NEWS
Wunsch: Erzeugen von js-Objekten im Reiter "Objekte"
-
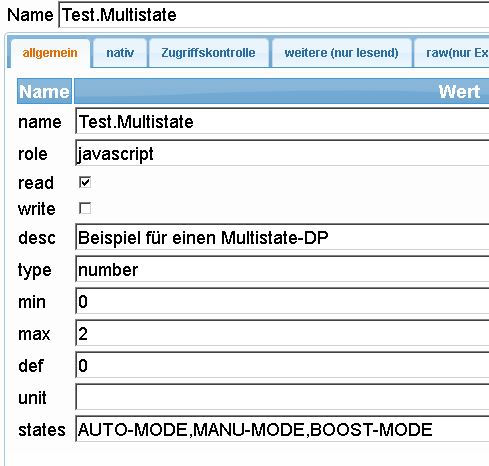
Anstelle des Erzeugenn von virtuellen Datenpunkten per createState() fände ich es vorteilhafter, wenn man die Objekte per Eingabemaske im Reiter "Objekte" erzeugen könnte. Laut Beschreibung "Attributes for specific object types" sollte die folgende Maske für alle common-Attribute genügen:

Umgekehrt wie zur Zeit, sollte dann daraus die js-Objekt-Struktur gebildet werden, indem nicht ausgefüllte Felder (im Beipspiel "unit") weggelassen werden:"common": { "name": "Test.Multistate", "role": "javascript", "read": true, "write": false, "desc": "Beispiel für einen Multistate-DP", "type": "number", "min": 0, "max": 2, "def": 0, "states": "0:AUTO-MODE;1:MANU-MODE;2:BOOST-MODE" },Im Falle der Zustandstexte (states) muss dann das Eingabefeld in ein array of strings umgewandelt werden.
Siehe Beschreibung: "common.states (optional) attribut of type number with array of possible states".
-
Ich habe nichts dagegen. Kannst du mir einen Use-Case nennen?
-
Es wäre übersichtlicher und man würde sehen, welche Attribute möglich sind, ohne die Doku neben sich liegen zu haben. Auch die Eingabe der common-Attribute vereinfacht sich. Die Eingabemaske hast Du ja bereits vorbereitet.
Außerdem kommt der Nutzer mit der vorgegebenen Maske nicht so leicht auf die Idee, nicht (in ioBroker) standardisierte Attribute zu erstellen, worauf man anhand der Dokumentation durchaus kommen kann: "'values' : 'stop,play,pause,next,previous,mute,unmute',"
Das Erstellen von Objektstrukturen in createState() ist für Unerfahrene in Javascript nicht so einfach. Ich fange auch gerade erst an, mich in Javascript einzuarbeiten.
-
Als Zwischenlösung stelle ich die folgenden 5 Funktionen in einem globalen Script zur Verfügung:
-
createCheckbox(name) - für boolsche Werte ohne Zustandstexte
-
createSwitch(name) - für boolsche Werte mit Zustandstexten (Ein/Aus, Ja/Nein, Sommer/Winter, …)
-
createMultistate(name) - für Multistate-Werte (Werteliste, z.B. Auto;Manu;Boost)
-
createLevel(name) - für Analogwerte
-
createString(name) - für Zeichenketten
Die Attribute der so erstellten Objekte kann man dann in der Eingabemaske "allgemein" bequem editieren.
// Datenpunkte mit Voreinstellungen erzeugen (createState) function createCheckbox(name) { createState(name, false, {read: true, write: true, desc: "Beschreibung", type: "boolean", def: false }); } function createSwitch(name) { createState(name, 0, {read: true, write: true, desc: "Beschreibung", type: "number", def: 0, states: "0:Aus; 1:Ein" }); } function createMultistate(name) { createState(name, 0, {read: true, write: true, desc: "Beschreibung", type: "number", min: 0, max: 2, def: 0, states: "0:Wert0; 1:Wert1; 2:Wert2" }); } function createLevel(name) { createState(name, 0, {read: true, write: true, desc: "Beschreibung", type: "number", min: -30, max: 70, def: 0, unit: "°C" }); } function createString(name) { createState(name, "", {read: true, write: true, desc: "Beschreibung", type: "string", def: "" }); }type des Switch-Datenpunktes sollte eigentlich "boolean" sein. Dazu müsste allerdings Bluefox die Datei "adminStates.js" in (vor) Zeile 90 um eine zusätzliche Abfrage erweitern:
if ( main.objects[_id] && main.objects[_id].common && main.objects[_id].common.type == 'boolean' && main.objects[_id].common.states) { that.$grid.setColProp('val', { editable: true, edittype: 'select', editoptions: {value: main.objects[_id].common.states}, align: 'center' }); } else if ( -
-
type des Switch-Datenpunktes sollte eigentlich "boolean" sein. Dazu müsste allerdings Bluefox die Datei "adminStates.js" in (vor) Zeile 90 um eine zusätzliche Abfrage erweitern:
if ( main.objects[_id] && main.objects[_id].common && main.objects[_id].common.type == 'boolean' && main.objects[_id].common.states) { that.$grid.setColProp('val', { editable: true, edittype: 'select', editoptions: {value: main.objects[_id].common.states}, align: 'center' }); } else if ( ```` `Danke für den Kode habe ich erstmals eingebaut. (In der nächsten Version)
Aber, dann sollte switch so aussehen:
function createSwitch(name) { createState(name, 0, {read: true, write: true, desc: "Beschreibung", type: "boolean", def: 0, states: "true:Aus; false:Ein" }); }Weil "boolean" versteht sich true/false. Mindestens andere Adapter erwarten das.
