NEWS
Konvertierung von Zeichenkette nach Zahl?
-
Du hattest recht da hat was anderes reingeschrieben war aber mein Fehler beim kopieren….
Das Skript sieht jetzt so aus
var inDP = "mqtt.0.tele.sonoff.SENSOR"; // Hier den Pfad zu deinem MQTT Datenpunkt angeben!
var inhalt = getState(inDP).val;
inhalt = JSON.parse(inhalt);
var a = inhalt.Time;
var b = inhalt.SML.Total_in;
var c = inhalt.SML.Total_out;
var d = inhalt.SML.Power_curr;
log("Time = " + a);
log("Total In = " + b);
log("Total Out = " + c);
log("Power = " + d);
var ZaehlerstandDP = "javascript.0.Zählerstand_Haus"; // Dein ZielDatenpunkt
setState(ZaehlerstandDP, b, true);
var ZaehlerstandDP = "javascript.0.Zählerstand_PV"; // Dein ZielDatenpunkt
setState(ZaehlerstandDP, c, true);
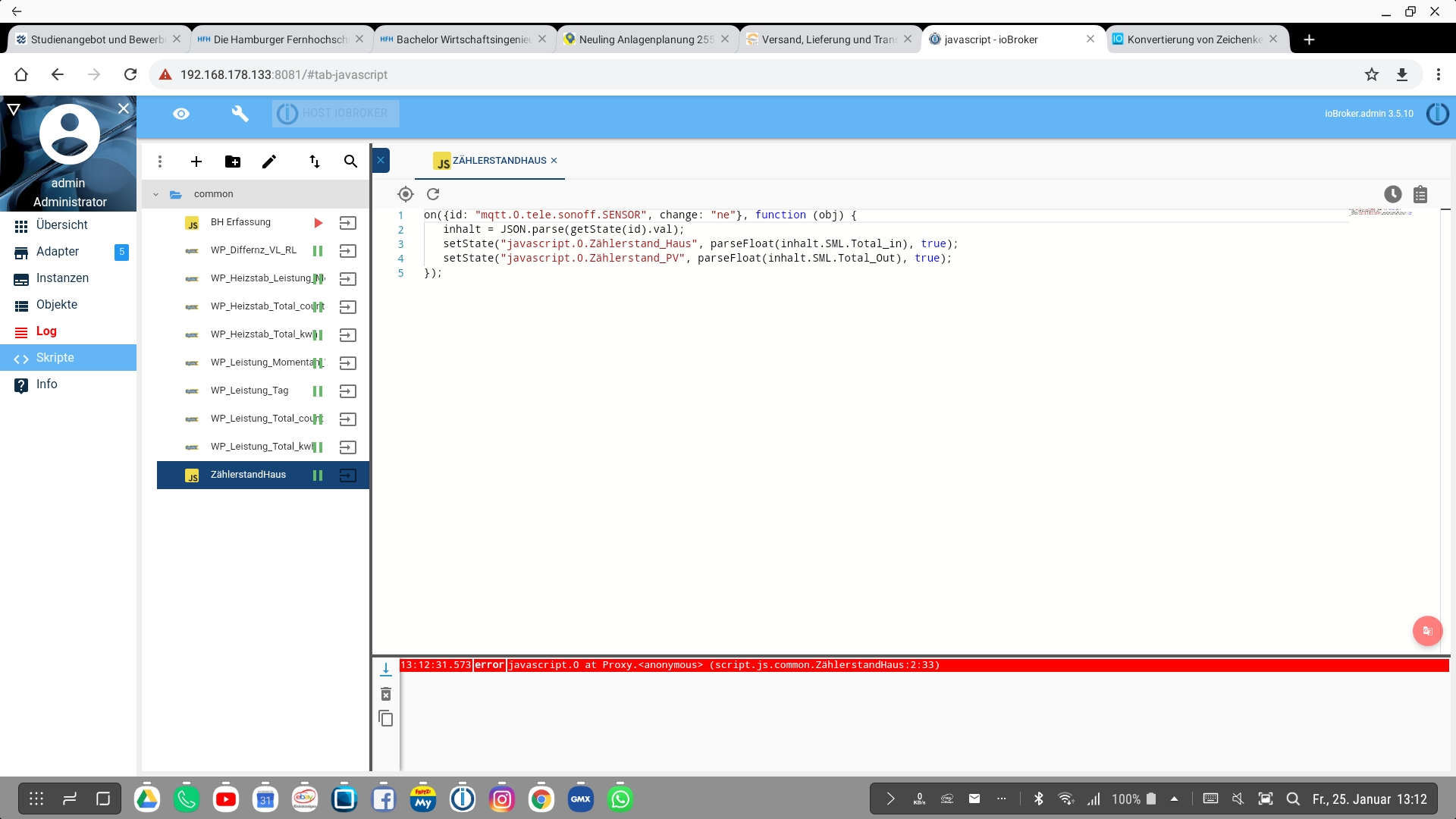
on({id: "mqtt.0.tele.sonoff.SENSOR", change: "ne"}, function (obj) {
inhalt = JSON.parse(getState(id).val);
setState("javascript.0.Zählerstand_Haus", parseFloat(inhalt.SML.Total_in), true);
});
leider wird aes immer nur einmal abgearbeitet… nur wenn ich das script neu starte.
-
Du hattest recht da hat was anderes reingeschrieben war aber mein Fehler beim kopieren….
Das Skript sieht jetzt so aus
var inDP = "mqtt.0.tele.sonoff.SENSOR"; // Hier den Pfad zu deinem MQTT Datenpunkt angeben!
var inhalt = getState(inDP).val;
inhalt = JSON.parse(inhalt);
var a = inhalt.Time;
var b = inhalt.SML.Total_in;
var c = inhalt.SML.Total_out;
var d = inhalt.SML.Power_curr;
log("Time = " + a);
log("Total In = " + b);
log("Total Out = " + c);
log("Power = " + d);
var ZaehlerstandDP = "javascript.0.Zählerstand_Haus"; // Dein ZielDatenpunkt
setState(ZaehlerstandDP, b, true);
