NEWS
Mail mit mehr als 2 Anhängen?
-
@lost-in-translation sagte in Mail mit mehr als 2 Anhängen?:
@sigi234 said in Mail mit mehr als 2 Anhängen?:
@lost-in-translation sagte in Mail mit mehr als 2 Anhängen?:
gibt es eine Möglichkeit, mehr als 2 Bilder an eine Mail anzuhängen?
Und wenn du das send Blockly kopierst und untereinander einfügst?
Dann verschicke ich 2 emails. Das ist die unelegante Lösung, die ich vermeiden wollte. Wird vor allem richtig doof, wenn man mal 15 Bilder verschicken will.
ciao
frankDas ist mir klar, war auch nur einen Notlösung..........

-
@lost-in-translation Bzw. es gibt schon einen Issue:
https://github.com/iobroker-community-adapters/ioBroker.email/issues/11 -
@lost-in-translation Als Workaround kannst du auch im Blockly eine Javascriptfunktion aufrufen und dann per sendTo mehrere Dateien verschicken:
sendTo("email", { from: "iobroker@mydomain.com", to: "aabbcc@gmail.com", subject: "Message from ioBroker", html: "<p>Embedded image: <img src='cid:image1'/></p>", attachments:[ {path: "path/to/file/image1.jpg", cid: "image1"} ] }); -
@thewhobox said in Mail mit mehr als 2 Anhängen?:
sendTo("email", { from: "iobroker@mydomain.com", to: "aabbcc@gmail.com", subject: "Message from ioBroker", html: "<p>Embedded image: <img src='cid:image1'/></p>", attachments:[ {path: "path/to/file/image1.jpg", cid: "image1"} ] });
Hab ich ausprobiert:

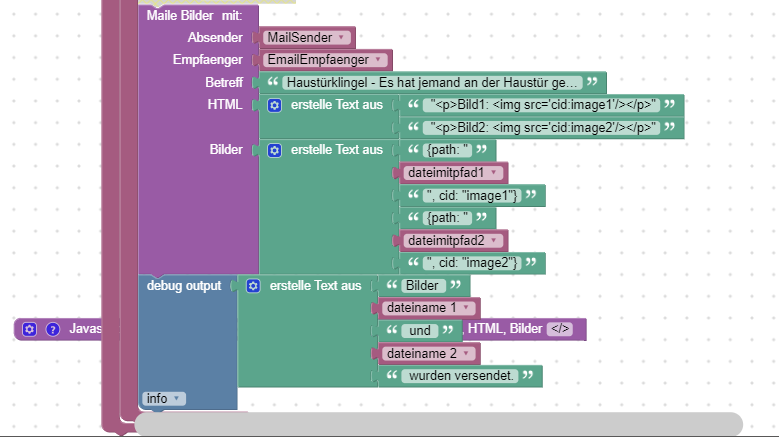
sendTo("email", { from: Absender, to: Empfaenger, subject: Betreff, // html: "<p>Embedded image: <img src='cid:image1'/></p>", html: HTML, // {path: "path/to/file/image1.jpg", cid: "image1"} // {path: "path/to/file/image2.jpg", cid: "image2"} attachments:[ Bilder ] });Ergibt zwar keine Fehlermeldung, aber auch keine Mail im Eingangskorb

so rein syntaktisch müsste das doch stimmen?
ciao
frank
-
@lost-in-translation Nein da hast nen kleinen Fehler drin.
attachments: Bilderich nehem mal an, dass die Variable Bilder bereits eine Array ist.
-
Hmm.
mal geändert:

undsendTo("email", { from: Absender, to: Empfaenger, subject: Betreff, // html: "<p>Embedded image: <img src='cid:image1'/></p>", html: HTML, // {path: "path/to/file/image1.jpg", cid: "image1"} // {path: "path/to/file/image2.jpg", cid: "image2"} attachments: Bilder });Hat jetzt auch nicht den gewünschten Erfolg

Ich bräuchte mal ein Beispiel mit 2 oder besser 3 Attachments, wo die Filepaths per Variable an die Funktion rüberkommen.
stell mich grad etwas blöd an.

