NEWS
Aktualisierung der Stati im Dashboard
-
Ich habe mit der Visualisierung über Node-Red angefangen und die Anfangs-Probleme, dass sich der Status eines Switches im UI auch dann ändert, wenn er auf anderem Wege geschaltet wird (Alexa, Lichtschalter) bzw. bei Reboot des Raspis. Das klappt jetzt auch soweit. Aber ich wollte hier mal fragen, ob das vielleicht auch einfacher geht.

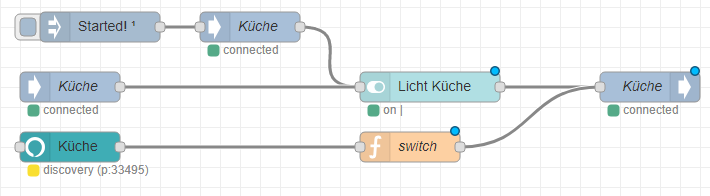
[ { "id": "a24d26dc.390e38", "type": "ioBroker in", "z": "a8ed2e46.985a", "name": "Küche", "topic": "zwave.0.NODE4.SWITCH_BINARY.Switch_1", "payloadType": "value", "onlyack": "", "func": "rbe", "gap": "", "x": 90, "y": 500, "wires": [ [ "e42b8728.7a4a98" ] ] }, { "id": "e42b8728.7a4a98", "type": "ui_switch", "z": "a8ed2e46.985a", "name": "", "label": "Licht Küche", "tooltip": "", "group": "361fb55c.0e0eea", "order": 0, "width": 0, "height": 0, "passthru": false, "decouple": "false", "topic": "", "style": "", "onvalue": "true", "onvalueType": "bool", "onicon": "", "oncolor": "", "offvalue": "false", "offvalueType": "bool", "officon": "", "offcolor": "", "x": 450, "y": 500, "wires": [ [ "a6abc7e5.bc8938" ] ] }, { "id": "8330d33b.4a43", "type": "ioBroker get", "z": "a8ed2e46.985a", "name": "Küche", "topic": "zwave.0.NODE4.SWITCH_BINARY.Switch_1", "attrname": "payload", "payloadType": "value", "x": 270, "y": 440, "wires": [ [ "e42b8728.7a4a98" ] ] }, { "id": "a6abc7e5.bc8938", "type": "ioBroker out", "z": "a8ed2e46.985a", "name": "Küche", "topic": "zwave.0.NODE4.SWITCH_BINARY.Switch_1", "ack": "false", "autoCreate": "false", "x": 670, "y": 500, "wires": [] }, { "id": "19c2af79.1c60e1", "type": "inject", "z": "a8ed2e46.985a", "name": "", "topic": "", "payload": "Started!", "payloadType": "str", "repeat": "", "crontab": "", "once": true, "x": 120, "y": 440, "wires": [ [ "8330d33b.4a43" ] ] }, { "id": "2b8b6bae.32ef34", "type": "function", "z": "a8ed2e46.985a", "name": "switch", "func": "msg.payload = msg.payload === \"on\"\nreturn msg;", "outputs": 1, "noerr": 0, "x": 430, "y": 560, "wires": [ [ "a6abc7e5.bc8938" ] ] }, { "id": "5180c597.94684c", "type": "alexa-local", "z": "a8ed2e46.985a", "devicename": "Küche", "inputtrigger": false, "x": 90, "y": 560, "wires": [ [ "2b8b6bae.32ef34" ] ] }, { "id": "361fb55c.0e0eea", "type": "ui_group", "z": "", "name": "Küche/Wohnzimmer", "tab": "5a50e90c.cce258", "disp": true, "width": "6", "collapse": false }, { "id": "5a50e90c.cce258", "type": "ui_tab", "z": "", "name": "Dashboard", "icon": "dashboard", "order": 1 } ]Kurz zur Erklärung:
Zeile 1: Beim Start von Node-Red wird der Status des Lichtschalters (ist ein Fibaro FGS-223) ausgelesen und der Button der Visu gesetzt.
Zeile 2: Das gleiche bei Statusänderung.
Zeile 3: Alexa-Input
Den Datenpunkt aus ioBroker nutze ich hier 3 mal. Einmal beim start, dann bei Statusänderung (Zeile 2) und am Ende wird der Status neu gesetzt. Kann man das irgendwie einfacher realisieren, z. B. in einem Subflow? Wenn ja, wie würde das aussehen?
-
Prinzipiell ok und best practice.
Den Alexazweig evtl. über den Dashboard-Switch, statt direkt, verbinden.
Suflow rentiert sich hier eher nicht, weil er kaum wiederverwendet werden könnte. Es sei denn, du setzt diesen Switch auf mehreren Seiten ein.
Ich bin jetzt aber nach dem Bild gegangen, den Flow hab ich nicht importiert.
Gesendet von iPhone mit Tapatalk
-
Ach ja. Ich setze für so einfache Konvertierungen change-node statt function-node ein. Hab ich hier im Forum schon mehrfach begründet.
Aber das ist fast Geschmacksache.
Gesendet von iPhone mit Tapatalk
-
Den Alexazweig evtl. über den Dashboard-Switch, statt direkt, verbinden. `
Sry, hab nicht richtig hingeschaut. Ist schon ok, wie du es gemacht hast.
Gesendet von iPhone mit Tapatalk
-
Ok, super! Vielen Dank dafür.