NEWS
SOLVED Alle Mitglieder einer Aufzählung schalten (gelöst)
-
Hast Du Dir mal den Scenes Adapter angeschaut? Der ist eigentlich für solche Aufgaben ideal.
-
const enum_sonoff = $('state[id=*.POWER](functions="light")'); const enum_tradfri = $('state[id=*.state](functions="light")'); on({id: "javascript.0.scenes.general.lightAllOn", val: true}, function (obj) { enum_sonoff.each(function (id, i) { setState(id, true); }); enum_tradfri.each(function (id, i) { setState(id, true); }); console.log('Gesamtes Licht an'); });funktioniert (aus geht natürlich auch).
Dann erklärt sich auch warum ich den sonoff-Adapter abgeschossen habe mit unpassenden ID's. Die SetState's müssen also definitiv getrennt für unterschiedliche Endungen der Mitglieder gesetzt werden.
Vielen Dank an alle, das Problem ist somit gelöst.
-
@OstfrieseUnterwegs said in Alle Mitglieder einer Aufzählung schalten:
Hast Du Dir mal den Scenes Adapter angeschaut? Der ist eigentlich für solche Aufgaben ideal.
Ja das wäre meine Notlösung gewesen, ich hätte es über functions = light als einfacher erweiterbar empfunden.
Die Lösung hier drunter funktioniert jedenfalls nicht:
var cacheSelectorState; on({id: "javascript.0.scenes.general.lightAllOn", val: true}, function (obj) { cacheSelectorState = $('channel[state.id=*.STATE](functions="light")') cacheSelectorState.each(function (id, i) { setState(id, true); }); console.log('Gesamtes Licht an'); }); // Button ALLE Mitglieder der Aufzählung function.light aus on({id: "javascript.0.scenes.general.lightAllOff", val: true}, function (obj) { cacheSelectorState = $('channel[state.id=*.STATE](functions="light")') cacheSelectorState.each(function (id, i) { setState(id, true); }); console.log('Gesamtes Licht aus'); });Es passiert einfach nichts
-
auf den ersten Blick:
wenn du aus schaltest, dann aber auch mit -> false
-
Das Gewerk heißt bei dir wirklich: "Light" ?
Und zwar oben "light"
und unten "Light"
?? -
@bahnuhr said in Alle Mitglieder einer Aufzählung schalten:
auf den ersten Blick:
wenn du aus schaltest, dann aber auch mit -> false
haha ja, das war nur copy-paste, hatte erst mal nur probiert, ob an überhaupt geht (was nicht der Fall ist) ... wegen "light" und "Light" ... wo hast du denn "Light" entdeckt? also es sollte "light" sein, weil:
"enum.functions.light","members":["sonoff.0.Sonoff_Basic_3.POWER","sonoff.0.Sonoff_Basic_5.POWER","sonoff.0.Sonoff_S20_1.POWER","sonoff.0.Sonoff_Touch_1.POWER","tradfri.0.L-65537.lightbulb.state","tradfri.0.L-65538.lightbulb.state"]da sind sie alle drin

-
habe dein Script bei mir probiert.
Bei mir mit dem Gewerk "Licht" funktioniert es einwandfrei:var cacheSelectorState = $('channel[state.id=*.STATE](functions="Licht")') cacheSelectorState.each(function (id,i) { setState(id, true); }); console.log('Gesamtes Licht an');
-
Setz doch Mal setState("true") anstelle von setState(true).
In der Fehlermeldung steht doch, dass der sonoff einen String erwartet
-
@NyanCat sagte in Alle Mitglieder einer Aufzählung schalten:
da sind sie alle drin
Die IDs enden nicht mit .STATE, sondern mit .POWER und .state.
const Sonoff = $('state[id=*.POWER](functions="light")'); const Tadfri = $('state[id=*.state](functions="light")'); -
@tempestas said in Alle Mitglieder einer Aufzählung schalten:
Setz doch Mal setState("true") anstelle von setState(true).
In der Fehlermeldung steht doch, dass der sonoff einen String erwartet
Da passiert leider weiterhin nichts. Ich hab ja so ein bisschen das Gefühl, dass es etwas damit zu tun hat, dass ein paar Mitglieder mit .POWER enden und andere mit .state ... weil ich hatte mal eine Version, da gingen immerhin alle .POWER an, und zwar ohne Fehler. Aber die Tradfris halt nicht. (ich kann mich nur leider nicht mehr erinnern, was ich dafür genau geändert hatte)
// Button ALLE Mitglieder der Aufzählung function.light an on({id: "javascript.0.scenes.general.lightAllOn", val: true}, function (obj) { $('state(functions=light)').setState(true); console.log('Gesamtes Licht an'); }); // Button ALLE Mitglieder der Aufzählung function.light aus on({id: "javascript.0.scenes.general.lightAllOff", val: true}, function (obj) { $('state(functions=light)').setState(false); console.log('Gesamtes Licht aus'); });Das ist die Version, bei der ich mir den sonoff-Adapter mit den bekannten Fehlermeldungen abschieße. Es funktioniert zwar (also es wird einmal alles an- oder ausgeschaltet), aber danach ist der sonoff down.
-
@paul53 said in Alle Mitglieder einer Aufzählung schalten:
@NyanCat sagte in Alle Mitglieder einer Aufzählung schalten:
da sind sie alle drin
Die IDs enden nicht mit .STATE, sondern mit .POWER und .state.
const Sonoff = $('state[id=*.POWER](functions="light")'); const Tadfri = $('state[id=*.state](functions="light")');Ja in die Richtung hatte ich auch schon was probiert, probiere es aber nochmal. Kann man eigentlich auch irgendwie einer Variabel die ID's von beiden zuweisen, so dass ich keine 2 .each machen muss?
schon mal vielen Dank