ciao
frank
-
@lost-in-translation Du übergibst ihm einen reinen Text, das musst du noch in ein Object konvertieren.
attachments: JSON.parse(Bilder);Bei "erstelle Text aus" musst du path und cid in Anführungszeichen packen.
also:[{"path": " dateipfad1 ", "cid": "image1"}, //Hier das Komma nicht vergessen [{"path": " dateipfad2 ", "cid": "image2"}]Danach sollte es funktionieren.
-
@lost-in-translation Ich hab da mal schnell was zusammengeworfen:

var attaches = []; for(var bild in bilder) { attaches.push({path: bilder[bild], cid: "image" + bild}); } console.log(JSON.stringify(attaches)); sendTo("email", { from: von, to: an, subject: betreff, html: text, attachments: attaches }); -
@thewhobox said in Mail mit mehr als 2 Anhängen?:
var attaches = []; for(var bild in bilder) { attaches.push({path: bilder[bild], cid: "image" + bild}); } console.log(JSON.stringify(attaches)); sendTo("email", { from: von, to: an, subject: betreff, html: text, attachments: attaches });
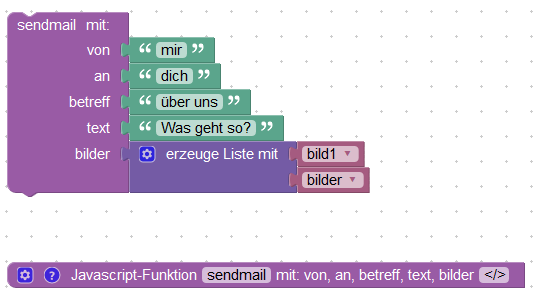
Ich stelle mich gerade blöd an. Was soll denn in die Liste?

bedankt sich mit Fehlermeldung:23:16:58.770 error javascript.0 script.js.Kameras.Maile_Bilder: ReferenceError: bilder is not defined 23:16:58.770 error javascript.0 at sendmail (script.js.Kameras.Maile_Bilder:9:21) 23:16:58.770 error javascript.0 at script.js.Kameras.Maile_Bilder:48:5Was kommt denn da genau rein?
ciao
frank -
@lost-in-translation der Parameter Bilder ist jetzt ein array (also eine Liste) in der nur der Pfad drin ist.
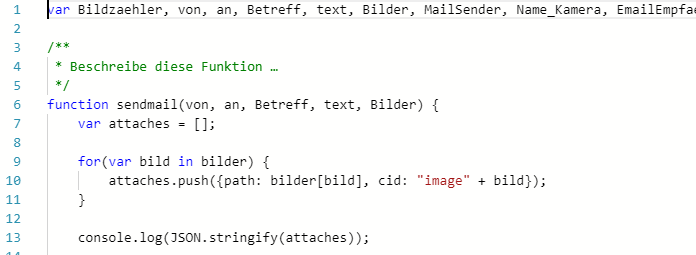
Also: dateiimpfad = /mnt/meintollerpfad/x.jpegWenn du oben rechts auf Blockly=>JS klickt. Was steht da in Zeile 9?
-

Ich vermute, ein Groß/Kleinschreibungs Problem.
Versuche ich mal zu korrigieren.
ciao
frank
-
@lost-in-translation Ja hast recht. Ist ein Groß/Kleinschreibfehler.
ändere "for(var bild in Bilder) {"
das muss ein großes B sein.Ich schreibe bei mir deswegen generell alles klein.
-
@thewhobox
das hat soweit geklappt, nun renne ich in das nächste Rätsel

