NEWS
[gelöst] Einfacher Countdown in VIS von festem Datum gesucht
-
hatte diese sommertime problem schon mal bei einem wemos d1 arduino project - zum haareraufen
mir ist aber eigentlich aufgefallen, das es keinen wirklichen unterschied macht, denn die now-zeit geht ja mit - dh. geht man über die sommer/winterzeit-grenze stimmt der countdown wieder und man hat am ende die richtige restzeit
aber - ich habe es trotzdem mal probiert und mit diesem script sollte es jetzt funktionieren/richtig sein
/* Termin Skript zählt bis Termin runter erstellt: 26.01.2016 von Pix */ /* weiterverarbeitet 26-2-2019 von liv-in-sky */ var instanz = 'javascript.0'; var logging = false; // ab hier nix mehr ändern createState('Countdown.Termin.Datum', '9/4/2019', { name: 'Termin Datum', desc: 'Datum des Termins (als Objekt)', type: 'string' }); createState('Countdown.Termin.Datum.String', '3.12.2019', { name: 'Termin Datum (als String)', desc: 'Datum des Termins als Zeichenkette', type: 'string' }); createState('Countdown.Termin.Name', 'Name des Termins', { name: 'Termin Name', desc: 'Bezeichnung des Termins', type: 'string' }); createState('Countdown.Termin.Rest.TotalText', 'Termingesamt', { name: 'TotalText', desc: 'TotalText', type: 'string' }); createState('Countdown.Termin.Rest.Total', { name: 'Millisekunden bis zum Termin', desc: 'Restliche Millisekunden bis zum Datum des Termins', type: 'number', unit: 'ms' }); createState('Countdown.Termin.Rest.Tage', { name: 'Tage bis zum Termin', desc: 'Restliche Tage bis zum Datum des Termins', type: 'number', unit: 'Tage' }); createState('Countdown.Termin.Rest.Minuten', { name: 'Minuten bis zum Termin', desc: 'Restliche Tage bis zum Datum des Termins', type: 'number', unit: 'Minuten' }); createState('Countdown.Termin.Rest.Stunden', { name: 'Stunden bis zum Termin', desc: 'Restliche Tage bis zum Datum des Termins', type: 'number', unit: 'Stunden' }); createState('Countdown.Termin.Rest.Wochen', { name: 'Wochen bis zum Termin', desc: 'Restliche Wochen bis zum Datum des Termins', type: 'number', unit: 'Wochen' }); createState('Countdown.Termin.Rest.Alarm', { name: 'Alarm', desc: 'Alarm bis zum Datum des Termins', type: 'boolean' }); createState('Countdown.Termin.Rest.Fertig', { name: 'Fertig', desc: 'Fertig', type: 'boolean' }); var idFertig = instanz + '.Countdown.Termin.Rest.Fertig', idAlarm = instanz + '.Countdown.Termin.Rest.Alarm', idStunden = instanz + '.Countdown.Termin.Rest.Stunden', idMinuten = instanz + '.Countdown.Termin.Rest.Minuten', idTotalText = instanz + '.Countdown.Termin.Rest.TotalText', idTerminDatum = instanz + '.Countdown.Termin.Datum', idTerminDatumString = instanz + '.Countdown.Termin.Datum.String', idTerminName = instanz + '.Countdown.Termin.Name', idTotal = instanz + '.Countdown.Termin.Rest.Total', idTage = instanz + '.Countdown.Termin.Rest.Tage', idWochen = instanz + '.Countdown.Termin.Rest.Wochen'; var deadline; function getTimeRemaining(endtime) { var virttime = new Date(); var virt2time=formatDate(virttime); var t = Date.parse(endtime) - Date.parse(virttime); if (virttime.getTimezoneOffset() == -60 && virttime.getTimezoneOffset() == -120 ){t=t+3600000}; if (virttime.getTimezoneOffset() == -120 && virttime.getTimezoneOffset() == -60 ){t=t-3600000}; var seconds = Math.floor( (t/1000) % 60 ); var minutes = Math.floor( (t/1000/60) % 60 ); var