NEWS
Selector $ geht nicht mehr nach Update von Node.js
-
@georg-boeser sagte:
nach dem Update des js-controller auf V1.5.14 läuft es nicht mehr.
Das kann ich nicht bestätigen.

-
Ich wollte damit auch nicht sagen, dass es ein generelles Problem vom js-controller V1.5.14 ist,
sondern von meiner Installation. Die Installation erfolgt ja manuell. Da kann bei mir durchaus ein Fehler passiert sein.Kann eine fehlerhafte Installation der Grund für einen nicht funktionierenden Selektor sein?
Aber -wie gesagt- alle anderen JavaSkripte funktionieren und im Admin-Bereich wird auch die richtige Version angezeigt.

-
Hat das vielleicht etwas mit dem "iobroker.javascript" GitHub Issue #380 zu tun?
$-selector misses states again -
Gibt es irgendwo eine Dokumentation über das Pattern der On/Subscribe-Funktion?
Vielleicht kann ich ja damit das Problem mit dem Selektor umgehen.

-
Gibt es irgendwo eine Dokumentation über das Pattern der On/Subscribe-Funktion?
Ja, auf Github.
-
@paul53 danke für den Link.
Habe die Anleitung gelesen, war beeindruckt, habe aber nur wenig verstanden.
Die Parameter "id" und "name" sind klar, das entspricht den Spaltenüberschriften bei den Objekten.
Aber worin unterscheiden sich "id", "channelID", deviceID", und "enumID"? -
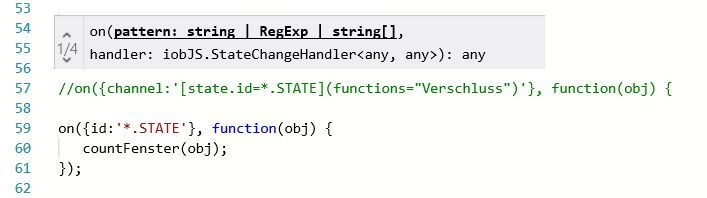
Die Reaktion auf beliebige Änderungen von States funktioniert mit der RegEx aus der Anleitung gut:
on({id: /\.STATE$/}, function(obj) { countFenster(obj); }Gibt es auch noch die Möglichkeit auf functions="Verschluss" zu begrenzen?
Evtl. mit dem mir noch unbekannten Parameter "enumName"? -
@georg-boeser sagte:
worin unterscheiden sich "id", "channelID", deviceID", und "enumID"?
"id" ist die ID des Datenpunktes. Existieren als parent ein Kanal und/oder ein Gerät, so sind channelId bzw. deviceId die zugehörigen IDs. Ist der Datenpunkt einer Aufzählung zugeordnet, so kann man auch über die enumId (z.B. "enum.functions.Verschluss") selektieren (habe ich selbst noch nicht getestet).
-
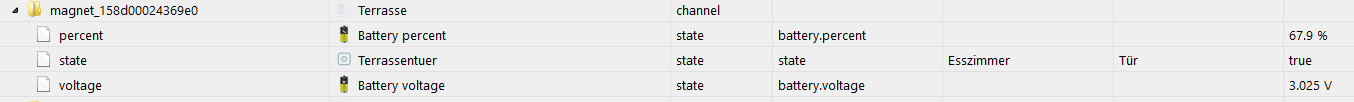
@paul53 passt zwar vllt nicht ganz, aber bei mir funktionieren die Fenster, Türen, Licherzählen Skripte auch nicht mehr korrekt. Hab den Verdacht, update java Adapter. Ist mir durch Zufall heute erst aufgefallen.
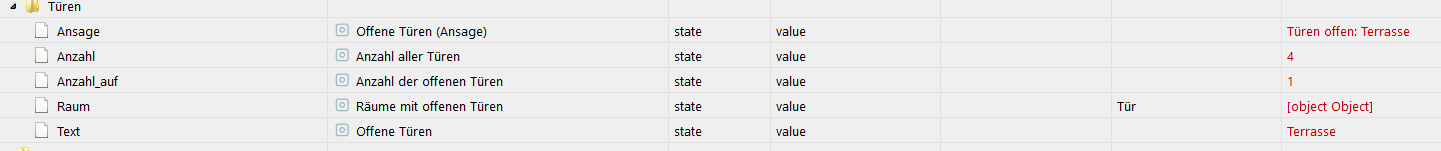
Bekomme als Räume teilweise nur noch object object angezeigt. Komischerweise aber nicht bei allen Räumen.
