NEWS
ON liefert unregelmäßig den Status ohne echten Change
-
Hallo zusammen,
ich probiere mich aktuell an einem kleinen Skript um mir ein paar System-Logs zur Anzeige in VIS zu basteln.
Im Grunde klappt das auch alles wie gewünscht, nur habe ich bei den HMIP-Sensoren das Problem, dass sie scheinbar in unregelmäßigen Abständen ein Signal senden auf das ON im Javascript reagiert, obwohl kein echter Change des Status passiert.
Letzte echte Statusänderung:

Im Skript dann so gelauscht:
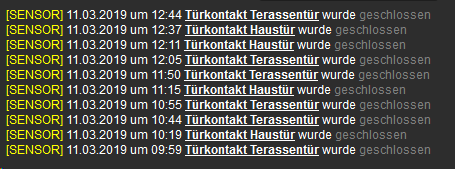
on({id:'hm-rpc.1.00109709A3B640.1.STATE', change:'any'}, function(obj){ ... }Leider springt das ON aber ständig an und verursacht dann im Log immer den gleichen Status obwohl kein Statuswechsel erfolgt ist. Hier mal gefiltert auf meine beiden HMIP Kontakte:

Mit anderen Komponeten habe ich auf die gleiche Art&Weise keine Probleme.
Hat jemand eine Idee wie es zu diesem Verhalten kommt bzw. wie ich das ggf. rausfiltern könnte?
Gruß
easyhoo -
@easyhoo sagte:
wie es zu diesem Verhalten kommt bzw. wie ich das ggf. rausfiltern könnte?
Das steht im Trigger: change: 'any'
Entweder ändern auf change: 'ne' oderon('hm-rpc.1.00109709A3B640.1.STATE', function(obj){ ... } -
Danke für die schnelle Antwort.
Okay dann hatte ich das wohl ganz falsch verstanden.
Ich dachte "any" würde mir jede Statusänderung liefern, "gt" nur Flankenwechsel von von false auf true usw. -
@easyhoo tut es ja auch.. Dabei ist es egal wie der Wert ist.. Sobald ein Wert rein kommt wird ausgelöst - egal was für ein Wert.. Deshalb 'any'...
'ne' bedeutet not equal - also nur auslösen wenn der neue Wert anders ist als der alte...
Wie von paul53 geschreiben, ist 'ne' auch der Standard der angewendet wird, wenn man die Angabe change: '..' weg lässt..Gruß
-
@BuZZy sagte:
ist 'ne' auch der Standard der angewendet wird, wenn man die Angabe change: '..' weg lässt..
Nein, change: 'ne' ist Standard, wenn man anstelle der Objekt-Notation nur die ID als String angibt. In der Objekt-Notation ist change: 'any' voreingestellt.
-
Ach jo.
Danke Euch, jetzt hab ich es auch verstanden