NEWS
Вопросы создания интерфейса в DashUI
-
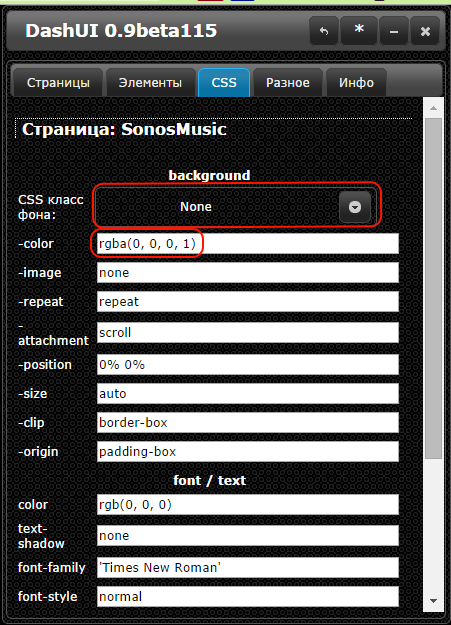
Фон страницы стабильно блэк установить как-то можно, без градиентов? Придумал только натянуть картинку с блэк заливкой. `

@skifer:Как можно жёстко задать границы страницы. Выставляю шаблоном ipad, открываю в ipad'e и могу сдвигать всё окно вправо и вижу кнопку РЕДАКТИРОВАТЬ. Не айс. `
Можно только нарисовать границы. Выход только один: не рисовать за границами экрана ничего.Ну или танцы с бубном и перeгрузить css дляв css/dashui-user.css
#dui_container { overflow: hidden; } body { overflow: hidden; } -
Bluefo, подскажите куда дашь складывает странички , ошибся с меню ,теперь не могу зайти в редактирование
-
Bluefo, подскажите куда дашь складывает странички , ошибся с меню ,теперь не могу зайти в редактирование `
В URL index.html поменяйте на edit.html перед символом "?"Смотри на http://www.youtube.com/watch?v=SztQvWVttnM&list=PLhZP6yZlpKQ_MLdWUIs-dKBhqxBJAT4Jz по временной линейке на 18.35.
-
Это да, так и редактировал. Напутал со ссылками не могу зайти.
-
-
не все так просто , есть гуй для двух девайсов
-
http://192.168.55.180:8080/dashui/edit.html?phone#home - работает
-
http://192.168.55.180:8080/dashui/edit.html#Home - не заходит ,не даёт редактировать
причём http://192.168.55.180:8080/dashui/index.html#Home заходит и щёлкает кнопки ,обновляет инфу
как победить
-
-
Скорее всего там JavaScript ошибка. Можешь прислать мне snapshot я смогу ошибку воспроизвести. http://dashui.ccu.io/#manual
-
Вобщем проблема решилась после полной перезагрузки машины на которой установлена система.
Что это было так и не понял.
-
Оставлю себе памятку, если не редактируется дашь
идём /ccu.io/datastore
находим два файла
dashui-views.json , dashui-views.json.bak в них лежат профили для отображения на устройствах ,если устройств больше одного будут и другие файлы
делаем копию и прибиваем
кидаем с резервной копии или с чистой установки -
 вуаля
вуалянедастаток прийдётся ваять все по новой или с последнего сохранения
-
Как отображать динамическую картинку?
Есть переменная, она может принимать значения green/yellow/red.
В директорию /dashui/img скопировал иконки png с именами system_green.png, system_yellow.png, system_red.png.
Какой виджет можно использовать, чтобы в зависимости от состояния переменной - показывалась соответствующая картинка?
Пробовал модуль basic - val String (unescaped), при этом "html_prepend= "html_append=.png>" и сама переменная принимает значения соотв. цвета - но так не работает почему то((
Есть еще виджет basic - String img src, но в этом случае в переменной надо передавать полный путь, а не только цвет. Такое решение не нравится, хотелось бы подставлять как описал выше…
Что посоветуете?
-
Как отображать динамическую картинку?
Есть переменная, она может принимать значения green/yellow/red.
В директорию /dashui/img скопировал иконки png с именами system_green.png, system_yellow.png, system_red.png.
Какой виджет можно использовать, чтобы в зависимости от состояния переменной - показывалась соответствующая картинка?
Пробовал модуль basic - val String (unescaped), при этом "html_prepend= "html_append=.png>" и сама переменная принимает значения соотв. цвета - но так не работает почему то((
Есть еще виджет basic - String img src, но в этом случае в переменной надо передавать полный путь, а не только цвет. Такое решение не нравится, хотелось бы подставлять как описал выше…
Что посоветуете? `
Для таких целей существует ValueList HTML 8. Для этого переменную из "green/yellow/red" нужно переделать в "0/1/2" (например в скрипте) и для значений пишут "" и т.д. -
Как отображать динамическую картинку?
Есть переменная, она может принимать значения green/yellow/red.
В директорию /dashui/img скопировал иконки png с именами system_green.png, system_yellow.png, system_red.png.
Какой виджет можно использовать, чтобы в зависимости от состояния переменной - показывалась соответствующая картинка?
Пробовал модуль basic - val String (unescaped), при этом "html_prepend= "html_append=.png>" и сама переменная принимает значения соотв. цвета - но так не работает почему то((
Есть еще виджет basic - String img src, но в этом случае в переменной надо передавать полный путь, а не только цвет. Такое решение не нравится, хотелось бы подставлять как описал выше…
Что посоветуете?
Для таких целей существует ValueList HTML 8\. Для этого переменную из "green/yellow/red" нужно переделать в "0/1/2" (например в скрипте) и для значений пишут "" и т.д.
Я воспользовался модулем "basic val - String img scr" и передаю ему строчку с полным путем до иконки. Получилось как костыль (лишняя переменная), но работает. -
Подскажите, каким элементом DashUI можно воспользоваться для реализации следующей задумки:
Есть клапан, который можно открывать / закрывать. У него есть состояния открыт/закрыт/закрывается/открывается (есть датчики).
Хотелось чтобы в dushUI это выглядело в виде кнопки "Открыть" (если состояние "Закрыт") , при нажатии на которую она запускала бы сценарий открытия, а когда клапан полностью откроется, кнопка меняла бы надпись на "Закрыть". А при последующем нажатии запускался бы сценарий закрытия.