NEWS
[gelöst] Newsfeed in iobroker.vis darstellen
-
@pix:Wenn du eine Scrollbar willst, kannst du für die Darstellung eine eigene View bauen, darein das HTML Widget mit Auto Höhe. Dann diese View in der eigentlichen Nachrichten View einbinden und dort Scrollbalken einblenden lassen. `
Hallo Zusammen,
kurze Frage … zwar nicht direkt zum Thema aber zum "View in Widget" ...
Wie blende ich denn den Scrollbalken ein?
Finde die Option nicht :shock:
Gruß
-
Hallo,
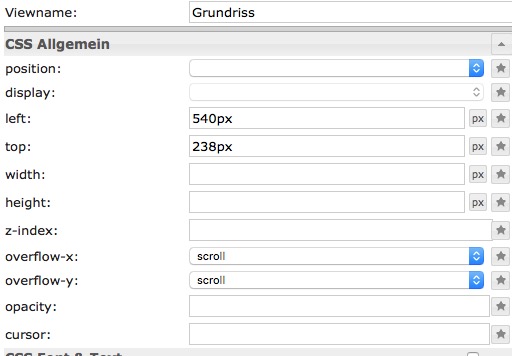
in den CSS-EInstellungen des Widgets VIEW IN WIDGET kannst du unter overflow-x und overflow-y jeweils scroll auswählen.

GrußPix
-
@pix:Hallo,
in den CSS-EInstellungen des Widgets VIEW IN WIDGET kannst du unter overflow-x und overflow-y jeweils scroll auswählen.Bildschirmfoto 2017-10-16 um 20.57.24.jpg
Gruß
Pix `
Danke Pix!
Wieder was gelernt

Gruß
-
hey erst mal eine super Anleitung und möchte mich bedanken….
ABER.... bei mir funzt das nicht

