NEWS
SONOFF NSPanel mit Lovelace UI
-
@arteck
Im Adapter:{ type:'template', template: 'text.accuweather.sunriseset', dpInit: 'accuweather.0', modeScr: 'bottom' },In meiner Skriptkonfiguration zu dem NSPanel-Skript finde ich nichts vergleichbares - denke da mußt du mit einem externen Skript arbeiten.
EDIT: Dazu bei accuweather
accuweather.0.Daily.Day0.Sunrise-accuweather.0.Daily.Day0.Sunset-accuweather.0.Daily.Day1.Sunrise-accuweather.0.Daily.Day1.Sunset
laden gegen < Date.now() prüfen und den ersten >= Date.now() in einen datenpunkt schreiben - in einen weiteren das passende Icon und die im screensaver verwenden. Hoffe der Screensaver unterstützt das laden der icons von einem datenpunkt
EDIT2: Ups hab die roles aus dem adapter kopiert gehabt

EDIT3: Der 4. State ist drin, wenn man sich ausversehen das tageslimit geschrottet hat.
-
Im Script ist das 6. Icon für den advanced Screensaver dafür vorgesehen... Macht den Wechsel in der
function HandleScreensaverUpdateautomatisch siehe:if (weatherAdapterInstance == 'accuweather.' + weatherAdapterInstanceNumber + '.' && i == 6) { let nextSunEvent = 0; let valDateNow = new Date().getTime(); let arraySunEvent: number[] = []; arraySunEvent[0] = getDateObject(getState('accuweather.' + weatherAdapterInstanceNumber + '.Daily.Day1.Sunrise').val).getTime(); arraySunEvent[1] = getDateObject(getState('accuweather.' + weatherAdapterInstanceNumber + '.Daily.Day1.Sunset').val).getTime(); arraySunEvent[2] = getDateObject(getState('accuweather.' + weatherAdapterInstanceNumber + '.Daily.Day2.Sunrise').val).getTime(); let j = 0; for (j = 0; j < 3; j++) { if (arraySunEvent[j] > valDateNow) { nextSunEvent = j; break; } } let sun = ''; if (j == 1) { sun = 'weather-sunset-down'; } else { sun = 'weather-sunset-up'; } payloadString += '~' + '~' + Icons.GetIcon(sun) + '~' + rgb_dec565(MSYellow) + '~' + 'Sonne' + '~' + formatDate(getDateObject(arraySunEvent[nextSunEvent]), 'hh:mm') + '~'; } else { payloadString += '~' + '~' + Icons.GetIcon(WeatherIcon) + '~' + WheatherColor + '~' + DayOfWeek + '~' + tempMinMaxString + '~'; }Ist eigentlich nur ein Lückenfüller, da es keine 6 Wetterprognosen je Wetter-Adapter gibt, sondern immer nur 5, aber 6 Icons zur Verfügung stehen...