var ZaehlerstandDP = "javascript.0.Zählerstand_PV"; // Dein ZielDatenpunkt
setState(ZaehlerstandDP, c, true);
on({id: "mqtt.0.tele.sonoff.SENSOR", change: "ne"}, function (obj) {
inhalt = JSON.parse(getState(id).val);
setState("javascript.0.Zählerstand_Haus", parseFloat(inhalt.SML.Total_in), true);
}); `
leider wird aes immer nur einmal abgearbeitet… nur wenn ich das script neu starte.
mach folgendes:
on({id: "mqtt.0.tele.sonoff.SENSOR", change: "ne"}, function (obj) { inhalt = JSON.parse(getState(id).val); setState("javascript.0.Zählerstand_Haus", parseFloat(inhalt.SML.Total_in), true); setState("javascript.0.Zählerstand_PV", parseFloat(inhalt.SML.Total_Out), true); });mehr brauchst du nicht. Mit deinem Skript hast du die beide Werte mehrmals in den Datenpunkt geschrieben. Wenn das nicht hilft, dann brauche ich einen kompletten Eintrag aus mqtt.0.tele.sonoff.SENSOR um die Datenstruktur zu sehen.
-
leider funktioniert das nicht.
habe jetzt nur dein Script da drin.

-
leider funktioniert das nicht.
habe jetzt nur dein Script da drin. `
Ich kann dir nicht helfen, wenn du mir nicht den Inhalt deines Inputsobjekts zeigst.
-
reicht dir das :?: Sorry screenshot vom handy… bin noch auf Arbeit

{"Time":"2019-01-25T13:12:31","SML":{"Total_in":6021.8000,"Total_out":0.1580,"Power_curr":0}}
War der Letyte Eintrag
-
on({id: "mqtt.0.tele.sonoff.SENSOR", change: "ne"}, function (obj) { inhalt = JSON.parse(getState("mqtt.0.tele.sonoff.SENSOR").val); // Diese Zeile wurde geändert! setState("javascript.0.Zählerstand_Haus", parseFloat(inhalt.SML.Total_in), true); setState("javascript.0.Zählerstand_PV", parseFloat(inhalt.SML.Total_Out), true); });Versuchs mal damit!
