NEWS
SOLVED Objekte anlegen
-
@bahnuhr
Etwas anderes steht auch nicht in der Warn drin.deswegen solltest du ja die Doku, die ich verlinkt habe lesen, insbesondere das fetgedruckte
-
@bahnuhr sagte:
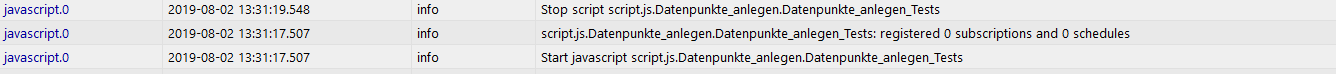
Warn-Meldung ist normal.
So geht es auch ohne Warnung:
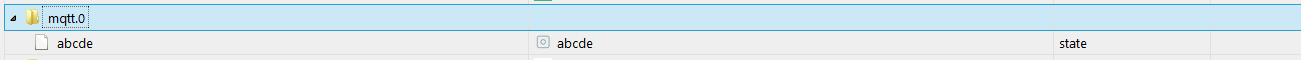
const id = "mqtt.0.abcde"; const obj = { "type":"state", "common": { "name": "abcde", "role": "", "type": "string", "read": true, "write": true, "desc": "per Javascript erzeugt", "def": "" } }; setObject(id, obj); setTimeout(function() {setState(id, obj.common.def, true)}, 100); -
@bahnuhr also ich habe kein mqtt adapter instalirt also wird der datenpunkt ganz neu angelegt


-
Da das anklicken eines Links wohl zuviel verlangt ist:
zu setObject steht in der Doku
You should use it to modify an existing object you read beforehand, e.g.:
und die warn sagt beim ersten mal nur, dass es noch nicht existiert
anschließend ist es angelegt und keine warn erscheint -
@Homoran sagte in Objekte anlegen:
Da das anklicken eines Links wohl zuviel verlangt ist:
Und immer die Spitzen (kommt jedenfalls so rüber).
Ich habe sehrwohl den Link angeklickt und auch gelesen; aber nicht verstanden.
Aber wenn dir dies klar ist, dann schreib doch mal wie die Lösung ist.
mfg
-
@bahnuhr Es gibt keine Lösung. Das Verhalten ist so gewollt.
Die funktion ist nur ein Workaround um damit einen Datenpunkt zu erstellen.Eigentlich bearbeitet die funktion einen vorhandenen Datenpunkt.
Deswegen heißt siesetObjectund nichtcreateObject.
Wenn der Datenpunkt nicht vorhanden ist gibt es halt eine Warnung, erstellt ihn aber trotzdem. -
Danke.
Das ist ne klare Aussage.Fazit:
Datenpunkt wird erstellt.
Warn-Meldung ist normal. -
@bahnuhr sagte in Objekte anlegen:
Fazit:
Datenpunkt wird erstellt.
Warn-Meldung ist normal.Sorry, wenn das bei mir nicht so rüberkam - das wollte ich mit meinen Worten auch bereits mehrfach gesagt haben
-
@bahnuhr sagte:
Warn-Meldung ist normal.
So geht es auch ohne Warnung:
const id = "mqtt.0.abcde"; const obj = { "type":"state", "common": { "name": "abcde", "role": "", "type": "string", "read": true, "write": true, "desc": "per Javascript erzeugt", "def": "" } }; setObject(id, obj); setTimeout(function() {setState(id, obj.common.def, true)}, 100); -
Danke Paul,
das ist die Lösung.
mfg
Dieter -