Der Plan: ich speichere die vermailten Dateien zusätzlich auf dem NAS und lösche sie dann
Im ersten Wurf hatte ich einen eigenen exec für den rm, dann war da immer nur der letzte Dateiname drin.
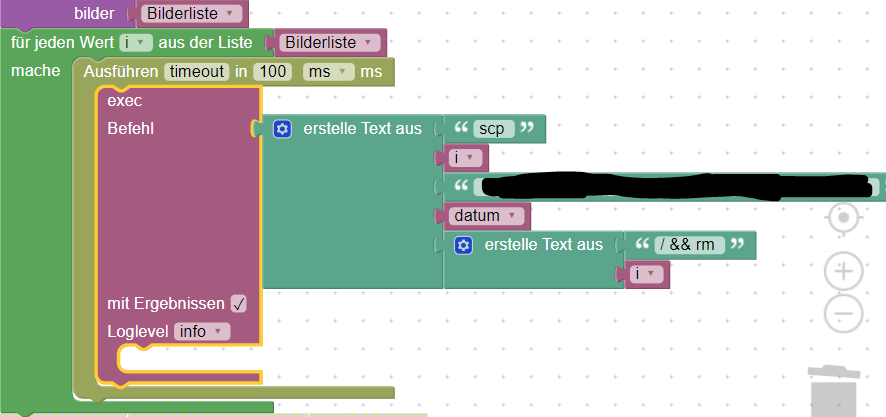
Dann habe ich es einfach in einen Befehl aneinandergehängt, was grundsätzlich klappte, aber anscheinend zu viele scp Befehle parallel provozierte. Zufällige Dateien kamen nicht auf dem NAS an. Also wollte ich die Schleife mit angezogener Handbremse durchlaufen, und nur alle 100ms einen SCP absetzen. Jetzt haben aber alle scp den letzten Dateinamen aus der Liste zum Inhalt. What the f...?Irgendwie ist mir die Logik bei Blockly noch fremd. Und warum habe ich in der Konstellation nicht alle Dateinamen, sondern nur den letzten?
ciao
frank -
@lost-in-translation das liegt an Javascript. Die Schleife wartet nicht auf das Timeout sondern macht munter weiter und ist schon lange fertig, wenn der erste Timeout abläuft.
Aber auch die Idee ist nicht zielführend, da mit dem Timeout auch einfach alle Befehle gleichzeitig nach 100ms ausgeführt werden.Ich schaue es mir später nochmal in Ruhe an
-
@thewhobox
Irgendwie ist der exec untauglich für Schleifen. Weil der ist einfach zu Ende und die Schleife geht in die nächste Runde, egal wie lange der aufgerufene Befehl benötigt.
Und "Innendrin" ist ja auch Banane, dann hab ich keine Schleife. Wenn man etwas mehrfach durchführen will, aber Bitteschön hintereinander, dann kann man nur eine ineinander geschachtelte copy paste Orgie veranstalten. Oder übersehe ich etwas Entscheidendes?ciao
Frank
-
@lost-in-translation sagte in Mail mit mehr als 2 Anhängen?:
Wenn man etwas mehrfach durchführen will, aber Bitteschön hintereinander, dann kann man nur eine ineinander geschachtelte copy paste Orgie veranstalten.
Fürchte ja. Oder du lernst "richtiges" Javascript, wo du mit Promises und async/await arbeiten kannst. Da würde auch der Ansatz mit der Schleife funktionieren, wie du dir das vorgestellt hast.
-
@AlCalzone said in Mail mit mehr als 2 Anhängen?:
@lost-in-translation sagte in Mail mit mehr als 2 Anhängen?:
Wenn man etwas mehrfach durchführen will, aber Bitteschön hintereinander, dann kann man nur eine ineinander geschachtelte copy paste Orgie veranstalten.
Fürchte ja. Oder du lernst "richtiges" Javascript, wo du mit Promises und async/await arbeiten kannst. Da würde auch der Ansatz mit der Schleife funktionieren, wie du dir das vorgestellt hast.
Hast Du evt. ein Beispielscript, dass ein solches Konstrukt nutzt? Ich habe vor ein paar Jahren schonmal javascript genutzt, grundsätzlich habe ich da keine Berührungsängste. Ich hatte halt hier das Tool so wie es vorgesehen ist nutzen wollen. Bei neoload habe ich javascript halt im wesentlichen dazu genutzt, Werte umzurechnen, oder Strings zu verknüpfen. Schleifen waren da nie nötig.
Diese "alles auf einmal loswerfen" Strategie ist mir fremd. Ich hatte es bisher mit eher sequentiellen Skripten zu tun.Das Blockly mit 50 Bildern nacheinander, das ich gestern gebaut habe, ist fast schon uneditierbar, so langsam wird der Editor im Browser.
ciao
frank
-
@lost-in-translation sagte in Mail mit mehr als 2 Anhängen?:
Hast Du evt. ein Beispielscript, dass ein solches Konstrukt nutzt?
Nein, aber ich kann dir schreiben wie es in etwa aussieht. Benötigt allerdings Node 8+:
const util = require('util'); // promisify wandelt exec in eine Funktion um, die einen Promise zurückgibt, // anstatt einen Callback aufzurufen. const execAsync = util.promisify(exec); // exec ist schon geladen, soweit ich weiß // Du brauchst eine async-Funktion, die kannst du aber normal aufrufen async function befehleAusfuehren() { // wichtig: let für block-scoped Variablen, sonst hast du den Ärger, // dass nur das letzte Bild hochgeladen wird for (let i = 0; i < 20; i++) { // await hält die Funktion an, bis execAsync wirklich fertig ist await execAsync("Befehl..."); } // Code hier wird nach allen exec-Befehlen ausgeführt. } // Nicht vergessen, die Funktion auch aufzurufen: befehleAusfuehren(); // Der Code hiernach wird wieder asynchron ausgeführt und wartet nicht auf die execsAlternativ gäbe es noch