-
Besser so:
on("mqtt.0.tele.sonoff.SENSOR", function (obj) { inhalt = JSON.parse(obj.state.val); setState("javascript.0.Zählerstand_Haus", inhalt.SML.Total_in, true); setState("javascript.0.Zählerstand_PV", inhalt.SML.Total_out, true); }); -
scheint zu funktionieren ich beobachte und Berichte morgen!!!
DANKE DANKE DANKE!
-
Eins noch…. was ich per Blocky nie hinbekommen habe.
Wie ziehe ich zb von einen aktuellen Datenpunkt(Zahl) einen in der Vergangenheit liegenden Datenpunkt ab? (zb Zählerstand aktuell-Zählerstand Vorletzter Wert oder Letzte Wert)
-
Eins noch…. was ich per Blocky nie hinbekommen habe.
Wie ziehe ich zb von einen aktuellen Datenpunkt(Zahl) einen in der Vergangenheit liegenden Datenpunkt ab? (zb Zählerstand aktuell-Zählerstand Vorletzter Wert oder Letzte Wert) `
Schau dir mal den Adapter an: viewtopic.php?f=36&t=20897 an. Wenn du den auf deine Verbrauchsdatenpunkte setzt, dann bekommst du automatisch eine Statistik.
-
Der Adapter ist zwar toll aber ich würde mich freuen wenn mir einer helfen könnte das in Blocky oder Javascript zu machen.
zb Zählerstand aktuell-Zählerstand Vorletzter Wert oder Letzte Wert
Achso @paul53 das anderfunktioniert wie erwartet!!! toll danke
-
Der Adapter ist zwar toll aber ich würde mich freuen wenn mir einer helfen könnte das in Blocky oder Javascript zu machen.
zb Zählerstand aktuell-Zählerstand Vorletzter Wert oder Letzte Wert
Achso @paul53 das anderfunktioniert wie erwartet!!! toll danke `
Wenn du was als js haben willst, dann das hier: viewtopic.php?f=21&t=5251. Ist von mir. Du musst nur als
var idHAGTotal = "javascript.0.Zählerstand_Haus";setzen. Vorher lesen. denn der erster Stundenwert, erst nach einer Stunde, der Tageswert erst morgen usw kommt.
-
danke sehr super!!!
-
Noch besser wäre für mich aber wirklich Zählerstand aktuelle Werst -Zählerstand letzter Wert.
Kann das jemand per Javascript oder per Blocky? Blocky wäre noch besser damit ich daran weitermachen kann.
Habe mittlerweile alles per Blocky durch und nichts funktioniert ….
-
jemand ne Idee`?
-
Noch besser wäre für mich aber wirklich Zählerstand aktuelle Werst -Zählerstand letzter Wert.
Kann das jemand per Javascript oder per Blocky? Blocky wäre noch besser damit ich daran weitermachen kann.
Habe mittlerweile alles per Blocky durch und nichts funktioniert …. `
Sorry, aber mir ist nicht ganz klar,was du machen möchtest. Ansonsten kann ich gerne versuchen dir zu helfen.
-
Moin,
ich würde gerne von einem Objekt zb. Zählerstand den aktuellen Wert - vorherigen Wert rechnen lassen.
Das hätte den charm das ich den aktuelle Leistung ermitteln könnte.(nicht auslesbar aus meinen Zähler/vom betreiber deaktiviert)
-
var wert = parseFloat(obj.state.val) - parseFloat(obj.oldState.val); -
und wo kommen die Objektnamen rein? und das neu zu schreibende Objekt?
-
Bei der on Subscription oben ist dann obj.state.val der aktuelle Wert und obj.oldState.val der alte.
Ein Objekt setzen kannst du mit setState()