NEWS
SOLVED Objekte anlegen
-
@bahnuhr sagte in Objekte anlegen:
Variable "abcde" unter mqtt.0.
Das anlegen eigener Datenpunkte unter dem "Namespace" eines Adapters soll nicht gemacht werden.
Bei einem Update dieses Adapters kann dieser gelöscht werden -
@bahnuhr sagte:
Warn-Meldung ist normal.
So geht es auch ohne Warnung:
const id = "mqtt.0.abcde"; const obj = { "type":"state", "common": { "name": "abcde", "role": "", "type": "string", "read": true, "write": true, "desc": "per Javascript erzeugt", "def": "" } }; setObject(id, obj); setTimeout(function() {setState(id, obj.common.def, true)}, 100); -
-
@Homoran sagte in Objekte anlegen:
Das anlegen eigener Datenpunkte unter dem "Namespace" eines Adapters soll nicht gemacht werden.
soll nicht gemacht werden; heißt also dass das Script sowas nicht zulässt es aber sehr wohl manuell dann funktioniert.
Widerspricht sich das nicht.
Dieser Punkt muss aber unter mqtt.0 angelegt ansonsten kann ich per mqtt keine Befehle an meinen Rasenroboter per mqtt senden.
Nochmal zur Klarstellung für mich:
Das Script verhindert also eine Anlage in diesen Adapter-Ordnern.
Richtig ? -
@bahnuhr sagte in Objekte anlegen:
Das Script verhindert also eine Anlage in diesen Adapter-Ordnern.
Nein, so hart kann man es nicht ausdrücken.
Das war nur aus den genannten Gründen nicht vorgesehen, deshalb nicht implementiert.
-
-
@paul53 sagte in Objekte anlegen:
@bahnuhr sagte:
Das Script verhindert also eine Anlage in diesen Adapter-Ordnern.
Nein, createState() verhindert dies aus dem von @Homoran genannten Grund. Mit der von @dslraser gezeigten Methode setObject() ist es möglich.
Hallo Paul,
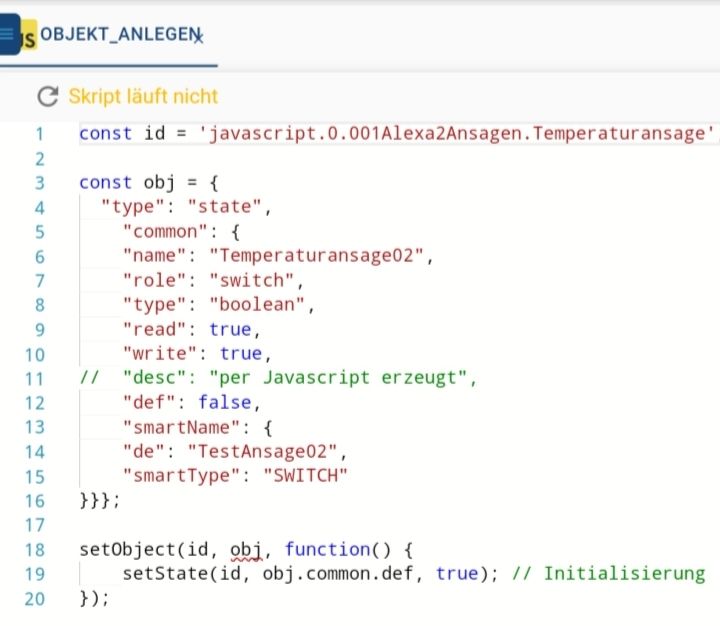
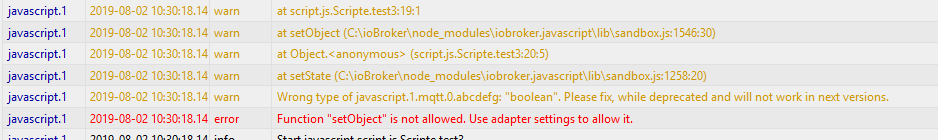
folgendes Scriptconst id = "mqtt.0.abcdefg"; const obj = { "type":"state", "common": { "name": "auto,home,man,eod", "role": "per Script", "type": "string", "read": true, "write": true, "desc": "per Javascript erzeugt", "def": false, "smartName": { "de": "TestAnsage02", "smartType": "SWITCH"} }}; setObject(id, obj, function() { setState(id, obj.common.def,true); });Im log kommt:

Wie erlaube ich dies nun?
Danke schonmal.
mfg
Dieter -
@bahnuhr sagte in Objekte anlegen:
Wie erlaube ich dies nun?
so wie es da steht:
"use adapter settings"in der konfiguration der js-Adapterinstanz
-
@bahnuhr sagte:
folgendes Script
Genau deshalb, weil man genau wissen sollte, was man macht, muss setObject() in der Konfiguration der JS-Instanz freigegeben werden. Du weist es offensichtlich nicht: Wenn common.type = "string" ist, darf common.def nicht false sein !
-
@paul53 sagte in Objekte anlegen:
Du weist es offensichtlich nicht: Wenn common.type = "string" ist, darf common.def nicht false sein !
Hast du recht, hab ich nicht gewusst.
