NEWS
getting started with visualisations
-
@Taragorm is the normal
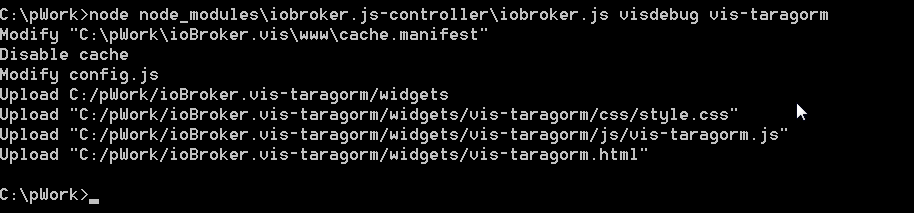
iobroker upload visdoes not work?You can force all the steps manually.
- Copy your widgets files into /opt/iobroker/node_modules/iobroker.vis/www/widgets directory.
- Change /opt/iobroker/node_modules/iobroker.vis/www/js/config.js
- Change /opt/iobroker/node_modules/iobroker.vis/www/cache.manifest (just add/change some char to change the hash)
- iobroker u vis
- To be sure clear the browser cache
-
fyi, in enableDebug I think:
var stats = fs.lstatSync(adapterDir2Try);maybe should be
var stats = fs.statSync(adapterDir2Try);As diagnostics suggest we're finding the link, and lstatSync() returns the link itself, rather than the target of the link.
Changing it, lets things go a bit further, but it still fails somewhat messily:
Trying:/opt/iobroker/iobroker.vis-taragorm Got stats:{"dev":2049,"mode":16895,"nlink":8,"uid":1001,"gid":1001,"rdev":0,"blksize":4096,"ino":791105,"size":4096,"blocks":8,"atimeMs":1552471286715.824,"mtimeMs":1552471172270.63,"ctimeMs":1552471172270.63,"birthtimeMs":1552471172270.63,"atime":"2019-03-13T10:01:26.716Z","mtime":"2019-03-13T09:59:32.271Z","ctime":"2019-03-13T09:59:32.271Z","birthtime":"2019-03-13T09:59:32.271Z"} isDir=true isLink=false Upload "/opt/iobroker/node_modules/iobroker.vis/www/index.html.original" fs.js:119 throw err; ^ Error: ENOENT: no such file or directory, open '/opt/iobroker/node_modules/iobroker.js-controller/lib/setup/../../../iobroker.vis/www/index.html.original' at Object.openSync (fs.js:448:3) at Object.readFileSync (fs.js:348:35) at VisDebug.enableDebug (/opt/iobroker/node_modules/iobroker.js-controller/lib/setup/setupVisDebug.js:91:23) at _objects (/opt/iobroker/node_modules/iobroker.js-controller/lib/setup.js:2460:30) at Object.connected (/opt/iobroker/node_modules/iobroker.js-controller/lib/setup.js:3133:17) at Socket.<anonymous> (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInMemClient.js:87:68) at Socket.Emitter.emit (/opt/iobroker/node_modules/socket.io-client/node_modules/component-emitter/index.js:133:20) at Socket.emit (/opt/iobroker/node_modules/socket.io-client/lib/socket.js:136:10) at Socket.onconnect (/opt/iobroker/node_modules/socket.io-client/lib/socket.js:328:8) at Socket.onpacket (/opt/iobroker/node_modules/socket.io-client/lib/socket.js:224:12)For now, I'm going to switch my development environment to Windows, as that seems to be working for you.
-
@Taragorm It is very well, that you want to get the visbebug runnnig, but
I don't understand, why you ignore my other suggestions:- https://forum.iobroker.net/topic/19929/getting-started-with-visualisations/15
- https://forum.iobroker.net/topic/19929/getting-started-with-visualisations/8
The problem with non existing index.html.original is fixed only on github.
-
@Bluefox I
@Bluefox said in getting started with visualisations:
@Taragorm No matter. With
iobroker r vis && iobroker u visit should work.
Not Fast, but work.Just tried to execute (windows):

