NEWS
[gelöst] Einfacher Countdown in VIS von festem Datum gesucht
-
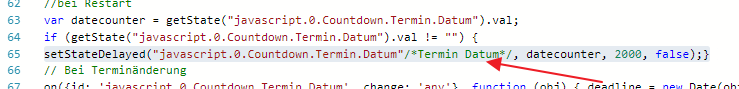
ändere mal diese zeile - da ist bei dir der wurm drin
setStateDelayed("javascript.0.Countdown.Termin.Datum"/*Termin Datum*/, datecounter, 2000, false);}das auskommentierte /Termin Datum/ ist bei dir nicht auskommentiert

-
bitte nutze dieses file
das forum verändert die sterne im script !!!
@mehrwiedu - könntest du bitte dieses file unter spoiler in den ersten post kopieren - habe alle sterne entfernt
@Jey-Cee hallo jeycee - ist dieser fehler bekannt - wenn man als kommentar in einem javascript ein -stern-schrägstrich- verwendet, gibt es probleme beim kopieren
-
@liv-in-sky sagte in [gelöst] Einfacher Countdown in VIS von festem Datum gesucht:
bitte nutze dieses file
das forum verändert die sterne im script !!!
@mehrwiedu - könntest du bitte dieses file unter spoiler in den ersten post kopieren - habe alle sterne entfernt
@Jey-Cee hallo jeycee - ist dieser fehler bekannt - wenn man als kommentar in einem javascript ein -stern-schrägstrich- verwendet, gibt es probleme beim kopieren
Funktioniert muss ich jetzt mein Datum unter den Datenpunkten eintragen?
-
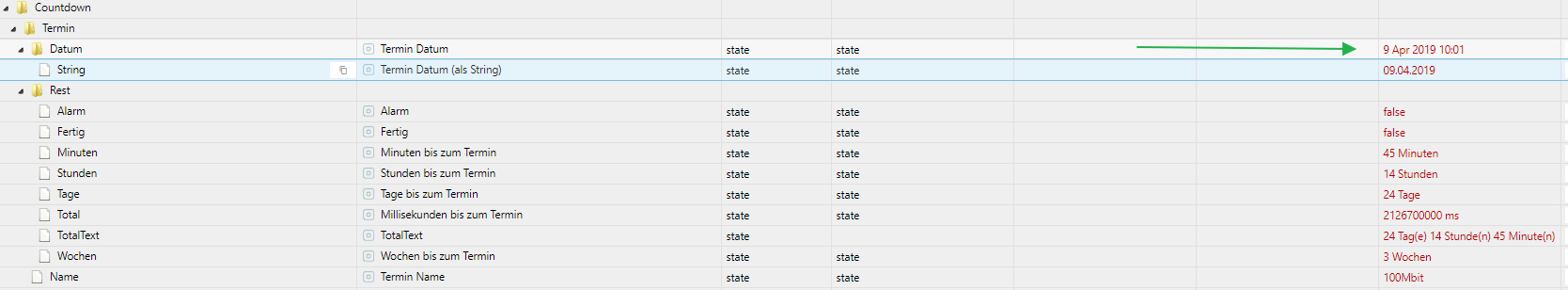
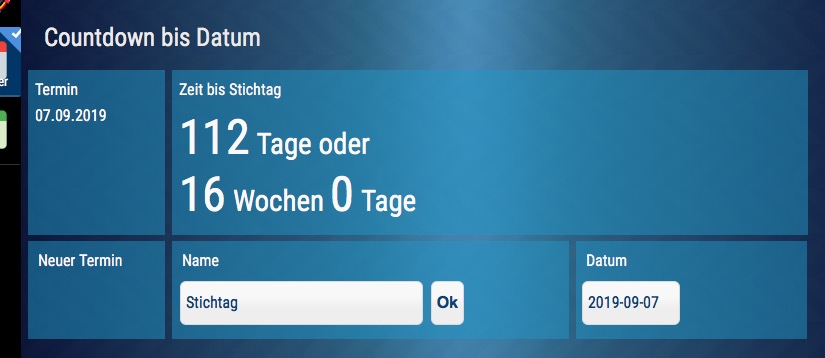
bei mir sieht es in der vis so aus

das datum muss genau so geschrieben werden
TAG - 3 Buchstaben Monat (engl. abkürzung!!) - jahr - uhrzeit (nicht pflicht!!!)
(beispiel Dec,Nov, Mar, Oct)das ist der datenpunkt:

auch der name ist nicht pflicht !!!
zum ausprobieren in der vis kannst du dieses widget in deine vis importieren:
-
@liv-in-sky sagte in [gelöst] Einfacher Countdown in VIS von festem Datum gesucht:
@mehrwiedu - könntest du bitte dieses file unter spoiler in den ersten post kopieren - habe alle sterne entfernt
Habe ich oben eingefügt und auch den Code-Tag erstmal entfernt.
-
@mehrwiedu vielen dank
-
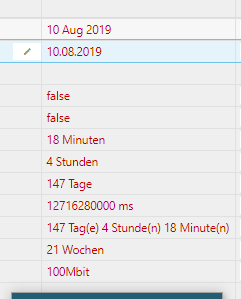
Irgendwas läuft da noch falsch
 in 12 Tagen ist schon der 10.8.2019
in 12 Tagen ist schon der 10.8.2019
-
-
@liv-in-sky sagte in [gelöst] Einfacher Countdown in VIS von festem Datum gesucht:
du machst es einem aber auch nicht einfach !

