NEWS
[Aufruf] Neuer DWD Pollenflug Adapter
-
Hallo,
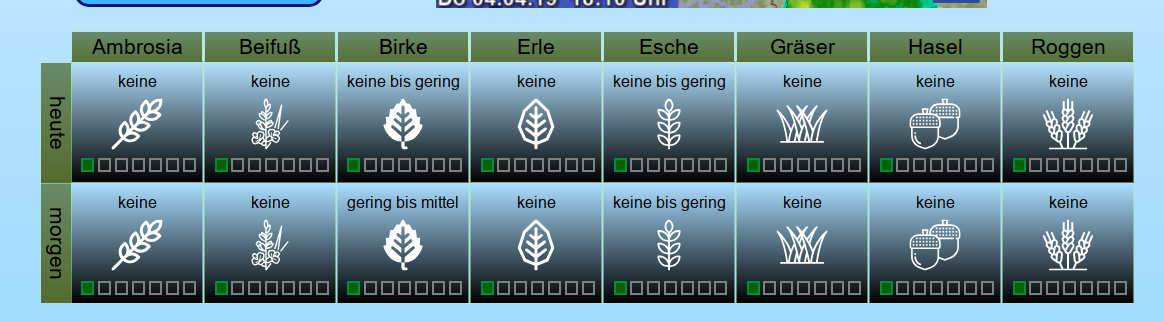
ich habe mich mal an die Darstellung der Pollenbelastung gesetzt. Beim Stöbern auf anderen Platform ist mir die Umsetzung von Heiko/pitti auf IP-Symcon aufgefallen. Nach Klärung der Rechte mit ihm (Icons), zeige ich hier die natürlich in VIS komplett neu erstellte Ansicht.

Es braucht dazu diese Widgets (als txt-Datei angehängt zum Importieren im VIS-Editor
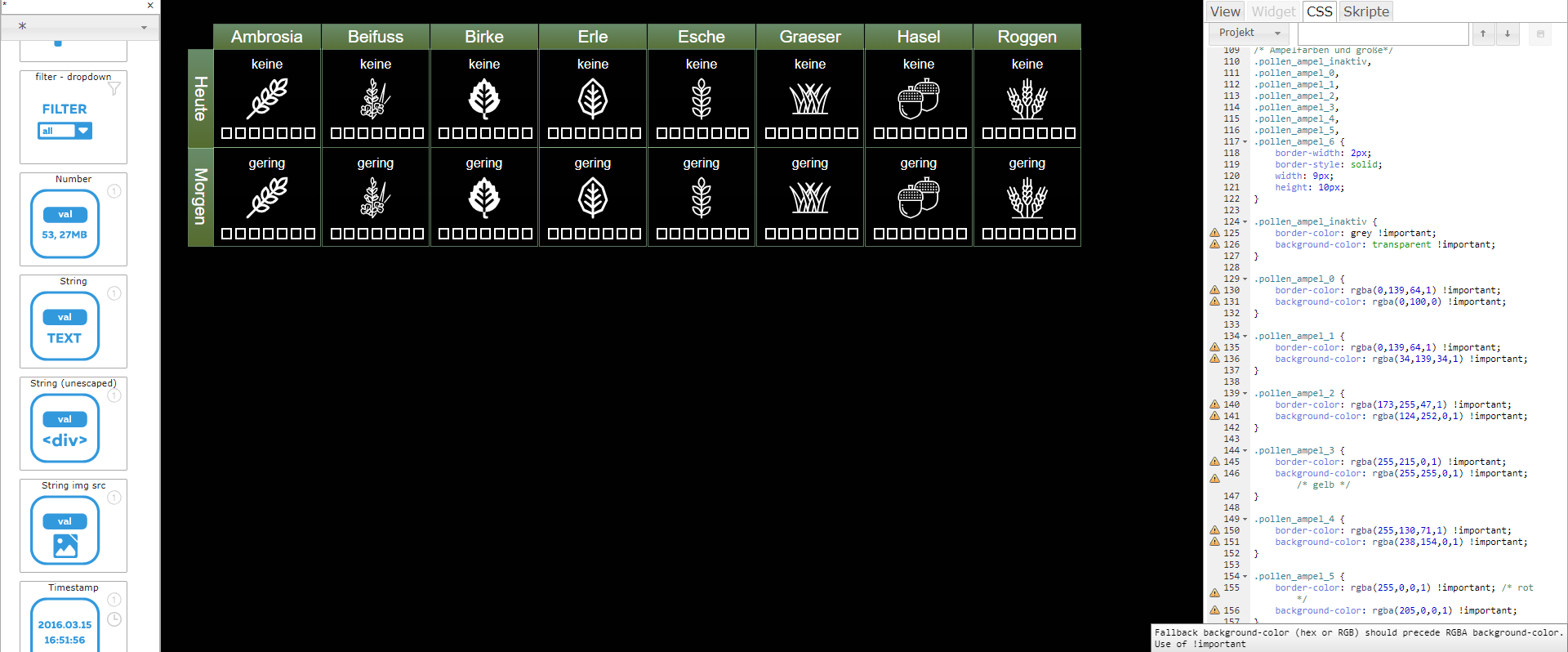
und die CSS-Anweisungen in VIS. Dazu im VIS Editor unter dem Reiter CSS / Projekt diesen ganzen Code einfügen (ist sehr viel!).
Die Icons kommen von
Icon made by Freepik from Free vector icons - SVG, PSD, PNG, EPS & Icon Font - Thousands of free icons (http://www.flaticon.com)Sie sind im CSS Code als SVG hinterlegt (daher der lange Code).
Ich hoffe, es kann jemand damit arbeiten. Ich bitte um Feedback.
Gruß
Pix04.04.2019 EDIT: Textdatei pollen-widgets.txt korrigiert
06.04.2019 EDIT: Aktuellste Versionen ab jetzt auf Github https://github.com/Pix---/vis_widget_dwd_pollenflug -
SPITZENMÄSSIG!!!
Jetzt hatte gerade einer das Skript wieder ans laufen gebracht und ich bin vom skript zum Adapter wieder zum Skript zurück.
Aber das hier ist doch schon wieder ein Grund auf den Adapter zu wechseln.
Super Arbeit
Danke!
-
-
Super gemacht... Großes Lob, Danke für deine Mühe !!!
-
@pix Tolle Arbeit
-
Fantastisch, funktioniert, super Arbeit

