NEWS
getState ohne/mit await
-
@paul53 sagte in getState ohne/mit await:
@hub01 sagte: 1x pro Tag den Energiewert der PV-Anlage in einen Datenpunkt speichern
Du speicherst nicht nur den Wert, sondern den kompletten Zustand in "Tag2".
ja, habe ich bemerkt,
ist aber für mich ein Vorteil, weil ich dadurch sehe, wann sich der Wert das letzte mal geändert hat@paul53 sagte in getState ohne/mit await:
@hub01 sagte in getState ohne/mit await:
setStateAsync bzw. getStateAsync benötige.
Wenn der Puffer der JS-Instanz nicht deaktiviert wurde, weder - noch
setState(prePVAllg + ".PVGesEnergieTag2", getState(prePVAllg + ".PVGesEnergieTag").val, true); // Ges-Energie als Tageswert sichernAuf Grund dieser Diskussion bin ich auch zu diesem Schluss gekommen.
Vorher war das set/getStateAsync für mich erst mal die sichere Methode.Danke nochmals für die ganzen Infos.
-
Jetzt habe ich noch einen Fall, wo ich mir nicht sicher bin.
Ich habe einen Verbrauchszähler, der jeden Tag den Tageswert aufsummiert.
Der Zähler wird archiviert und als Trend angezeigt.Am Monatsende, bzw. Monatsersten soll der Zähler noch den letzten Tageswert addieren
und dann wieder mit Null anfangen.// ================================== // jeden Monatsersten um 00:00:00 // ================================== schedule({date:1, hour:0, minute:0}, () => { var mCount = getState(preTest +".Monatszähler").val; var tVal = getState(preTest +".Tageswert").val; // letzten Tageswert addieren setState((preTest +".Monatszähler"), mCount + tVal, true); // danach: Monatszähler löschen setState((preTest +".Monatszähler"), 0, true); });Können hier die beiden asynchronen setState´s Probleme machen, weil sie direkt aufeinander folgen
und den gleichen Datenpunkt beschreiben? -
@hub01 sagte: Am Monatsende, bzw. Monatsersten soll der Zähler noch den letzten Tageswert addieren und dann wieder mit Null anfangen.
Es macht keinen Sinn, erst einen Zählwert in den DP zu schreiben, um ihn gleich darauf wieder zu löschen. Unterscheide zwischen "letzter Monat" und "aktueller Monat".
-
@paul53
Es geht darum, dass vor dem Löschen noch der letzte Tageswert im Zähler erfasst wird, damit der Chart stimmt.
Beim letzten Zählerstand würde ich noch den Zeitstempel um 1 Sek. verringern, damit es in den letzten Monat fällt. -
@hub01 sagte: damit der Chart stimmt.
Du stellst ansteigende Werte im Chart dar (Sägezahn)?
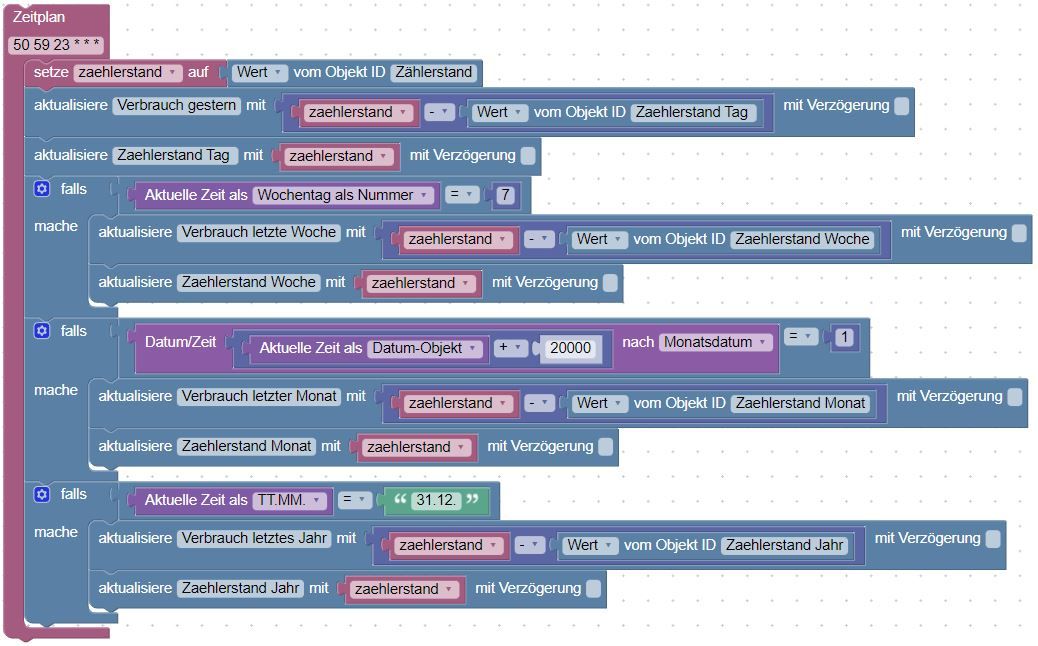
Für richtige Chart-Darstellungen muss man kurz vor Mitternacht triggern.