bei mir sieht es so aus

Woher bekommt er denn Uhrzeit und Datum was wir aktuell haben? Wenn ich das Datum von morgen eintrage zeigt er mir 1 Stunde und 10 Minuten an
-
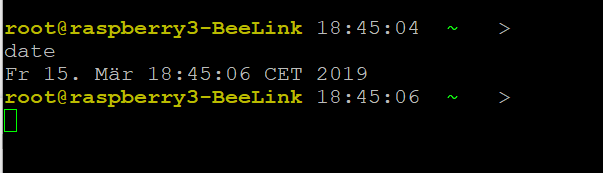
die uhrzeit / datum deines iobrokers sollte wohl stimmen ?
terminal öffnen und date eingeben

-
ja da passt alles

-
habs jetzt auf einem anderen iobroker System probiert das Skript da zeigt es auch 12 Tage an
-
ich habe im moment keine idee ?
- hast du in den einstellungen vom admin das datum DD.MM.YYYY?
- lebst du auf dem mars oder einen anderen planeten ?
- bei dir müßte ja der 29 juli oder so sein ?
- was kommt den am: 8 Oct 2019 raus ?
-
@liv-in-sky sagte in [gelöst] Einfacher Countdown in VIS von festem Datum gesucht:
ich habe im moment keine idee ?
- hast du in den einstellungen vom admin das datum DD.MM.YYYY?
- lebst du auf dem mars oder einen anderen planeten ?
- bei dir müßte ja der 29 juli oder so sein ?
- was kommt den am: 8 Oct 2019 raus ?
- Admin hat bei beiden Iorbokern DD.MM.YYYY
- ich lebe auf der Erde

- das ist gut möglich
- 17 Tag(e) 4 Stunde(n) 33 Minute(n)
wenn ich den 15.03.2020 eingebe kommt bei beiden Iobroker 31 Tag(e) 9 Stunde(n) 32 Minute(n)
hast du vll beim Sterne rausmachen irgendwas verändert?
-
@Camuri ja du hast recht - kopiere ich den spoiler in ein script bei mir - kommt das auch raus 12 tage
-
@Camuri gehts damit
-
@liv-in-sky sagte in [gelöst] Einfacher Countdown in VIS von festem Datum gesucht:
@Camuri gehts damit
Funktioniert danke


-

yeah
sorry - was ein blöder fehler
-
es gibt eine neue version
neues format bei datumseingabe: folgendes ist möglich:
- 9.4.2019 10:00
- 9.4.2019
- 9 May 2019 10:00 - (Monat 3 Buchstaben engl. Abkürzung)
- 9 May 2019 - (Monat 3 Buchstaben engl. Abkürzung)
zwischen datum und uhrzeit nur ein "leerzeichen"
-
Hallo,
ist zwar schon zwei Monate alt, aber ich bin gerade auf einem Umweg auf diesen Thread gestossen. Habe eine ähnliche Lösung. Vielleicht will jemand das lieber so haben:

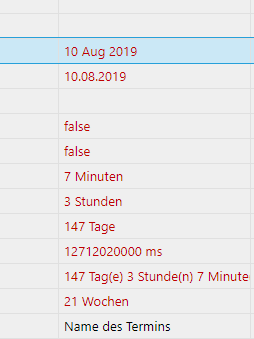
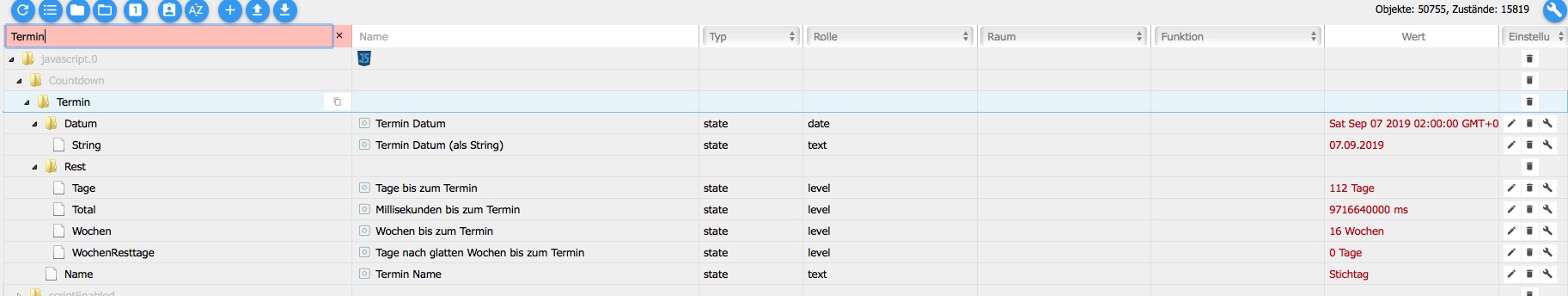
Datenpunkte:

Gruß
Pix