-
Aber, dann sollte switch so aussehen:
… `
Ja, wenn die neue Version verfügbar ist. Und mitdef: false, states: "false:Aus; true:Ein"Oder ??
-
-
Danke für den Kode habe ich erstmals eingebaut. (In der nächsten Version) `
Es ist Dein Code. Habe ihn nur kopiert und modifiziert. -
Die Datei "adminStates.js" habe ich mir schon mal von GitHub geladen und erfolgreich getestet.
Werde unter "iobroker Skripten" einen neuen Beitrag mit dem korrigierten Script erstellen.
-
Hi Bluefox,
habe gesehen, daß Du den Tab "Objekte" um die Funktion "Add new object" erweitert hast.
Diese Art der Erzeugung von Objekten durch den Anwender halte ich nicht für sinnvoll, zumal nicht ausgewählt werden kann, zu welcher Instanz das Objekt zugefügt werden kann. Es entsteht ein übergeordnetes (globales) Objekt. Eine Zuordnung als Objekt zu einer bestehenden Instanz halte ich für notwendig.
Noch besser wäre das "+" (Add new object) ganz rechts bei Instanzen, bei denen eine Erzeugung neuer Objekte durch den Anwender auch Sinn macht (z.B. javascript.N).
EDIT zur Übersetzung:
"State type": "de": "Datenpunkttyp"
"boolean": "de": "Logikwert"
"string": "de": "Zeichenkette"
"number": "de": "Zahl"
"enum": "de": "Aufzählung "
"array": "de": "Feld"
-
Du kannst erst Objekt anklicken, dann wird es als Kind von diesem Objekt erzeugt.
Leider der Knopf ganz hinten ist schwer realisierbar.
Was ich machen kann, das ist Knopf deaktivieren, solange es kein Parent ausgewählt ist und dann Id nur begrenzt editieren lassen.
-
Du kannst erst Objekt anklicken, dann wird es als Kind von diesem Objekt erzeugt. `
Das ist Ok. Danke
Es sollte allerdings irgendwo erwähnt werden, oder Du änderst den "+"-Text von "Add new object" in "Add new child object to selected parent".
-
Hi Bluefox,
habe getestet und festgestellt, dass jetzt die Selektoren für Multistate-Werte im Tab "Zustände" nicht mehr funktionieren: Mache ich einen Doppelklick auf einen Multistate-Wert, wird nicht mehr ein Selektor, sondern ein Eingabefeld angeboten. Anschließend ist das Attribut
"type": "number" im Objekt verschwunden:
` > {"common": {
"name": "Bad.Lüfter",
"desc": "Multistate: 3-Stufen-Lüfter",
"def": "Aus",
"states": "0:Aus; 1:Stufe-1; 2:Stufe-2; 3:Stufe-3",
"role": "javascript",
"min": 0,
"max": 3,
"read": true,
"write": true
}, `
Bei den "boolean" Datenpunkten mit Zustandstexten funktioniert der Selektor.EDIT: Das Verschwinden von common.type ist beseitigt, nachdem ich den common.type-Selektor der Tabs "common" und "native" durch eine Text-Eingabemaske ersetzt habe. Außerdem habe ich common.type "enum" durch "number" ersetzt (siehe nächster Beitrag).
-
Habe mir mal die Änderungen in "adminObjects.js" angesehen, und festgestellt dass als state type auch "enum" verwendet wird.
Mit einer Erweiterung um den boolean Datenpunkt mit Zustandstexten (switch, de: Schalter) sollte es ab Zeile 157 etwa so aussehen:
if (stype == 'boolean') { obj.common.def = false; } else if (stype == 'switch') { obj.common.type = 'boolean'; obj.common.def = false; obj.common.states = 'false:no;true:yes'; } else if (stype == 'string') { obj.common.def = ''; } else if (stype == 'number') { obj.common.min = 0; obj.common.max = 100; obj.common.def = 0; obj.common.unit = '%'; } else if (stype == 'multistate') { obj.common.type = 'number'; obj.common.min = 0; obj.common.max = 5; obj.common.def = 0; obj.common.states = '0:zero;1:one;2:two;3:three;4:four;5:five'; } -
Ich kann doch auch gleich eine Baumstruktur anlegen, indem ich den Namen mit Punkten trenne, z.B. zwave.0.NODE1.MeinParent.MeinState
Gesendet von meinem iPhone mit Tapatalk
