NEWS
(beantwortet) JS-variable mit sich selbst aktualisieren?
-
ja erst einlesen:
var result = getState("javascript.0.AnwesendMicha"); setState("javascript.0.AnwesendMicha", result);aber was soll das eigentlich bringen???
-
.
Ich danke Dir für die Antwort und Hilfe!
Werde das gleich ausprobieren

aber was soll das eigentlich bringen??? `
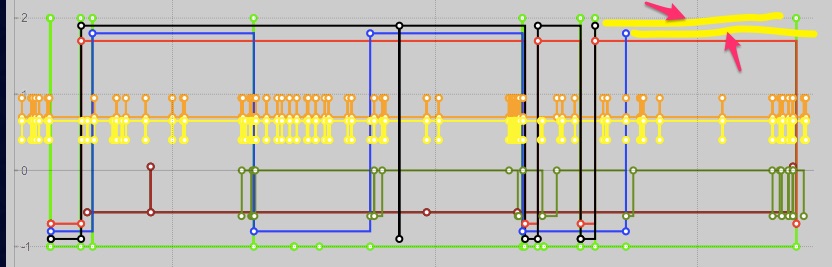
Ich visualisiere mit Rickshaw ein paar Zustände (Interpolation: step-after) um Progammlogiken, die mit Node-red erstellt wurden, zu überprüfen und zu verfeinern.
Rickshaw zieht bei mir den Strich vom letzten Zustand bis zum aktuellen Zeitpunkt nicht durch (was ja bei der eingestellten Interpolation logisch kein Problem sein sollte).
Von drei Zuständen brauche ich den Strich bis rechts durchgezogen. Dies wollte ich nun realisieren, in dem ich den Zustand einfach von Zeit zu Zeit aktualisiere.

Es geht mir um die markierten Zustände.
Der Strich erscheint sonst erst, wenn sich der Zustand wieder ändert und ich denke an Rickshaw selbst kann niemand was ändern.
-
hatte ich vermutet, das es etwas mit datenlogging zu tun hat.
man sollte versuchen das logging an der Stelle zu ändern
Ich hab mich mit logging nicht beschäftigt, da wäre meiner Meinung nach entweder
ein fix in der Rickshaw darstellung notwendig, oder man erlaubt so etwas wie ein
"zyklisches" loggen.
Ich weis nicht wie setValue() implementiert ist, aber da setValue() ja eine Kommunikation
zu CCU triggert würde ich als entwickler die setValue() Funktion so implementieren, das ich
den wert nur dann setze, wenn er sich auch tatsächlich verändert hat um unnötige kommunikation
zu vermeiden.
Dann würde dein "Workaround" überhaupt nichts bringen…
-
Ich weis nicht wie setValue() implementiert ist, aber da setValue() ja eine Kommunikation
zu CCU triggert würde ich als entwickler die setValue() Funktion so implementieren, das ich
den wert nur dann setze, wenn er sich auch tatsächlich verändert hat um unnötige kommunikation
zu vermeiden.
Dann würde dein "Workaround" überhaupt nichts bringen… `
Ja, mir wäre auch lieber, wenn Rickshaw das anders darstellen würde.
Die CCU dürfte doch gar nicht beteiligt sein oder?
Es handelt sich doch um Javascript-Variablen aus ioBroker und nicht um Variablen aus der CCU.
Ich werde berichten… danke noch einmal
-
ja richtig, ist ja eine reine script-variable.
da ist die ccu natürlich nicht involviert.
ich wollte nur andeuten, wie setValue vermutlich implementiert ist.
Musst du einfach mal ausprobieren, aber daran denken das dieser Workaround
dann in zukunft evtl nicht mehr funktioniert, wenn jemand an setValue z.B. optimiert.
-
Schade…
Ich habe zum Test die Variable jede Minute aktualisiert:
schedule("*/1 * * * *", function () { var result = getState("javascript.0.AnwesendMicha"); setState("javascript.0.AnwesendMicha", result); });Es läuft auch durch und History trägt auch jede Minute den neuen Wert ein.
Allerdings mit der alten Zeit

D.h. "Zeit" und "geändert" beim Ereignis und im Objekt sind immer noch die alten, dafür x-mal.
Im Rickshawdiagramm hat sich daher auch nichts geändert.
-
Große Anfängerfrage als kleine Ergänzung zu meinem Problem.
Ist das denn eine "normale" Variable oder ist das ein Objekt?
Ich frage mich vorher denn die alten Zeiten herkommen.
Wenn die in dem "Objekt" stehen, müsste ich die beim neu Schreiben doch auch irgendwie aktualisieren können oder?
-
Große Anfängerfrage als kleine Ergänzung zu meinem Problem.
Ist das denn eine "normale" Variable oder ist das ein Objekt?
Ich frage mich vorher denn die alten Zeiten herkommen.
Wenn die in dem "Objekt" stehen, müsste ich die beim neu Schreiben doch auch irgendwie aktualisieren können oder? `
probiere mal:var result = getState("javascript.0.AnwesendMicha"); setState("javascript.0.AnwesendMicha", result ? result.val : false, true);result ist {val: value, ts: timestamp, ack: true, lc: lastchange}
Damit gibst du alte Zeit immer mit und deswegen gibt es keine neue Zeit.
-
probiere mal:
var result = getState("javascript.0.AnwesendMicha"); setState("javascript.0.AnwesendMicha", result ? result.val : false, true);result ist {val: value, ts: timestamp, ack: true, lc: lastchange}
Damit gibst du alte Zeit immer mit und deswegen gibt es keine neue Zeit. `
Schon einen Schritt weiter.
Die Erklärung für result habe ich verstanden. Danke! Das SetState noch nicht. Aber ich habe es direkt versucht.
Nun steht bei Zeit: die aktuelle Zeit des Eintrags
bei geändert die alte lastchange Zeit.
Unter Ereignisse sehe ich das auch so.
In History taucht kein Eintrag mit der neuen Zeit auf.
Kann ich noch Lastchange ändern?
-
Nachtrag

In History sehe ich den Eintrag nicht.
Im Rickshaw wird die Linie aber gezeichnet und wenn ich mit der Maus auf den letzten Datenpunkt gehe steht dort auch die letzte Zeit

Danke!!!