NEWS
✔ require auf Skriptdatei und Zugriff auf var
-
Hallo zusammen,
ich lasse mir von meinem Adapter linkeddevices automatisch ein Skript erzeugen, dass alle verlinkten Datenpunkte als variablen darstellt:
var linkeddevices0 = {}; linkeddevices0.Bad = {}; linkeddevices0.Bad.Lampe5 = {}; linkeddevices0.Bad.Lampe5.Ein = {}; linkeddevices0.Bad.Lampe5.Ein.getId = function(){return "linkeddevices.0.Bad.Lampe5.Ein"}; linkeddevices0.Bad.Lampe5.Ein.getState = function(){return getState("linkeddevices.0.Bad.Lampe5.Ein")}; linkeddevices0.Bad.Lampe5.Ein.setState = function(val, ack){return setState("linkeddevices.0.Bad.Lampe5.Ein", val, ack)}; linkeddevices0.Bad.Lampe5.Ein.setStateDelayed = function(val, ack, delay){return setStateDelayed("linkeddevices.0.Bad.Lampe5.Ein", val, ack, delay)}; linkeddevices0.Bad.Lampe5.Ein.getObject = function(){return getObject("linkeddevices.0.Bad.Lampe5.Ein")}; linkeddevices0.duration = {}; linkeddevices0.duration.getId = function(){return "linkeddevices.0.duration"}; linkeddevices0.duration.getState = function(){return getState("linkeddevices.0.duration")}; linkeddevices0.duration.setState = function(val, ack){return setState("linkeddevices.0.duration", val, ack)}; linkeddevices0.duration.setStateDelayed = function(val, ack, delay){return setStateDelayed("linkeddevices.0.duration", val, ack, delay)}; linkeddevices0.duration.getObject = function(){return getObject("linkeddevices.0.duration")}; linkeddevices0.Licht = {}; linkeddevices0.Licht.Flur = {}; linkeddevices0.Licht.Flur.STATE = {}; linkeddevices0.Licht.Flur.STATE.getId = function(){return "linkeddevices.0.Licht.Flur.STATE"}; linkeddevices0.Licht.Flur.STATE.getState = function(){return getState("linkeddevices.0.Licht.Flur.STATE")}; linkeddevices0.Licht.Flur.STATE.setState = function(val, ack){return setState("linkeddevices.0.Licht.Flur.STATE", val, ack)}; linkeddevices0.Licht.Flur.STATE.setStateDelayed = function(val, ack, delay){return setStateDelayed("linkeddevices.0.Licht.Flur.STATE", val, ack, delay)}; linkeddevices0.Licht.Flur.STATE.getObject = function(){return getObject("linkeddevices.0.Licht.Flur.STATE")};Wenn man das jetzt in ein globales Skript kopiert kann man z.B. mit
console.log(linkeddevices0.Licht.Flur.STATE.getState().val)den aktuellen Wert abrufen.
Allerdings ist die Methode mit dem copy & paste in ein globales Skript nicht so userfreundlich.
Deshalb habe ich versucht, mitvar meinSkript = require("ioBroker.linkeddevices/scripts/linkeddevices0"); console.log(meinSkript .linkeddevices0.Licht.Flur.STATE.getState().val);die automatische erzeugte Datei in ein Skript einzubinden.
Leider ohne Erfolg.
Hoffe es kann mir jemand einen Tipp geben wie ich das korrekt implementieren kann? -
@Scrounger
require(Pfad) dient zum Laden von Node Modulen. Wenn die Datei aus einem Skript heraus geladen werden soll, muss die Pfadangabe relativ zum Pfad des Javascriptadapters (iobroker/node_modules/iobroker.javascript/node_modules) sein. Ich hatte es mal hier getestet. Das Test-Skript, das geladen wird, sieht so aus:'use strict'; module.exports = function () { return {result: 'mein Modul'}; }; -
@Scrounger sagte:
console.log(linkeddevices0.Licht.Flur.STATE.getState().val)
Ich kann keinen wirklichen Mehrwert erkennen gegenüber
console.log(getState('linkeddevices0.Licht.Flur.STATE').val) -
@paul53 sagte in require auf eigene Skriptdatei und Zugriff auf var:
Ich kann keinen wirklichen Mehrwert erkennen gegenüber
Bessere Übersicht, ein Skript wo alle Variablen definiert sind und bietet einen Vorteil wenn man die Skripte per IDE erstellt - autosuggestion und nicht im Objekt-Baum Id raussuchen müssen.
@paul53 sagte in require auf eigene Skriptdatei und Zugriff auf var:
@Scrounger
require(Pfad) dient zum Laden von Node Modulen. Wenn die Datei aus einem Skript heraus geladen werden soll, muss die Pfadangabe relativ zum Pfad des Javascriptadapters (iobroker/node_modules/iobroker.javascript/node_modules) sein. Ich hatte es mal hier getestet. Das Test-Skript, das geladen wird, sieht so aus:Das funktinioniert soweit schon mal. Allerdings gehen die Funktionen wie
getState() getObject()nicht -> Fehlermeldung "getState is not defined".