-
@NyanCat sagte in Alle Mitglieder einer Aufzählung schalten:
Kann man eigentlich auch irgendwie einer Variabel die ID's von beiden zuweisen, so dass ich keine 2 .each machen muss?
Nein. Teste erst einmal, ob alle passenden IDs gefunden werden.
const Sonoff = $('state[id=*.POWER](functions="light")'); const Tadfri = $('state[id=*.state](functions="light")'); Sonoff.each(function(id, i) { log(id + ': ' + getState(id).val); }); Tadfri.each(function(id, i) { log(id + ': ' + getState(id).val); }); -
-
const enum_sonoff = $('state[id=*.POWER](functions="light")'); const enum_tradfri = $('state[id=*.state](functions="light")'); on({id: "javascript.0.scenes.general.lightAllOn", val: true}, function (obj) { enum_sonoff.each(function (id, i) { setState(id, true); }); enum_tradfri.each(function (id, i) { setState(id, true); }); console.log('Gesamtes Licht an'); });funktioniert (aus geht natürlich auch).
Dann erklärt sich auch warum ich den sonoff-Adapter abgeschossen habe mit unpassenden ID's. Die SetState's müssen also definitiv getrennt für unterschiedliche Endungen der Mitglieder gesetzt werden.
Vielen Dank an alle, das Problem ist somit gelöst.
-
Hallo,
beim folgenden Selektor werden auch Geräte aufgeführt welche nicht dem Gewerk Licht zugeordnet sind.
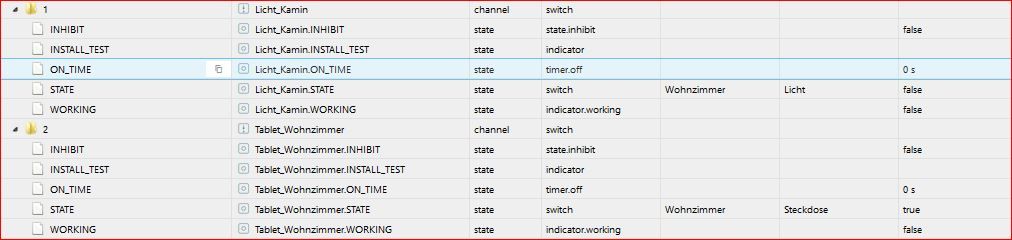
var cacheSelectorState = $('channel[state.id=hm-rpc.0*.STATE](functions= Licht)');zum Beispiel dieser hier... also Steckdose wird mit verarbeitet..

Fehler im Javascriptadapter ?
-
@smartboart sagte:
$('channel[state.id=hm-rpc.0*.STATE](functions= Licht)');
Die Gewerke sind nicht Kanälen, sondern Datenpunkten zugeordnet. Versuche mal
$('state[id=hm-rpc.0.*.STATE](functions=Licht)');In der ID enum.functions.Licht ist "Licht" groß geschrieben ?
-
Hatte ich vorher.. Gleiches Verhalten!!!
-
@paul53 ja ist gross geschrieben..hab schon alle Varianten durch und getestet...

-
@smartboart sagte:
hab schon alle Varianten durch und getestet...
Welche Versionen haben ?
- js-controller
- Javascript-Adapter
-
Hallo mein repo ist auf latest...
Js-controller 2.2.9
Javascript 4.4.2
Ist aber schon länger so.. Habe jetzt erst nach unzähligen lösungsversuchen das Thema hier angesprochen..
-
@paul53
Hi Paul53,
konntest du das nachvollziehen?
vlt. kannst du das mit einem Homematic 2 Kanalaktor nachvollziehen.
Das 1. Relais einer anderen Funktion zuordnen als das 2.
Damit müsste es gehen.Hier die Ausgabe zu meinem Problem mit folgendem script.....
const pruef = $('state[state.id=hm-rpc.0*.STATE](functions= Licht)'); //Gewerk Licht pruef.each(function(id, i) { log(id); });dabei ist zu sagen, dass die HM Geräte mit dem 2. Relais nicht dem Gerwerk Licht zugeordnet sind, sondern Steckose...Dennoch tauchen sie hier auf...
Wenn ich wüsste im welchen Bereich der fehler liegt, würde ich auch ein issue auf github aufmachen..Weiß nur nicht ob es am javascript Adapter oder dem js-controller liegt...