NEWS
[Neuer Adapter] Countdown
-
Langsam wirds
 nun hänge ich bei einem simplen aber leider für mich nicht lösbaren Thema. Wie loope ich durch Objekte in der Root Ebene?
nun hänge ich bei einem simplen aber leider für mich nicht lösbaren Thema. Wie loope ich durch Objekte in der Root Ebene?
const objects = adapter.objects; for (const object of objects){ adapter.log.info('Check object '+ object.name); }Hab mir so was vorgestellt, das geht aber nicht..ich möchte durch alle Channelnamen loopen.
-
@jackblackson Channels kannst du mit
adapter.getChannelsermitteln, das setzt aber voraus, dass deine Objekte in der Strukturadapter.0.device.channel.stateangelegt wurden.
Für deine Zwecke kannst duadapter.getAdapterObjectsnutzen und dann nach den IDs filtern oder Objekttypchannel. -
@AlCalzone sagte in [Neuer Adapter] Countdown:
getAdapterObjects
@AlCalzone Danke für den Tipp - genau das suche ich, einen Filter auf den Objekttyp channel.
Würde das dann so aussehen? Ich hab leider nirgends eine Doku dazu gefunden. Mein Ziel ist es , zu überprüfen, welche Einträge ich im Setup habe, und welche Kanäle angelegt werden, und je nach Setupeinträgen die "veralteten" Kanäle zu löschen.
const objectsState = adapter.getAdapterObjects('states'); for (const objectState of objectsState){ ... } -
@jackblackson sagte in [Neuer Adapter] Countdown:
Würde das dann so aussehen? Ich hab leider nirgends eine Doku dazu gefunden.
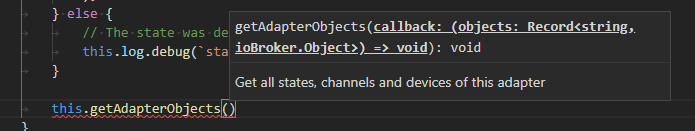
Hast du deinen Adapter mit einem aktuellen Template erstellt? Dann sollte VSCode und andere Editoren, die TypeScript verstehen, dir Syntaxhilfe anbieten. Hier für ein sehr aktuelles Beispiel:

