NEWS
Hue adapter
-
Alt: Stehlampe RGBW
Neu: Stehlampe
Wie bekomme ich denn die alten Namen weg? `
Hast Du die Mülltonne am Ender der Zeile "Stehlampe RGBW" versucht?
-
Alt: Stehlampe RGBW
Neu: Stehlampe
Wie bekomme ich denn die alten Namen weg? `
Hast Du die Mülltonne am Ender der Zeile "Stehlampe RGBW" versucht? `
:? Ich sollte das besser machen wenn ich richtig wach bin.
Danke, hat natürlich problemlos funktioniert.
-
Schau dir das mal an:
Hi,
laut Browser Konsole kann diese Datei:
edit.html:10742 GET http://192.168.178.18:8082/vis/widgets/mywidgets/js/mywidgets.jsnicht gefunden werden.
Eine solchen Ordner "js" und auch die Datei habe ich nicht.
Hast du die auf deinem System?
Mirko `
Hi,
da ist wohl was bei mir beim kopieren schief gelaufen, sorry.
Hier nochmal und jetzt hoffentlich vollständig.
Gruß `
Da fehlen m.E. noch package.json und io-package.json
Jedenfalls behauptet das mein iobroker log
Habe mir eine aus dem bar-widget als Vorlage kopiert, danach war der Fehler weg.
-
Ich hoffe ich bin im richtigen Thread….
Wie sieht es denn im Hue Adapter mit den Motion-Sensoren des Hue Systems aus ? Kann man die schon abfragen, oder soll das mal kommen ??
Momentan muss ich deswegen noch mein eigentlich ausgemustertest FHEM abfragen...
-
Ich hoffe ich bin im richtigen Thread….
Wie sieht es denn im Hue Adapter mit den Motion-Sensoren des Hue Systems aus ? Kann man die schon abfragen, oder soll das mal kommen ??
Momentan muss ich deswegen noch mein eigentlich ausgemustertest FHEM abfragen... `
vom hue adapter wirds leider noch nicht unterstützt aber du kannst die hue bewegungsmelder über ein javascript auslesen. schau mal hier: http://forum.iobroker.net/viewtopic.php?f=24&t=11751
-
Danke… das hat geholfen .
-
Hallo,
wollte das Widget von Phteven auch in meine VIS importieren um dieses für meine HUE Lampen zu nutzen. Leider bekomme ich
nachdem ich die .js aus der widgets.7z in das Editorfenster kopiere und importiere eine Fehler Meldung:
Invalid JSON SyntaxError: JSON Parse error: Unrecognized token '/'
Habe schon alles durchsucht in der .js kann aber das fehlerhafte Zeichen nicht finden.
Hatte jemand das gleiche Problem und kann helfen ? Evtl. mache ich ja auch was falsch ?
Gruß
RAINER
-
Hallo
habe dasWidget mal ausprobiert und funktiniert soweit. (Windows PC und Notebook Windows 10)
Habe mir das auf einem Handy Android 7.0 angesehen und siehe da die Widget werden nicht dargestellt.
Kann das einer Nachvollziehen?
Gruß Norbert
-
Hallo,
wollte das Widget von Phteven auch in meine VIS importieren um dieses für meine HUE Lampen zu nutzen. Leider bekomme ich
nachdem ich die .js aus der widgets.7z in das Editorfenster kopiere und importiere eine Fehler Meldung:
Invalid JSON SyntaxError: JSON Parse error: Unrecognized token '/'
Habe schon alles durchsucht in der .js kann aber das fehlerhafte Zeichen nicht finden.
Hatte jemand das gleiche Problem und kann helfen ? Evtl. mache ich ja auch was falsch ?
Gruß
RAINER `
Hi,
was ziehts du wo rein?
Hast du dir die ZIP Datei runtergeladen, entpackt und auf deinen Server kopiert?