-
Ich habe jetzt mal einen Vergleich zwischen Skript und Adapter (Wetter-online gegen DWD) machen wollen.

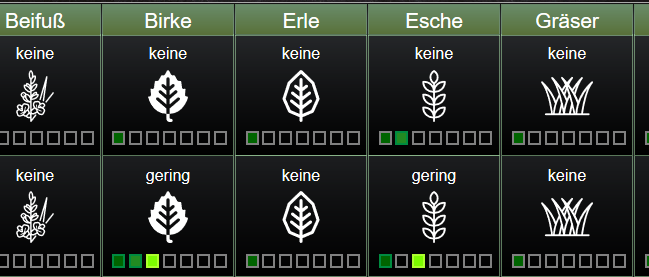
Dabei ist mir aufgefallen dass "Keine" in der Ampel noch lange nicht überall "Keine" ist.
Jetzt gerade sehe ich, dass das anscheinend bei allen so ist.Außerdem scheinen die xcolor keine Function zu haben. Wenn ich das x lösche tut sich was. Aber da weiß ich nicht was ich da tue.
@pix wo muss ich dran drehen?
-
Hallo,
freut mich, dass es so gut ankommt.@Homoran
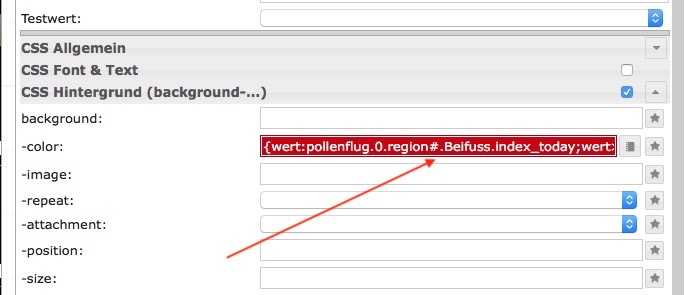
Ich habe im Bereich Beifuss in den Ampel-Kästchen den Zahlencode fürs Areal vergessen (hier 121 für Oberbayern). Nach der Raute muss der Zahlencode stehen:

Ich korrigiere oben mal die TXT-Datei. Wer alles schon für seine eigenen Datenpunkte angepasst hat, kann einfach alle 14 Felder einzeln nacheinander bearbeiten (oben bei Background und unten bei Border/Rahmen.
Wir haben ja 7 Codes für Zustände (0,1,2,3,4,5,6). Code 0 heisst keine Belastung und wird als grüner Kasten mit grauem Rand dargestellt. Sobald der Code auf mindestens 1 geht, wird der graue Kasten auch grün. Das kann man ändern. Habe überlegt, den grünen Kasten bei "keine Belastung" auch grau darzustellen. Aber das stimmt inhaltlich nicht, denn es ist ja alles okay, also grün.
Die ganze Konstruktion liesse sich mit gruppierten Widgets sicher einfacher editieren. Leider funktioniert das bei mir nicht so richtig. Denn dann bräuchte man nur an einer Stelle die Objekt-ID einzugeben und könnte sie zB bei der Farbdefinition einfach übernehmen (als oid). Jetzt, wo ich schreibe, habe ich noch ein andere Idee. Vielleicht kriege ich das schnell umgesetzt ...


@sigi234
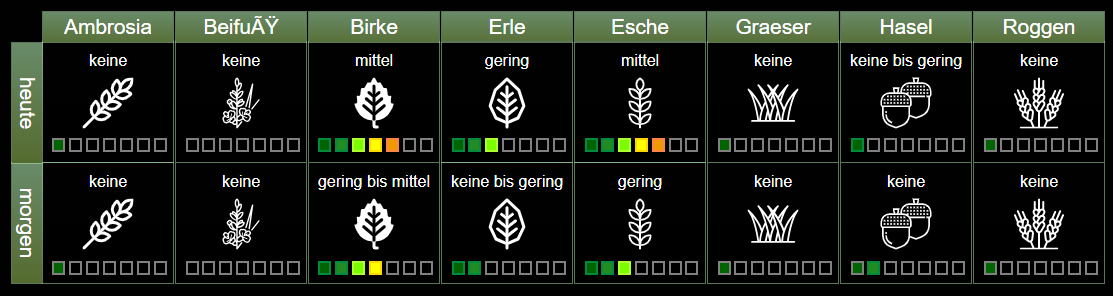
Der Darstellungsfehler scharfes s?bei Beifuß kann durch einssoder einßersetzt werden.Gruß
Pix -
@pix Geilo
 Kommt als Design-Noob direkt richtig.
Kommt als Design-Noob direkt richtig.Noch ein kleiner Fehler:

Birke ist hier schon gefixt, Esche ist noch falsch. Bei beiden ist beim Risk-Index "1" today und tomorrow vertauscht.
Edit: Ups, ist bei allen vertauscht...
-
@Homoran sagte in [Aufruf] Neuer DWD Pollenflug Adapter:
Wenn ich das x lösche tut sich wa
JA, kommt gleich der fix. Dauert etwas, Handarbeit....
-
So, habe es jetzt umgebaut:
Bitte diesen CSS-Code noch in den Reiter CSS/Projekt einfügen:
Dann diese Widgets nutzen:
pollen-widgets_3.txtWas ist neu?
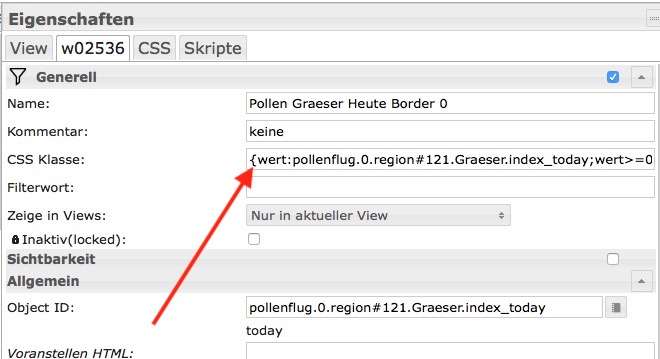
Es wird nun im vielseitigen und wunderbaren VIS-Editor Feld CSS-Klasse über ein Binding abgefragt, welcher Wert im Feld steht und danach eine CSS-Klasse vergeben.