Beispiel in Blockly:
-
@paul53 sagte in getState ohne/mit await:
@hub01 sagte: damit der Chart stimmt.
Du stellst ansteigende Werte im Chart dar (Sägezahn)?
im 1. Schritt, ja - nur zum Testen
Danach soll der Endwert 1x pro Monat in eine eigene Chart-Variable kopiert werden.Mir geht’s nur um das Verständnis, ob in so einem Fall ein „await setStateAsync“ besser wäre.
Wäre für mich wieder die sichere Methode. -
@hub01
Dein Thread passt ja wie geschnitten auf meine Frage. Ich fange jetzt wieder an mit iobroker und Scripte für mein KNX. Eigentlich musste ich da nicht ran, weil es einfach läuft, aber ich will ja jetzt ein wenig mehr dazulernen.
Ich komme noch aus der Zeit mit Admin2.0, da waren meine Scripte alle nur getState oder setState. Ja ich hatte damals Callback gehört, aber nie richtig verstanden. Ich komme eher aus der Welt der Siemens S7.Jetzt nach einigem lesen und Chatgpt, bin ich auf await/async gestoßen.
Wenn der Code von oben nach unten durchrattert, bewirkt jetzt ein await getStateasync und ein await setStateasync, dass genau in dieser Zeile solange gewartet wird, bis die States gesetzt sind?Hier mal ein Beispiel, kam von GROK.
async function createAndSetState(id, initialValue, config, newValue) { try { await createStateIfNotExists(id, initialValue, config, initialValue); const current = await getStateAsync(id); if (current?.val !== newValue) { await setStateAsync(id, newValue, true); log(`[update] ${id}: ${JSON.stringify(current?.val)} → ${JSON.stringify(newValue)}`, 'debug'); } else { log(`[skip] ${id} unverändert: ${JSON.stringify(newValue)}`, 'debug'); } } catch (err) { log(`Fehler bei State ${id}: ${err.message}`, 'error'); } }Die Funktion soll mir nur die States beschreiben, wenn diese unterschiedlich sind zum vorherigen um die schreiblast zu minimieren. Ausgelesen wird eine MSSQL Antwort und dann gesplittet.
Aufruf wäre dann in einer async function.
for (const dp of dataPoints) { await createAndSetState(dp.id, dp.value, dp.config, dp.value); } await setStateAsync(`${pfad}is_syncing`, false, true);Ich gehe mal davon aus, dass wenn erst alle State beschrieben worden sind, das dann is_syncing auf false gesetzt wird.
Das gleiche dann auch für createState, wenn die noch nicht vorhanden sind.
async function createStateIfNotExists(id, initialValue, config, defaultValue) { try { const exists = await existsStateAsync(id); if (!exists) { await createStateAsync(id, initialValue, config); await setStateAsync(id, defaultValue, true); } } catch (err) { log(`Fehler bei State ${id}: ${err.message}`, 'error'); } }Sehe ich das alles so richtig? Oder gibt es einfachere Wege. Stehe da ein wenig auf dem Schlauch.
