NEWS
Astro-Tageszeit abfragen und in Datenpunkt eintragen
-
@darkiop sagte in Astro-Tageszeit abfragen und in Datenpunkt eintragen:
Habe mal begonnen das ganze in ein Blockly zu packen, offen ist noch die "nächste Tageszeit":
https://gist.github.com/darkiop/236a5755b5f3d6f361907f59d10963ef
Sehr schönes Script.
Die gespeicherte Zeit bevorzuge ich Persönlich ohne die Sekunden Angabe aber das konnte ich ja schnell ändern.Schon Fortschritte gemacht was die "nächste Tageszeit" angeht?
-
ich bekomme bei mir leider die Sekunden nicht angezeigt.
Egal ob ich const sec = true; oder false mache, es ändert sich leider nichts. Habe auch die Objekte mal gelöscht und dann umgestellt, aber keine Änderung. Habe JS 4.1.13.EDIT: Nach einem Systemneustart klappt es jetzt!
-
Guten Abend,
gibt es auch die Möglichkeit das Tageszeit Script in Blockly um zuschreiben?
Das mit die Tageszeit als Klartext angezeigt wird (Bsp. Morgens, Mittags,...)
Bekomme jetzt nur die Zeiten hin, wann diese Ereignisse sind (Morgendämmerung 4:31)
-
Habe dieses Skript bei mir laufen ( nicht von mir ).
Würde diese reichen !?
-
@Glasfaser
bekomme in Zeile 21 einen Fehler angezeigt- javascript.0 script.js.common.Test_Tag compile failed: at script.js.common.Test_Tag:21
-
@JavaMafia sagte:
bekomme in Zeile 21 einen Fehler angezeigt
Wenn Javascript code nicht in Code tags gepostet wird, können sich Fehler einschleichen.
-
@JavaMafia
Sorry mein Fehler ,habe es geändert ! -
@paul53
habe ich mir schon fast gedacht. leider ist meine Kenntnis was Java betrift nicht mehr so gut -
Wo finde ich den die aktuelle Script Version?
-
-
@paul53
Danke -
Gelöscht
-
Moin Moin!
Also bei mir besteht auch das gleiche Problem mit den 12h beim Javascript Skript.
Habe die Zeile 303 schon getauscht, und in raspi-config nochmal alle localisations durchgegangen. Es kommt dennoch immer wieder nur alles im 12h format an.
Es ergibt nicht so viel Sinn wenn eigentlich die Einschaltzeit der Lampen im Haus mit dem Sonnenuntergang sind, aber dieser nun um 9:21Uhr Morgens ist statt 21.21Uhr
statt 21.21Uhr
Im Javascript Adapter hab ich sowohl die Einstellung System, als auch Individuell probiert. Das Ergebnis bleibt das gleiche.Habt ihr noch Ideen?
Node.js v10.16.0
npm 6.9.0
js-controller 1.5.13
admin 3.6.4
JS 4.1.14 Github -
@Kugelkopf
diese Version läuft bei mir und als Ergebnis habe ich ein 24h Format. -
@BBTown Genial! Bei mir auch!! Vielen Dank!
Was auch immer der Unterschied zu meiner Version war/ist. -
@BBTown danke das Skript hat auch mir geholfen!
Hatte auch das Problem mit dem 12h
-
Guten Tag paul53
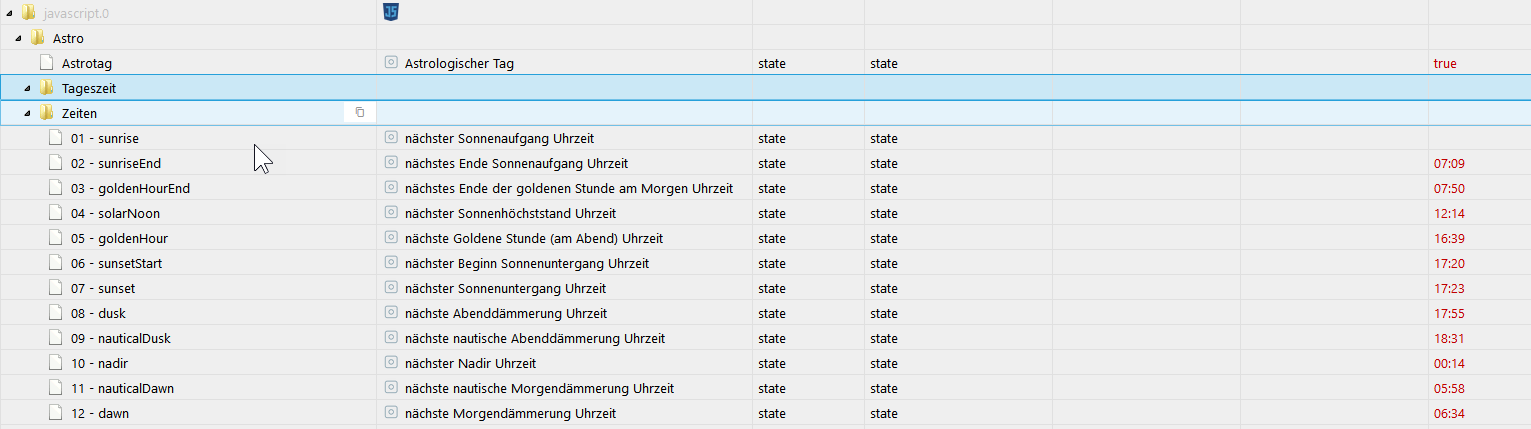
habe Dein Skript installiert und erhalte leider Warnmeldungen und unter dem Ordner Tageszeit habe ich keinen Eintrag.

Im weiteren werden die Zeiten nicht auf Sommerzeit umgestellt, oder mache ich hier etwas falsch?


Hast Du mir bitte eventuell einen Tipp?
Liebe Grüsse aus der Schweiz
-
@hanan
Du hast den Log-Level der Javascript-Instanz auf "debug" gestellt. Ändere ihn auf "info" (Reiter "Instanzen", Expertenmodus). -
@paul53
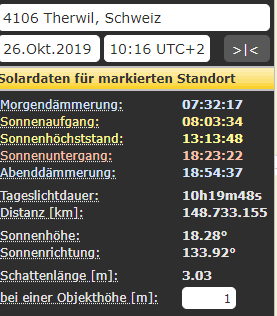
Danke für den Tipp, habe ich angepasst...Leider habe ich Differenzen zwischen den Skript-Zeiten und den Daten von https://www.sonnenverlauf.de/#/47.5024,7.5478,18/2019.10.26/15:13/1/3 . Der Zeitunterschied ist genau eine Stunde, vermutlich die Sommerzeit. Im Skript sind die Zeiten aktuell eine Stunde zu früh.
Wie kann ich dieses noch anpassen?
-
@hanan sagte:
Wie kann ich dieses noch anpassen?
Stimmt die Zeitzone im OS ?
pi@rpihm:~ $ timedatectl Local time: Sa 2019-10-26 15:38:41 CEST Universal time: Sa 2019-10-26 13:38:41 UTC RTC time: Sa 2019-10-26 13:38:42 Time zone: Europe/Berlin (CEST, +0200)