NEWS
Timeout in JS einbinden
-
@oliverio sagte: Durch die globale timeout-Variable wird verhindert, dass mehrere setTimeout()-Aufrufe gleichzeitig laufen.
Das ist bei analogen Vergleichswerten auch erforderlich, da andernfalls clearTimeout(timeout) nicht funktioniert.
Prinzip:if (Vergleich von Analogwerten) { setState('javascript.0.Heizung_Kessel_aktiv', true, true); // ⛔ Bereits laufenden Ausschalt-Timer abbrechen if (timeout) { clearTimeout(timeout); timeout = null; } } else if (!timeout) { timeout = setTimeout(() => { setState('javascript.0.Heizung_Kessel_aktiv', false, true); }, 300 * 60 * 1000); // 300 Minuten = 5 Stunden } -
@paul53 das was copy/paste aus chatgpt
-
@oliverio said in Timeout in JS einbinden:
nächster schritt
super; einzig was noch fehlt sind die Bedingungen wenn Heizug schon auf true steht braucht nicht wieder gesetzt zu werden, auch beim ausschalten. sind aber nur 2 if Bedingungen. -
@oliverio
kleiner Fehler in dem Script:
console.log('Gesamtanforderung:', gesamt_value);
funktioniert so nicht da erst ein String und dann eine Zahl.
Zahl nach String konvertieren oder einfach den String 'Gesamtanforderung:' weglassensonst alles ok, meine if Bedingung zum setzen hab ich auch eingebaut.
nochmals Danke.
-
@ubecker sagte in Timeout in JS einbinden:
console.log('Gesamtanforderung:', gesamt_value);
console.log('Gesamtanforderung: '+ gesamt_value); -
@ubecker sagte: funktioniert so nicht da erst ein String und dann eine Zahl.
Funktioniert, wenn das Komma durch ein Plus ersetzt wird.
-
@ubecker sagte in Timeout in JS einbinden:
console.log('Gesamtanforderung:', gesamt_value);
wie gesagt, das skript ist nicht von mir überarbeitet worden, sondern von chatGPT
nach Definition ist das richtig
https://developer.mozilla.org/en-US/docs/Web/API/console/log_static
https://nodejs.org/api/console.html#consolelogdata-args
console.log nimmt 1 bis N parameter. jeder parameter wird gemäß typ so ausgegebenmit + wird automatisch von javascript der typ aus gesamt_value nach string gewandelt und dann das ergebnis angehängt.
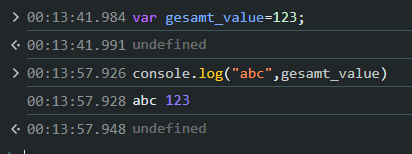
da scheint es im javascript adapter noch was geben
hier die ausgabe aus der browser console

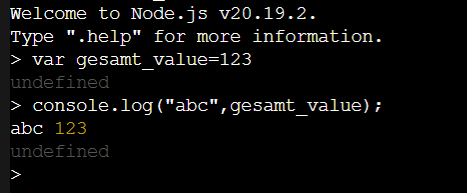
und aus der node repl (einfach node starten)

habe mal geschaut.
da ist die typdefinition im javascript adapter nicht ganz korrekt.
die console befehle kennen alle nur einen parameter.
allerdings ist das auch nicht die priorität, ist ja eh nur für debugging
https://github.com/ioBroker/ioBroker.javascript/blob/64c375ea0e0840f21a7cc12582c970022f061fa2/src/types.d.ts#L570 -
@oliverio Für solche Zeitspannen setze ich auf einen Datenpunkt, welcher minutiös heruntergezählt wird. Arbeitet man am ioBroker innerhalb der fünf Stunden, kann es sonst passieren, dass das Timeout verlorengeht.
-
@peterfido
Besser:
Den Ende timestamp in einem datenpunkt merken und dann regelmäßig prüfen, ob er erreicht wird. Bzw. der datenpunkt existiert nur falls der Adapter neu gestartet wird, damit man wieder neu aufsetzen kann.
Dann schreibt man nicht so oft in der Datenbank herum. -
@oliverio Der Schreibzyklen wegen vielleicht schon. Darüber habe ich mir zu Raspi-Zeiten tatsächlich Gedanken gemacht.Also, wie so oft, ein "kommt darauf an".
-
@oliverio said in Timeout in JS einbinden:
allerdings ist das auch nicht die priorität, ist ja eh nur für debugging
genau.
@oliverio said in Timeout in JS einbinden:
Den Ende timestamp in einem datenpunkt merken und dann regelmäßig prüfen, ob er erreicht wird. Bzw. der datenpunkt existiert nur falls der Adapter neu gestartet wird, damit man wieder neu aufsetzen kann.
Dann schreibt man nicht so oft in der Datenbank herumhier eigentlich unkritisch. Dann bleibt die Heizung weitere 5 Std. an.
ich lass es erst mal beim normalen Teimout und werde das beobachten.danke an alle
 Finale Version mit persistentem Timeout
Finale Version mit persistentem Timeout