NEWS
Fragen zu "vis"
-
Hi.
Aufgefallen ist mir dies bei dem Slider im Widget ctrl - Tile Heating. Verbunden hab ich ihn mit: SET_TEMPERATURE eines hm-cc-rt-dn.
Ich hab dann mal einen: ctrl - slider horizontal mit SET_TEMPERATURE verbunden.
In beiden fällen wird die Soll-Temperatur nicht verändert.
Ändere ich jedoch SET_TEMPERATURE in admin bzw.
über das ensprechende widget in legacy funktioniert es.
Mach ich was falsch?
Gruß
-
Kleines Update:
Firebug sagt beim bewegen des Sliders:
ReferenceError: id is not defined
var src = srcArr[val];
Wenn jemand n Tipp hat….
-
Ich habe gerade mal versucht das nachzustellen.
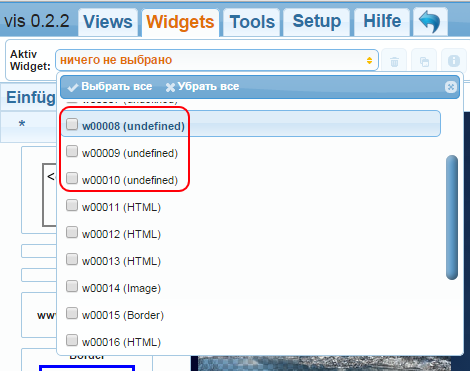
Leider habe ich irgend welche Darstellungsprobleme und kann nicht so richtig auswählen:

Ich nehme an, du meinst dieses widget, aus dem widget set METRO???Leider habe ich keine Heizung mit Ventilen, lediglich ein paar Raumthermostate als Temp/Feuchte-Sensoren.
Damit kann ich das Widget leider nicht verbinden, oder doch?
-
Ja, richtig. Ich beziehe mich auf die widgets aus dem set metro. Ich weiss nicht was du für thermostate hast, aber wenn du keine soll temperatur setzen kannst, weil nichts geregelt wird, kannst du das widget nicht sinnvoll verwenden. Du könntest damit die Temeperatur darstellen, aber dafür reicht im zweifel ein val - number widget aus dem basic set.

Hast du evt. einen Dimmer? Mich würde interessieren ob die slider damit funktionieren. Oder irgendwas anderes was numeriche Werte entgegen nimmt…
Gruß
-
Ich weiss nicht was du für thermostate hast `
HM-TC-IT-WM-W-EUaber wenn du keine soll temperatur setzen kannst, `
doch, kann ich, geht aber nicht.kann aber daran liegen, dass das Widget nicht dafür gemacht ist. Zeigt schließlich auch die Ventilstellung an, die hat der Wandthermostat naturgemäß nicht