Welcher import wird hier benötigt, damit die Befehle gehen? -
@Scrounger sagte:
Allerdings gehen die Funktionen wie
getState()
getObject()
nicht -> Fehlermeldung "getState is not defined".setState() funktioniert ebenfalls nicht.
ReferenceError: setState is not definedIch vermute, dass per require() geladene Module keine Funktionen des Javascript-Adapters verwenden können ? Nach Änderungen im Modul muss auch die Javascript-Instanz neu gestartet werden, damit die Änderungen wirksam werden.
-
@Scrounger sagte in require auf eigene Skriptdatei und Zugriff auf var:
Welcher import wird hier benötigt, damit die Befehle gehen?
Du könntest statt eines Objekts eine Funktion exportieren, die die Adapter-Funktionen wiederum als Argument empfängt:
"use strict"; module.exports = function (getState, setState, setStateDelayed, getObject) { var linkeddevices0 = {}; linkeddevices0.Bad = {}; linkeddevices0.Bad.Lampe5 = {}; linkeddevices0.Bad.Lampe5.Ein = {}; linkeddevices0.Bad.Lampe5.Ein.getId = function () { return "linkeddevices.0.Bad.Lampe5.Ein" }; linkeddevices0.Bad.Lampe5.Ein.getState = function () { return getState("linkeddevices.0.Bad.Lampe5.Ein") }; linkeddevices0.Bad.Lampe5.Ein.setState = function (val, ack) { return setState("linkeddevices.0.Bad.Lampe5.Ein", val, ack) }; linkeddevices0.Bad.Lampe5.Ein.setStateDelayed = function (val, ack, delay) { return setStateDelayed("linkeddevices.0.Bad.Lampe5.Ein", val, ack, delay) }; linkeddevices0.Bad.Lampe5.Ein.getObject = function () { return getObject("linkeddevices.0.Bad.Lampe5.Ein") }; // weitere... return linkeddevices0; };Aufrufen musst du sie dann so:
var meinSkript = require("ioBroker.linkeddevices/scripts/linkeddevices0")(getState, setState, setStateDelayed, getObject); -
@AlCalzone
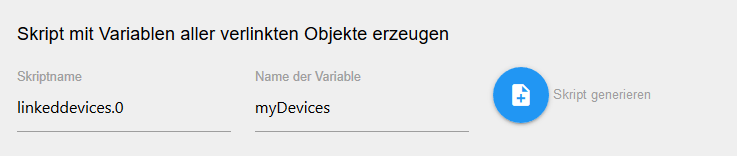
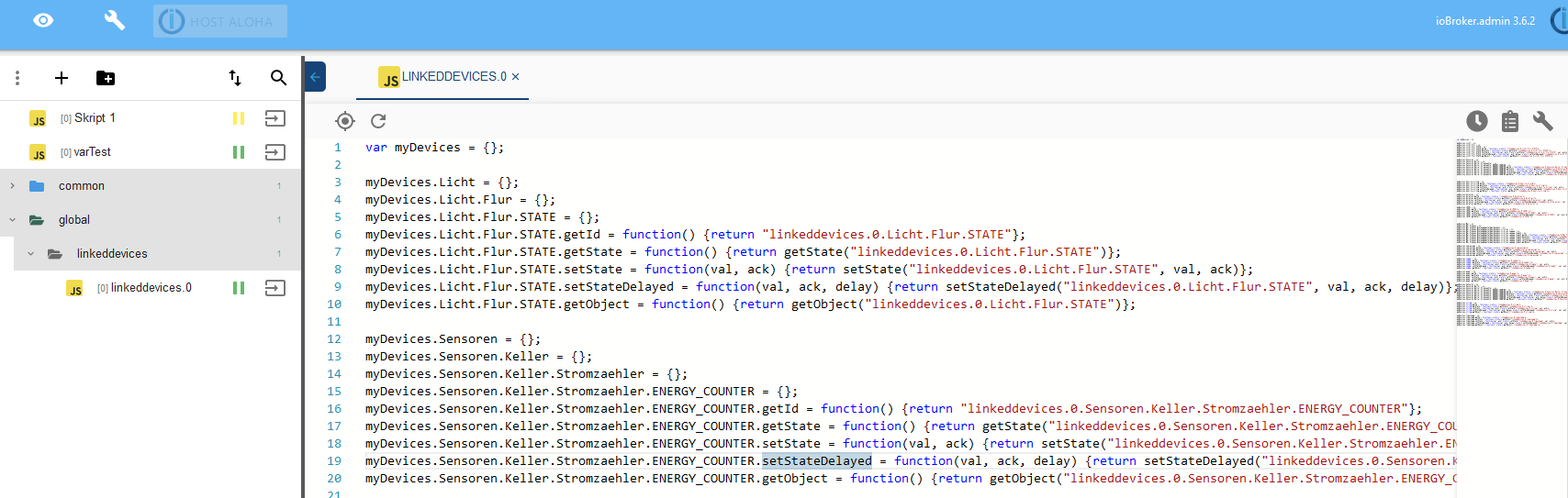
Vielen Danke für den Tipp.Hab noch einen eleganteren Weg gefunden, so dass der User gar nichst mehr machen muss.
