NEWS
[gelöst] Problem: Abruf von Strompreisen mit JS und Axios
-
Hallo, Spezialisten!
Vorweg danke, dass ihr mir schon viel geholfen habt!
Mein aktuelles Problem ist die Abfrage von Börsenstrompreisen mit Javascript und Axios. Ein ähnliches Script zur Abfrage von Wetterdaten funktioniert bei mir bestens.
Aber die Strompreise wollen nicht. Das Script:
const axios = require('axios'); const apiUrl = "https://apis.smartenergy.at/market/v1/price"; const basePath = "alias.0.PV-Anlage."; let dtHeute = new Date(Date.now()); let intStundeAktuell = dtHeute.getHours(); async function fetchPowerData() { try { const response = await axios.get(apiUrl); const powerData = response.data; createAndSetState(`${basePath}StrompreisJetztDatum`, powerData.date, "string", ""); createAndSetState(`${basePath}StrompreisJetzt`, powerData.value, "number", "ct/kWh"); console.log("Der Strompreis wurde aktualisiert auf: " + powerData.value + " ct / kWh"); //console.log("Strompreisdaten: " + JSON.stringify(response.data)); } catch (e) { console.error("Fehler beim Abrufen des Strompreises: " + e.message); } } function createAndSetState(id, value, type, unit = "") { if (!existsState(id)) { createState(id, value, { type: type, unit: unit, read: true, write: false }); } setState(id, value, true); } //-------- exec -------------------------------------- setInterval(function() {fetchPowerData();}, 10000);Die Meldung lautet:
Der Strompreis wurde aktualisiert auf: undefined ct / kWhWas mache ich da falsch? Hat jemand eine Idee dazu? Vorweg danke!
[EDIT]
Die Quelldaten:
Versionen:
IOB: v7.6.17
JS: v8.9.2
Node.js: v20.19.3
NPM: 10.8.2 -
Hi,
warum nimmst du nicht den aWattar-Adapter, hat die gleichen Preise wie Smart Energy.
Bin selber auch bei SmartEnery und nutze die Daten vom aWattar-Adapter. -
@johgre sagte in Problem: Abruf von Strompreisen mit JS und Axios:
aWattar
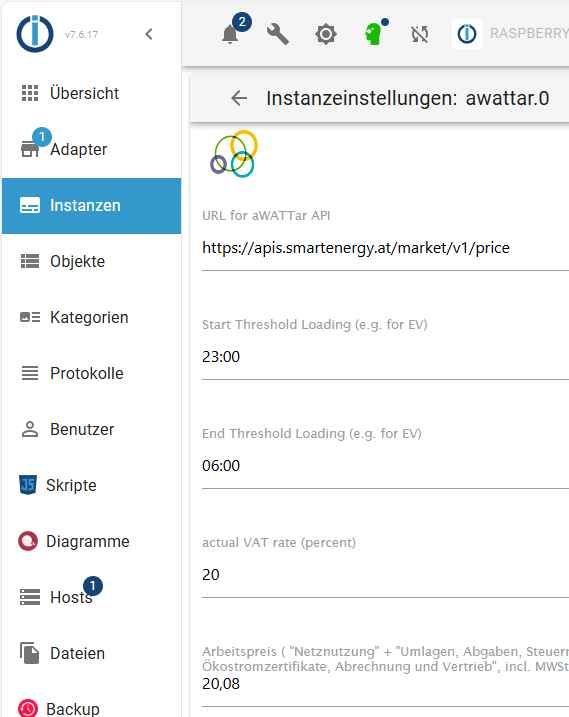
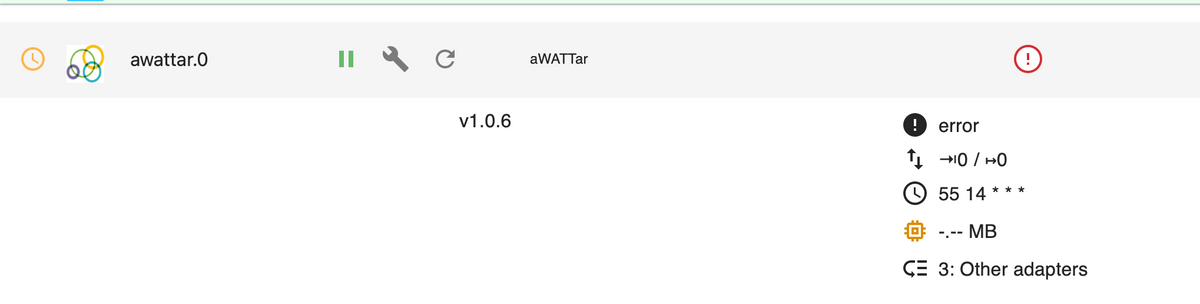
Danke für den Hinweis. Den Adapter hab ich schon probiert. Er zeigt bei mir keine Datenpunkte an:

-
Instanz ist angelegt?
URL: https://api.awattar.at/v1/marketdata eingetragen. Sonst kann man eh nicht viel konfigurieren -
@fuzzy1955 schau doch mal was du im response bekommst
console.warn(JSON.stringify(response));in die zeile 12
-
@johgre sagte in Problem: Abruf von Strompreisen mit JS und Axios:
URL: https://api.awattar.at/v1/marketdata eingetragen
Ja, habe ich gemacht.

-

Der aWattar Adapter holt nur einmal am Tag die Daten, bei mir um 14:55 Uhr. Was hast du da konfiguriert -
@arteck sagte in Problem: Abruf von Strompreisen mit JS und Axios:
in die zeile 12
Fehler beim Abrufen des Strompreises: Converting circular structure to JSON --> starting at object with constructor 'ClientRequest' | property 'res' -> object with constructor 'IncomingMessage' --- property 'req' closes the circle -
@fuzzy1955 sagte in Problem: Abruf von Strompreisen mit JS und Axios:
Converting circular structure to JSON
da hst du es ja..
-
@arteck sagte in Problem: Abruf von Strompreisen mit JS und Axios:
da hst du es ja..
Ja, aber ich weiß dazu keine Lösung. Kannst du mir weiterhelfen?
-
@johgre sagte in Problem: Abruf von Strompreisen mit JS und Axios:
Der aWattar Adapter holt nur einmal am Tag die Daten, bei mir um 14:55 Uhr.
Aah... jetzt fällt es mir wieder ein. Ich fand es zu mühsam, die Daten aus 24 Stundenverzeichnissen rauszuklauben. Darum bin ich auf die Version mit JS gekommen.
-
@fuzzy1955 sagte in Problem: Abruf von Strompreisen mit JS und Axios:
@arteck sagte in Problem: Abruf von Strompreisen mit JS und Axios:
da hst du es ja..
Ja, aber ich weiß dazu keine Lösung. Kannst du mir weiterhelfen?
ja wird aber nach 12 uhr
-
Habe mal ChatGPT bemüht.
async function fetchPowerData() { try { const response = await axios.get(apiUrl); const powerData = response.data; console.log("Strompreisdaten: " + JSON.stringify(powerData.data)); const dataArray = powerData.data; dataArray.forEach(entry => { const isoDate = entry.date; const value = entry.value; const date = new Date(isoDate); const localTime = date.toLocaleString(); console.log(`Original: ${isoDate} => Lokal: ${localTime} | Wert: ${value}`); }); } catch (e) { console.error("Fehler beim Abrufen des Strompreises: " + e.message); } }Das iteriert jetzt durch das ResponseArray und schreibt alle Werte mal raus.
-
@arteck sagte in Problem: Abruf von Strompreisen mit JS und Axios:
ja wird aber nach 12 uhr
Danke, bei mir wird es eher 20 Uhr.
-
@johgre sagte in Problem: Abruf von Strompreisen mit JS und Axios:
Das iteriert jetzt durch das ResponseArray und schreibt alle Werte mal raus
Aaah .... danke! Das hilft mir sehr weiter!
-
@johgre sagte in [gelöst] Problem: Abruf von Strompreisen mit JS und Axios:
Das iteriert jetzt durch das ResponseArray und schreibt alle Werte mal raus.
Danke nochmals! Das ResponseArray läuft super! Genau das brauchte ich