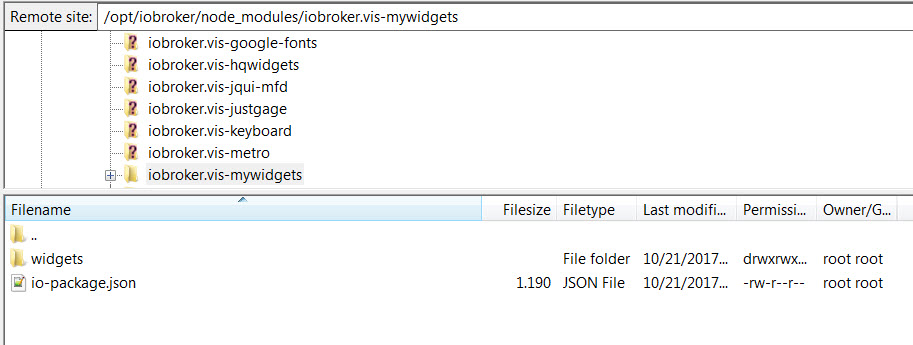
Du musst dann eine solche Ordner Struktur haben:
 dwd.0.warning.text
dwd.0.warning.textAnbei noch mal der komplette Ordner.
-
Hallo
ja habes auf meine Server kopiert also erst entpack. Im Edit vis wird das Widget auch angezeigt und man kann es in den View ziehen.
Unter Windows werden die ja auch angezeigt und funktinonieren nur unter Android nicht. Hatte erst gedacht das es am alten Tablet liegt aber auch auf einem aktuellem Handy ist nichts zu sehen.
Hier der Export von meinem Widget
-
Ich habe zu Hause nur ein Android Tablet zum experimentieren. Altes Teil von Aldi und da funktioniert das Widget.
Welchen Browser nutzt du?
Hast du auf dem Tablet/Handy mal den Browser Cache gelöscht etc.
-
Hallo
hatte ich natürlich vergessen zu schreiben das es in der App ioBroker nicht angezeigt wird im Browser auf dem Handy und Tablet angezeigt.
-
App und Android nutze ich beides nicht.
Würde dann eher ein neues Thema wegen der App öffnen.
-
Hallo nobse,
schönen Ding mit deinem eigenen Widget - danke dir, passt perfekt!
Frage meinerseits - könnte man das Icon noch bearbeiten? Denke an das abrunden der Ecken dammit es besser zu den anderen Buttons passt…
Grüsse, Marcus

-
Hallo,
ich bin derzeit dabei von ccu.io auf ioBroker zu migrieren und vermisse schmerzlich das hue widget "hue_ctrl - jqui Dialog HUE_EXTENDED_COLOR_LIGHT", welches es für dashUI gibt.
Ich habe nun versucht dieses widget für vis selber zu erstellen (mit der Modifikation, dass die Hintergrundfarbe des widget buttons der eingestellten Farbe der hue Lampe entspricht). Hat auch soweit ganz gut geklappt…
Das Einzige was derzeit nicht funktioniert, ist die Anzeige bzw. das Initialisieren der eingestellten Werte, nach dem ersten Laden der View.
Wenn ich den Dialog nach dem Laden der View öffne sieht es so aus wie auf dem angehängten screenshot.
Alles steht auf 0 bzw hat einen undefinierten Wert, obwohl die hue Objekte sehr wohl einen Wert beinhalten.
Sobald ich einen Zustand verändere (z.B manuell in der Zustands-Liste der ioBroker Oberfläche) wird dieser eingestellte Wert dann auch richtig in dem Widget Dialog angezeigt.
Hat jemand einen Rat für mich wie ich dieses initialisieren hinbekommen kann? `
Hi,
kannst du mir eventuell dein Widget zur Verfügung stellen?
Danke und Gruß `
Ja gerne, ist aber quick and dirty. Damit müsstest du dann erstmal leben

Hier das Widget, habe es bei mir unter iobroker.vis-mywidgets eingefügt und dann ein upload gemacht.