Das generierte Skript wird automatisch im JavaScript Adapter unter den globalen Skripten abgespeichert.
In der Adapterkonfig, kann Skriptname und der root variablen name festgelegt werden, knöpfle drücken und schon ist das skript im JS unter global vorhanden.


Wie ich das umgesetzt habe, findet ihr hier
-
@Scrounger sagte:
unter den globalen Skripten abgespeichert
Dir ist bewusst, dass globale Skripte in alle anderen Skripte kopiert werden (RAM-Fresser) ?
-
@paul53 sagte in
 require auf Skriptdatei und Zugriff auf var:
require auf Skriptdatei und Zugriff auf var:Dir ist bewusst, dass globale Skripte in alle anderen Skripte kopiert werden (RAM-Fresser) ?
Klar, steht doch in der Doku

-
Sehr interessante Diskussion
 Meine Frage hat jetzt nichts direkt mit dem linkeddevices-Adapter zu tun, sondern generell. Sorry für's einklinken
Meine Frage hat jetzt nichts direkt mit dem linkeddevices-Adapter zu tun, sondern generell. Sorry für's einklinken 
@paul53 sagte in
 require auf Skriptdatei und Zugriff auf var:
require auf Skriptdatei und Zugriff auf var:@Scrounger
require(Pfad) dient zum Laden von Node Modulen. Wenn die Datei aus einem Skript heraus geladen werden soll, muss die Pfadangabe relativ zum Pfad des Javascriptadapters (iobroker/node_modules/iobroker.javascript/node_modules) sein. Ich hatte es mal hier getestet. Das Test-Skript, das geladen wird, sieht so aus:'use strict'; module.exports = function () { return {result: 'mein Modul'}; };Sehr interessant.
@paul53 sagte in
 require auf Skriptdatei und Zugriff auf var:
require auf Skriptdatei und Zugriff auf var:Ich vermute, dass per require() geladene Module keine Funktionen des Javascript-Adapters verwenden können ? Nach Änderungen im Modul muss auch die Javascript-Instanz neu gestartet werden, damit die Änderungen wirksam werden.
Gibt es denn mittlerweile immer noch keine zuverlässige Möglichkeit im JavaScript-Adapter, um externe Scripte nach Bedarf per "require()" (oder wie auch immer) einzubinden,
- ohne dass diese in den global Scripts landen, also bei jedem Script mit hinzufügt werden
- dabei auch ioBroker/JavaScript-Adapter - spezifische Funktionen funktionieren?
Wenn nicht, dann sollten wir das initiieren. Wäre ein echter Mehrwert bei der Script-Programmierung, also Script-Bibliotheken zu verwenden für immer wieder kehrende Aufgaben, kennen wir ja aus vielen anderen Entwicklungsumgebungen. Z.B. eine Bibliothek für Array-Handling, für String-Handling, etc., welche man dann bei Bedarf einbindet. Ist sonst echt immer mühselig...
-
Die heutigen Skripte im Adapter verwenden ein Feature von NodeJS, bei dem die einzige Möglichkeit, gemeinsam genutzten Code zu laden darin besteht, ihn als globale Skripte in Textform vor das Skript zu hängen.
Ab NodeJS 10 besteht grundsätzlich die Möglichkeit von Modulen, d.h. gezielt einzelne Code-Abschnitte per Namen zu laden. Ich habe da schon vor über einem Jahr ein Issue aufgemacht:
https://github.com/ioBroker/ioBroker.javascript/issues/86Damals war das aber Zukunftsmusik. Inzwischen könnte man es langsam angehen, weil Node 8 Ende des Jahres End-of-Life erreicht.
@Mic sagte in
 require auf Skriptdatei und Zugriff auf var:
require auf Skriptdatei und Zugriff auf var:dabei auch ioBroker/JavaScript-Adapter - spezifische Funktionen funktionieren?
Doch, siehe meinen vorherigen Kommentar. Nicht so super schön wie einfach nur
requiren, aber das funktioniert und ist zuverlässig. -
Super, danke @AlCalzone, auch für das Issue. Werde ich mir näher ansehen.