NEWS
[Aufruf] ioBroker Adapter-Creator testen
-
Hallo zusammen,
aufgrund einiger Verbesserungen unter der Haube und dem Wust an Templates, die wir zur Adapter-Entwicklung haben, habe ich mich entschieden einen Adapter-Creator à la create-react-app zu schreiben.
Ab sofort könnt ihr den Entwicklungsprozess mit nur einem Befehl (und ein paar Fragen, die ihr beantworten müsst) starten:
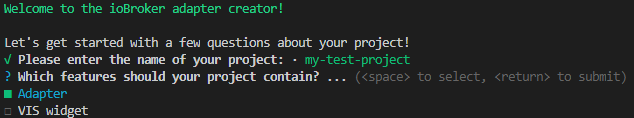
npx @iobroker/create-adapterDazu ist auf eurem Entwicklungsrechner lediglich NodeJS 8+ und NPM 6+ nötig. Das sieht dann etwa so aus:

Ein paar Fragen und ca. 1 Minute später habt ihr ein hochaktuelles Template für euren Adaptern mit zahlreichen hilfreichen Tools.Würde mich über den ein oder anderen Tester freuen! Bei Anregungen oder Fehlern lasst ein Issue dort: https://github.com/ioBroker/create-adapter
–-
Aus Faulheit die bereits unterstützen Features auf Englisch:
* Choose between: ioBroker adapter, VIS widget or both * IntelliSense (auto completion and tooltips) in supporting editors based on the [ioBroker declaration files](https://www.npmjs.com/package/@types/iobroker) * JavaScript with the following optional tools: * [ESLint](https://github.com/eslint/eslint) for code quality * Type checking based on the ioBroker declarations * Or TypeScript with the following optional tools: * [TSLint](https://github.com/palantir/tslint) for code quality * [nyc](https://github.com/istanbuljs/nyc) for code coverage * Choice between indentation: tabs or 4 spaces * Predefined settings page for the admin UI * Choice of an OpenSource license and automatic creation of the license file * Built-in component tests using `mocha` & `chai` (with `chai-as-promised`), `sinon` (w/ `sinon-chai`) for: * Correctly defined package files * and your own tests... * Automated testing using Travis CIUnd was noch geplant ist:
- [ ] [React](https://reactjs.org/) as an alternative to plain HTML+CSS for the admin UI (some predefined helpful methods included) - [ ] An extra tab for the admin UI (including React support) - [ ] Strongly typed `adapter.config` properties in TypeScript (they are supported in JS though!) - [ ] Package scripts for automatic semantic release of new versions - [ ] Choice of start mode - [ ] Ask for: * adapter title * keywords * short description - [ ] Automatically open the folder in your favorite editor - [ ] Scripts/Helpers for remote debugging -
Genial! Auf sowas habe ich gewartet. Werde es die nächsten Wochen gleich testen!
Gesendet von meinem EML-L09 mit Tapatalk
-
Also ich bin sehr zufrieden hat mich dazu gebracht 3 adapter zu basteln :mrgreen: :mrgreen: :mrgreen:
Lauest soweit sehr gut, gefunden :
-
name darf kein grossbuchstaben haben ==> fixed in abfrage per github issue
-
automatische erstellung github repro waehre nettes feature
~ Dutch
-
-
Hallo,
ich wollte die ganze Sache auch mal testen, leider bin ich anscheinend zu blöd dafür.
Ich bekomme immer folgende Meldung:
npx: Installierte 69 in 2.696s Cannot find module 'eslint'Ich habe schon alles versucht, eslint global installiert, eslint lokal installiert leider kommt immer die gleiche Meldung.
Hat jemand einen Tipp für mich?
Versionen
node -v v8.14.0 npm -v 6.5.0Achja
npm link eslint /opt/iobroker/node_modules/eslint -> /usr/lib/node_modules/eslint -
Hast du deinen ioBroker und Dev Umgebung auf dem selben PC?
Eslint ist hier im ioBroker node Module sind anwesend es muss global sein.
Ich habe ein Dev System auf Linux und entwickle auf Windows bzw Mac den creator hab ich dann auch ausserhalb des ioBroker roots installiert
Sent from my iPhone using Tapatalk
-
Hallo,
nein mein Produktivsystem läuft da nicht. Ich hab das vorher im root Verzeichnis schon ausprobiert, leider das selbe.
root@ioBroker-DEV:~# npm link eslint /root/node_modules/eslint -> /usr/lib/node_modules/eslintroot@ioBroker-DEV:~# npx @iobroker/create-adapter npx: Installierte 69 in 4.964s Cannot find module 'eslint'Bin halt auch kein gelernter Entwickler, aber ich würde gerne den Creater mal testen um eventuell ein neuen Adapter zu erstellen.
-
Kommando zurück, jetzt geht es…..
-
Kommando zurück, jetzt geht es….. `
Super, was war los?
Sent from my iPhone using Tapatalk
-
Ich habe nochmals im root Verzeichnis
npm install -g eslinteingegeben, danach ging es. :roll:
-
Ah ok also global installiert.
Na dan viel Spass und wenn du Fragen hast immer her damit
Sent from my iPhone using Tapatalk
-
Soweit so gut erstmal….hat dann alles soweit problemlos geklappt.
-
Ich habe nochmals im root Verzeichnis
npm install -g eslinteingegeben, danach ging es. :roll: `
Irgendwas ist da aber faul. ESLint ist eine Abhängigkeit des Creators und sollte eigentlich beim Aufruf von npx mit im temporären Verzeichnis installiert werden.
Was sagt "npx -v"?
-
Das habe ich mir ja ursprünglich auch gedacht, aber dann kam die Meldung, und ich habe es daraufhin versucht nach zu installieren.
-
-
Verdammt, ich hab das gleiche Problem :roll:
Wird zügig gefixt

Edit: v1.4.0 ist draußen.
-
Verdammt, ich hab das gleiche Problem :roll:
Wird zügig gefixt

Edit: v1.4.0 ist draußen. `
Joo, jetzt geht es, danke…...
-
Hallo,
ich als Linux-Noob bräuchte mal ein paar Hinweise … :roll:
In welchem Verzeichnis muss ich die Befehle denn absetzen? Ich habe es an mehreren Stellen versucht und erhalte immer die Meldung "npx: Installierte 170 in 31.111s" und "Unexpected token function"
Ist Node 8 Voraussetzung? Derzeit habe ich noch eine 6er Version am Laufen.
-
-
Ich habe node 8 und 10 benutzt.
Könntest du Mal eine höhere node Version probieren FSV wissen wir ob es an 6 liegt
Sent from my iPhone using Tapatalk
-
So, ich hab jetzt auf Node 8 geupgraded und es läuft.

Jetzt stellt sich mir aber immer noch die Frage, wohin ich sinnvollerweise installiere. Vorerst hab ich mich mal für home/pi entschieden. Aber könnte ich die Dateien theoretisch nicht auch gleich unter opt/iobroker/node_modules ablegen?