and cannot see any errorsI tried this; I don't get any errors, but I don't get a visualisation in the toolbox either.
That's why I trying to enable debug.
-
@Bluefox said in getting started with visualisations:
@Taragorm I do it like this.
My folder structure is like this one:
/opt/iobroker iobroker.my-new-adapter node_modules ... iobroker.js-controle iobroker.xxxx ...Then I install my new adapter by writing
npm i iobroker.my-new-adapterin/opt/iobroker.
As result the npm creates a sym-link to my developer folder:/opt/iobroker iobroker.my-new-adapter node_modules ... iobroker.js-controle iobroker.my-new-adapter (symlink) iobroker.xxxx ...after that I develop my adapter as usual in
/opt/iobroker/iobroker.my-new-adaptereven as a git repo.after every change I write
iobroker r vis && iobroker u visThis should work 100%.Additionally I can write
iobroker visdebug my-new-adapterand if I see the output
Disable cacheI restart the iobroker (only for the first time).After that I can directly modify the file
/opt/iobroker/iobroker-data/files/vis/widgets/my-new-adapter.htmland after every browser refresh it will be loaded anew from disk. So you can fast see your changes.But, the changes in
/opt/iobroker/iobroker-data/files/vis/widgets/my-new-adapter.htmlmust be copied to/opt/iobroker/iobroker.my-new-adapter/widgets/manually and you may not calliobroker u vistill you do that, else they will be overwritten...and I have also set my environment up like this.
-
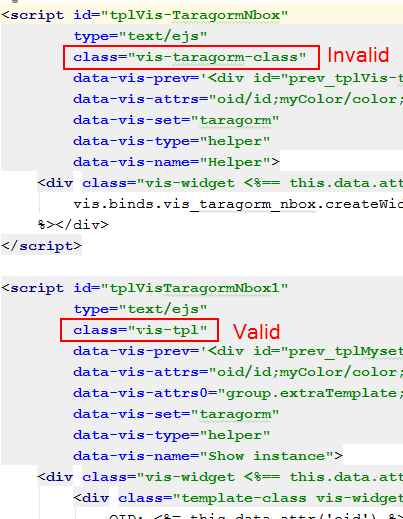
Please set here the names without vis-

-
And you may not change class.

-
thanks, will do
-
It's showing in the toolbox now - many thanks!
-
Much progress, but another small issue.
My visualisation shows values ok in the edit dialog.
In the normal view, it shows the "undefined" value... unless the value is used by a different widget.
This suggests I've done something wrong in binding, but as far as I can see, I've done pretty much what the template does.
Have I missed something out? It feels like whatever code that populates vis.states[] hasn't been invoked correctly. (i.e. the view seems to be unaware of the points I'm asking for).
-
ps: Changed the repo to: https://github.com/Taragorm/ioBroker.vistaragorm
-
@Taragorm It can be, that I forgot to describe, that all ObjectID Variables Names must start with "oid..." or end with "...oid" or "...oidN" (N is any number from 0 to 99)
Please use following files, that work:
vistaragorm.js
vistaragorm.html -
Ah, that would be it then - I may have missed it.
I assumed that the /id type in the attr declaration was what did it.
-
That works nicely, thanks.
Out of curiosity, is there any way to force subscription?
I have a case where I have mutiple values on a sensor, and I'd like to be able to just specify the sensor oid for the widget, and have the implementation figure out the values.
e.g. I have
foo.bah.x
foo.bah.y
foo.bah.z.. I'd like to only have to supply an oid of
foo.bah- the widget can add.x,.yetc as those are fixed.or does supplying an oid = "foo.bah" create a subscription for changes of all children too?
-
In case it's not obvious, I'd like a widget to be able to generate oids based on, or relative to, an oid in an attribute, and have the object correctly added to the widget/view so I can get data from it.
Surely there must be a way to do this?
-
@Taragorm I must check it
-
Appreciated
-
@Taragorm Now I understand, what you want.
The solution is to provide all OIDs during configuration. You can see the example:- https://github.com/ioBroker/ioBroker.vis-hqwidgets/blob/master/widgets/hqwidgets.html#L61
- https://github.com/ioBroker/ioBroker.vis-hqwidgets/blob/master/widgets/hqwidgets/js/hqwidgets.js#L3069
If your first OID is changed, the defined function (in example vis.binds.hqwidgets.changedButtonId) will be called and you can define other fields there with desired OIDs.
-
Thanks- that solves the problem!
-
That works nicely, thanks.
Out of curiosity, is there any way to force subscription?
I have a case where I have mutiple values on a sensor, and I'd like to be able to just specify auto clicker wordunscrambler jumblesolverthe sensor oid for the widget, and have the implementation figure out the values.