-
folgendes Script klappt soweit:
const id = "mqtt.0.abcde"; const obj = { "type":"state", "common": { "name": "abcde", "role": "", "type": "string", "read": true, "write": true, "desc": "per Javascript erzeugt", "def": ""} }; setObject(id, obj, function() { setState(id, obj.common.def,true); });Trotzdem kommt noch im log ein Fehler:
javascript.1 2019-08-02 12:18:47.405 warn at Socket.<anonymous> (C:\ioBroker\node_modules\iobroker.js-controller\node_modules\component-bind\index.js:21:15) javascript.1 2019-08-02 12:18:47.405 warn at Manager.ondata (C:\ioBroker\node_modules\iobroker.js-controller\node_modules\socket.io-client\lib\manager.js:322:16) javascript.1 2019-08-02 12:18:47.405 warn at Decoder.add (C:\ioBroker\node_modules\iobroker.js-controller\node_modules\socket.io-parser\index.js:246:12) javascript.1 2019-08-02 12:18:47.405 warn at Decoder.Emitter.emit (C:\ioBroker\node_modules\iobroker.js-controller\node_modules\component-emitter\index.js:134:20) javascript.1 2019-08-02 12:18:47.405 warn at Decoder.<anonymous> (C:\ioBroker\node_modules\iobroker.js-controller\node_modules\component-bind\index.js:21:15) javascript.1 2019-08-02 12:18:47.405 warn at Manager.ondecoded (C:\ioBroker\node_modules\iobroker.js-controller\node_modules\socket.io-client\lib\manager.js:332:8) javascript.1 2019-08-02 12:18:47.405 warn at Manager.Emitter.emit (C:\ioBroker\node_modules\iobroker.js-controller\node_modules\socket.io-client\node_modules\component-emitter\index.js:133:20) javascript.1 2019-08-02 12:18:47.405 warn at Manager.<anonymous> (C:\ioBroker\node_modules\iobroker.js-controller\node_modules\component-bind\index.js:21:15) javascript.1 2019-08-02 12:18:47.405 warn at Socket.onpacket (C:\ioBroker\node_modules\iobroker.js-controller\node_modules\socket.io-client\lib\socket.js:236:12) javascript.1 2019-08-02 12:18:47.405 warn at Socket.onack (C:\ioBroker\node_modules\iobroker.js-controller\node_modules\socket.io-client\lib\socket.js:312:9) javascript.1 2019-08-02 12:18:47.405 warn at Socket.<anonymous> (script.js.Scripte.test3:17:5) javascript.1 2019-08-02 12:18:47.405 warn at setState (C:\ioBroker\node_modules\iobroker.javascript\lib\sandbox.js:1258:20) javascript.1 2019-08-02 12:18:47.404 warn State "mqtt.0.abcde" not foundTrotz Fehler wird die Variable angelegt.
Offensichtlich ist da immer noch was falsch
-
@bahnuhr sagte in Objekte anlegen:
Trotzdem kommt noch im log ein Fehler:
Wo?
ich sehe nur "warn"
https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#setobject
fettgedrucktes beachten -
const id = "mqtt.0.abcde" const obj = { "type":"state", "common": { "name": "abcde", "role": "", "type": "string", "read": true, "write": true, "desc": "per Javascript erzeugt", "def": ""} }; setObject(id, obj, function() { setState(id, obj.common.def,true); });das ; bei "mqtt.o.abcde" weg machen dan kommt auch kein warnungen mehr
-
habe ; gelöscht.
Hat sich aber nichts geändert.
"warn" kommt immer noch.
-
@bahnuhr hab mal dein script getestet bei mir kommen auch warn Meldungen wen ich dann die ; in Zeile 1 weg machen sowie oben von mir gepostet dann wird ein datenpunkt erstellt ohne das warn Meldungen kommen
-
Also bei mir kommt die Warn Meldung wenn die Var. noch nicht besteht (wird aber trotzdem dann angelegt.).
Wenn sie schon besteht und ich dann das Script aktiviere; dann kommt keine Meldung mehr.
Hast du dies mal probiert.
-
@bahnuhr
Etwas anderes steht auch nicht in der Warn drin.deswegen solltest du ja die Doku, die ich verlinkt habe lesen, insbesondere das fetgedruckte
-
@bahnuhr also ich habe kein mqtt adapter instalirt also wird der datenpunkt ganz neu angelegt


-
Da das anklicken eines Links wohl zuviel verlangt ist:
zu setObject steht in der Doku
You should use it to modify an existing object you read beforehand, e.g.:
und die warn sagt beim ersten mal nur, dass es noch nicht existiert
anschließend ist es angelegt und keine warn erscheint -
@Homoran sagte in Objekte anlegen:
Da das anklicken eines Links wohl zuviel verlangt ist:
Und immer die Spitzen (kommt jedenfalls so rüber).
Ich habe sehrwohl den Link angeklickt und auch gelesen; aber nicht verstanden.
Aber wenn dir dies klar ist, dann schreib doch mal wie die Lösung ist.
mfg
-
@bahnuhr Es gibt keine Lösung. Das Verhalten ist so gewollt.
Die funktion ist nur ein Workaround um damit einen Datenpunkt zu erstellen.Eigentlich bearbeitet die funktion einen vorhandenen Datenpunkt.
Deswegen heißt siesetObjectund nichtcreateObject.
Wenn der Datenpunkt nicht vorhanden ist gibt es halt eine Warnung, erstellt ihn aber trotzdem.