Skripte für Tür und Fenster sind identisch.
Verwende auschliesslich Xiaomi Sensoren, verbunden mit nem original Gateway.
Skripte und restliche Info reich ich nach, da ich von unterwegs aus tippe....
das skriptvar logging = false; var idAnzahlEin = 'javascript.0.Status.Türen.Anzahl_auf', idAnzahl = 'javascript.0.Status.Türen.Anzahl', idText = 'javascript.0.Status.Türen.Text', idRaum = 'javascript.0.Status.Türen.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Türen.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Türen', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der offenen Türen', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Offene Türen', desc: 'Namen der offenen Türen', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Offene Türen (Ansage)', desc: 'Namen der offenen Türen (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit offenen Türen', desc: 'Namen der Räume, in denen Türen offen sind', def: ' ', role: 'value' }); //var cacheSelectorState = $('channel[state.id=*.STATE](functions="Licht")'); // Gewerk Licht var cacheSelectorLevel = $('channel[state.id=*.LEVEL](functions="XXX")'); //var cacheSelectorHue = $('state[id=*.on](functions=Licht)'); var cacheSelectorState2 = $('channel[state.id=*.STATE](functions="tür")'); //Homematic var cacheSelectorState = $('state[id=*.state](functions="tür")'); //Mi function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Türen Anzahl ++++ '); log('#### Mi ##### '); } cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.state im Gewerk Fenster var status = getState(id).val; // Zustand *.state abfragen (jedes Element) var deviceId = id.substring(0, id.lastIndexOf(".")); var devicename = getObject(deviceId).common.name; var raumname = getObject(id, "rooms").enumNames[0]; // <---- NEU if (logging) { log('---Mi----'); log('Kanal: ' + devicename); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Fenster hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); cacheSelectorState2.each(function(id, i) { // Schleife für jedes gefundenen Element *.ON im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { if (logging) { log('---Homematic----'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Türen: " + anzahlLichter + " # davon Türen offen: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(',<br>')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorState2.on(function(obj) { // bei Zustandänderung *.ON von HUE Lampen im Gewerk Licht if (logging) log('Auslösende Homematic: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function() { if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return (rueckgabe); } on(idText, function(obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0) ? 'Türen offen: ' + strip_tags(text) : 'Alle Türen geschlossen'; setState(idAnsage, text); });

Zum Test hab ich die Tür aus den Raum "Esszimmer" genommen und zu "Wohnzimmer" hinzugefügt, Java neu gestartet und nun wird auch Raum "Wohnzimmer" angezeigt. Danach wieder die Tür dem Raum Esszimmer zugewiesen und kommt wieder [objekt Objekt]Also liegt es an den Aufzählungen selbst, hab Raum Esszimmer neu angelegt und funktioniert wieder.
Ist die Frage, wie gehen Raum und Funktion "kaputt"
und vor allem ist es ein riesen Akt, jeden einzelnen Raum und Funktion zu testen um herauszufinden, welcher nicht mehr funktioniert bzw wieder alles neu anzulegen -
@paul53 danke für den Tipp bzgl. der enumId.