EDIT: nur so zur Info, falls sich jemand fragt, warum da zweimal der Sonnenaufgang berücksichtigt wird... Machen eigentlich fast alle Logiken falsch - aber nach dem letzten Sonnenuntergang folgt nicht der Sonnenuntergang für den aktuellen Tag (Der war ja schon
 ), sondern der Sonnenaufgang für den nächsten Tag...
), sondern der Sonnenaufgang für den nächsten Tag... 
-
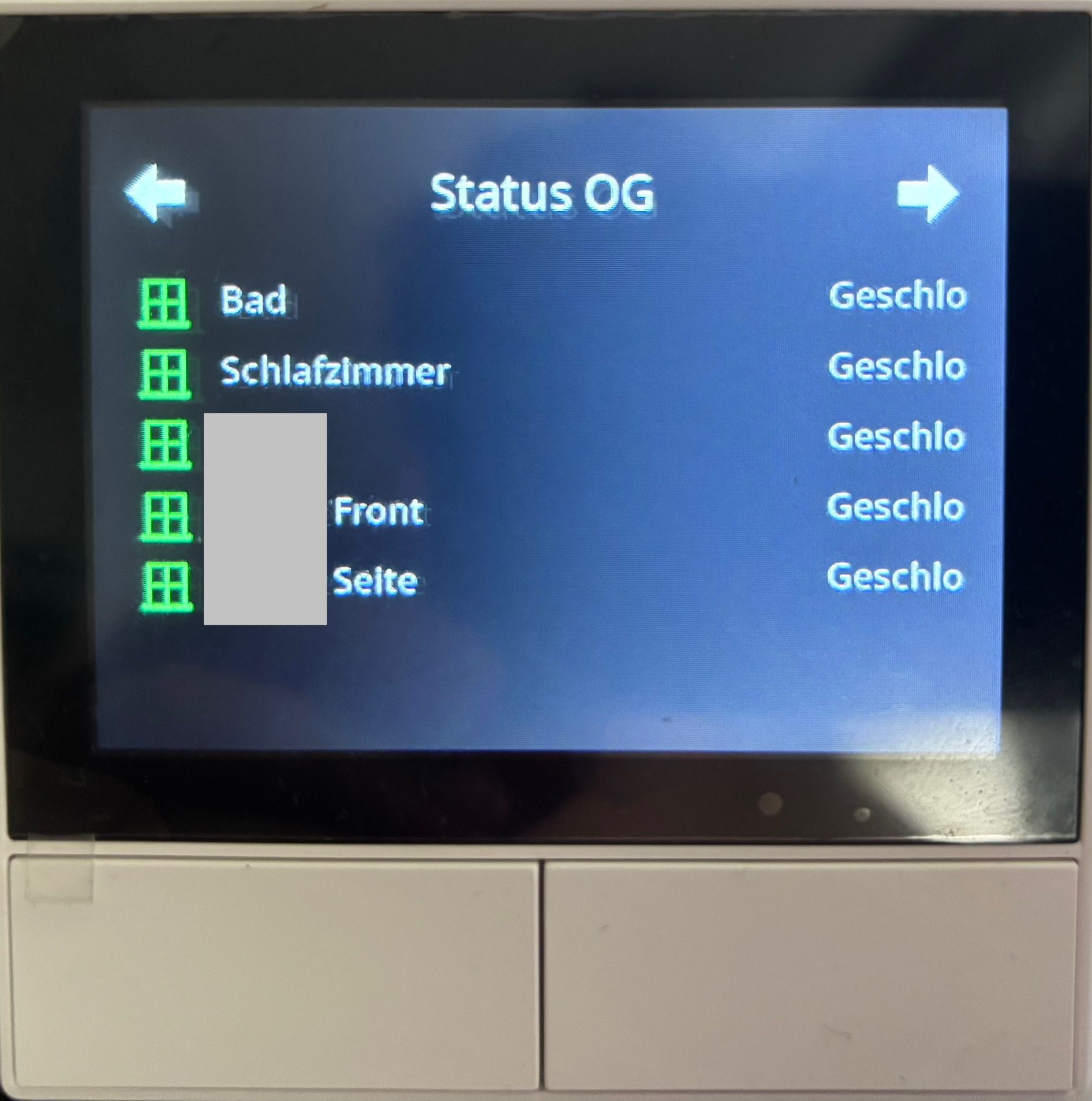
Hallo zusammen. Wie bekomme ich das hin das ich bei dem Alias Fenster (Fenster-/Türsensor) beim cardSchedule nicht die Begriffe „Geschlossen“ / „Offen“ sehe sondern „zu“ / „auf“? Leider scheint die Konvertierungsfunktion keinen Einfluss darauf zu haben.
Hintergrund: Hab 6 Sensoren und die passen auch wunderbar in die neue Page cardSchedule, aber der Begriff „Geschlossen“ wird abgeschnitten. danke
-
Hallo zusammen. Wie bekomme ich das hin das ich bei dem Alias Fenster (Fenster-/Türsensor) beim cardSchedule nicht die Begriffe „Geschlossen“ / „Offen“ sehe sondern „zu“ / „auf“? Leider scheint die Konvertierungsfunktion keinen Einfluss darauf zu haben.
Hintergrund: Hab 6 Sensoren und die passen auch wunderbar in die neue Page cardSchedule, aber der Begriff „Geschlossen“ wird abgeschnitten. dankeDu meinst die Konvertierungsfunktionen im window-Alias Channel?
Bei Türen, Fenstern, Gates wird der wahre Zustand geprüft und entsprechend in die eingestellte Sprache übersetzt...
! ungetestet:
Versuche mal das gleiche mit einem info-Alias Channel. Dort brauchst du nur die Icons entsprechend zuweisen. Der Status müsste dann auch über die Konvertierung funktionieren, vorausgesetzt die false/true werden korrekt umgewandelt in auf/zu. -
@armilar ja genau - dachte das man auch bei Typ Fenster/Tür die Konvertierung nutzen kann. Alles klar - dann muss ich das mit Info beheben. Danke