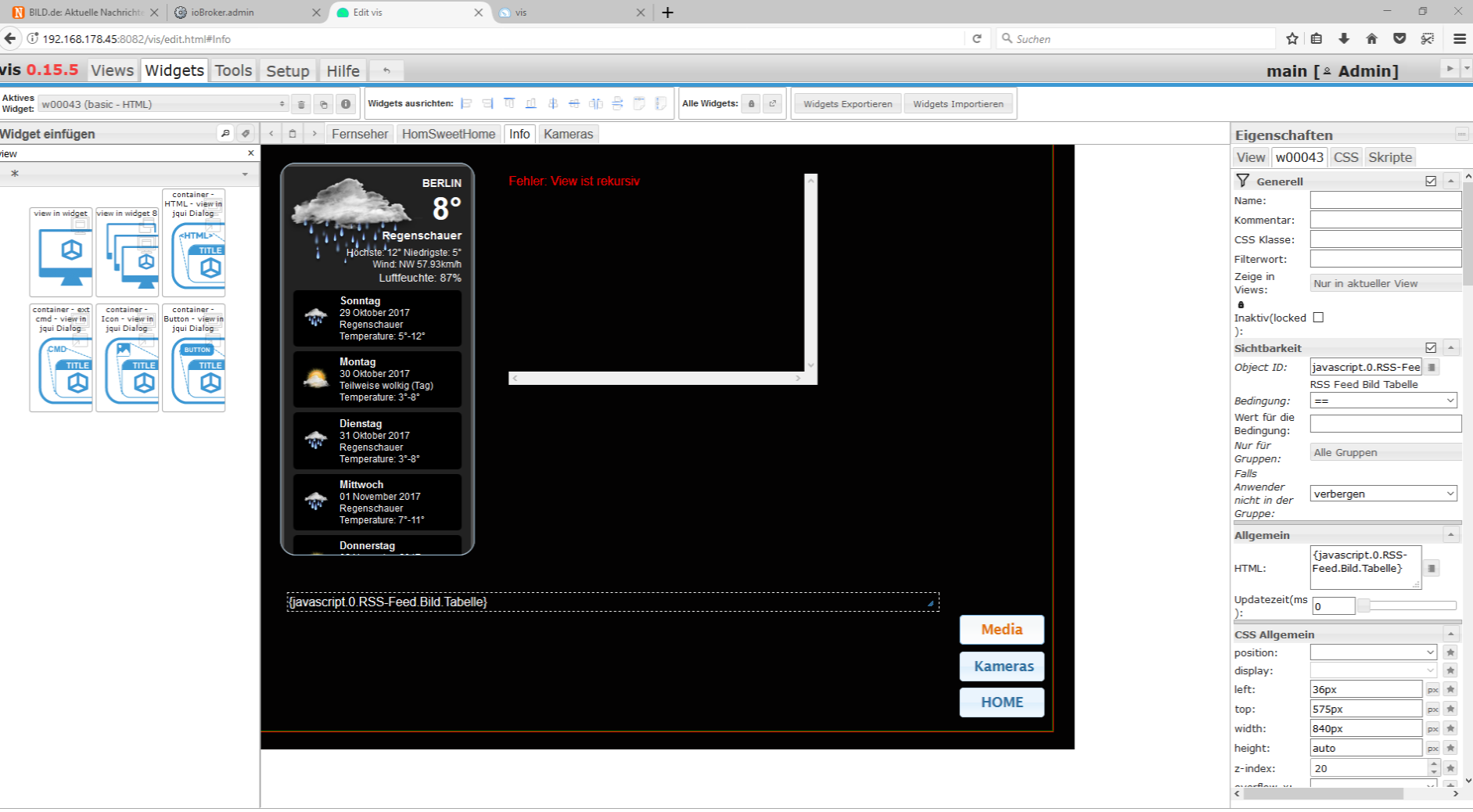
im Vis editor sieht es so aus

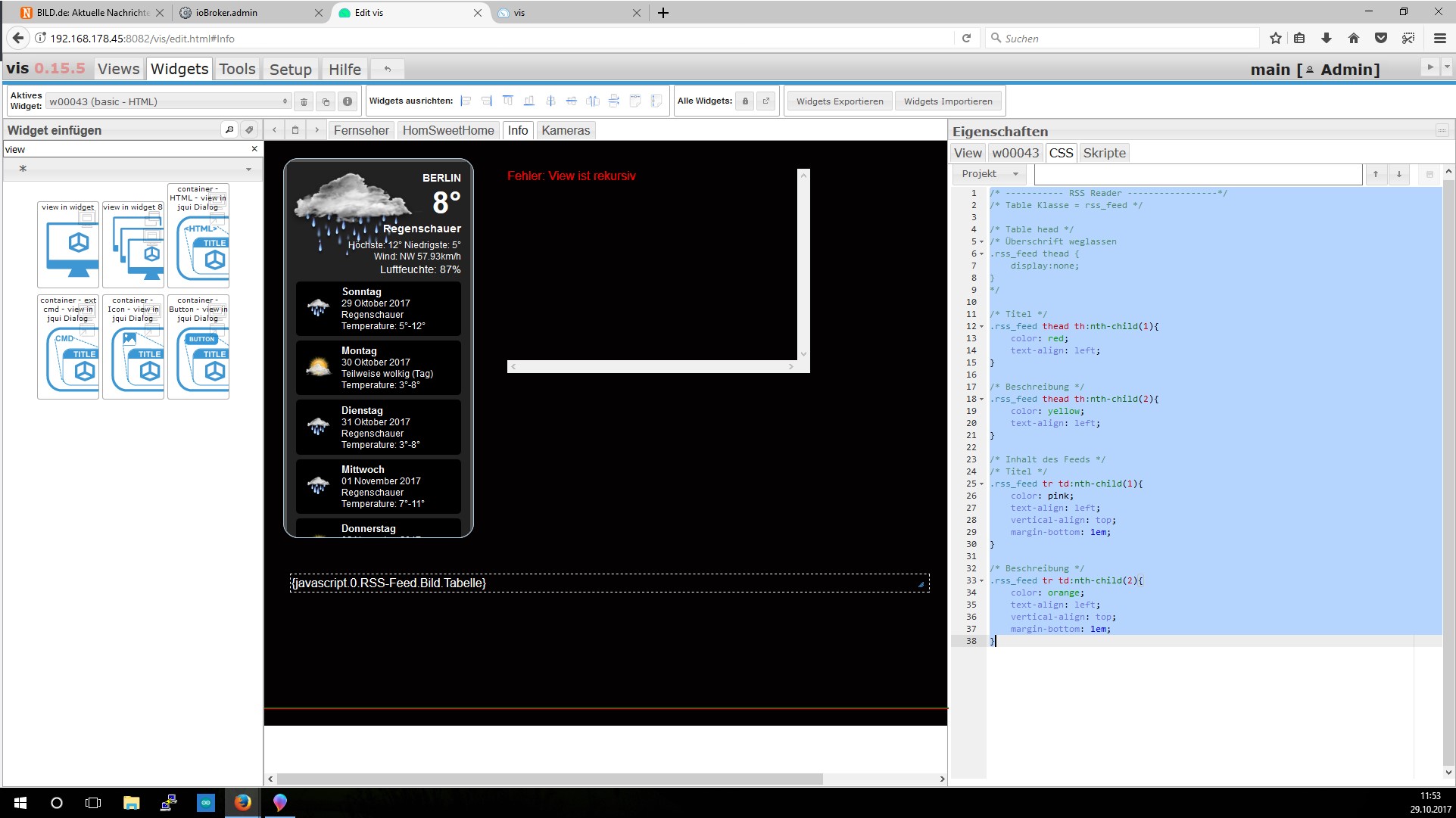
mit diesem inhalt bei CSS

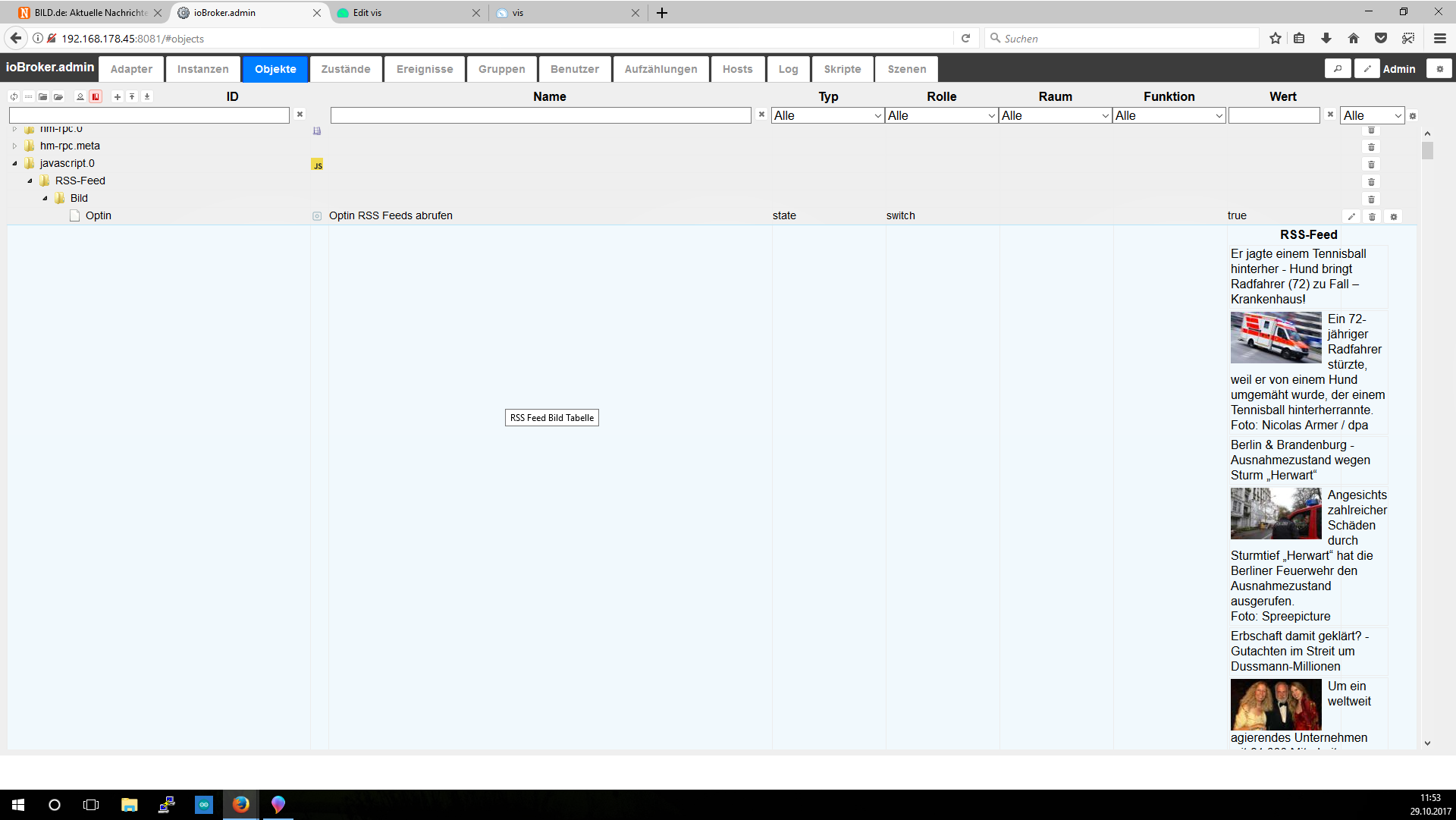
und unter objekte sieht es so aus
 ]
]Mein Skript Code sieht so aus
/* VIS Bild Newsfeed Bringt einen RSS-Feed als Tabelle in ioBroker setzt die Library xml2js voraus (in Javascript Einstellungen zufügen) erstellt: 11.05.2017 von Torsten (auf Basis von Bluefox Code und Pix) */ var idOptin = 'RSS-Feed.Bild.Optin', optin_beschreibung = 'RSS Feed', idFeedTabelle = 'RSS-Feed.Bild.Tabelle'; var forceCreation = false; createState(idFeedTabelle, '', forceCreation, { write: true, read: true, name: 'RSS Feed Bild Tabelle', type: 'string', desc: 'Bild RSS Feed als HTML Tabelle', role: 'html' }); createState(idOptin, true, forceCreation, { write: true, read: true, name: 'Optin RSS Feeds abrufen', type: 'boolean', desc: 'Sollen RSS-Feeds abgerufen werden?', role: 