NEWS
Trigger (on id...) auf ganzen Datenpunktordner
-
@BigStephan Du gibst ihm zwar ein Array, das ist aber voller Objekte.
var Zeiten = []; Zeiten.push("javascript.0.scriptEnabled.AnStunde1"); Zeiten.push("javascript.0.scriptEnabled.Terrarium.AnMinute1"); Zeiten.push("javascript.0.scriptEnabled.Terrarium.AusStunde1"); Zeiten.push("javascript.0.scriptEnabled.Terrarium.AusMinute1");oder ganz einfach:
var Zeiten = ["javascript.0.AnStunde1", "javascript.0.Terrarium.AnMinute1", ... etc];Auf das Array kannst du nicht zugreifen. Du bekommst den getriggerten Datenpunkt in der Variable
obj.
Mal ganz davon abgesehen, dass du niemals eigene Datenpunkte unterjavscript.0.scriptEnabledanlegen solltest!Anhang:
Der Weg den paul wäre:on({id: new RegExp("javascript\.0\.MeinOberOrdner\.[a-zA-Z0-9]+, change:"ne"}, function (obj) { -
sollte so gehen.
Nein, so geht es nicht.
- Das Trigger-Array darf nur Datenpunkt-IDs enthalten
- Keine eigenen Datenpunkte unter "javascript.0.scriptEnabled" anlegen !
- Die Funktion enthält nur 1 Schedule (SchalterAn1)
- Auf Elemente eines Objektes in einem Array greift man so zu
Zeiten[0].StundeDas sind aber keine Zeiten, sondern Datenpunkt-IDs.
-
@BigStephan
Das was Du vor hast, könnte man etwa so lösen:var ids = []; var scheds = []; // Inhalt der Trigger-Datenpunkte im Ordner "javascript.0.Schaltuhren": {Stunde: hh, Minute: mm, Funktion: n} on(/^javascript\.0\.Schaltuhren\..+/, function(dp) { var idx = ids.indexOf(dp.id); if(idx == -1) { // Noch nicht im Array idx = ids.length; ids.push(dp.id); } else { clearSchedule(scheds[idx]); } var val = dp.state.val; var callback; if(val.Funktion == 1) { callback = function() { // 1. Funktion } } else if(val.Funktion == 2) { callback = function() { // 2. Funktion } } // usw. scheds[idx] = schedule(val.Minute + ' ' + val.Stunde + ' * * *', callback); });Die Frage ist, wie Du die Objekte als Wert in die Datenpunkte bekommst, denn manuell eintragen dürfte schwierig werden.
-
Danke ersteinmal.
Deine Funktion Paul ist ja quasi schon universell.
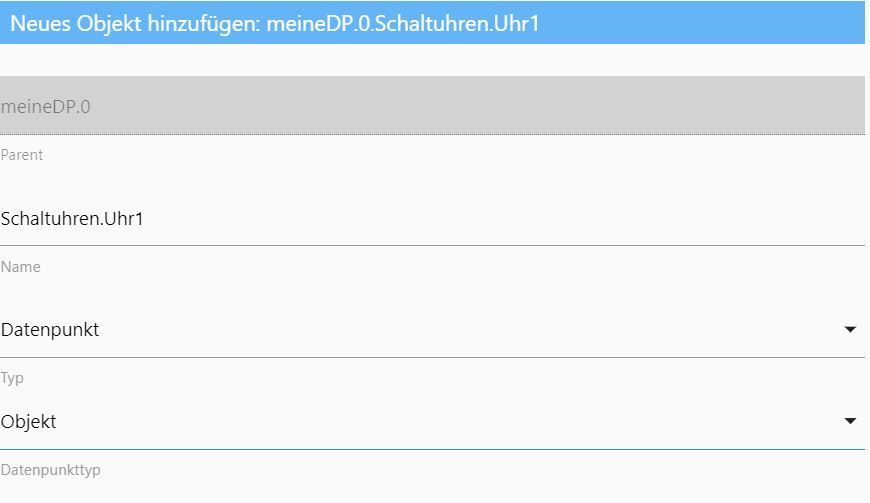
Wie lege ich im ioBroker einen Datenpunkt als "Array" bzw. Objekt an?
Geht das nur über script oder auch übers webinterface?P.S. meine Datenpunkte habe ich nun in einem eigenen Ordner (außerhalb des Scriptadapters zwecks Backupmöglichkeit). War am Anfang nur zum probieren.