Dann wird es auch nicht mit einem Dimmer funktionieren, weil die Datenpunktstruktur eine ganz andere ist.
EDIT:
habe gerade eine Beobachtung gemacht.
manuelle Änderung am Raumthermostat der Solltemperatur und Änderung der Isttemperatur wird erst nach refresh (F5) in ioBroker übernommen.
Änderungen in ioBroker werden nicht im Raumthermostat übernommen - ich habe da eine Idee…..
Gruß
Rainer
703_npm-debug.log -
Naja. Ich habe mal einen einfachen horizontal slider aus dem metro set genommen und ihn auf eine knx gruppenadresse schreiben lassen. Gleicher effekt. Nix kommt durch. Gleicher Fehler:
ReferenceError: id is not defined
Ich werde mich morgen nochmal durch den code quälen und vieleicht werde ich ja schlauer. Verstehe muss ich den Krempel eh, wenn ich irgendwann mal selber ein widget bauen will. 8-)
Gruß
Martin
-
Ok. Ich bin ein wenig weiter gekommen.
In der metro.html steht in Zeile 193:
> vis.setValue(id, (parseFloat(val) / factor) + min);funktionieren tut aber nur wenn da:
> vis.setValue(****oid****, (parseFloat(val) / factor) + min);steht.
Gruß
Martin
-
Ok. Ich bin ein wenig weiter gekommen.
In der metro.html steht in Zeile 193:
> vis.setValue(id, (parseFloat(val) / factor) + min);funktionieren tut aber nur wenn da:
> vis.setValue(****oid****, (parseFloat(val) / factor) + min);steht.
Gruß
Martin `
Super. Vielen Dank. -
Ja, aber warte bitte noch mit der Änderung. Da ist noch der Wurm drin. Ich habe Widgetübergreifende Seiteneffekte. Z.b. Wenn ich, nachdem ich den Slider benutzt habe einen Schalter bediene, geht der Slider auf 100%. Ist mir erst Gestern Abend aufgefallen. Ich melde mich wenn ich ne Lösung habe. Gruß
-
Das kann ich bestätigen. Als ich für dich den slider getestet habe ist mir das auch passiert.
Kann aber sein, dass ich den gleichen Datenpunkt in beiden widgets hatte. Dann muss das so sein.
an der Wand getippt auf meinem 21" Riesentablet
-
Ok, das Problem mit den Crossactions der Widgets scheint Browserspezifisch zu sein.
Bei mir ist es unter iOS Safari aufgetreten. Andere Browser zeigten dieses Verhalten bisher nicht. Ich teste aber noch.
Gruß
-
Neue Informationen:
Das Eingangs geschilderte Problem mit den "crossactions" der Widgets besteht weiterhin. Ich konnte es allerdings näher eingrenzen.
1.) Das Problem tritt nur bei "Touchdevices" auf. Reproduzieren konnte ich es auf einem Ipad sowie auf zwei Android devices.
2.) Das Problem tritt nur dann auf, wenn ich direkt nach Benutzung des sliders ein anderes widget z.b. einen Schalter nutze. Wenn ich jedoch zwischendrin irgendwo ins nirgendwo touche, ist alles ok.
Es hat also irgendwas mit den "touch" events zu tun.
Hat jemand einen Tipp?
Nutzt niemand die metro widgets?
Gruß
Martin
-
Beide Probleme mit dem Slider sind auch mir vorhanden. "oid" eingetragen und der Slider geht.
Auf einem Tablet mit Win 7 kommt Chrome zum Einsatz. Hier der gleiche Effekt das der Slider einfach so fährt.
Für mich sieht es so aus als ob der Slider betätigt bleibt bis man wo anders hinklickt, dabei fährt er aber in die Richtung in der geklickt wird.
So jetzt hab ich den Slider mal am PC mit der Maus getestet, ebenfalls Chrome. Parallel dazu war die Seite auch auf dem Tablet offen, beim ändern ist der Slider wieder auf den Ausgangswert zurück gesprungen.
Nachdem ich die Seite am Tablet geschlossen hab, ging es normal.
Das Stützt meine Theorie das der Slider auf dem Touch gerät festgehalten wird. Technisch liegt es wohl daran das es auf dem Touch Gerät das "Links-klick-halten" & "Ziehen" Ereignis nicht beendet wird wenn man den Finger vom Display nimmt.
Da es vom Browser unabhängig zu sein scheint, dürfte es am Slider liegen.
Ich hab kein Plan von js oder css, aber eine Idee wie man das problem evtl. lösen kann wenn es wirklich daran liegt dass das "Links-klick-halten" & "Ziehen" Ereignis nicht beendet wird.
Einfach ein Timeout im ms bereich einbauen.
EDIT: Ich bin auf folgenden Artikel gestoßen: http://www.mediaevent.de/javascript/touch-events.html
Und auf das hier: http://www.html5rocks.com/en/mobile/tou … _locale=de
Viel kann ich damit nicht anfangen, hab aber die Funktion ".click" im code der Widgets entdeckt, also ist es Maus optimiert. Wir bräuchten dann wohl Touch optimiert.
EDIT 2: In der Datei "Metro.js" steht gleich am Anfang die Erkennung ob Touch oder Maus Steuerung.
Ab der Zeile 439 findet sich dieser code:
/* To add touch support for element need create listeners for component dom element if (hasTouch) { element.addEventListener("touchstart", touch2Mouse, true); element.addEventListener("touchmove", touch2Mouse, true); element.addEventListener("touchend", touch2Mouse, true); }*/Ich hatte in Testhalber mal von seiner Auskommentierung befreit, das hat bei mir jedoch nichts geändert. Gleich danach steht der Code(die Klasse) für die Slider.
EDIT 3: Hier ist der selbe Fehler beschrieben: https://github.com/olton/Metro-UI-CSS/issues/651
-
So lange rum gespielt und getestet. Ich glaub jetzt gehts, wäre gut wenn das noch jemand anders Testen kann.
Auf einem Android 4.2 Tablet mit standard Browser geht es.
Dazu folgenden Code in die Metro.js, nach zeile 548 einfügen:
$(document).on('touchend.metroSlider', function () { $(document).off('mousemove.metroSlider'); $(document).off('mouseup.metroSlider'); element.data('value', that.options.position); element.trigger('changed', that.options.position); o.changed(that.options.position, element); if (!element.hasClass('permanent-hint')) { hint.css('display', 'none'); } });Gruß
Jey Cee
-
@Jey Cee:So lange rum gespielt und getestet. Ich glaub jetzt gehts, wäre gut wenn das noch jemand anders Testen kann.
Auf einem Android 4.2 Tablet mit standard Browser geht es.
Dazu folgenden Code in die Metro.js, nach zeile 548 einfügen:
$(document).on('touchend.metroSlider', function () { $(document).off('mousemove.metroSlider'); $(document).off('mouseup.metroSlider'); element.data('value', that.options.position); element.trigger('changed', that.options.position); o.changed(that.options.position, element); if (!element.hasClass('permanent-hint')) { hint.css('display', 'none'); } });Gruß
Jey Cee `
Kann nicht finden, wo das eingefügt sein sollte, kannst ganze geänderte Datei hier posten? -
Klar kein Problem.
Wer ein Desktop Betriebssystem und Chrome einsetzt kann unter about://flags die Touch Events aktivieren. Damit geht es bei mir auf dem Tablet.
282_metro.js -
@Jey Cee:Klar kein Problem.
Wer ein Desktop Betriebssystem und Chrome einsetzt kann unter about://flags die Touch Events aktivieren. Damit geht es bei mir auf dem Tablet. `
Danke, werde heute eine Version machen.
305_betriebsstundenzaehler_095.txt -
Ich hab für die Metro Widgets noch eine Schönheitskorrektur: Bei Widgets wie "nav - Tile Navigation" oder "Tile Bool" kann man eine Ikonenklasse wählen, dadurch wird ein ein Icon in der Mitte des Tiles angezeigt.
Wenn man ein eigenes möchte kann man das auch über eine URL benutzen. Leider wird dieses dann immer ganz Links oben angezeigt (siehe Bild, das obere Tile ist mit Ikonenklasse das untere mit eigener Ikone).