hours = Math.floor( (t/(1000*60*60)) % 24 ); var days = Math.floor( t/(1000*60*60*24) ); var weeks = Math.floor( t/(1000*60*60*24*7) ); return { 'total': t, 'days': days, 'hours': hours, 'minutes': minutes, 'seconds': seconds, 'weeks' : weeks }; } function restzeit() { if (deadline) deadline = new Date(getState(idTerminDatum).val); setState(idTerminDatumString, formatDate(deadline)); setState(idTage, getTimeRemaining(deadline).days); setState(idWochen, getTimeRemaining(deadline).weeks); setState(idTotal, getTimeRemaining(deadline).total); setState(idMinuten, getTimeRemaining(deadline).minutes); setState(idStunden, getTimeRemaining(deadline).hours); //log(deadline.getTimezoneOffset()); setState(idTotalText, getTimeRemaining(deadline).days.toString() + " Tag(e) " +getTimeRemaining(deadline).hours.toString() + " Stunde(n) " + getTimeRemaining(deadline).minutes.toString() + " Minute(n) "); setTimeout(function () { //The timer if ( getState(idTage).val == 0 && getState(idStunden).val <= 4 ){setState(idAlarm, true) ;} else {setState(idAlarm, false); } // }, 2000); setTimeout(function () { //The timer if ( getState(idTage).val == 0 && getState(idStunden).val == 0 && getState(idMinuten).val <= 0 ){setState(idFertig, true) ;setState(idTerminName, "FERTIG");setState(idTerminDatum, "FERTIG");} else {setState(idFertig, false); } // }, 3000); if (logging) log(getTimeRemaining(deadline).days + ' Resttage (' + getTimeRemaining(deadline).weeks + ' Wochen) bis zum ' + formatDate(deadline) + ' (' + getState(idTerminName).val + ')'); } // Mitternacht schedule('*/1 * * * *', function() { restzeit(); }); // Bei Terminänderung on(idTerminDatum, function (obj ) { deadline = new Date(obj.state.val); restzeit(); }); // Scriptstartum das script besser findbar zu machen - für andere - könntest du bitte dieses script in deinen ersten post irgendwie - evt. farbig auffallend - integrieren und falls wir nochmal etwas ändern immer wieder updaten - mittlerweile sind es doch mehrere scriptvarianten, die in den posts versteckt sind - da glaube ich, dass sich niemand mehr zurecht findet !
-
Mach ich gleich, wenn ich daheim bin.
Die Formatierungsoptionen und die Tag-Syntax vom neuen Forum machen mich wahnsinnig.
Wo muss man anstelle von "code" in eckigen oder spitzen Klammern drei Akzente eingeben oder anstelle von "b" in Klammern zwei Sternchen.
Ich kriege aus fast allen Beiträgen kaum einen Code mehr herauskopiert, ohne dass sich alles verschiebt, verrückt oder sich Zeilen und Zeichen einschleichen, die da nicht hingehören. Eben weil die ganzen html-Tags in den alten Beiträgen nicht mehr gelten.
Ich finde das für ein Forum, welches eigentlich mit Code-Schnipseln lebt echt Mist, dass die alten Beiträge fast alle nicht vernünftig portiert wurden.Kann natürlich grad auch aktuell hier an meinem Browser liegen (IE), dass ich das frische Skript hier nicht kopieren kann, ohne dass ich die Zeilennummern aus dem Code-Tag mit in der Zwischenablage habe.

Deshalb gleich von daheim mit einem etwas nutzerfreundlicherem Browser für das Forum.
-
mit chrome habe ich da keine probleme

-
@mehrwiedu es gibt ein update - habe festgestellt, dass nach dem booten oder nach einem neustart des adapters der countdown
nichtmehr anspringtdamit sollte es gehen - bitte im ersten post updaten - danke
gruß -
Aktueller Stand im ersten Post eingefügt.