Du solltest dann unter der Kategorie "MyWidgets" das Widget "hue_ctrl - jqui Dialog HUE_EXTENDED_COLOR_LIGHT" finden.
Vermute die Konfiguration ist selbsterklärend. Einfach die ganzen Objekt IDs der jeweiligen Lampe vom Hue Adapter eintragen.
Du bekommst dann einen Button, der die Farbe der Hue annimmt und beim Öffnen den Dialog auf diesem Bild anzeigt: `
Erstmal super arbeit. Leider läuft das Widget bei mir nicht richtig. Helligkeit kann ich ohne Probleme einstellen auch ein aus, aber Farben und Weiß werte werden nicht übernommen. Ausserdem hat iobroker ein Problem, sobald man die Farbe einstellen will über den slider, es ist so als wenn der Browser einfriert.
Ich finde dieses Widget wirklich klasse, es ist einfacher zu bedienen als der Colorpicker, da der sehr klein ist.
Wenn ihr eine Lösung oder einen Lösungsansatz habt wäre das klasse
Du hast ein Bild gepostet, mit den Farb Button, darf ich fragen wie du es gelöst hast?
Gruß Oliver
-
Ich habe folgendes im Netz gefunden. Aber ich bekomme es nicht hin mir den Slider anzuzeigen
<url url="https://www.virtuosoft.eu/code/jquery-colorpickersliders/">
[https://www.virtuosoft.eu/code/jquery-colorpickersliders/ " target="_blank">](</s><LINK_TEXT text=)[<link_text text="https://www.virtuosoft.eu/code/jquery-c … rsliders/
">https://www.virtuosoft.eu/code/jquery-colorpickersliders/</link_text>](</s><LINK_TEXT text=)</url>Über infos wie ich am besten damit arbeite wäre ich dankbar
-
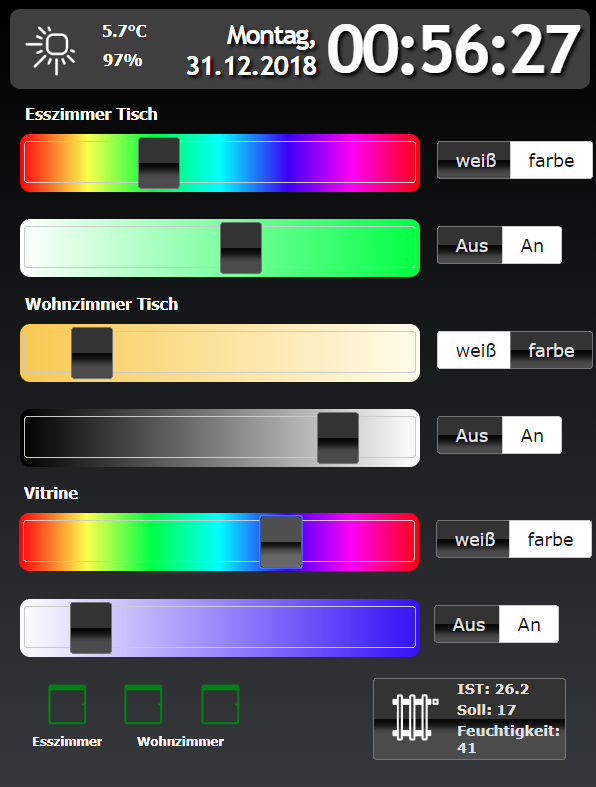
So habe es hinbekommen, ich glaube Bilder sagen mehr als Worte. Das ganze habe ich auf ein 7" Tablet als Ersatz für die Homematic Dimmer.

-
Hey Olli,
magst du mit uns bitte dein Widget auch teilen?
Danke dir
-
Hi,
ich wäre auch an diem Widget/ Adapter interessiert...