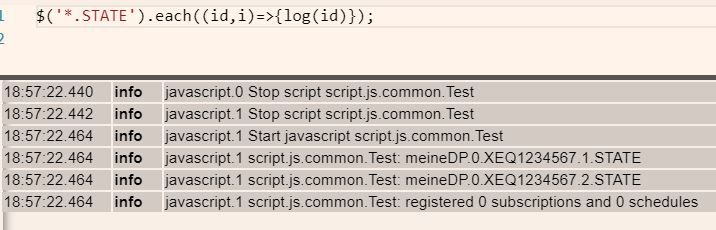
Im Programm sieht es gut aus, es gibt keine Syntaxfehler:
on({id: /\.STATE$/, enumId: 'enum.functions.Verschluss'}, function(obj) { countFenster(obj.id); });und das Programm reagiert auch auf das Öffnen eines Fensters, aber im Log bekomme ich folgende Meldung:
2019-09-15 15:43:15.443 - error: javascript.0 pmessage io.hm-rpc.1.OEQ1234567.1.STATE {"val":false,"ack":true,"ts":1568554995440,"q":0,"from":"system.adapter.hm-rpc.1","user":"system.user.admin","lc":1567948759703} enumIds.indexOf is not a function
%(#ff0000)[2019-09-15 15:43:15.445 - error: javascript.0 TypeError: enumIds.indexOf is not a function
at getObjectEnumsSync (/opt/iobroker/node_modules/iobroker.javascript/lib/eventObj.js:25:25)
at getObjectEnumsSync (/opt/iobroker/node_modules/iobroker.javascript/lib/eventObj.js:35:24)
at EventObj.get (/opt/iobroker/node_modules/iobroker.javascript/lib/eventObj.js:149:21)
at Array. (/opt/iobroker/node_modules/iobroker.javascript/lib/patternCompareFunctions.js:335:39)
at patternMatching (/opt/iobroker/node_modules/iobroker.javascript/main.js:1140:32)
at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:363:28)
at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:3706:37)
at RedisClient. (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:603:25)
at RedisClient.emit (events.js:198:13)
at return_pub_sub (/opt/iobroker/node_modules/redis/index.js:794:18)
at RedisClient.return_reply (/opt/iobroker/node_modules/redis/index.js:833:9)
at JavascriptRedisParser.returnReply (/opt/iobroker/node_modules/redis/index.js:192:18)
at JavascriptRedisParser.execute (/opt/iobroker/node_modules/redis-parser/lib/parser.js:574:12)
at Socket. (/opt/iobroker/node_modules/redis/index.js:274:27)
at Socket.emit (events.js:198:13)
at addChunk (_stream_readable.js:288:12)
at readableAddChunk (_stream_readable.js:269:11)
at Socket.Readable.push (_stream_readable.js:224:10)
at TCP.onStreamRead [as onread] (internal/stream_base_commons.js:94:17)]Kommt die Meldung bei dir auch?
-
Kommt die Meldung bei dir auch?
Ja, mit der Eingrenzung durch die enumId wird nicht getriggert.
-
@georg-boeser
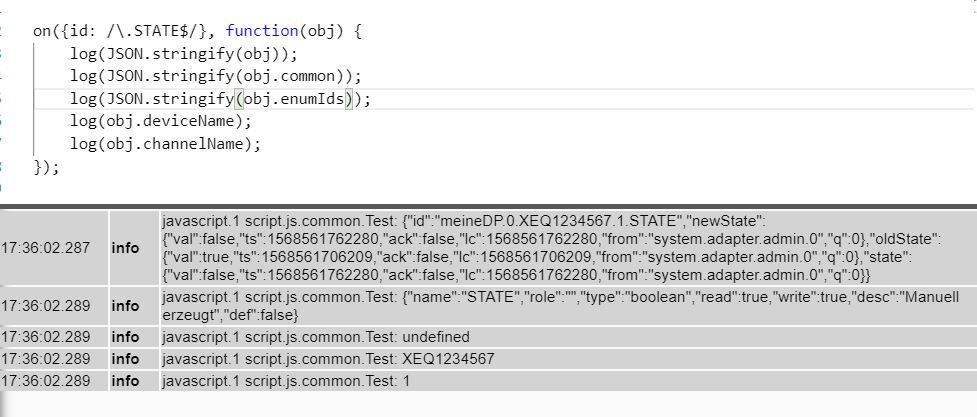
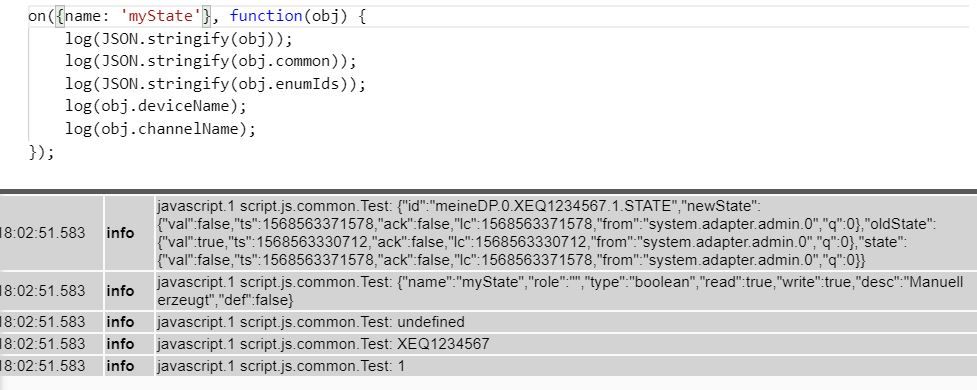
enumIds und enumNames werden auch nicht geliefert, deviceName und channelName schon.
Man kann auch auf name triggern oder channelName, deviceName zum Eingrenzen verwenden, was funktioniert.

-
@paul53 Danke für den Test.
Den Befehl:log(JSON.stringify(obj));habe ich auch gleich probiert, um zu sehen, was im Objekt so alles drin ist.
Was ich jedoch nicht verstehe, warum darin nicht die Attribute 'deviceName' und 'channelName' aufgelistet werden, die sind doch genauso Attribute des Objekts wie die 'id', welche ausgegeben wird.
-
-
@paul53 Ich geb mich nicht so leicht geschlagen.
Habe in der Doku den Befehl:var obj = getEnums('functions');gefunden. Über diesen komme ich an alle Kanäle, die den einzelnen Gruppen zugeordnet sind.
log(JSON.stringify(obj)); ergibt z.B.:
[
{
"id":"enum.functions.Licht",
"members":[],
"name":"Licht"
},
{
"id":"enum.functions.Heizung",
"members":[],
"name":"Heizung"
},
{
"id":"enum.functions.Sicherheit",
"members":[],
"name":"Sicherheit"
},
{
"id":"enum.functions.Verschluss",
"members":[
"hm-rpc.1.MEQ1234567.1",
"hm-rpc.1.MEQ2345678.1",
"hm-rpc.1.LEQ0123456.1"],
"name":"Verschluss"
},
]Jetzt verlassen mich meine nicht vorhandenen Java-Kenntnisse.
Wenn ich an alle Member von "Verschluss" herankommen will, muss ich dazu klassisch eine Schleife durchlaufen (das bekomm ich hin) oder gibt es einen cleveren Java-KurzBefehl in der Art:obj[id='enum.functions.Verschluss']
-
@georg-boeser
Du möchtest doch von vornherein die .STATE-Datenpunkte, die "Verschluss" zugeordnet sind, ermitteln. Dann versuche es mal so:var members = getObject('enum.functions.Verschluss').common.members; // Array mit den Kanälen for(let i = 0; i < members.length; i++) { members[i] = members[i] + '.STATE'; // Array mit den Datenpunkten } on(members, function(dp) { // Auswertung }); -
@paul53 Perfekt, funktioniert.
Das ist für mich eine gute Alternative zu dem Selector $, er bei mir gerade nicht funktioniert.
Welchen Staus soll ich dem Thread jetzt geben? [Gelöst] passt ja nicht so richtig, gibt es im Forum auch den Status [Workaround]
-
@crunchip sagte in Selector $ geht nicht mehr nach Update von Node.js
Hallo Crunchip,
ich weiß nicht, ob Du schon eine Lösung für die falsche Ausgabe der Raumnamen als [object object] gefunden hast. Ich habe mich mit folgendem Beholfen (Codezeilen von Dir 110 bis 124)://var raumname = getObject(id, "rooms"); // <---- ALT var raumnametemp = getObject(id, 'rooms').enumIds; // <--- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im Namen... var raumname = raumnametemp.toString(); // <--- NEU raumname = raumname.split('.'); // <--- NEU raumname = raumname.pop(); // <--- NEU if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen //textRaum.push(raumname.enumNames); // <---- ALT textRaum.push(raumname); // <---- NEU }Es geht bestimmt kürzer, aber ich bin Anfänger,
Viele Grüße