NEWS
API Dokumentation
-
@150d said in API Dokumentation:
wie/wo finde ich heraus, wie eine bestimmte Funktion
Noch eine Info am Rande:
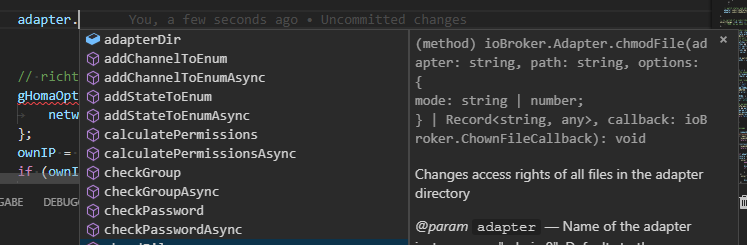
Wenn du VSCode oder einen ähnlichen Editor verwendest, der TypeScript versteht, bekommst du neuerdings Hilfe zu den Funktionen mitgeliefert.Dazu musst du das Paket
@iobroker/adapter-coreeinbinden und deinen Adapter wie folgt instanziieren:const utils = require("@iobroker/adapter-core"); const adapter = utils.adapter( ... );Dann siehst du einerseits, welche Methoden existieren

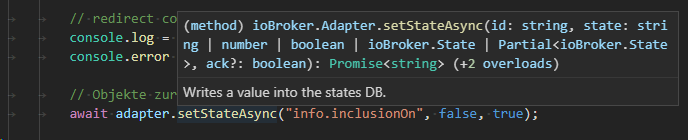
und bekommst Infos zu den möglichen Aufrufsignaturen und Kontexthilfe:

-
@apollon77
Ja, ich denke es sollten schon channels sein auf zweiter Stufe. Zumindest verwende ich was, was sich "createChannel" nennt zum erstellen. In vereinfachter Form sieht das so aus:this.createDevice(label, {name: label,}, {}, (err: any, obj: any)=>{ this.createChannel(obj.id, 'A', (err: string | null, channel: any) => { this.createState(obj.id, channel.id, "someSwitch", { type: "boolean", role: "switch", read: true, write: true, }, (err: string | null, state: any) => { }); }) } );@AlCalzone
VSCode mit @iobroker/adapter-core verwende ich schon. Hilft auch oft, navgier da oft und gern mit F12 durch die Definitionen durch. Debuggen von VSCode aus schaff ich auch. Der Typescript-Code mit dem ich arbeite basiert hab ich mit ioBroker gemäss Doku generiert.Allerdings simmen die Defintionen nicht unbedingt immer mit der Realität überein.
"getDevices" hat zum Beispiel einen Callback vom Typ "GetObjectsCallback3<DeviceObject>" entsprechnd sollte ich nach Definition im Callback neben einem Error|null auch ein Attribut vom Typ Array<GetObjectsItem<DeviceObject>> zurück kommen. In Tat und Wahrheit bekomm ich aber ein Array<DeviceObject> zurück. -
@jobe451 said in API Dokumentation:
Allerdings simmen die Defintionen nicht unbedingt immer mit der Realität überein.
"getDevices" hat zum Beispiel einen Callback vom Typ "GetObjectsCallback3<DeviceObject>" entsprechnd sollte ich nach Definition im Callback neben einem Error|null auch ein Attribut vom Typ Array<GetObjectsItem<DeviceObject>> zurück kommen. In Tat und Wahrheit bekomm ich aber ein Array<DeviceObject> zurück.Ich habe die Definitionen nach bestem Wissen und Gewissen anhand des Quelltextes abgeleitet. Wenn du Unstimmigkeiten findest, bitte ein Issue in https://github.com/ioBroker/adapter-core aufmachen.
Für deinen erwähnten Fall würde ich gern die JSON-Darstellung des zweiten Parameters sehen. Also
adapter.log(JSON.stringify(devices))oder wie dein zweiter Parameter auch heißt. -
@AlCalzone
Vielen Dank für diese Type-Definitionen. Die sind extrem hilfreich, um sich in dem Projekt zurechtzufinden! Ich hab für den getDevice diesen Issue eröffnet:
https://github.com/ioBroker/adapter-core/issues/6Leider löst das nicht das getChannelsOf-Problem. Ich würd immer noch behaupten, dass die Funktion einfach kaputt ist.
-
@jobe451 Das Issue mit den Definitionen sollte demnächst gelöst sein.
Um deinen Fehler mitgetChannelsOfeinzugrenzen, kannst du bitte mal die Funktion ohneparentDeviceaufrufen, also nurthis.getChannelsOf((err, channels) => { ... }) -
Wenn ich in meiner onReady Funktion das hier mache:
this.getChannelsOf((error, channellist?: Array<any>) => { console.log("***************************************"); console.log(JSON.stringify(channellist)); });Krieg ich ein leeres array zurück.
-
Ok dann ist da grundlegend was kaputt:
https://github.com/ioBroker/ioBroker.js-controller/issues/333 -
@jobe451 Ich habe versucht nachzuvollziehen, was getChannelsOf tut. Bis zum Aufruf von
that.objects.getObjectViewmacht das Sinn. Danach kann ich "offline" nicht testen.Aber jetzt muss ich nochmal ganz dumm fragen... Was steht denn in
error?Und poste doch bitte mal Definitionen der Objekte die du erwartest.
-
@jobe451 Ja mal blöd gefragt, sind denn da Channels? Bin mir nicht sicher ob er nicht nur auf der einen "Ebene" sucht.
-
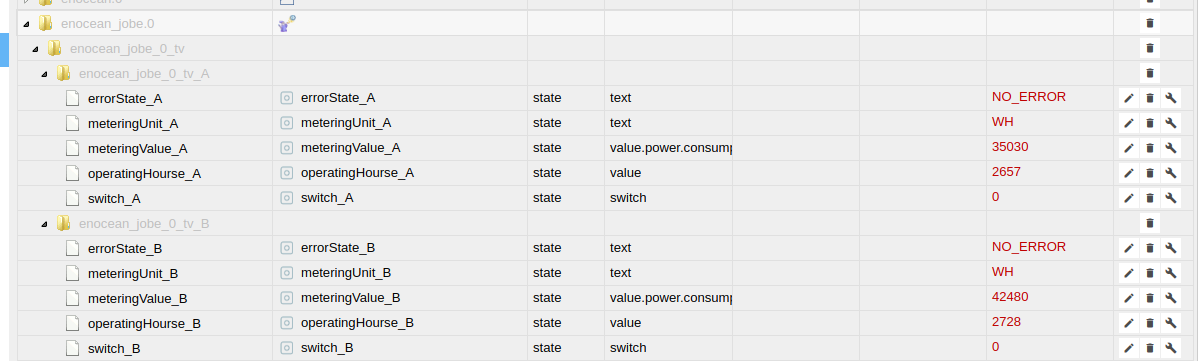
Weiter oben habe ich einen Screenshot, von der Struktur wie ich sie in der Objektliste sehe. Ebenfalls weiter oben hab ich eine simplifizierte script-sequenz, die zeigt, wie ich die struktur schaffe.
Im wesentlichen mache ich:
this.createDevice => this.createChannel (mit id aus device callback) => this.createState (mit id aus channel callback)Die Dinger, die ich mit this.createChannel erstelle erscheinen dann auch in der Objektliste. Also ich würd schon sagen, dass es da Channels hat...
-
Der Screenshot zeigt leider das wichtigste nicht. Kannst bitte einfach eins dieser Channel-Objekte öffnen (Edit-Bleistift) und den Inhalt des Reiters "Raw" zeigen?
-
Und was ich meinte war: Wenn deine Struktur "Instanz -> Device -> Channel" ist und Du fragst "channelsOf(Instanz)" dann kommt da nichts ... du musst wenn "getChannelsOf(Device)" fragen ... aber ja ich weiss das Du das schon durch hast ...
-
Hier ist ein Screenshot, der auch die Icons rechts zeigt. Allerdings hab ich auf den ersten zwei Stufen keinen Edit-Bleistift verfügbar um den Raw-Inhalt aufzurufen. Was könnte das bedeuten?