'switch' }); var link = 'http://www.bild.de/rssfeeds/vw-regional-berlin/vw-regional-berlin-16731570,dzbildplus=true,sort=1,teaserbildmobil=false,view=rss2.bild.xml'; var quer = false; function RSS_einlesen () { // alle 5 Minuten var optin = getState(idOptin).val; var parseString = require('xml2js').parseString; var request = require('request'); if (optin) request(link, function (error, response, body) { if (!error && response.statusCode == 200) { parseString(body, { explicitArray: false, mergeAttrs: true }, function (err, result) { //log(JSON.stringify(result, null, 2)); if (err) { log("Fehler: " + err, 'error'); } else { var tabelle; if (quer) { // Titel links, Inhalt rechts tabelle =''; for (var i = 0; i <result.rss.channel.item.length; i++)/{/tabelle/+="<tr><td>" result.rss.channel.item[i].title/'</td=""></result.rss.channel.item.length;>'; } } else { // Titel oben, INhalt darunter (wie in der Zeitung) tabelle =' | Titel | Beschreibung | | --- | --- | | ' + result.rss.channel.item[i].description + ' | '; for (var j = 0; j <result.rss.channel.item.length; j++)/{/tabelle/+="<tr><td>" result.rss.channel.item[j].title/'</td=""></result.rss.channel.item.length;>'; } } tabelle += ' | RSS-Feed | | --- | | ' + result.rss.channel.item[j].description + ' | '; setState(idFeedTabelle, tabelle); } }); } else { log(error, 'error'); } }); // Ende request log('RSS-Feed ' + link + ' eingelesen'); } schedule("*/10 * * * *", RSS_einlesen); RSS_einlesen(); // Opt In setzen - Logging on(idOptin, function (obj) { if (!obj.newState.val) log('Opt in Variable <' + optin_beschreibung + ' Push> auf <aus '/+/obj.state.val=""> gesetzt '); else if (obj.state.val) log('Opt in Variable <' + optin_beschreibung + ' Push> auf <ein '/+/obj.state.val=""> gesetzt '); });Kann mir jemand sagen wo mein Fehler liegt???
-
hey erst mal eine super Anleitung und möchte mich bedanken….
ABER.... bei mir funzt das nicht