Damit sind die Formatierungen unten in Border und Background überflüssig, weil sie jetzt zentral im CSS-Reiter festgelegt werden. Einmal für alle Ampelfelder. Das spart Code, das spart ein Binding (nicht zu verachten) und es spart sehr viel Zeit, wenn man die Farben ändern/anpassen will.
Einziger (mir aufgefallener) Nachteil: Die Farbe wird im Editor nicht mehr live angezeigt, weil dynamisch erstellt.
Ausserdem kann man nun leicht die Ampeln auch noch für andere Anzeigen verwenden, zB Stau oä. Dazu dann einfach die Widgets mit einer anderen Objekt ID füttern.
Gruß
PixPS: Man könnte noch mehr mit CSS3 tüfteln und die Farben damit abhängig vom Inhalt (0 bis 6) steuern, aber das war mir jetzt zuviel.
-
@pix
Hallo Pix,
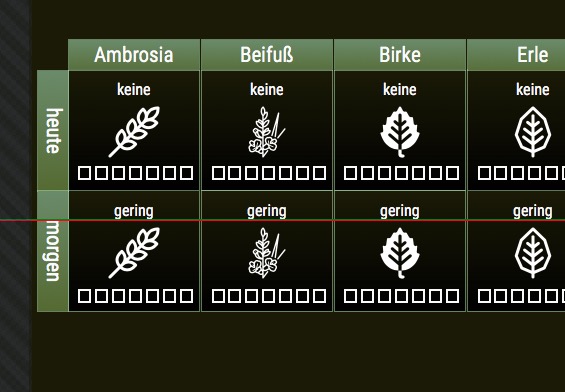
habe jetzt den CSS-Code hinten dran gehängt, die neuen Widgets genommen. sieht jetzt so aus:

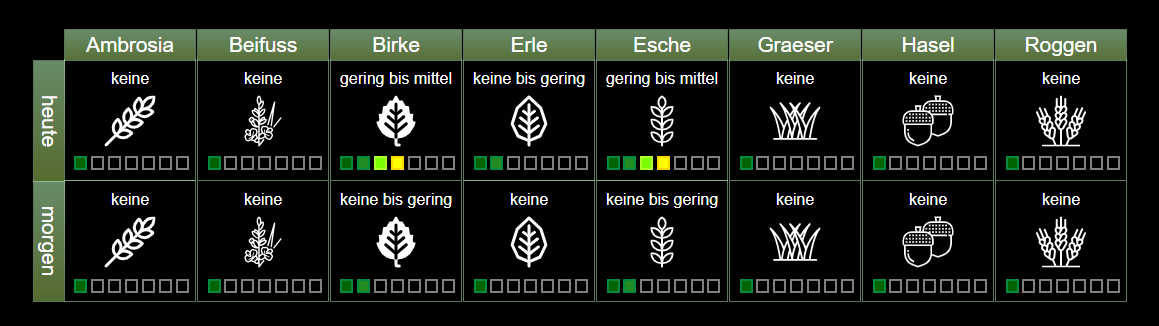
zwischen code 0 und code 1 ist kein unterschied.Liegt das an mir?
-
-
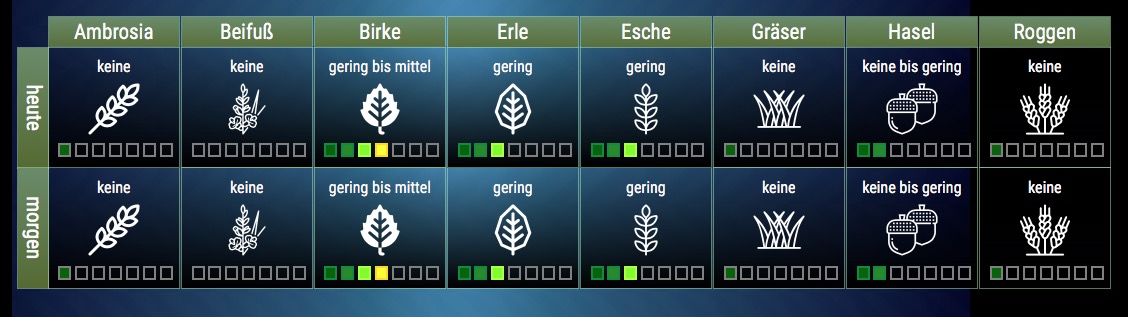
und bei mir jetzt so...

-
-
-
-
@Homoran sagte in [Aufruf] Neuer DWD Pollenflug Adapter:
Was habt ihr als Theme
Ich habe immer noch nichts in Background und in Border stehen
Theme = redmond
Background einfach schwarz, also #000000 -
@Nashra
Passt - redmond/hellblau -
@pix , genial dein Widget. Wollen wir das im Pollenflug Adapter mit aufnehmen?
Ich kann dich in GitHub als Admin beim Pollenflug Adapter eintragen oder du erstellt ein PR.VG
Stübi