Damit die eigene Ikone ebenfalls so angezeigt werden kann, habe ich eine Dummy Ikonenklasse namens icon-myown angelegt. Bei dieser Klasse wird kein icon aus dem bestehenden Set verwendet sondern lediglich die Style Informationen.
Um die Änderungen nach zu rüsten muss iconFont.min.css nach "\widgets\metro\css" und metro.html nach "\widgets" sowohl in den Ordner "ioBroker\node_modules\iobroker.vis\www" als auch in "ioBroker\data\files\vis" kopiert werden.
@Bluefox: Die Angehängten Dateien sind aus der vis 0.1.0. Es würde mich freuen wenn die Änderung im nächsten Update dabei ist.
Danke für den neuen Editor der ist wirklich gelungen.
-
Im Moment exportiere ich meine views aus ccu.io und importiere die bei ioBroker.
Was passiert jetzt mit den Widgets, die in ioBroker (noch) nicht vorhanden sind?
Von update zu update tauchten immer mal wieder welche auf.
Stören die nicht vorhandenen widgets beim rendern? Kosten solche "Leichen" unnötig Rechenpower?
…wenn ja, wie könnte man sie einfach löschen? Man sieht sie ja nicht.
Gesendet von meinem Cynus T7 mit Tapatalk
-
Stören die nicht vorhandenen widgets beim rendern? Kosten solche "Leichen" unnötig Rechenpower?
…wenn ja, wie könnte man sie einfach löschen? Man sieht sie ja nicht. `
Eigentlich kosten die kein Rechenpower.Die müssen trotzdem in Select-Auswahl da sein.

Man kann die selktieren und löschen