Richtig wäre also:
adapter.getAdapterObjects((objects) => { for (const id of Object.keys(objects)) { const obj = objects[id]; // Mit ID oder dem Objekt selbst weiterarbeiten... } });Bedenke dass der Callback asynchron ausgeführt wird - also nach dem Code, der unter dem Funktionsaufruf steht.
-
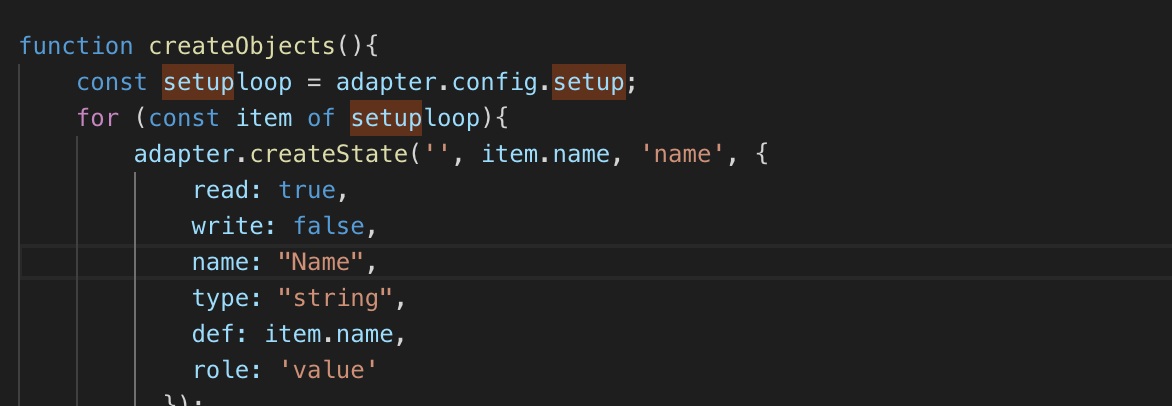
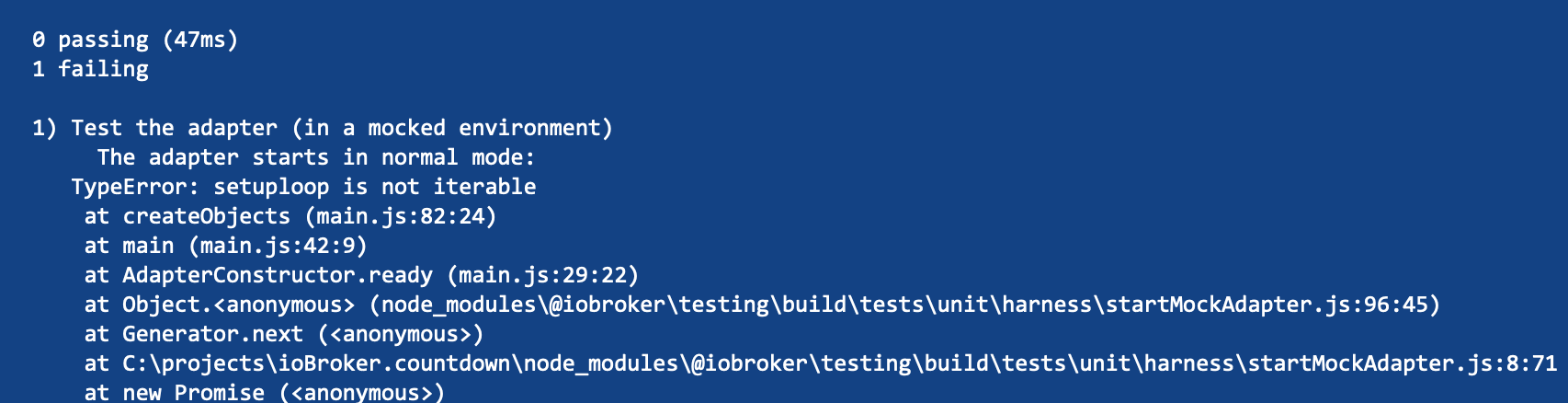
So, soweit funktioniert das mal. Technisch funktionert der Adapter so, wie ich es gerne hätte. Ich habe nun auch Travis und Appveyor eingebaut, dort failen aber die builds immer. Scheinbar mag er diesen Code nicht:

Das ist das Ergebnis von Appveyor:

Wie kann es hier zu einem Problem in den Tests kommen, es aber keine gibt, wenn ich den Adapter importiere und nutze? -
@jackblackson Die Unit-Tests führen nur den allernötigsten Code aus, dafür laufen sie in wenigen Millisekunden anstatt teils mehreren Sekunden bis Minuten im Gegensatz zu den Integration-Tests.
Das geht, weil sie ohne einen "echten" ioBroker im Hintergrund laufen. Der Nachteil ist, dass man externe Module mocken muss und die Objekte, die in io-package.json nicht definiert sind, selbst anlegen muss.
Der Fehler würde auch auftreten, wenn der Config-Wert
setupnicht definiert ist. Zur Lösung musst du die Konfiguration im Test selbst anlegen. Anleitung hier:
https://github.com/ioBroker/testing#adapter-startup-unit-test
In deinem Fall wäre es vermutlich lediglich folgendes:// test/unit.js: const path = require('path'); const { tests } = require('@iobroker/testing'); // Run unit tests - See https://github.com/ioBroker/testing for a detailed explanation and further options tests.unit(path.join(__dirname, '..'), { overwriteAdapterConfig(config) { // Ein leeres Array reicht, damit der Wert iterable ist config.setup = []; return config; }; }); -
@AlCalzone Vielen Dank - hat funktioniert, und ich hab grünes Licht bei Travis