-
@BigStephan sagte:
Wie lege ich im ioBroker einen Datenpunkt als "Array" bzw. Objekt an?
Das geht im Webinterface.

-
Das habe ich so gemacht, und eingetragen:
{"Stunde":"21","Minute":"36","Funktion":"1"}
gibt im script aber bei console.log(dp.state.val.Stunde) nur "undefiened" zurück
im val bekommt er nur den kompletten String zurück ohne Substruktur
EDIT: Außerdem gibts immer eine Fehlermeldung im log: schedule callback missing
-
@BigStephan sagte :
Das habe ich so gemacht, und eingetragen:
Das ist das Problem, das ich bereits erwähnte: Bei manuellem Eintragen erhält man einen String, kein Objekt. Übrigens müsste das Objekt so aussehen:
var obj = {"Stunde":21,"Minute":36,"Funktion":1};@BigStephan sagte in Trigger (on id...) auf ganzen Datenpunktordner:
EDIT: Außerdem gibts immer eine Fehlermeldung im log: schedule callback missing
Ja, weil callback "undefined" ist, da kein Vergleich passt, mit dem callback eine Funktion zugeordnet wird.
-
So...hab mir jetzt insofern geholfen, als dass ich mir eine kleine Funktion zum wandeln des Strings in ein Objekt gebastelt habe:
function String2Matrix (Inhalt){ var Splitty1 = Inhalt.split(','); var i; var matrix = {}; for (i=0; i<Splitty1.length;i++){ var Splitty2 = Splitty1[i].split(':'); var matrixname = Splitty2[0]; console.log(matrixname); var matrixval = Splitty2[1]; console.log(matrixval); matrix[matrixname] = matrixval; } return matrix; }Diese setzt zwar eine definierte Struktur im Datenpunkt voraus (Key1:value1, Key2:value2....), aber damit kann ich leben.
Allerdings scheint er den Schedule nicht sauber anzulegen, denn bei erreichen des Zeitpunktes springt er nicht in die Funktion (bzw. gibt hier kein Output auf der Console):on({id: new RegExp("variablen\.0\.terrarium\.[a-zA-Z0-9]+"), change:"ne"}, function (dp) { var idx = ids.indexOf(dp.id); if(idx == -1) { // Noch nicht im Array idx = ids.length; ids.push(dp.id); } else { clearSchedule(scheds[idx]); } var val = String2Matrix(dp.state.val); var callback = null; if(val.Funktion == 1) { callback = function() { console.log("erste Funktion") } } else if(val.Funktion == 2) { callback = function() { console.log("zweite Funktion") } } // usw. scheds[idx] = schedule(val.Minute + ' ' + val.Stunde + ' * * *', callback); });Der Datenpunkt ist unter dem genannten Pfad angelegt mit dem entsprechenden Inhalt wie oben beschrieben.
Ich vermute es hängt irgendwie mit dem Schedule-Array zusammen.P.S. um die Fehlermeldung wegen missing callback auszuschalten habe ich beim definieren der callback-variable einfach ein =null angehängt....ich denke das sollte ok sein?!
-
@BigStephan sagte:
eine kleine Funktion zum wandeln des Strings in ein Objekt gebastelt habe:
Man kann auch JSON-Strings verwenden, denn zum Wandeln in eine Objekt gibt es bereits eine Funktion.
var val = JSON.parse(dp.state.val);Wo sind die beiden Arrays ids, scheds deklariert ?
Was zeigt ein eingefügtes ?log(dp.state.val);@BigStephan sagte in Trigger (on id...) auf ganzen Datenpunktordner:
mit dem entsprechenden Inhalt wie oben beschrieben.
Mit welchem Inhalt ?
{"Stunde":"21","Minute":"36","Funktion":"1"}oder
{"Stunde":21,"Minute":36,"Funktion":1}?
-
Also die Daten liegen so vor dass sie durch die Funktion umgewandelt werden.
Das Objekt was die Funktion zurückliefert enthält die Daten (val.Stunde enthält den im iobroker Objekte eingetragenen Wert, Minute und Funktion sind auch enthalten).
Muster dort ist: Stunde:10,Minute:30,Funktion:1Es könnte natürlich sein dass die später nach der Wandlung enthaltenen Strings Probleme machen, aber eine Fehlermeldung gibt beim Anlegen des Schedule zumindest nicht (Int erwartet oder ähnliches).
Die Arrays werden zu Anfang des Scripts genau so definiert wie Du weiter oben als Beispiel gezeigt hattest....das hier eben war nur der Auszug mit der ON Funktion.