NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@karacho Dann ist das "Problem" beseitigt. Die nächsten Versionen enthalten Hinweise dazu - ist/war nicht so ganz ersichtlich.
-
Guten Morgen, Habe dir mal für deine Arbeit einen Kaffee gespendet.

-
@sigi234 Vielen Dank für deinen Support und den großen Kaffee!

-
Hallo, irgendwie mache ich einen Fehler das Hintergrundbild wird nicht als ein Bild angezeigt sondern als Mosaik?
.blink_icon { /* Color of the Icon - use stroke, if you want to change the color of text */ color: rgb(0, 181, 221)!important; /* Name of the animation for the filter/shadow */ animation: pulse-ani-blink 3s linear infinite; } /* Animation timing for the shadow of the Icon/Text */ @keyframes pulse-ani-blink { 25% { filter: drop-shadow(0px 0px 2px rgba(0, 0, 255, 1)) drop-shadow(0px 0px 2px rgba(0, 0, 255, 1)) drop-shadow(0px 0px 2px rgba(0, 0, 255, 1)); } 0%, 100% { filter: drop-shadow(0px 0px 2px rgba(0, 0, 255, 1)); } } #svg_display { background-image: url(http://localhost:8095/energiefluss-erweitert.0/userFiles/thumbnail/97c3a3e44fbfc56716fa004e77072c7c.jpg) }
-
@sigi234 Aktuell nutzt du das kleine Bild aus dem Thumbnail Ordner. Nutze das "Große" im Ordner "userFiles".
Dann kannst du hier schauen, ob es sich wiederholen soll oder "fixed" dargestellt werden soll:
https://www.w3schools.com/cssref/pr_background-image.php -
Hallo Zusammen,
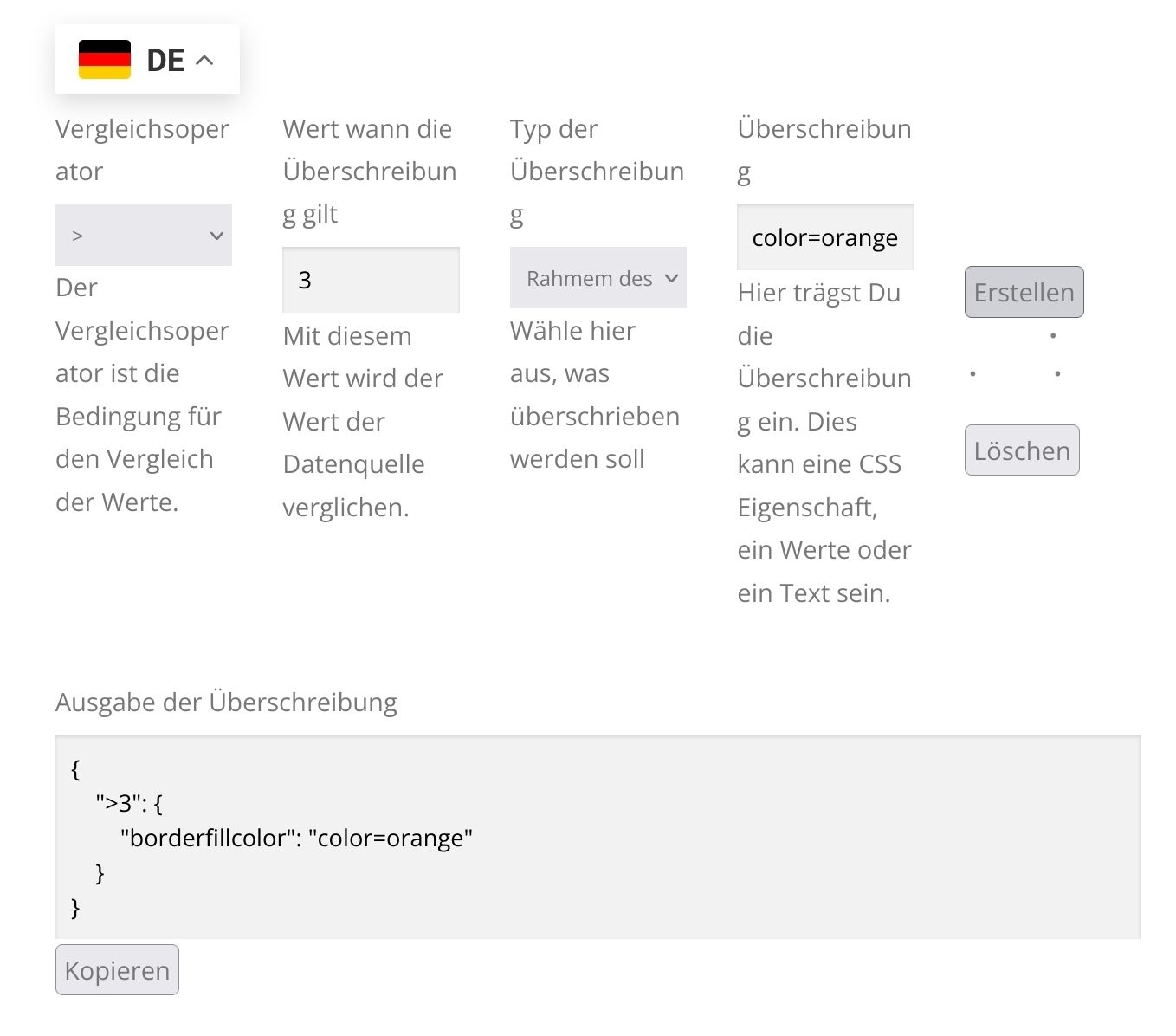
wenn Ihr einen Moment Zeit habt, schaut Euch mal die erste Version des "Generators für Überschreibungen" an.
https://www.kreyenborg.koeln/energiefluss-erweitert-ueberschreibung-generator/Freue mich auf Eure Rückmeldungen und hoffe, das dieser die Benutzung der Überschreibungen benutzerfreundlicher machen wird