-
Moin,
wie ist eigentlich der Stand hier ? Gibt's schon Bilder wie sowas in der VIS aussehen könnte ?
Auf jedenfall interessantes Projekt. -
@skokarl Hallo! Prinzipiell läuft das ganze. Aktuell beschäftige ich mich mit dem Thema Übersetzung der Textaufgabe, Prüfung der Eingaben und das Einfügen von Setups über Blocky und Skripte mit SendTo.
-
@skokarl sagte in [Neuer Adapter] Countdown:
Moin,
wie ist eigentlich der Stand hier ? Gibt's schon Bilder wie sowas in der VIS aussehen könnte ?
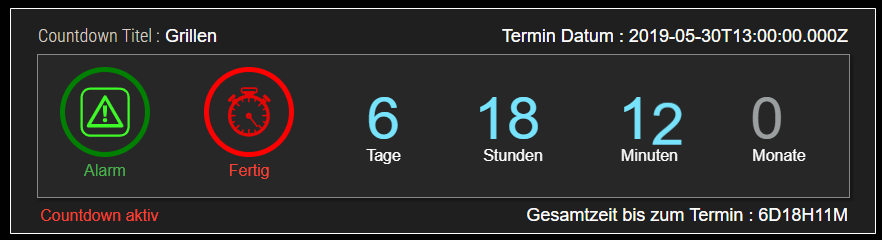
Auf jedenfall interessantes Projekt.Bin gerade dabei..........
Datum ist noch 2 Stunden hinten.........

-
@sigi234 sagte in [Neuer Adapter] Countdown:
@skokarl sagte in [Neuer Adapter] Countdown:
Moin,
wie ist eigentlich der Stand hier ? Gibt's schon Bilder wie sowas in der VIS aussehen könnte ?
Auf jedenfall interessantes Projekt.Bin gerade dabei..........
Datum ist noch 2 Stunden hinten.........
Cool !!!
-
@sigi234 Schau ich mir an, woran das liegt - bin froh über jedes Feedback. Ist wie gesagt mein erster Adapter, habt daher etwas Nachsicht

-
@jackblackson sagte in [Neuer Adapter] Countdown:
@sigi234 Schau ich mir an, woran das liegt - bin froh über jedes Feedback. Ist wie gesagt mein erster Adapter, habt daher etwas Nachsicht

Ok, kein Problem, kennst du das ? Das teste ich auch gerade, ist fast so wie dein Adapter..............
https://forum.iobroker.net/topic/22574/vorlage-zeit-herunterzählen-bis-googletermin-eintritt
-
@sigi234 Ja, das habe ich gesehen. Mein Gedanke war, etwas zu bauen für Personen, die sich nicht mit den Skripten beschäftigen wollen/können, aber schnell eine Ausgabe für ein längerfristiges Ziel in VIS anzeigen möchten. Wo ich mir noch unsicher bin ist die Frage, was macht hier neben der Eingabe per Setup Sinn.
Ich wurde auf das Thema "SendTo" hingewosen (Link Text). Diese Idee find ich Ansich gut - das man Countdowns so hinzufügen kann. Was ich mich dann jedoch frage ist, wie wird das dann in VIS ohne manuelles hinzufügen des Datenpunktes angezeigt? Macht es überhaupt Sinn so? Wie seht ihr das?
-
@jackblackson sagte in [Neuer Adapter] Countdown:
wie wird das dann in VIS ohne manuelles hinzufügen des Datenpunktes angezeigt?
Da bliebe wohl nur die Möglichkeit mit einem entsprechenden Widget oder als HTML/CSS-Template.
Ich finde den Adapter/Idee so schon toll, aber wenn man es immer händisch per Editor eintragen muss nicht so prickelnd. -
@SBorg Sehe ich auch so. Ich werd mir was überlegen
-
@jackblackson sagte in [Neuer Adapter] Countdown:
@sigi234 Ja, das habe ich gesehen. Mein Gedanke war, etwas zu bauen für Personen, die sich nicht mit den Skripten beschäftigen wollen/können, aber schnell eine Ausgabe für ein längerfristiges Ziel in VIS anzeigen möchten. Wo ich mir noch unsicher bin ist die Frage, was macht hier neben der Eingabe per Setup Sinn.
So, ich möchte nicht, dass Du Dich am WE langweilst..... daher jetzt ein paar Ideen von mir,
bitte nicht falsch verstehen .... aber Du wolltest es ja wissen.
Besonders klasse finde ich immer Ideen oder Features die das Projekt besonders machen.
Früher, in meinen jungen Jahren, als ich noch selbst programmiert habe, hat mir das immer besonders viel Antrieb gegeben.Fangen wir also an ...