execSync, damit kannst du dir bei langen Prozessen aber die Event Loop blockieren und ggf. für Adapter-Neustarts und Geister-Prozesse sorgen. -
@AlCalzone said in Mail mit mehr als 2 Anhängen?:
const execAsync = util.promisify(exec); // exec ist schon geladen, soweit ich weiß
scheitere gerade bereits an dieser Zeile:
const execAsync = util.promisify(exec); // exec ist schon geladen, soweit ich weißIch vermute, es hängt damit zusammen, dass ich keinerlei Ahnung habe was node8+ ist und wie ich checken kann ob ich das habe und was ich tun muss, wenn ich das haben will.
naja, mühsam...
-
var von, an, betreff, text, bilder, Bildzaehler, wgetsleeptime, MailSender, EmailEmpfaenger, Bilderpfad, Name_Kamera1, Name_Kamera2, IP_Kamera1, IP_Kamera2, IP_NAS, UserName_NAS, NAS_Zielpfad, Name_Kamera, IP_Kamera, Bilderliste, datum, zeit, dateiname_1, dateimitpfad1, dateiname_2, dateimitpfad2, i; /** * Beschreibe diese Funktion … */ function sendmail(von, an, betreff, text, bilder) { var attaches = []; for(var bild in bilder) { attaches.push({path: bilder[bild], cid: "image" + bild}); } console.log(JSON.stringify(attaches)); sendTo("email", { from: von, to: an, subject: betreff, html: text, attachments: attaches }); } function listsRepeat(value, n) { var array = []; for (var i = 0; i < n; i++) { array[i] = value; } return array; } Bildzaehler = 0; wgetsleeptime = 0.3; MailSender = 'iobroker@meinedomain.de'; EmailEmpfaenger = 'ich@meinedomain.de'; Bilderpfad = '/opt/iobroker/kameras/'; Name_Kamera1 = 'xx'; Name_Kamera2 = 'yy'; IP_Kamera1 = '192.168.xx.nn'; IP_Kamera2 = '192.168.yy.nn'; IP_NAS = '192.168.yy.nn'; UserName_NAS = 'gandalf_der_zarte'; NAS_Zielpfad = '/vol1/files/Bilder/Kameras/'; Name_Kamera = Name_Kamera1; IP_Kamera = IP_Kamera1; Bilderliste = listsRepeat('/opt/iobroker/kameras/noimage.jpg', 1); datum = formatDate(new Date(), "JJJJ-MM-TT"); // Ab hier Bilder holen zeit = formatDate(new Date(), "SS.mm.ss"); dateiname_1 = [datum,'_',zeit,'_','Uhr_',Name_Kamera,'_',Bildzaehler,'.jpg'].join(''); dateimitpfad1 = [Bilderpfad,Name_Kamera.toLowerCase(),'/',dateiname_1].join(''); exec((['wget --output-document ',dateimitpfad1,' \'http://',IP_Kamera,'/media/?user=admin&pwd=&action=snapshot\''].join('')), function (error, result, stderr) { Bilderliste.splice(((Bilderliste.indexOf('/opt/iobroker/kameras/noimage.jpg') + 1) - 1), 0, dateimitpfad1); Name_Kamera = Name_Kamera2; IP_Kamera = IP_Kamera2; Bildzaehler = (typeof Bildzaehler == 'number' ? Bildzaehler : 0) + 1; zeit = formatDate(new Date(), "SS.mm.ss"); dateiname_2 = [datum,'_',zeit,'_','Uhr_',Name_Kamera,'_',Bildzaehler,'.jpg'].join(''); dateimitpfad2 = [Bilderpfad,Name_Kamera.toLowerCase(),'/',dateiname_2].join(''); exec((['wget --output-document ',dateimitpfad2,' \'http://',IP_Kamera,'/media/?user=admin&pwd=&action=snapshot\'',' &&sleep ' + String(wgetsleeptime)].join('')), function (error, result, stderr) { Bilderliste.splice(((Bilderliste.indexOf('/opt/iobroker/kameras/noimage.jpg') + 1) - 1), 0, dateimitpfad2); Name_Kamera = Name_Kamera1; IP_Kamera = IP_Kamera1; Bildzaehler = (typeof Bildzaehler == 'number' ? Bildzaehler : 0) + 1; // hier Bilder geholt Bilderliste.pop(); sendmail(MailSender, EmailEmpfaenger, 'Testbetreff', 'TestBilder', Bilderliste); for (var i_index in Bilderliste) { i = Bilderliste[i_index]; exec(([['sleep ',10 + Math.random() * 5,' && scp '].join(''),i,[' ',UserName_NAS,'@',IP_NAS,':',NAS_Zielpfad,'Haustuer/'].join(''),datum,'/ && rm ' + String(i)].join(''))); console.log("exec: " + ([['sleep ',10 + Math.random() * 5,' && scp '].join(''),i,[' ',UserName_NAS,'@',IP_NAS,':',NAS_Zielpfad,'Haustuer/'].join(''),datum,'/ && rm ' + String(i)].join(''))); }; })})Hab ich jetzt mal aus der Javascript Ansicht meines Blockly kopiert und es schickt eine Mail mit 2 Attachements. Jetzt müsste ich ja eigentlich "nur noch" diese Abhängigkeit auflösen und stattdessen mit dem await hantieren.
Es ist fast zu einfach...
Frank