-
@skb
so?

wenn nicht taugen die Beschreibungen nix

-
@homoran Fast.
color=orangewäre in dem Falle nurorange. -
@skb sagte in Support Adapter Energiefluss-erweitert v0.7.7:
wenn Ihr einen Moment Zeit habt, schaut Euch mal die erste Version des "Generators für Überschreibungen" an.
Nice. Hilft sicher bei einigen Fragen.
Bei mir kommt aber gerade eine neue auf:
Um den Inhalt vom Quadrat zu verändern benutze ich z.B nur fill.
Der Generator schlägt aber fillcolor vor.
fillcolor wirkt ja nur wenn man dies noch "animiert" (prozentuale Füllung usw.)Folgefrage:
Gibt es was analoges wie fill auch für den Rahmen?
Das heisst ich will nur die Rahmenfarbe abhängig vom DP verändern (Bei mir z.B wenn ein Device Offline ist soll der Rahmen rot werden) -
@mickemup Dazu gibt es die normalen CSS Eigenschaften -
strokeist immer die Außenlinie (Rahmen) des Elements/Text undfillist die Füllung des Elements/Text.Der Generator liefert diese Werte, weil diese in Abhängigkeit des Wertes sind - dazu muss die Rahmen- oder Elementfüllung im Tab 'erweitert' des Elements aktiv sein (passe ich im Generator an).
-
@skb
Alles klar: In der Doku stand dies ja schon, aber es hilft wohl dies im Generator auch zu erwähnen, sonst kommen noch mehr Pappenheimer wie ich
-
@mickemup Pappenheimer

Ich weiss ja, das die Begrifflichkeiten alle komplex sind - demnach sind solche Hinweise auch für mich hilfreich, damit ich es genau erklären kann.Schonmal gut, wenn es in der Doku ersichtlich ist - das erkennt auch nicht jeder

-
Ich habe zwei Datenpunkte:
Ladeleistung zur Batterie
Entladeleistung aus BatterieBeim Verbinder kann ich als Quelle nur einen Datenpunkt eingeben und der Fluss ist nur in einer Richtung.
Wie kann ich den Flussrichtung je nach Laden oder Entladen beeinflussen?
Bin hier noch am Anfang und wäre für Tipps sehr dankbar.
-
@bongo Ich denke, Du hast hier einen Denkfehler.
Denn die Ladung der Batterie erfolgt meistens über Solar und/oder Netz (1. Linie/Verbinder).
Die Entladung erfolgt dann wiederum ins häusliche Stromnetz (2. Linie/Verbinder).So ist es auch in der mitgelieferten Konfiguration angegeben.
Ich wüsste jetzt keinen Fall, wo die Ladung/Entladung nur eine Linie verwenden würde. -
@skb
Naja, ich wollte es wie in der Zendure-App nachbilden.

-
@bongo
Ich hab es auch so. Allerdings wechselt mein DP von + nach - und somit die Richtung. Dann wirst dir n kleines Blockly machen müssen oder in den Überschreibungen mit dem zweiten DP arbeiten. -
@bongo sagte in Support Adapter Energiefluss-erweitert v0.7.7:
@skb
Naja, ich wollte es wie in der Zendure-App nachbilden.

was soll in der Mitte der Kasten mit dem Blitz für ein Bauteil darstellen?
von dort aus hast du die 4 Verbindungen -
@homoran Ich denke, das wird das "Zendure"-Gerät sein, welches den "Flow" verwaltet.
-
@skb sagte in Support Adapter Energiefluss-erweitert v0.7.7:
Zendure"-Gerät sein, welches den "Flow" verwaltet.
Ohne dass da wirklich Strom fließt
-
@bongo Da du eine Linie nur mit einem Datenpunkt versehen kannst, musst du als Workaround ein Skript nutzen, welches auf die Änderungen deiner Lade-/Entladedatenpunkte reagiert und dann z.B. den Ladedatenpunkt negativ und den Entladedatenpunkt speicher! Dann kann dieser auf der Linie genutzt werden, um positive und negative Werte darzustellen und die Flussrichtung zu bestimmen.