Danke für Deine Arbeit @liv-in-sky -
Ich hab das Script mal bei mir eingefügt und einfach gestartet bekomme aber einen Fehler da ich mit Javascripten nicht viel anfangen kann vom Verständnis her frag ich hier mal nach
 wo mein Fehler liegt.
wo mein Fehler liegt.
-
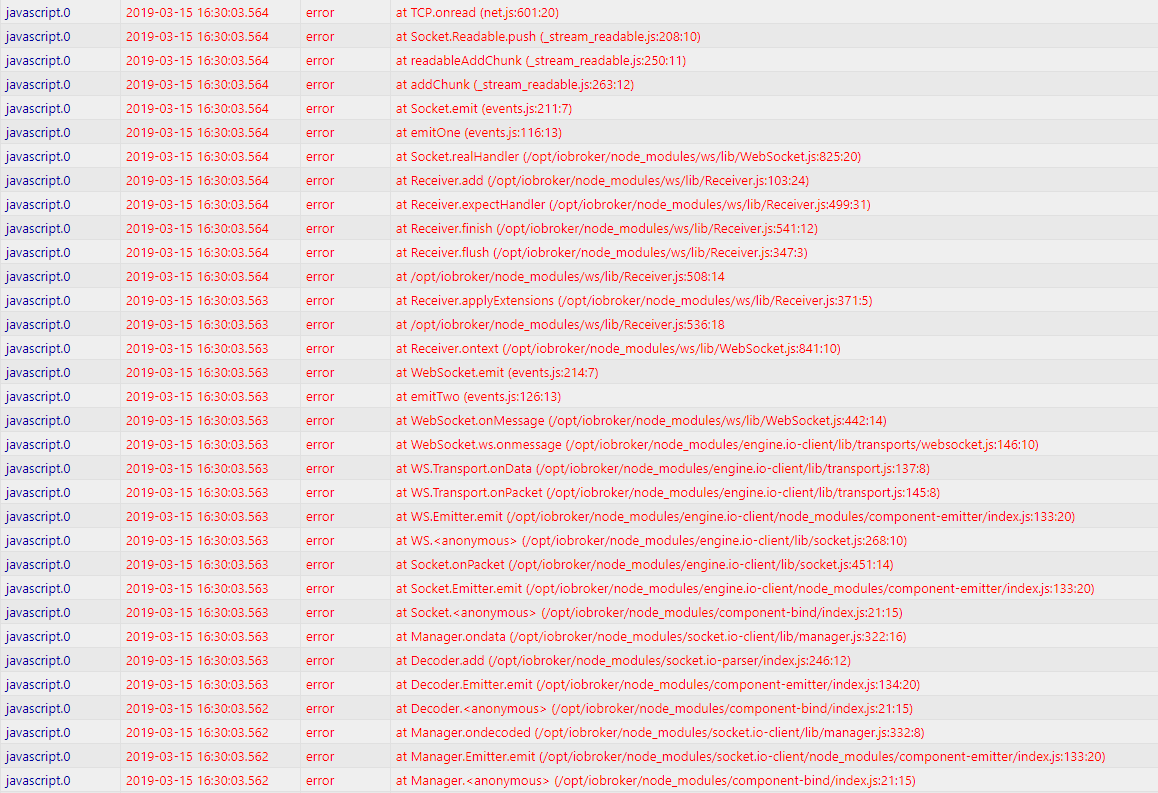
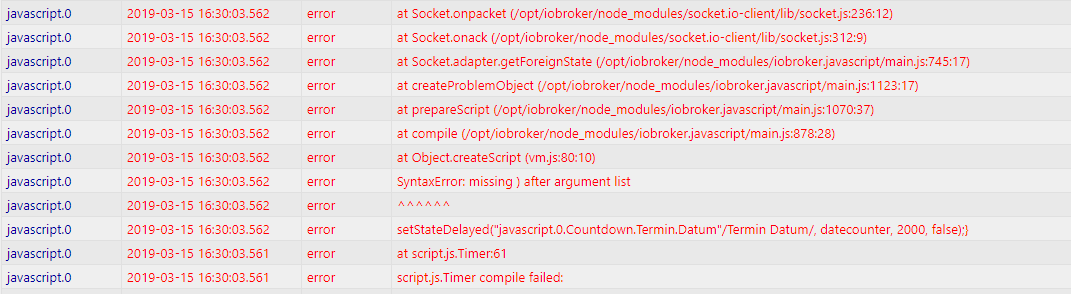
hättest du auch das log vom log-tab ?