im Vis editor sieht es so aus
1.png
mit diesem inhalt bei CSS
2.jpg
und unter objekte sieht es so aus
3.png]
Mein Skript Code sieht so aus
! ```
`/* VIS Bild Newsfeed
! Bringt einen RSS-Feed als Tabelle in ioBroker
setzt die Library xml2js voraus (in Javascript Einstellungen zufügen)
! erstellt: 11.05.2017 von Torsten (auf Basis von Bluefox Code und Pix)
*/
! var idOptin = 'RSS-Feed.Bild.Optin',
optin_beschreibung = 'RSS Feed',
idFeedTabelle = 'RSS-Feed.Bild.Tabelle';var forceCreation = false;
createState(idFeedTabelle, '', forceCreation, {
write: true,
read: true,
name: 'RSS Feed Bild Tabelle',
type: 'string',
desc: 'Bild RSS Feed als HTML Tabelle',
role: 'html'
});! createState(idOptin, true, forceCreation, {
write: true,
read: true,
name: 'Optin RSS Feeds abrufen',
type: 'boolean',
desc: 'Sollen RSS-Feeds abgerufen werden?',
role: 'switch'
});
! var link = 'http://www.bild.de/rssfeeds/vw-regional-berlin/vw-regional-berlin-16731570,dzbildplus=true,sort=1,teaserbildmobil=false,view=rss2.bild.xml';
! var quer = false;
! function RSS_einlesen () { // alle 5 Minuten
var optin = getState(idOptin).val;
var parseString = require('xml2js').parseString;
var request = require('request');
! if (optin) request(link, function (error, response, body) {
if (!error && response.statusCode == 200) {parseString(body, { explicitArray: false, mergeAttrs: true }, function (err, result) { //log(JSON.stringify(result, null, 2)); if (err) { log("Fehler: " + err, 'error'); } else { var tabelle; if (quer) { // Titel links, Inhalt rechts tabelle =''; for (var i = 0; i <result.rss.channel.item.length; i++)/{/tabelle/+="<tr><td>" result.rss.channel.item[i].title/'</td=""></result.rss.channel.item.length;>'; } } else { // Titel oben, INhalt darunter (wie in der Zeitung) tabelle ='>! Titel Beschreibung ' + result.rss.channel.item[i].description + ' ! ';
for (var j = 0; j <result.rss.channel.item.length; j++)/{/tabelle/+="<tr><td>" result.rss.channel.item[j].title/'</td=""></result.rss.channel.item.length;>';
}
}
tabelle += '! RSS-Feed ' + result.rss.channel.item[j].description + ' ! ';
setState(idFeedTabelle, tabelle);
}
});
} else {
log(error, 'error');
}
}); // Ende request
log('RSS-Feed ' + link + ' eingelesen');
}
! schedule("*/10 * * * *", RSS_einlesen);
RSS_einlesen();
! // Opt In setzen - Logging
on(idOptin, function (obj) {
if (!obj.newState.val) log('Opt in Variable <' + optin_beschreibung + ' Push> auf <aus '/+/obj.state.val=""> gesetzt ');
else if (obj.state.val) log('Opt in Variable <' + optin_beschreibung + ' Push> auf <ein '/+/obj.state.val=""> gesetzt ');
});</ein></aus>! Kann mir jemand sagen wo mein Fehler liegt??? ! Hi HauptstadtRocker, ! also bei mir läuft das Skript immer noch ohne Probleme. Auch dein Skript läuft bei mir hab es mal getestet. ! Hast du auch mal probiert die Index-Seite zu laden also dir deine View anzeigen zu lassen? Den im Editor wird dir die Tabelle nicht angezeigt. ! Denke hab den Fehler doch gefunden. Lass mal bitte das Feld Object ID frei dann müsste es gehen. ! LG ! Torsten[/i][/i] ``` -
Ja na du bist der HAMMER….cool danke ... jetzt funzt es.... SPITZE und vielen vielen danke!!!!!!
-
Ja na du bist der HAMMER….cool danke ... jetzt funzt es.... SPITZE und vielen vielen danke!!!!!! `
Schön, dass es funktioniert. Bitte nicht mehr "https://ksh.wikipedia.org/wiki/Funz" schreiben. Es lesen Rheinländer mit …Und natürlich wird die Tabelle nur im Runtime-Modus angezeigt, nicht im Edit-Modus.
Pix
-
@pix:Ja na du bist der HAMMER….cool danke ... jetzt funzt es.... SPITZE und vielen vielen danke!!!!!! `
Schön, dass es funktioniert. Bitte nicht mehr "https://ksh.wikipedia.org/wiki/Funz" schreiben. Es lesen Rheinländer mit …Und natürlich wird die Tabelle nur im Runtime-Modus angezeigt, nicht im Edit-Modus.
Pix `
Hi Pix, leider habe ich nirgendswo gefunden wo ich dich per PN kontaktieren kann. Und zwar habe ich schon lange so etwas ähnliches vor aber habe einfach keine ahnung von scripten.
Ich möchte einfach nur gerne von der Homepage NordVPN.com die statusleiste ganz oben mit der IP und den rest daneben im VIS darstellen.
Leider geht das über iframe nicht da es wohl blockiert wird. gibt es da trotzdem möglichkeiten es darzustellen?
Ich hoffe du kannst mir dabei helfen
-
Hallo,
PN ist kein guter Kanal für Hilfestellungen. Immer im Forum fragen