Ich wünsche mir einen Timer / Counter,
1.) Eingabe von Endzeit möglich in der Form ( Uhr 23:44 Uhr )
2.) Eingabe von Endzeit möglich in der Form ( in 7 Stunden und 12 Minuten )
alternativ natürlich zusätzlich Tag sofern dies benötigt wird
3.) Schnellstart über vorher definierte Kurzzeittimer
also z.B , 5 Minuten, 10 Minuten, 20 Minuten
wird benötigt für Eierkocher, oder lüften, oder Brötchen aufbacken etc.
OneClick Start .....Natürlich kann man jeden Timer Counter abbrechen, oder aber im laufenden Betrieb editieren
( plötzlich sagt sie Frau die Gäste kommen 45 Minuten früher )
)
4.) Optik und Design ist wichtiger als viele denken
Von daher benutzt Du das CircleKnop Widget, gibts als Adapter.
Das geniale daran ist, das Du Zeiten ( also Zahlen ) als Kreis angezeigt bekommst,
und diesen Kreis als Touch bedienen kannst. Kann ich schlecht erklären, guck es Dir mal an.
guck
Beweg mal den Kreis mit der Mouse oder Touch
Wie gesagt, das Ding gibt es als Adapter (Widget), frag mich jetzt aber bloß nicht wie das
konfiguriert wird ....
Jetzt stell Dir mal ne VIS vor bei der drei dieser Dinger nebeneinander rückwärts laufen, geil oder ?
Wie gesagt, alles nur Ideen, und natürlich spaßig gemeint,.....ich schätze Deine Arbeit und kann mir grob vorstellen was da an Arbeit drin steckt.p.s. viel Erfolg

-
Kann mir jemand von euch helfen? Ich versuche einen Wert von einem Objekt auszulesen, aber irgendwie bekomme ich das nicht hin.
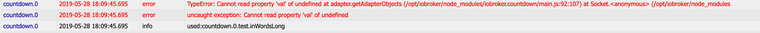
Der Code:
var objNameLong = id1 + '.inWordsLong' adapter.log.info('used:' + objNameLong); var CountDowninWordsLong = adapter.getState(objNameLong).val;führt zu:

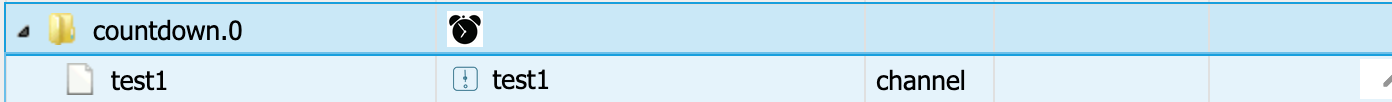
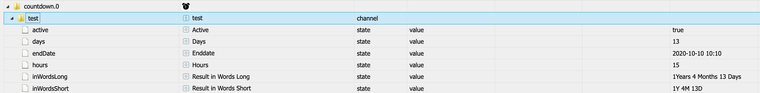
So sieht das Objekt aus:

-
@skokarl @SBorg Auch für euch die Info, eine neue Version des Adapters (0.4) liegt bereit, bei der einerseits über SendTo und über Objekte, und nicht mehr über das Setup, neue Countdowns hinzugefügt bzw. bestehende bearbeitet werden können. Weiters liegen zwei Objekte bereit, die eine automatisch generierte json-Tabelle beinhalten. Würd mich über Feedback freuen.
-
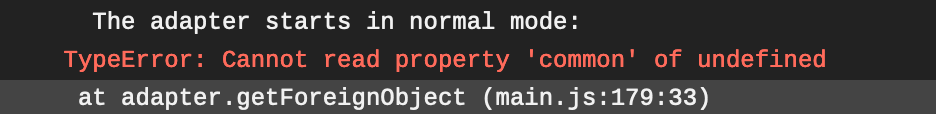
@AlCalzone Darf ich dich nochmal wegen Travis fragen? Ich frage die Systemsprache folgendermaßen ab:
adapter.getForeignObject('system.config', (err, systemConfig) => {Daran stößt sich nun aber Travis. Ich vermute ich muss hier wieder einen Eintrag in der unit.js erstellen, oder?