-
@liv-in-sky sagte in [gelöst] Einfacher Countdown in VIS von festem Datum gesucht:
hättest du auch das log vom log-tab ?
habs nicht auf ein bild bekommen.


-
du hast auch das neuste script vom ersten post geladen ?
-
@liv-in-sky ja habs einmal vom ersten post und einmal vom letzten ausprobiert sollten ja die gleichen sein.
-
@Camuri - stimmt
welche version vom js adapter ?
-
@liv-in-sky sagte in [gelöst] Einfacher Countdown in VIS von festem Datum gesucht:
@Camuri - stimmt
welche version vom js adapter ?
4.1.12
-
ich bin nicht sicher
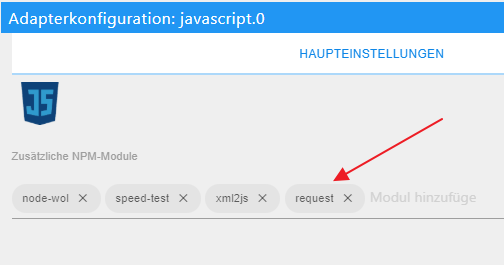
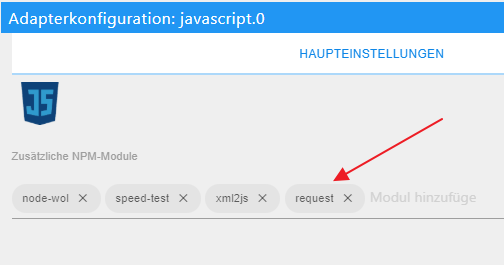
schreib mal in die einstellung vom js adapter unter zusätliche module "request" rein

-