Probier mal das hier: viewtopic.php?f=23&t=2768#p24807
Das ist der PhantomJS Adapter. Der macht Screenshots von Webseiten und speichert sie lokal. Diese kannst Du als Bild in VIS einfügen.
Gruß
Pix
-
@Conquest sagte in [gelöst] Newsfeed in iobroker.vis darstellen:
MOD-Edit by eric2905; 12.05.2017 / 10:50; Betreff geändert
Hallo ich würde gerne ein Art Newsticker in Vis darstellen weiß aber nicht genau wie. Kenne mich weder mit Javascript noch mit Node-Red aus. Es sollte von folgender Seite sein: http://news.feed-reader.net/quellen/BILD.de/ . Vielleicht kann mir jemand weiterhelfen oder es hat jemand so was ähnliches schon mal gemacht. Auch eine kurze Anleitung wie man so etwas realisiert wäre toll damit ich es selber machen kann.
Gruß Torsten
Hallo Torsten,
Dein Ergebnis sieht toll aus, ich würde das auch gerne einbauen.Hilfst Du mir mal mit einer kurzen Anleitung ?
Ich hab mit Scripten noch nichts gemacht außer den Müllkalender,...
Ich hab ein Problem mit dem Thread hier,... da gibts das Script, und teilweise
Code Einblendungen...gehört das zusammen ? oder wie muss
ich das verstehen ? Ist das an der Stelle eingefügt ?Ich blicke noch nicht so richtig durch ....

und wie füge ich die Library xml2js hinzu die Du brauchst ?
-
@skokarl sagte in [gelöst] Newsfeed in iobroker.vis darstellen:
@Conquest sagte in [gelöst] Newsfeed in iobroker.vis darstellen:
MOD-Edit by eric2905; 12.05.2017 / 10:50; Betreff geändert
Hallo ich würde gerne ein Art Newsticker in Vis darstellen weiß aber nicht genau wie. Kenne mich weder mit Javascript noch mit Node-Red aus. Es sollte von folgender Seite sein: http://news.feed-reader.net/quellen/BILD.de/ . Vielleicht kann mir jemand weiterhelfen oder es hat jemand so was ähnliches schon mal gemacht. Auch eine kurze Anleitung wie man so etwas realisiert wäre toll damit ich es selber machen kann.
Gruß Torsten
Hallo Torsten,
Dein Ergebnis sieht toll aus, ich würde das auch gerne einbauen.Hilfst Du mir mal mit einer kurzen Anleitung ?
Ich hab mit Scripten noch nichts gemacht außer den Müllkalender,...
Ich hab ein Problem mit dem Thread hier,... da gibts das Script, und teilweise
Code Einblendungen...gehört das zusammen ? oder wie muss
ich das verstehen ? Ist das an der Stelle eingefügt ?Ich blicke noch nicht so richtig durch ....