Gruß und Besten Dank.
-
@ple sagte: gibt es einfachere Wege.
Die Async-Funktionen werden nur benötigt, wenn man auf das Puffern in der Javascript-Instanz verzichten will.
Mit Puffer einfach:async function createOrSetState(id, value, common) { if(existsState(id)) { if(value !== getState(id).val) setState(id, value, true); } else createState(id, value, common); } -
@paul53
So ähnlich kenne ich das auch noch aus den Admin2 Jahren.
ein setState direkt nach createstate klappte damals nicht, weil der State noch nicht vorhanden war. Fuschlösung von mit damals, einfach ein Delay eingebaut
Aber da will ich ja von runter.
Mit Admin 5 oder so kam dann await/async, da war mein Stand, dass in der Zeile gewartet wurde, bis der State erzeugt wurde. Ist aber schon Jahre her und ich war mit der Sanierung beschäftigt
Was macht denn nun der Puffer genau? Wenn dieser aktiv ist, würde der dann bei createState auch warten, bis der wirklich erzeugt wurde und ich direkt danach ein setstate machen kann?
Können im Puffer denn noch alte Werte stehen, theoretisch?Gruß und Vielen Dank für die ganzen Infos, macht echt Spaß wieder mehr mit dem iob zu machen.
-
@ple sagte: würde der dann bei createState auch warten, bis der wirklich erzeugt wurde und ich direkt danach ein setstate machen kann?
Nein, createState() arbeitet asynchron. Wozu soll der anschließende setState() gut sein? createState(id, init, common) schreibt den Wert, der mit init übergeben wird.
-
@paul53 ich dachte an sowas.
MSSQL schickt ne Query los und die Antwort kommt an. Anhand der Spaltennamen lasse ich States erzeugen und befülle diese direkt mit dem Inhalt.
Jetzt werden 200 States dadurch erzeugt mit denen ich rechnen will. Jetzt muss ich ja erst sicher sein, dass die 200 States auch wirklich den aktuellen Wert aus der Query haben, bevor es weitergeht.
Zumindest mein Verständnis nach, oder ich bin voll auf dem Holzweg.
-
@ple sagte: sicher sein, dass die 200 States auch wirklich den aktuellen Wert aus der Query haben, bevor es weitergeht.
Dann dauert die Schleife entsprechend lange, da bei jedem geänderten / neuen Wert gewartet wird, bis er geschrieben ist.
async function createOrSetState(id, value, common) { if(existsState(id)) { if(value !== getState(id).val) await setStateAsync(id, value, true); } else await createStateAsync(id, value, common); } -
@paul53
Erstmal vielen lieben Dank für deine Erklärungen für mich Newbie Irgendwie noch ein wenig Spaghetti im Kopf.
Irgendwie noch ein wenig Spaghetti im Kopf.
Also, wenn ich es richtig verstanden habe, dann kann ich mit eingeschalteten Puffer getState und setState direkt nutzen, die Werte sind im Puffer, und bei einem getState oder setstate wird gewarten bis er wirklich im "Puffer" geschrieben ist, richtig? Das heißt aber, die sind noch nicht mit dem JS Controller/Datenbank synchronisiert. Das kommt dann irgendwann automatisch.Ohne Puffer nutzt man dann await setStateasync oder await getStateasync, damit sicher erst die DAtenpunkte beschrieben sind, bevor es weiter geht.
Ich bastel mir gerade ne Schrittkette (Typisch Siemens
 ) mit einem int Wert, der dann von den einzelen Scripten gesetzt wird, wenn die sicher ihre Arbeit abgeschlossen haben. Die nachfolgenden Scripte arbeiten mit Werten aus den vorherigen Scripten.
) mit einem int Wert, der dann von den einzelen Scripten gesetzt wird, wenn die sicher ihre Arbeit abgeschlossen haben. Die nachfolgenden Scripte arbeiten mit Werten aus den vorherigen Scripten.Gruß und Besten Dank für deine Geduld