@liv-in-sky sagte in [gelöst] Einfacher Countdown in VIS von festem Datum gesucht:
ich bin nicht sicher
schreib mal in die einstellung vom js adapter unter zusätliche module "request" rein

hat nicht geholfen Fehler ist immer noch da.
-
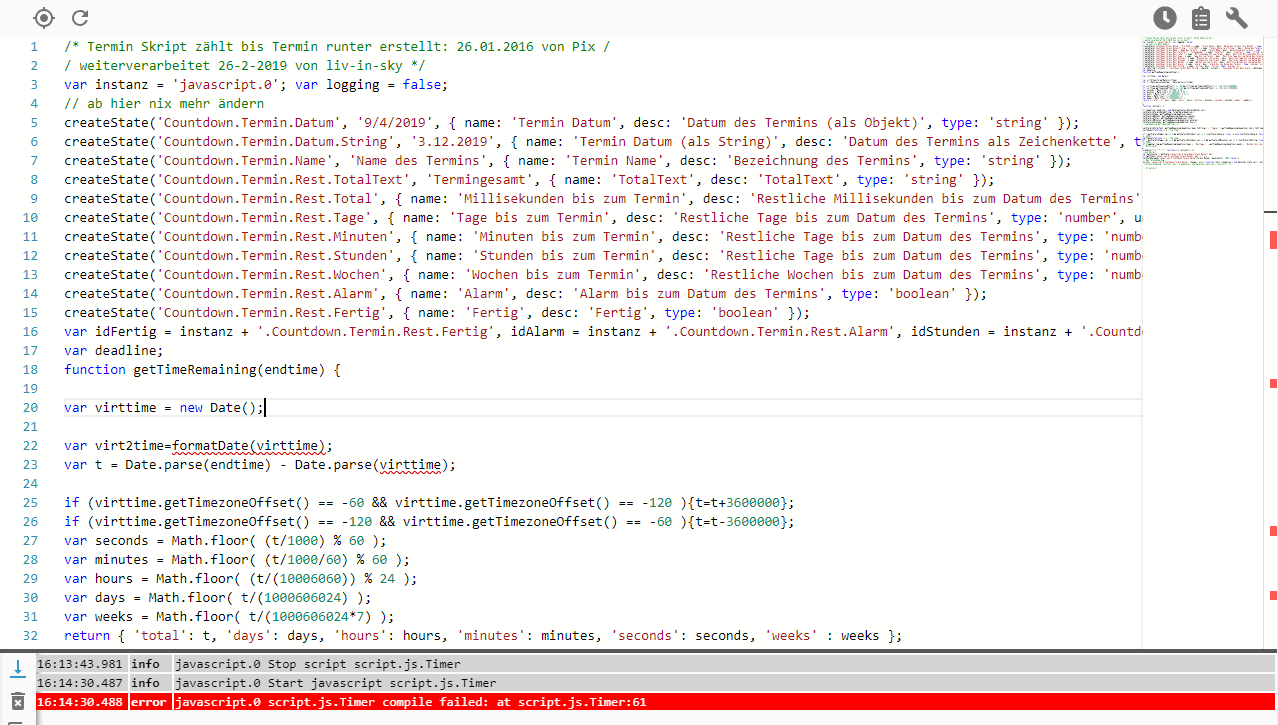
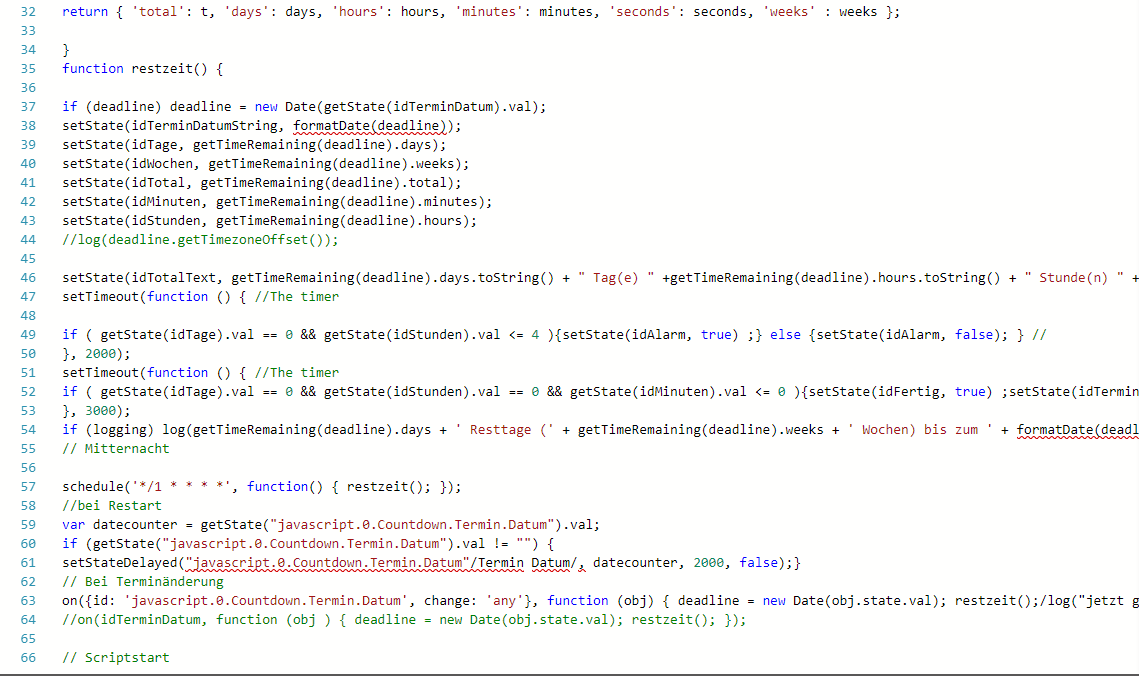
kannst du bitte ein bild vom script unter zeile 32 einfügen bis zum ende - auf den fall sollte alles um zeile 62 zu sehen sein
-

-
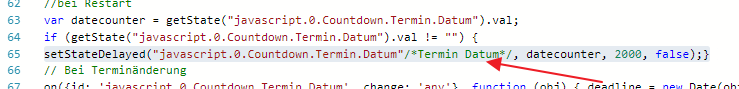
ändere mal diese zeile - da ist bei dir der wurm drin
setStateDelayed("javascript.0.Countdown.Termin.Datum"/*Termin Datum*/, datecounter, 2000, false);}das auskommentierte /Termin Datum/ ist bei dir nicht auskommentiert

-
bitte nutze dieses file
das forum verändert die sterne im script !!!