und wie füge ich die Library xml2js hinzu die Du brauchst ?
Hallo skokarl,
sobald ich wieder am Rechner bin unterstütze ich dich gerne wird aber ende der Woche da ich auf Lehrgang bin.
Gruß
Torsten -
Hallo skokarl,
sobald ich wieder am Rechner bin unterstütze ich dich gerne wird aber ende der Woche da ich auf Lehrgang bin.
Gruß
TorstenDanke, würde mich sehr freuen.
Gruß Bernd -
Hallo Torsten,
habe die gleiche Problematik wie skokarl.
Wäre vielleicht auch gut, wenn du ein paar Screenshots mit hinzufügen könntest wo wie was, in welcher Form eingetragen werden muss.
Weil mit den Codes und Spoiler Tabs sehe ich auch nicht richtig durch. -
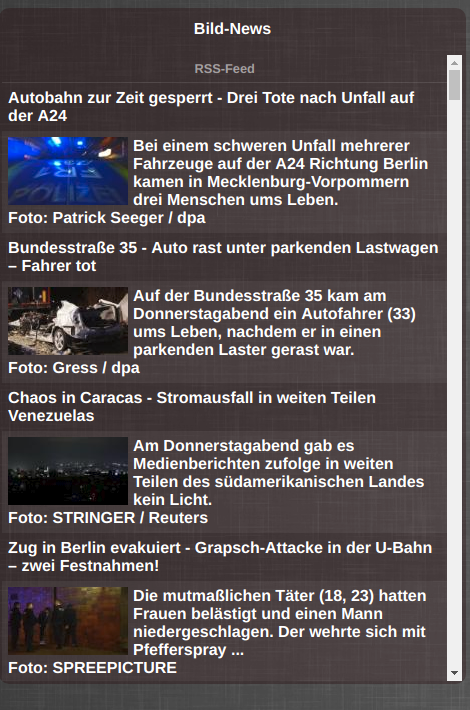
So hier ist einmal das Script welches den RSS-Feed der Bild-Zeitung einließt. Man kann auch jeden anderen RSS-Feed abrufen muss nur im Script die Adresse geändert werden.
Dann wie im Bild zu sehen das zusätzliche NPM-Modul für den Javascript Adapter.

-
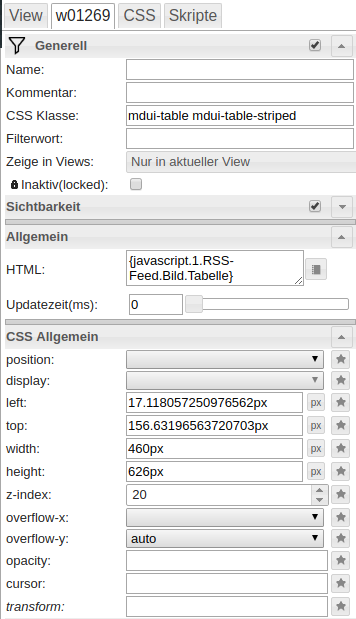
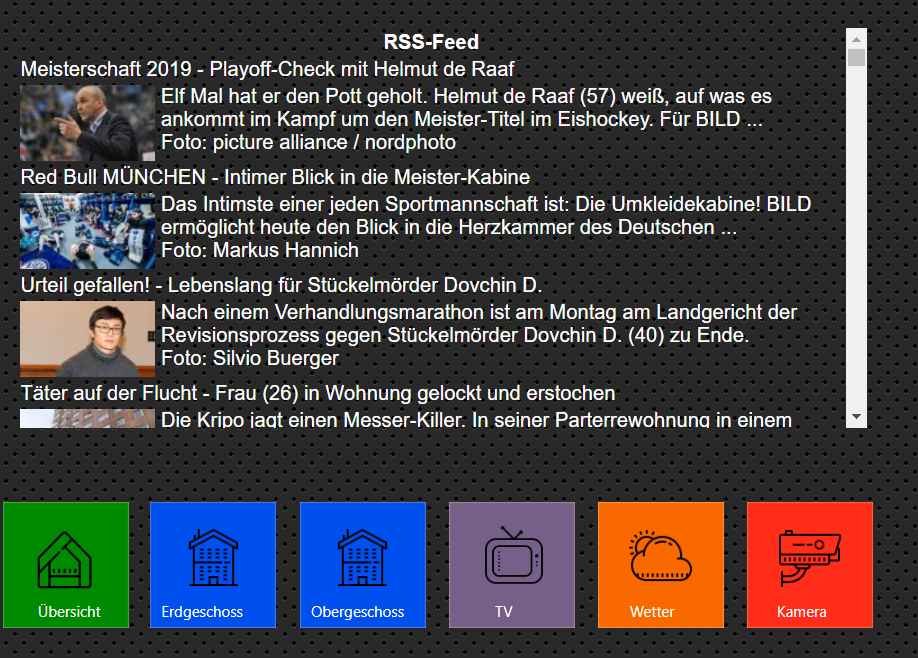
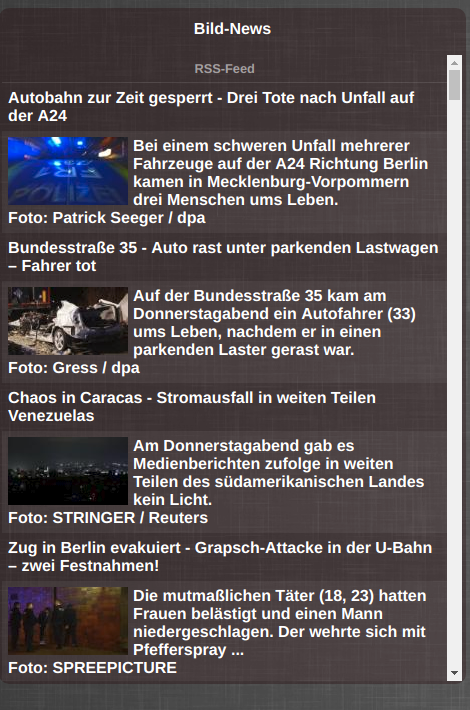
Und so habe ich es in Vis dargestellt.

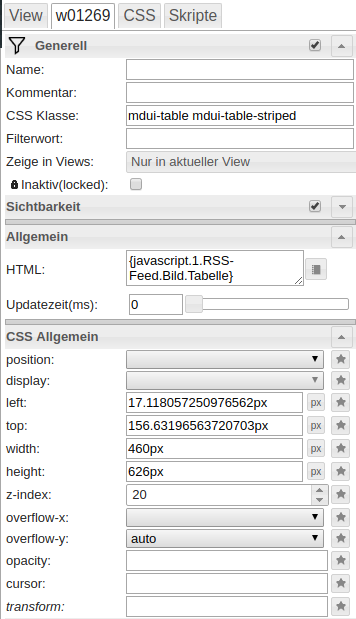
Hier die Einstellungen für das Widget. Es handelt sich um ein basic-HTML.

Ich hoffe das hilft euch. Ansonsten einfach nochmal Fragen.
Gruß
Torsten -
Ich hoffe das hilft euch. Ansonsten einfach nochmal Fragen.
Gruß
TorstenVielen Dank Torsten, freu mich drauf das heute Nachmittag zu probieren. Denke aber, dass es klappen wird.
Gruss Bernd
-
@Conquest sagte in
Ich hoffe das hilft euch. Ansonsten einfach nochmal Fragen.
Gruß
Torstenläuft.....
-
besten Dank läuft auf anhieb

Vieleicht noch eine Frage zur Optik? Wie kann ich die Überschriften der einzelnen Artikel noch in Größe, Farbe und Hintergrund gestalten? So hab ich jetzt jetzt erst mal bei mir:

-
hallo,
wäre es vielleicht möglich einem blutigen Skriptanfänger eine Schritt für Schritt Anleitung zukommen zu lassen, wie ich das ganze in die VIS bekomme. Danke
Daniel
-
@Conquest said in [gelöst] Newsfeed in iobroker.vis darstellen:
Und so habe ich es in Vis dargestellt.

Hier die Einstellungen für das Widget. Es handelt sich um ein basic-HTML.

Ich hoffe das hilft euch. Ansonsten einfach nochmal Fragen.
Gruß
Torstenhi Torsten
so was hat ich auch gern
mir fehlt aber der Durchblick wie ich as Step by Step machen muss.
muss ich einen Adapter installieren?
woe ist denn der code für widget import ?!?!evtl könntest mir da etwas auf die Sprünge helfen
danke
tom