-
Ja, die cardSchedule wurde für lange Bezeichner und kurze Status entwickelt, da sie vorrangig für Anzeigen analog @TT-Tom s Fahrplan-Projekt dienen soll...

Der Info - Alias Channel ist aber der flexibelste im NSPanel... Falls weitere Probleme, einfach melden...
-
@armilar Wie kann ich auch das Icon bei Alias Typ „Info“ austauschen + Farbe? Stehe irgendwie auf dem Schlauch. Danke
-
-
ich sehe grad, dass wir dem info Alias Channel bei boolschen Werten auch noch das icon2 mitgeben könnten... Ich sehe mir das morgen mal an...
Der Rest sollte aber mit den PageItem-Parametern: name, icon, offcolor, oncolor bereits gehen
-
@armilar icon2 hat bei mir nicht geklappt, aber vielleicht mache ich was falsch?
-
nee, sehe ich mir morgen an, weil ich gesehen habe, dass icon2 im Info nicht implementiert ist... Ist aber kein Hexenwerk, da es ein common.type: boolean und ein alias-channel: info ist und uns diese Infos zur Verarbeitung vorliegen...
Kommt ins nächste Update für das NSPanel Script... Kannst die icon2 bereits in die Variable schreiben... Funktionieren dann halt erst mit der nächsten Version...
EDIT:
Wenn dir das zu lange dauert, dann gibt es auch noch die Variante mittels USERICON in einem externen Skript...
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#24-dynamisches-icon-cardgridSehe da jetzt aber nicht wirklich den Bedarf bei 2 Zuständen je Fenster... (gilt übrigens auch für cardEntities und cardSchedule)
-
Update - DEV v4.9.2.1
ACHTUNG DEV VERSION
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.tswas ist neu
der Alias-Channel
Infohat jetzt auch den Parametericon2, damit kann auf true / false bzw. 0/1 reagiert werden und unterschiedliche Icon angezeigt werden.Wie funktioniert das Update?
Ab Version v4.3.3.30, denn unteren Teil der NSPanelTs.ts - Datei ab:
// ________________ DE: Ab hier keine Konfiguration mehr _______________
austauschen
Wenn aktuelle Version bis v4.3.3.29, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgrade -
Update v4.9.2.2

Achtung an alle NSPanel'er!!!
Accuweather wird in absehbarer Zeit die API umstellen und auch den kostenfreien Test-Zugang zum Adapter abstellen... Der ein oder andere Nutzer wird bestimmt schon eine ähnliche Email erhalten haben...
D.h. aus aktueller Sicht wird der Accuweather-Adapter nutzlos sein...Wir haben uns nach dieser Nachricht gestern zusammengesetzt und beschlossen eine Alternative anzubieten. Es liegt uns leider auch keine Nachricht vor, wann den genau diese API nicht mehr funktionieren wird! Also kann dies jederzeit passieren.
Es werden also ab jetzt folgende Wetteradapter unterstützt:
- DasWetter (bereits seit langem im Script)
- OpenWeatherMap (heute als Alternative für Accuweather implementiert)
In absehbarer Zeit nicht mehr unterstützt:
- Accuweather (deprecated)
"Okay, ich nutze aber den Accuweather-Adapter im NSPanel - was kann ich tun?"
Umstellung auf Openweathermap:
- Adapter suchen und installieren:

- Instanz hinzufügen
@TT-Tom hat bei seinen Tests festgestellt, dass der Adapter auch Vis2 installieren möchte (nicht sehr gelungen ). Für den Fall, dass ihr bereits Vis2 nutzt wäre das kein Problem, wenn ihr Vis2 haben wollt, dann auch nicht. Wenn ihr es nicht wollt, dann könnt ihr es im Anschluss wieder deinstallieren. @TT-Tom beantragt eine Entkoppelung einer solchen Abhängigkeit - mal sehen wie lange es dauert... Wie schon gesagt - danach im Moment einfach wieder Vis2 deinstallieren...
). Für den Fall, dass ihr bereits Vis2 nutzt wäre das kein Problem, wenn ihr Vis2 haben wollt, dann auch nicht. Wenn ihr es nicht wollt, dann könnt ihr es im Anschluss wieder deinstallieren. @TT-Tom beantragt eine Entkoppelung einer solchen Abhängigkeit - mal sehen wie lange es dauert... Wie schon gesagt - danach im Moment einfach wieder Vis2 deinstallieren... - Account einrichten (siehe Adapter-Doku)
https://github.com/ioBroker/ioBroker.openweathermap?tab=readme-ov-file - Die Instanz des Wetter-Adapter wechseln

- Am Besten den Wetteralias umbenennen

- Wir haben auch die Examples für die bottomIcons im Screensaver angepasst
- jetzt den unteren Teil des Scriptes ab
austauschen// ________________ DE: Ab hier keine Konfiguration mehr _______________
Fertig... Der OpenWeatherMaps Adapter arbeitet jetzt im NSPanel
Das aktuelle NSPanelTs.ts findet ihr wie immer hier:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tsIhr könnt auch gerne bei der EU Version das TFT Flashen:
FlashNextion http://nspanel.de/nspanel-v4.9.2.tftDie US-Versionen ziehen wir zeitnah nach, haben aber auch keinen Einfluss auf die Wetter-Adapter-Umstellung!
Viele liebe Grüße und viel Spaß mit OpenWeatherMap
@TT-Tom , @ticaki , @Armilar und @Kuckuckmann (Der Überbringer der Nachricht und für kurzfristige Arbeit sorgende
 )
) 
-
@armilar Irgendwas funktioniert nicht. Die Alias Wettervorhersage wird alle 10 Sekunden ein bzw. ausgeblendet
-
Reboot hat das Problem gelöst

-
super Release! Eine vermutlich blöde Frage: die Bereiche, die custom sind, sind ja bekannt. Liessen sich die nicht in eine separate Datei auslagern und als include nutzen? So könnte man noch einfacher auf ein neues Release wechseln.
-
@mading Das finde ich eine SUPER Idee. Jedesmal wenn sich irgendwas ändert muss ich Stunden damit verbringen bis es wieder läuft. Das mit dem unteren Teil kopieren funktioniert nur wenn man eh schon auf dem aktuellen Stand ist. Von 4.7 auf 4.9 funktioniert das nicht.
-
@wuschl
Was soll da nicht funktionieren, bitte eine genaue Fehlermeldung aus dem Log.
Sonst können wir bei so etwas nicht reagieren.Edit: seit 4.3.3.x war keine Anpassung mehr im oberen Teil / Custom mehr nötig. Meistens liegt es an Kopiefehlern.
Der einfachste und sicherste Weg ist nach der Update Anleitung aus dem Wiki zu folgen.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgrade -
Dafür kommt der Adapter. Er läuft schon sehr stabil.
Um so mehr mit testen, um so schneller wird er ins stable kommen.
https://forum.iobroker.net/topic/80055/betatest-nspanel-lovelace-ui-v0-2-x -
@tt-tom Ich meinte damit daß dann auch die Versionsnummer und alles im oberen Teil stehen bleibt. Nur den const auf Openweather zu ändern hilft halt nichts wenn die Aliase im Screensaver auf Accuweather stehen.
Wenn man sich nicht jeden Tag damit beschäftigt ist es halt immer sehr nervig mit dem suchen. Aber man bekommt es hin.
Und der Adapter liest sich ja richtig toll!!!