@mehrwiedu - könntest du bitte dieses file unter spoiler in den ersten post kopieren - habe alle sterne entfernt
@Jey-Cee hallo jeycee - ist dieser fehler bekannt - wenn man als kommentar in einem javascript ein -stern-schrägstrich- verwendet, gibt es probleme beim kopieren
-
@liv-in-sky sagte in [gelöst] Einfacher Countdown in VIS von festem Datum gesucht:
bitte nutze dieses file
das forum verändert die sterne im script !!!
@mehrwiedu - könntest du bitte dieses file unter spoiler in den ersten post kopieren - habe alle sterne entfernt
@Jey-Cee hallo jeycee - ist dieser fehler bekannt - wenn man als kommentar in einem javascript ein -stern-schrägstrich- verwendet, gibt es probleme beim kopieren
Funktioniert muss ich jetzt mein Datum unter den Datenpunkten eintragen?
-
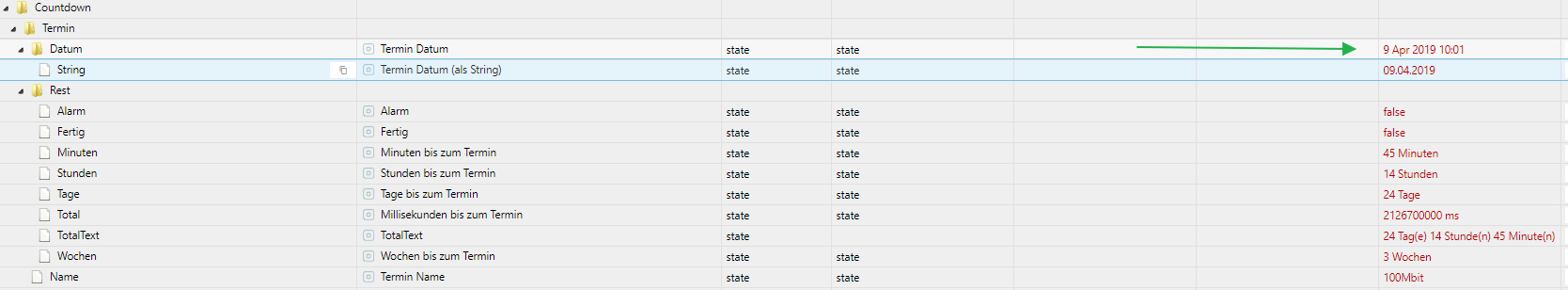
bei mir sieht es in der vis so aus

das datum muss genau so geschrieben werden
TAG - 3 Buchstaben Monat (engl. abkürzung!!) - jahr - uhrzeit (nicht pflicht!!!)
(beispiel Dec,Nov, Mar, Oct)das ist der datenpunkt:

auch der name ist nicht pflicht !!!
zum ausprobieren in der vis kannst du dieses widget in deine vis importieren: