäre auch noch brauchbar, oder?
Wofür?
ich dachte, z.B. wegen Post #9
Wird aber vermutlich selten bis gar nicht gebraucht.
Da es die Funktion gibt, und diese macht, was sie machen soll, lasse ich sie vollständigkeitshalber in meiner Aufstellung drin.
(aber mit Anmerkung) -
@paul53 sagte in getState ohne/mit await:
@hub01 sagte: „await setStateAsync“ wäre auch noch brauchbar, oder?
Wofür?
ich will 1x pro Tag den Energiewert der PV-Anlage in einen Datenpunkt speichern,
und danach den Energiewert löschen.
Dabei war mir nicht klar, ob ich dafür ein setStateAsync bzw. getStateAsync benötige.// ==================================================== // um 23:59:55 // - akt. Tagesenergie als 1 Tageswert sichern // - alle Energiewerte löschen // // PVGes = PV1+PV2 // EnergieTag = aktuelle aufsummierte Tagesenergie // EnergieTag2 = 1 gesicherter Wert/Tag (Tageswert) // ==================================================== schedule({hour:23, minute:58, second:0}, async() => { await setStateAsync((prePVAllg +".PVGesEnergieTag2"), await getStateAsync(prePVAllg +".PVGesEnergieTag"), true); // Ges-Energie als Tageswert sichern console.log("Gesamt-Energie als Tageswert gesichert") // danach: setState((prePVAllg +".PVGesEnergieTag"), 0, true); // CLR Gesamt-Energie setState((preWR1 +".TodayYield"), 0, true); // CLR Energie Haus setState((preWR2 +".dailyEnergyYield"), 0, true); // CLR Energie Garage console.log("Energiewerte gelöscht") }); -
@hub01 sagte: 1x pro Tag den Energiewert der PV-Anlage in einen Datenpunkt speichern
Du speicherst nicht nur den Wert, sondern den kompletten Zustand in "Tag2".
@hub01 sagte in getState ohne/mit await:
setStateAsync bzw. getStateAsync benötige.
Wenn der Puffer der JS-Instanz nicht deaktiviert wurde, weder - noch
setState(prePVAllg + ".PVGesEnergieTag2", getState(prePVAllg + ".PVGesEnergieTag").val, true); // Ges-Energie als Tageswert sichernWas stört daran, dass das Skript durchgelaufen ist, bevor setState() für "Tag2" fertig ist?
Aus "Tag" wird synchron gelesen und danach werden die DP auf 0 gesetzt. -
@paul53 sagte in getState ohne/mit await:
@hub01 sagte: 1x pro Tag den Energiewert der PV-Anlage in einen Datenpunkt speichern
Du speicherst nicht nur den Wert, sondern den kompletten Zustand in "Tag2".
ja, habe ich bemerkt,
ist aber für mich ein Vorteil, weil ich dadurch sehe, wann sich der Wert das letzte mal geändert hat@paul53 sagte in getState ohne/mit await:
@hub01 sagte in getState ohne/mit await:
setStateAsync bzw. getStateAsync benötige.
Wenn der Puffer der JS-Instanz nicht deaktiviert wurde, weder - noch
setState(prePVAllg + ".PVGesEnergieTag2", getState(prePVAllg + ".PVGesEnergieTag").val, true); // Ges-Energie als Tageswert sichernAuf Grund dieser Diskussion bin ich auch zu diesem Schluss gekommen.
Vorher war das set/getStateAsync für mich erst mal die sichere Methode.Danke nochmals für die ganzen Infos.
-
Jetzt habe ich noch einen Fall, wo ich mir nicht sicher bin.
Ich habe einen Verbrauchszähler, der jeden Tag den Tageswert aufsummiert.
Der Zähler wird archiviert und als Trend angezeigt.Am Monatsende, bzw. Monatsersten soll der Zähler noch den letzten Tageswert addieren
und dann wieder mit Null anfangen.// ================================== // jeden Monatsersten um 00:00:00 // ================================== schedule({date:1, hour:0, minute:0}, () => { var mCount = getState(preTest +".Monatszähler").val; var tVal = getState(preTest +".Tageswert").val; // letzten Tageswert addieren setState((preTest +".Monatszähler"), mCount + tVal, true); // danach: Monatszähler löschen setState((preTest +".Monatszähler"), 0, true); });Können hier die beiden asynchronen setState´s Probleme machen, weil sie direkt aufeinander folgen
und den gleichen Datenpunkt beschreiben? -
@hub01 sagte: Am Monatsende, bzw. Monatsersten soll der Zähler noch den letzten Tageswert addieren und dann wieder mit Null anfangen.
Es macht keinen Sinn, erst einen Zählwert in den DP zu schreiben, um ihn gleich darauf wieder zu löschen. Unterscheide zwischen "letzter Monat" und "aktueller Monat".
-
@paul53
Es geht darum, dass vor dem Löschen noch der letzte Tageswert im Zähler erfasst wird, damit der Chart stimmt.
Beim letzten Zählerstand würde ich noch den Zeitstempel um 1 Sek. verringern, damit es in den letzten Monat fällt. -
@hub01 sagte: damit der Chart stimmt.
Du stellst ansteigende Werte im Chart dar (Sägezahn)?
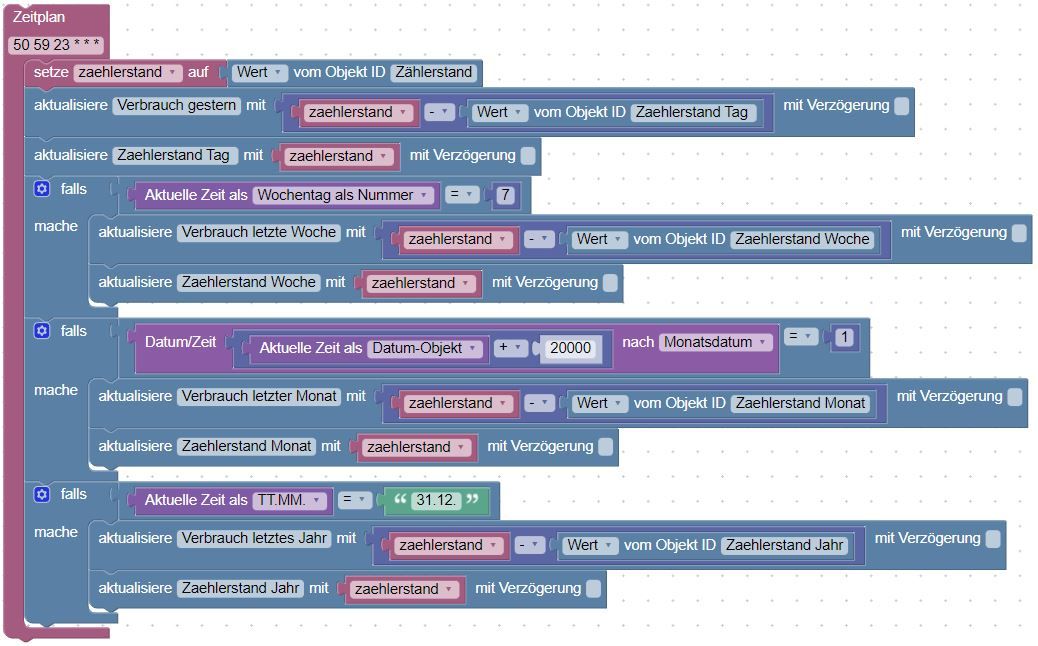
Für richtige Chart-Darstellungen muss man kurz vor Mitternacht triggern.
Beispiel in Blockly:
-
@paul53 sagte in getState ohne/mit await:
@hub01 sagte: damit der Chart stimmt.
Du stellst ansteigende Werte im Chart dar (Sägezahn)?
im 1. Schritt, ja - nur zum Testen
Danach soll der Endwert 1x pro Monat in eine eigene Chart-Variable kopiert werden.Mir geht’s nur um das Verständnis, ob in so einem Fall ein „await setStateAsync“ besser wäre.
Wäre für mich wieder die sichere Methode. -
@hub01
Dein Thread passt ja wie geschnitten auf meine Frage. Ich fange jetzt wieder an mit iobroker und Scripte für mein KNX. Eigentlich musste ich da nicht ran, weil es einfach läuft, aber ich will ja jetzt ein wenig mehr dazulernen.
Ich komme noch aus der Zeit mit Admin2.0, da waren meine Scripte alle nur getState oder setState. Ja ich hatte damals Callback gehört, aber nie richtig verstanden. Ich komme eher aus der Welt der Siemens S7.Jetzt nach einigem lesen und Chatgpt, bin ich auf await/async gestoßen.
Wenn der Code von oben nach unten durchrattert, bewirkt jetzt ein await getStateasync und ein await setStateasync, dass genau in dieser Zeile solange gewartet wird, bis die States gesetzt sind?Hier mal ein Beispiel, kam von GROK.
async function createAndSetState(id, initialValue, config, newValue) { try { await createStateIfNotExists(id, initialValue, config, initialValue); const current = await getStateAsync(id); if (current?.val !== newValue) { await setStateAsync(id, newValue, true); log(`[update] ${id}: ${JSON.stringify(current?.val)} → ${JSON.stringify(newValue)}`, 'debug'); } else { log(`[skip] ${id} unverändert: ${JSON.stringify(newValue)}`, 'debug'); } } catch (err) { log(`Fehler bei State ${id}: ${err.message}`, 'error'); } }Die Funktion soll mir nur die States beschreiben, wenn diese unterschiedlich sind zum vorherigen um die schreiblast zu minimieren. Ausgelesen wird eine MSSQL Antwort und dann gesplittet.
Aufruf wäre dann in einer async function.
for (const dp of dataPoints) { await createAndSetState(dp.id, dp.value, dp.config, dp.value); } await setStateAsync(`${pfad}is_syncing`, false, true);Ich gehe mal davon aus, dass wenn erst alle State beschrieben worden sind, das dann is_syncing auf false gesetzt wird.
Das gleiche dann auch für createState, wenn die noch nicht vorhanden sind.
async function createStateIfNotExists(id, initialValue, config, defaultValue) { try { const exists = await existsStateAsync(id); if (!exists) { await createStateAsync(id, initialValue, config); await setStateAsync(id, defaultValue, true); } } catch (err) { log(`Fehler bei State ${id}: ${err.message}`, 'error'); } }Sehe ich das alles so richtig? Oder gibt es einfachere Wege. Stehe da ein wenig auf dem Schlauch.
Gruß und Besten Dank.
-
@ple sagte: gibt es einfachere Wege.
Die Async-Funktionen werden nur benötigt, wenn man auf das Puffern in der Javascript-Instanz verzichten will.
Mit Puffer einfach:async function createOrSetState(id, value, common) { if(existsState(id)) { if(value !== getState(id).val) setState(id, value, true); } else createState(id, value, common); } -
@paul53
So ähnlich kenne ich das auch noch aus den Admin2 Jahren.
ein setState direkt nach createstate klappte damals nicht, weil der State noch nicht vorhanden war. Fuschlösung von mit damals, einfach ein Delay eingebaut
Aber da will ich ja von runter.
Mit Admin 5 oder so kam dann await/async, da war mein Stand, dass in der Zeile gewartet wurde, bis der State erzeugt wurde. Ist aber schon Jahre her und ich war mit der Sanierung beschäftigt
Was macht denn nun der Puffer genau? Wenn dieser aktiv ist, würde der dann bei createState auch warten, bis der wirklich erzeugt wurde und ich direkt danach ein setstate machen kann?
Können im Puffer denn noch alte Werte stehen, theoretisch?Gruß und Vielen Dank für die ganzen Infos, macht echt Spaß wieder mehr mit dem iob zu machen.
-
@ple sagte: würde der dann bei createState auch warten, bis der wirklich erzeugt wurde und ich direkt danach ein setstate machen kann?
Nein, createState() arbeitet asynchron. Wozu soll der anschließende setState() gut sein? createState(id, init, common) schreibt den Wert, der mit init übergeben wird.