-
Das bedeute wie vermutet das das keine Objekte sind! Sonst gäbe es in der Spalte wo sonsst "state" steht nämlich "device "und "channel".
Also: Wie vermutet ganz am Anfang: DU hat keine existierenden Objekte vom Type device oder channel für enocean_jobe.0.enocean_jobe_0_tv und enocean_jobe.0.enocean_jobe_0_tv.enocean_jobe_0_tv_A ... und dann ist klar das "getChannelsOf" nichts findet.Man sollte als eher prüfen ob die CreateDevcie und createChannel methoden korrekt aufgerufen werden. An sich gilt auch hier das nichts mit punkten sein sollte sondern man die entsprechenden Namen (also das zwischen den punkten angibt. Das würe ggf auch erklären warum die benahmung so komisch ist weil überall enocean_jobe_0_ dabei ist
-
Ist das der komplette Objektbaum? Oder tauchen weiter unten "verlorene" Channel-Objekte ohne States auf?
-
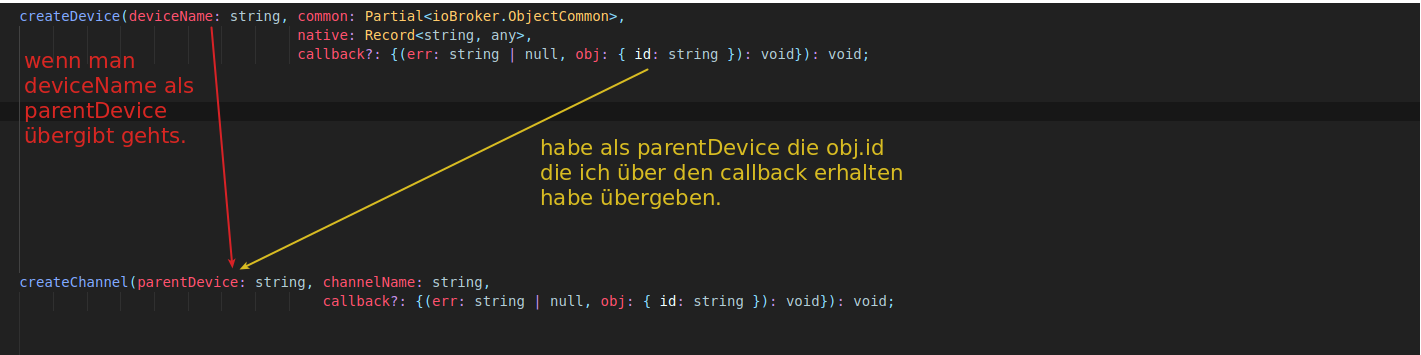
Vielen Dank für die Unterstützung. Ich konnte das Problem lösen. Darum hatte es nicht geklappt:

Ich hatte erwartet, dass ich die id, welche aus dem callback zurück kommt, für's anlegen der weitern Objekte verwenden soll.